Vue + electron製のツールでSlackにメッセージを送る
事の発端
新しくアルバイトとして入社した企業の配属チームの勤怠ルール
出社、休憩開始、休憩終わり、退社時に特定のチャンネルにそれぞれに対応する絵文字を送信する。
割とめんどくさい・・・ ちなみにこれ以外にも勤怠システムとタイムカードの3重門。
やったこと
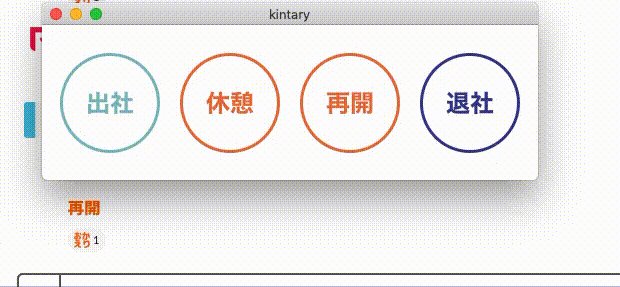
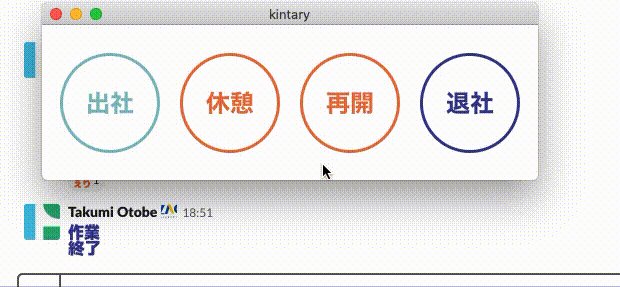
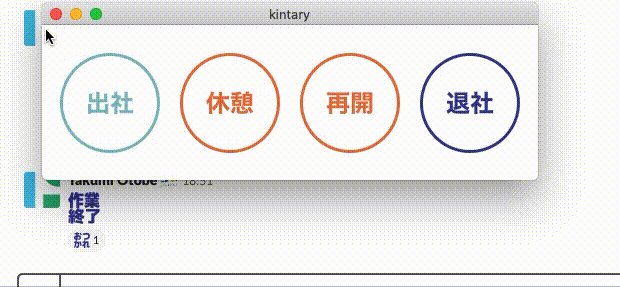
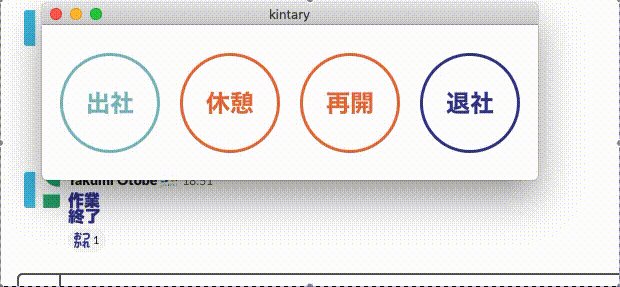
タイトルの通り、SlackのAPIをVue + electron のツールでたたき、ワンクリックで出社退社などの絵文字を送信できるようにっした。
コード
vue initでelectron-vueのミニマムテンプレートから作っています。
App.vue
<template>
<div id="app">
<div class="cont">
<div class="button" style="border-color: rgb(129,188,189); color: rgb(129,188,189);" @click="send(1)">
<h2>出社</h2>
</div>
<div class="button" style="border-color: rgb(235,115,62); color: rgb(235,115,62);" @click="send(2)">
<h2>休憩</h2>
</div>
<div class="button" style="border-color: rgb(235,115,62); color: rgb(235,115,62); " @click="send(3)">
<h2>再開</h2>
</div>
<div class="button" style="border-color: rgb(58,61,145); color: rgb(58,61,145);" @click="send(4)">
<h2>退社</h2>
</div>
</div>
</div>
</template>
<script>
import { SlackOAuthClient } from 'messaging-api-slack';
export default {
name: "kintary",
methods: {
send(type) {
let mes = ''
switch(type) {
case 1:
mes = ':sagyo-kaishi-作業開始_green:'
break;
case 2:
mes = ':sagyo-ohiru-kyukei-お昼休憩_orange:'
break;
case 3:
mes = ':sagyo-saikai-作業再開_orange:'
break;
case 4:
mes = ':sagyo-shuryo-作業終了_navy:'
break;
}
const client = SlackOAuthClient.connect(
'xoxp-slackから取得したアクセストークン(管理者じゃなくても自分のものは取得できた)'
);
client.postMessage('frontteam_kintai', mes, { as_user: true });
}
}
};
</script>
<style>
# app {
height: 100vh;
width: 100vw;
display: flex;
justify-content: center;
align-items: center;
}
.cont {
width: 480px;
height: 120px;
display: flex;
justify-content: center;
align-items: center;
}
.button {
height: 100px;
width: 100px;
border-radius: 50px;
border: 3px solid;
display: flex;
justify-content: center;
align-items: center;
margin: 10px;
}
.button:hover {
opacity: 0.6;
}
.button:active {
transform: scale(0.95);
}
</style>
悩んだところ
SlackのAPIを叩く際、Axios.postで叩いたところCORS関連のエラーが出た。
↓
超便利なnpmモジュールがあったのでおとなしくそれを利用、importして設定して.postMessageだけで利用できた。
※as_userオプションをtrueにすることで、tokenを取得したUserとして投稿ができる。
できたもの
今後
ちゃんとビルドしたい。