Lighthouse CIを使ってパフォーマンス品質を維持する
概要
LighthouseというGoogle謹製のWebサイトのパフォーマンス計測ツールを使ったことある人は少なくないのではないでしょうか。
この記事ではそのLighthouseをCI上で実行してパフォーマンス品質を維持するテストのような動作をさせることができる「LighthouseCI」を使ってみます。
下準備
動かすサイトをでっちあげる
VueでもReactでもただのHTMLでもよいのですが、今回は計測対象のサイトをcreate-next-appで作成してみます。
$ npx create-next-app
とりあえず使ってみたいのでとてもシンプルなNext.jsのアプリケーションを作成しました。
LighthouseCIをローカルに導入
実際にCI上で動かすならローカルには必要ないのですが、試しに動かしたりしたいのでLighthouseCIをインストールします。
$ npm install -g @lhci/cli@0.6.x
これでlhciコマンドが使えるようになりました。
LighthouseCIの設定
次にLioghthouseCIの設定を行います。よくある設定ファイルを配置するタイプです。
module.exports = {
ci: {
collect: {
numberOfRuns: 1,
staticDistDir: "./out",
url: [
"/"
]
},
"assert": {
"preset": "lighthouse:no-pwa",
},
"upload": {
"target": "temporary-public-storage"
}
}
}
next exportコマンドで生成されるSPAは.outディレクトリに生成されるため、設定します。(デフォルトだとpublicとかになるはず)
urlという部分で計測対象のページを列挙します。今回はとりあえずRootページだけで設定します。
assertにはテストとして実行する値を設定します。ここにいろいろ書くことで値を細かく設定できるのですが、今回は面倒なのでpresetで実行します。(これはPWAでないもの全般に対応したものです)
