概要
UnrealEngine の SceneCapture と RenderTarget を使って別カメラの映像を投影するテストです。
環境
Windows10
Visual Studio 2017
UnrealEngine 4.24
参考
以下を参考にさせて頂きました、ありがとうございます。
【UE4】映像をレンダーテクスチャーで投影する方法
UE4 別カメラで描画した映像をTexture化して使う(Scene Capture 2D、Render Target)
【UE4】Scene Capture 2Dで別視点から見たものを写す
【UE4】FrameGrabberを用いたキャプチャの実装方法を読み解いてみる
Frame Grabber機能を使って、レンダリング結果(フレームバッファ)をテクスチャ化する方法について
関連ソース
"Engine\Source\Runtime\Engine\Classes\Engine\SceneCapture2D.h"
"Engine\Source\Runtime\Engine\Classes\Components\SceneCaptureComponent2D.h"
"Engine\Source\Runtime\Engine\Classes\Engine\TextureRenderTarget2D.h"
別視点の映像を投影させる1
レンダーターゲットをレベル上の板アクターに反映させてみます。
レンダーターゲットとマテリアル準備
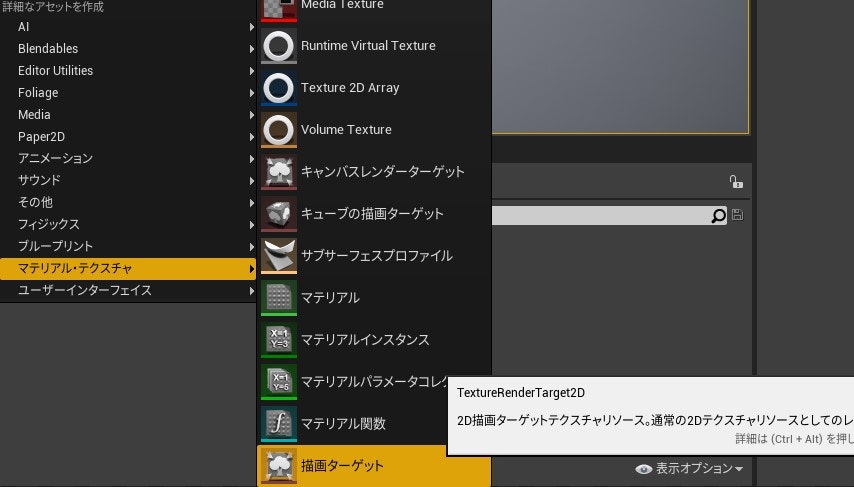
コンテンツ右クリックから「描画ターゲット」を選択して作成します。
できたレンダーターゲットを右クリックし、マテリアルを作成します。
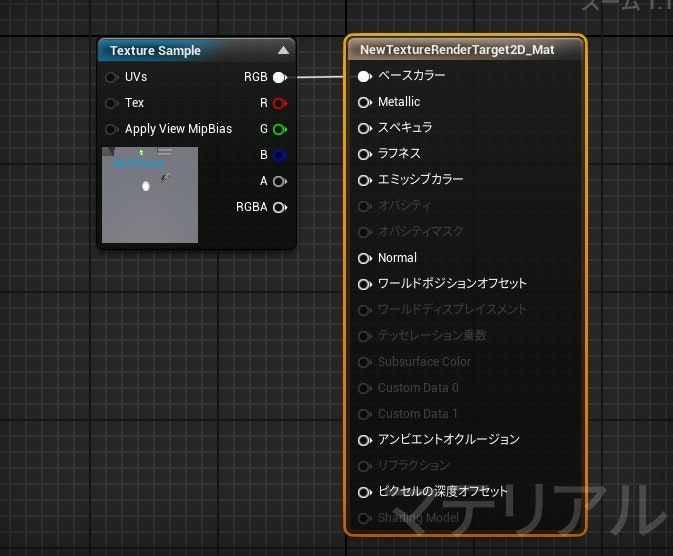
出来たマテリアルはテクスチャを張っただけの以下のような感じになります。
映像を反映させるアクターを作成
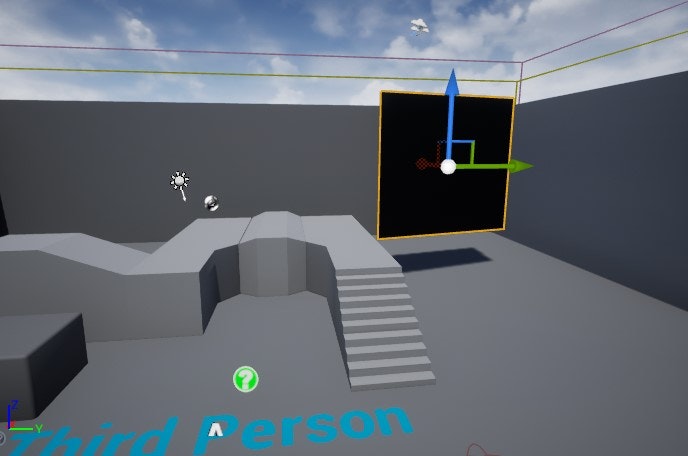
レベルに投影させるスクリーンとして Planeを作成し置きます。
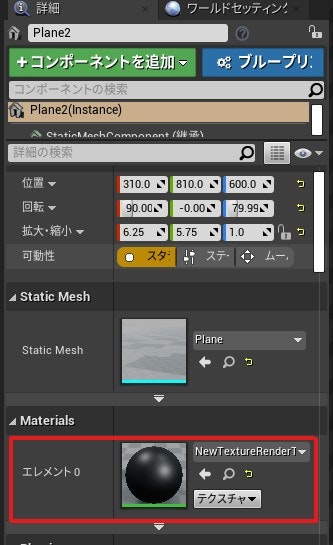
この Planeのマテリアル設定に先ほどレンダーターゲットから作成したマテリアルを設定します。
シーンキャプチャの用意
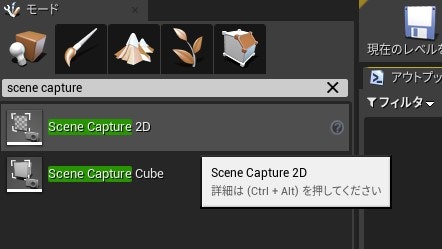
