なにがあったのか?
インターン先のLPサイト(ランディングページ)の開発を引き継ぎ、追加ページや機能の開発をGatsby.jsとNetlifyを使って開発をしています。
サイトに必要な機能に応じて、Netlifyの一部サービスを活用していましたが、うまくいかず。
開発中に起きた数々の事件の備忘録として今回の記事を残します。
開発に携わったLPサイト(https://www.synq-platform.com/)
Netlify × Gatsby.js事件簿
【File1】動かない!Form事件
【File2】まさかの!?プラグイン事件
【File3】ブラックボックス!ログなしエラー事件
登場人物の紹介
Netlify
- 静的コンテンツのホスティングサービス
- 少ない費用でもいろんなことができる
- Githubと連携しているので、はじめてのデプロイも簡単!
Gatsby.js
- Reactベースの静的サイトジェネレーター
- Reactで作成したソースから、静的なHTML/CSS/Javascriptのサイトを生成できる
- 生成されたサイトは閲覧までの時間が高速である特徴を持っている
【File1】動かない!Form事件
NetlifyにはFormという機能があります。
無料版でも以下のことができます
- 指定したGitのブランチがデプロイされたら、すぐに自動でビルドしてくれる
- 任意のバージョンへ即時ロールバック可能
- 月あたり100投稿、10MBまで可能
- フォームに送信されたデータがあれば、Slackや指定メールに通知が飛ぶ
https://www.netlify.com/products/forms/
特徴に惹かれ、いざ開発すると…
【case1】設定したThank youページが突然表示されなくなった
Netlify Formはactionでフォーム送信後に表示するページを設定することができます。
<form name="contact" method="POST" data-netlify="true" action="/thank-you">
<p>
<label>Your Name: <input type="text" name="name" /></label>
</p>
<p>
<label>Message: <textarea name="message"></textarea></label>
</p>
<p>
<button type="submit">Send</button>
</p>
</form>
はじめは、作成したthank youページへ飛ぶことができたけれど、stagingをmasterへpushしたところ、Netlifyのデフォルトthankページしか表示されない状態になりました。
URLを直接たたけばthank youページは表示できますが、フォームの送信ボタンを押しても表示することはできませんでした…。(原因は調査中)
【case2】POST先が404
作成したフォームに入力し送信すると、なぜか404ページにPOSTされるようになっていました。
どうやらNetlifyのおまじないをしても、Netlify Formであると認識されていない状態に。
◆Netlifyのおまじない
- <form method="post" action="#">
+ <form method="post" netlify-honeypot="bot-field" data-netlify="true" name="contact">
+ <input type="hidden" name="bot-field" />
+ <input type="hidden" name="form-name" value="contact" />
...
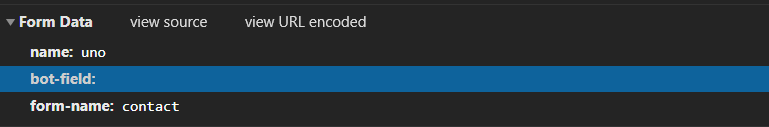
フォームの送信ができるようになっても、データが取得できておらず、空っぽに…

原因は、File2で紹介するまさかのプラグイン。
【File2】まさかの!?プラグイン事件
Gatsbyではnpm などでインストールしたものをimportすれば簡単に利用できますが、プラグインがうまくかみ合わないことがあります。
【case1】怪しくないやつが、実は犯人
File1-case2で紹介したまさかのプラグイン、犯人はreact-sliderとEmbedded YouTube。
react-sliderは写真が横に流れるアニメーションを実現するプラグインで、
Embedded YouTubeはyoutubeに投稿している動画をサイト上で再生できるプラグイン。
**これは関係ないだろう!**なんてものは無い。
懐疑は発明の父である。
Doubt is the father of invention.
『Galileo Galilei ガリレオ・ガリレイ』
【case2】突然のレイアウト崩壊
material-uiで<Link>をimportして作成していたとき、検証画面・localhostでは正常に動いていたCSSがstagingへpushした瞬間、縦スクロールページから横スクロールページに。
TOP Page
└ Download Page
└ Contact Page ←ここで別のmaterial-uiを利用していた
上記の図に書いてある通り、原因はTOP以外のページでmaterial-uiを使用していたことでした。
【File3】ブラックボックス!ログなしエラー事件
最大の事件ですが、Netlify系の不具合は明確なエラーが表示されません。
どういうことか?というと、
これまでの事件はエラーも出ていないのになぜかうまくいかないの連続でした。
不具合を解決しようにも、同じような事例が見つかりにくく、採用しているプラグイン同士が影響していれば、しらみつぶしに検証するしかないという状態になっており、ブラックボックスの塊という状態です。
【個人的な結論】Netlify × Gatsby.jsの使いどころ
これまでの内容から、Netlify × Gatsby.jsは凝ったサイトや企業LP/HPで使用する際は、Netlifyのサービスに頼りすぎないほうが良いでしょう。
凝ったサイトをつくると導入するプラグインが多くなって事故を起こす可能性が高まり、
製品お申込みフォームなど、フォームが重要な役割を担う場合、Formが正常に動かず業務に支障が出る場合もあるからです。
また不具合が起きてもエラーログは閲覧できないため、急いで改善しなければならない、という状況では不利です。
では、Netlify × Gatsby.jsはどんなときに使用するのが好ましいか?といえば
- Reactに慣れたい
- 個人のポートフォリオや自己紹介サイトをつりたい
- シンプルなシングルページが作りたい
- 納期や作業時間に余裕がある!
という状況だと思います。
おわりに
あらためて、今回の開発を経て、Gatsbyで作成したサイトでNetlifyの機能をフル活用は難しいと感じました。
何としても解決したい、という熱意はもちろんありますが、時間は有限。
そのため、企業サイトなどスピード感が求められる開発では無理に追わず、別のサービスを検討する大切さがあるのだと学びました。(例:FormであればFormspreeやGetformなど )
現在、自分のログ&ポートフォリオサイトをNetlify × Gatsby.jsで作成中ですが、Pagesにjsファイルを置くだけで、複数のページを作成でき、masterブランチへpushしただけでビルド、公開をしてくれるNetlifyは、やはり便利です。
だから、どうすれば少ない不具合で最大限活用できるのか、今後ゆっくり検証していきたいと思っています。
Netlify × Gatsby.jsで苦しんでいる方の少しでも助けに慣れれば幸いです。
さいごに
現在インターンをしている株式会社クアンドでは、
記事に取り上げたSynQ Remoteというサービスを2020年11月2日にリリースします!