uploadではテスト結果のレポートを何処かにアップロードする設定を書きます。
Google様は太っ腹なので"target": "temporary-public-storage"を指定すると、Googleの共有な何処かのサーバーに自動でアップロード、参照可能にしてくれます。社外秘とかでなければこの設定で申し分ない気がしています。
CI(今回はGithubActions)で動作するように設定する
我らがGitHubは.github/workflowに設定ファイルを置くだけでCIのActionsを実行できます。神。
name: lighthouseCI
on: [push]
jobs:
lighthouseci:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v1
- run: npm install && npm install -g @lhci/cli@0.6.x
- run: npm run build
- run: npm run export
- run: lhci autorun
これでpush時にbuild, exportをしてからlhciコマンドを実行してくれます。
使ってみる
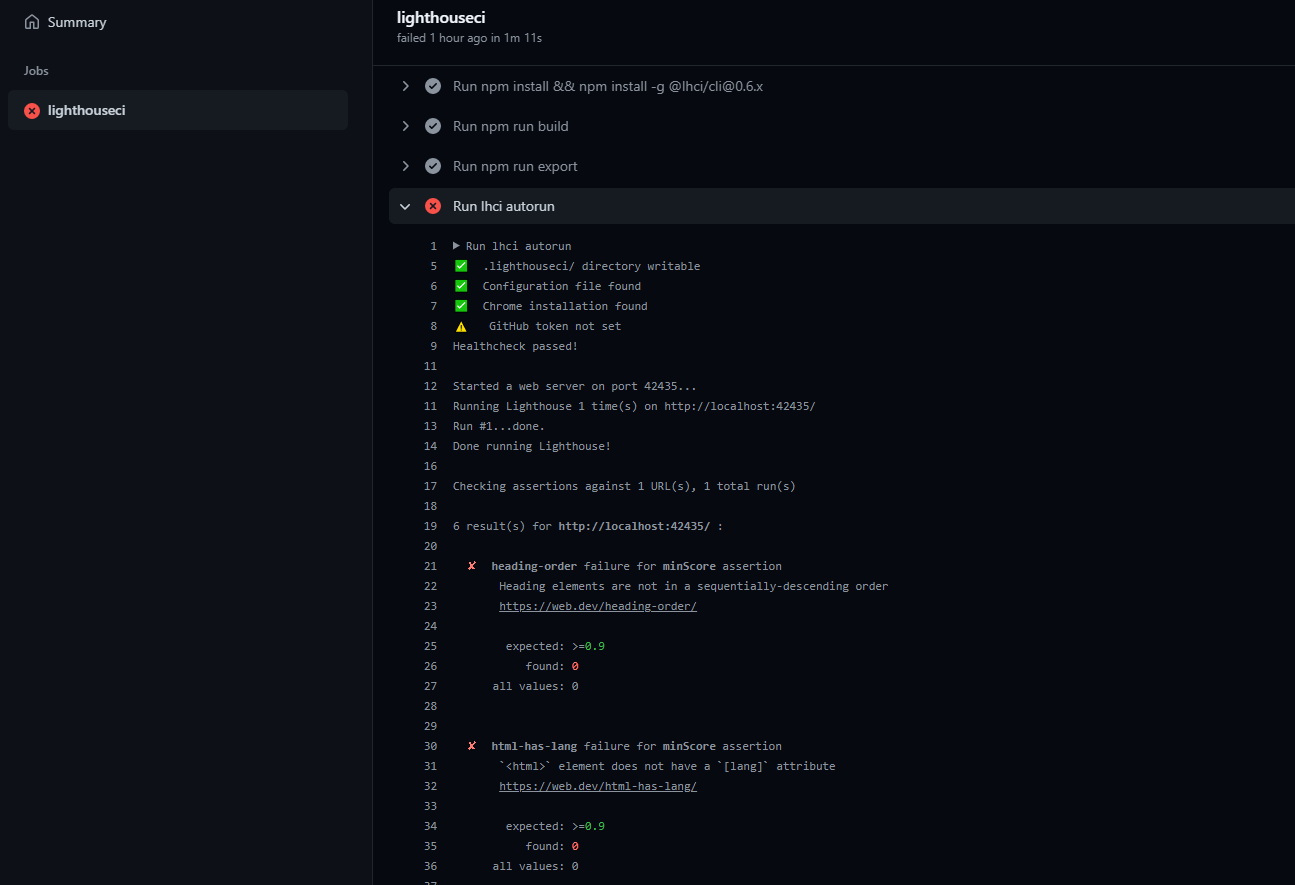
準備が整ったので使ってみます。githubの適当なRepoにpushすると、GitHub上のActionsタブに実行中のアクションが出てきます。

結果が出ました、何も弄ってないので結構いろいろと引っかかってるのですが、いろいろな項目に対してテストが走っていることが分かります。
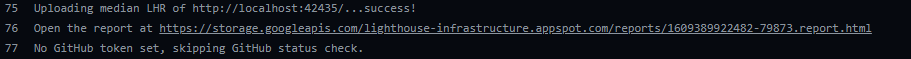
下から5行目ぐらいのところにReportのURLが出ています。


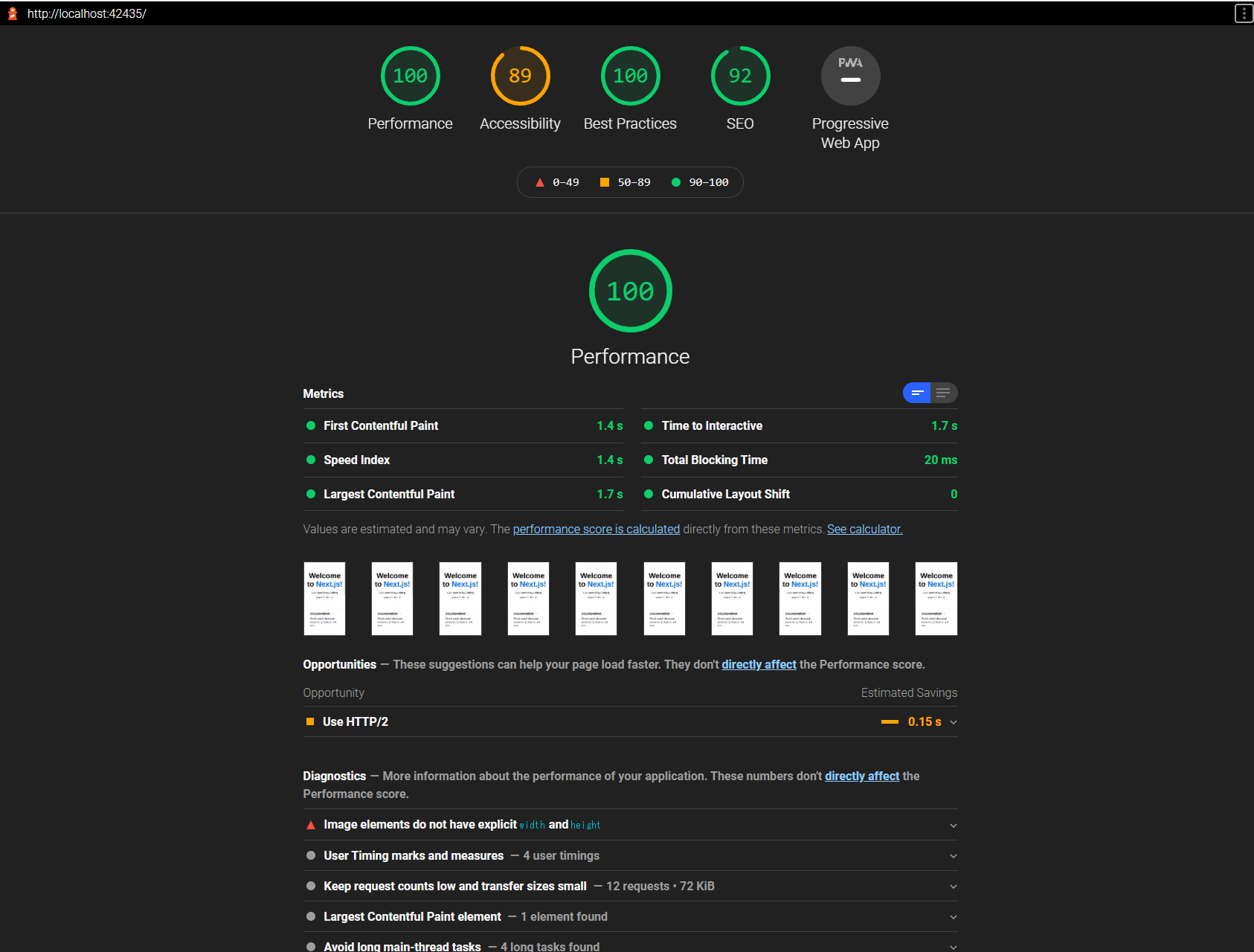
イイ感じです。
設定のしようによってはPRの条件にしたり、Slack通知したりもできると思うので是非活用してみましょう。