LINE Messaging APIは、テキストメッセージ以外にも動画や写真、音声なども返すことが可能です。
BOTに喋らせてみるのも楽しそうなので音声を返してみました。
サーバ側の処理はNode.jsで書いてます。下記の記事を参考にさせていただきました。
LINE BOTを無料で作る最も手っ取り早い方法
合成音声APIの準備
今回は音声データを生成するために、音声合成API『VOICEROID+琴葉茜・葵』のWebAPIを使いました。
Mashup Awards2016にAPIを提供しているようなので、いいものが出来たらMashup Awardsに出すぞ!ということにして、とりあえずAPIの利用申請をします。
株式会社エーアイ様よりWeb APIの仕様書がメールで送られてくるので読みます。
- httpもしくはhttpsでリクエストすること
- GETもしくはPOSTのいずれのリクエストにも対応しているみたい
出力音声データ形式は以下の通り
- ogg(デフォルト)
- aac
- wav
- μ-law
- A-law
適当にGET用のURLを作ってブラウザのアドレスバーに入力してみましょう。
一部伏字にしていますので、APIのURLやらユーザ・パスはWeb API申請の上確認してください。
https://hogehogehoge/webapi/v2/ttsget.php?username=****&password=***&text=てすと&speaker_name=akane_west
合成音声が返ってきました!
LINEへの音声データの返し方
次に、LINE Messaging APIでの音声データの返し方を確認します。
https://devdocs.line.me/ja/#send-message-object
shell版のサンプルコードをAPIリファレンスより転載します。
{ "type": "audio", "originalContentUrl": "https://example.com/original.m4a", "duration": 240000 }
| Field | Type | Content |
|---|---|---|
| originalContentUrl | String | 音声ファイルのURL, HTTPS, m4a形式 |
| duration | Number | 音声ファイルの時間長さ(ミリ秒) |
| ちなみにm4aというのは出力形式aacに対応しています。 | ||
| パラメータext=aacを追加してaac形式でデータが返却されるように修正します。 | ||
| https://hogehogehoge/webapi/v2/ttsget.php?username=****&password=***&text=てすと&speaker_name=akane_west&ext=aac |
これをoriginalContentUrlに突っ込んでみましょう。
if (req.body.events[0].message.text == "話せ"){
var options = {
method: 'POST',
uri: 'https://api.line.me/v2/bot/message/reply',
body: {
replyToken: req.body.events[0].replyToken,
messages: [{
type: "audio",
originalContentUrl: "https://*****/webapi/v2/ttsget.php?username=****&password=***&text=てすと&speaker_name=akane_west&ext=aac",
duration: 10000
}]
},
auth: {
bearer: '自分のLINEのauth token'
},
json: true
};
request(options, function(err, res, body) {
console.log(JSON.stringify(res));
});
}
どうです?返ってきませんね?
Node.jsのログを確認してみると、LINE側からinvalidなURLだからダメです!な旨のエラーが返ってきていました。
パラメータ付URLはダメみたいですね\(^o^)/
ということで短縮URLサービスを経由させて、パラメータを消してやります。
Google URL Shortner APIで作ったURL https://goo.gl/****** を、originalContentUrlに突っ込んでみます。
if (req.body.events[0].message.text == "話せ"){
var options = {
method: 'POST',
uri: 'https://api.line.me/v2/bot/message/reply',
body: {