シーンキャプチャ2Dをレベルに配置し、トランスフォームを調整します。

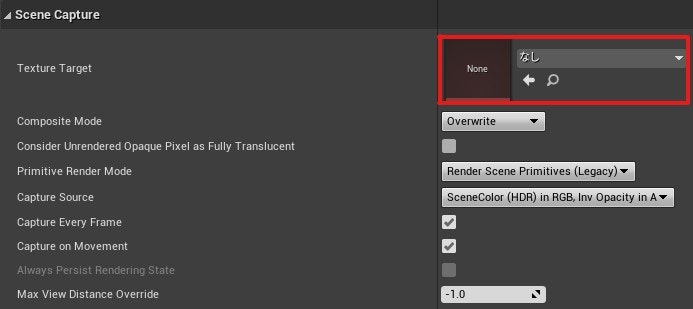
生成したシーンキャプチャの [Scene Capture] -> [Texture Target] に先ほど作成したレンダーターゲットテスクチャを設定します。
結果
静止画だとわかりにくいですが、キャラクタ上空から移した映像が Plane に反映されています。
画像の解像度が荒い場合などはレンダーターゲットの SizeX SizeY のパラメータを調整すると良いです。(大きすぎると描画負荷がかかります)
別視点の映像を投影させる2
レンダーターゲットを EditorUtilityWidget などのUMGに反映させてみます。
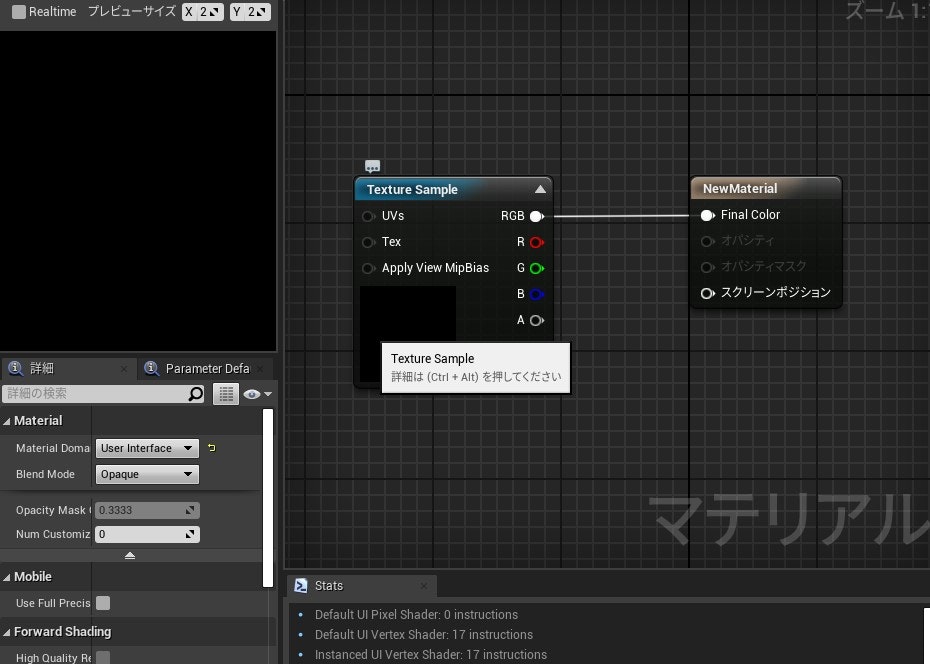
マテリアルの準備
先ほどと同様にマテリアルを準備しますが、UI用なので [Material] -> [Material Domain] が User Intarface になります。
テクスチャはレンダーターゲットを指定します。