replyToken: req.body.events[0].replyToken,
messages: [{
type: "audio",
originalContentUrl: "https://goo.gl/******",
duration: 10000
}]
},
auth: {
bearer: '自分のLINEのauth token'
},
json: true
};
request(options, function(err, res, body) {
console.log(JSON.stringify(res));
});
}
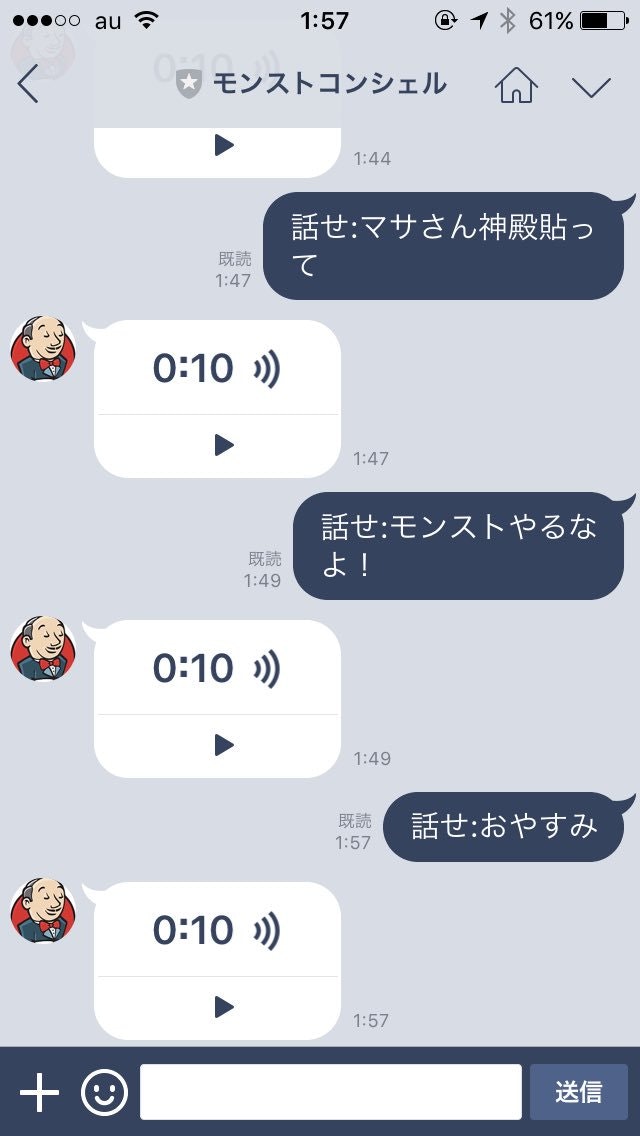
任意の言葉を喋らせてみる
上の例では短縮URLのアドレスをハードコーディングしていますので、毎回同じ音声メッセージになってしまいます。
任意の言葉を喋れるようにしましょう。
if (req.body.events[0].message.text.indexOf("話せ:") == 0){
var msg = req.body.events[0].message.text.slice(3); // "話せ:"以降の文字列
// URL短縮API用
var togoogle = {
method: 'POST',
uri: 'https://www.googleapis.com/urlshortener/v1/url?fields=id&key=GoogleのAPIキー',
body: {
longUrl: "https://*****/webapi/v2/ttsget.php?username=***&password=****&text="+msg+"&speaker_name=akane_west&ext=aac"
},
json: true
};
request(togoogle, function(err, res, body) {
var shorturl=res.body.id;
console.log("url:"+shorturl);
var options = {
method: 'POST',
uri: 'https://api.line.me/v2/bot/message/reply',
body: {
replyToken: req.body.events[0].replyToken,
messages: [{
type: "audio",
originalContentUrl: shorturl,
duration: 10000
}]
},
auth: {
bearer: '自分のLINEのauth token'
},
json: true
};
request(options, function(err, res, body) {
console.log(JSON.stringify(res));
});
});
完成したBOTのサンプル(2016/11/1追記)
簡単に試せるように、完成したBOTのQRコードを置いておきます。
友達追加して話しかけてみてください。

グループチャットや複数人チャットに招待してそこで使うことも出来ます。
ちなみに『モンストコンシェル』という名前ですが、基本的にはモンストのLINEグループで使うことを想定したBOTになります。
この記事で作った音声メッセージ機能以外に、以下のコマンドがあります。
モンストしてる人は是非使ってみて下さい。
| コマンド | 例 | どうなる? | 備考 |
|---|---|---|---|
| :(降臨キャラ名) | :アヴァロン | 攻略ページのURLを表示 | マルチプレイの前に攻略情報を共有しよう |
| 新キャラ情報 | 新キャラ情報 | モンストtodayのキャラページを表示 | 次回追加の新キャラをグループのメンバーで共有 |
| ガチャ研 | ガチャ研 | ガチャ研の現在の確率表示 | - |
| サイコロ | サイコロ | 1~6の数字をランダム表示 | マルチプレイとはときに争いごとが起こるものです。サイコロで争いを解決しよう。 |
| なう | なう | 現在降臨中のクエストの一覧及び攻略ページのリンク表示 | |
| bye | bye | グループチャットもしくは複数人チャットからの退出 | - |
モンストコンシェル使用説明書
http://blog.unokun.com/line/monst-concierge/
その後...(2017/1/30追記)
口コミでどんどんユーザーが増えてきました。
少なくとも11月下旬時点ではLINE@のアカウントであっても所属1000グループが上限だったようで(招待しても参加保留になる)、
グループでの利用を前提としている本BOTは、1000グループに到達しそうになるたびに別アカウントを追加していました・・・。
いつのまにか1000グループ所属が緩和されていたようです。
1月30日現在、
7アカウント累計で友達登録31000人
所属グループ数13000になりました。