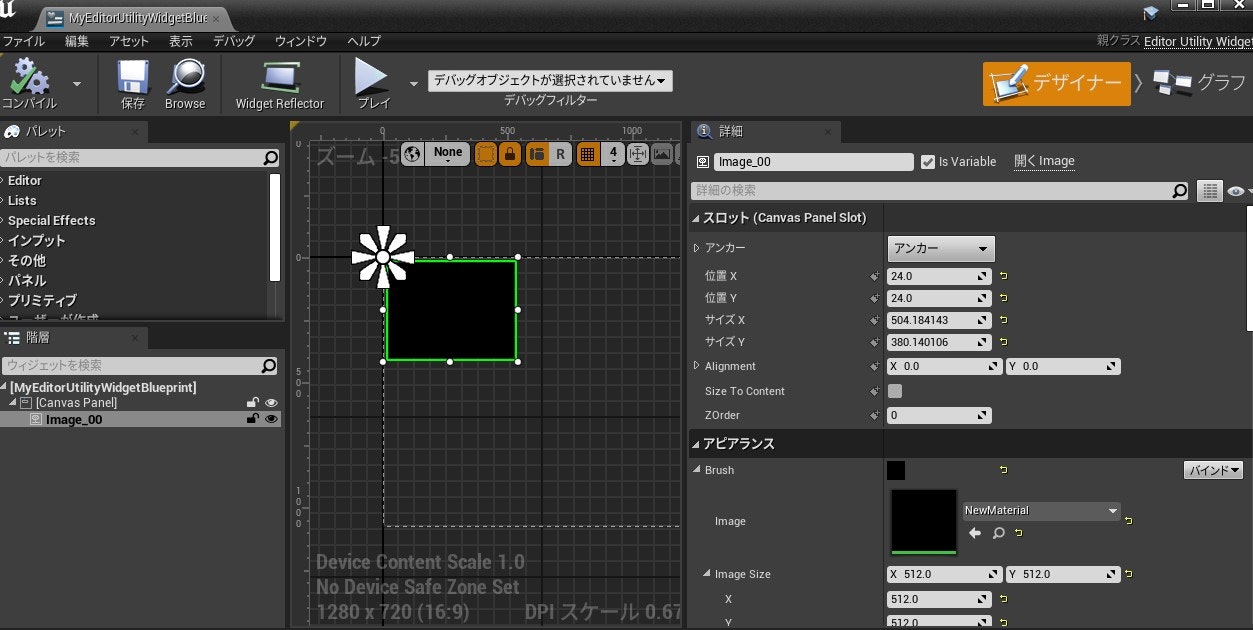
UMGの準備
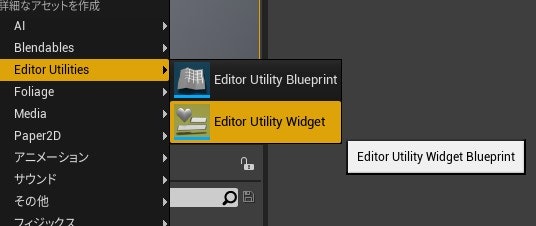
EditorUtilityWidget を作成します。(通常のUMGでも可)
中身は Image があるだけです。
[Appearance] -> [Brush] -> [Image] に先ほど用意したマテリアルを指定します。
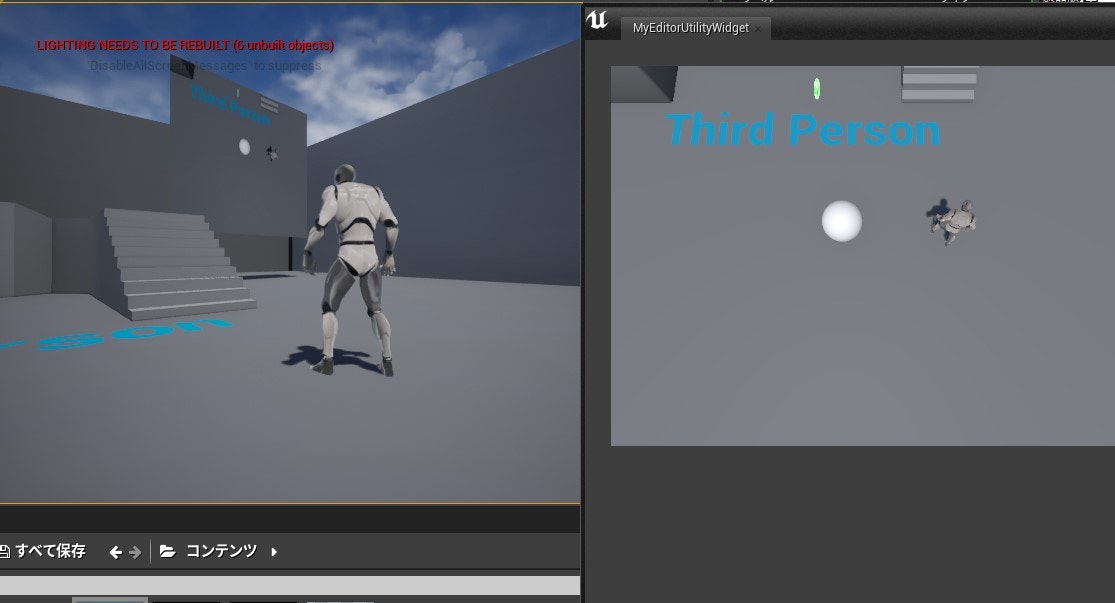
結果
エディタを実行し、EditorUtilityWidget を右クリック -> [Run Editor Utility Widget]を実行すると別ウィンドウにてレンダーターゲットでの絵が反映されます。
C++でシーンキャプチャアクターをスポーンする
シーンキャプチャをC++でスポーンします。通常のアクターのスポーンと引数が少し違うだけで同じように処理できます。
準備
対象のレンダーターゲットが固定の場合、予めテクスチャターゲットに設定しておくと楽です。

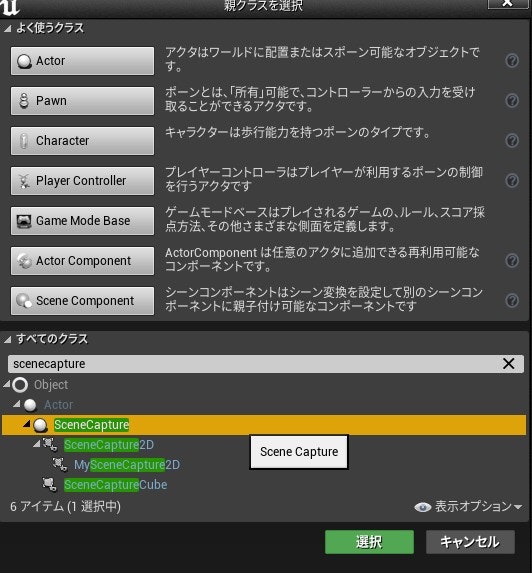
シーンキャプチャアクターをスポーンする
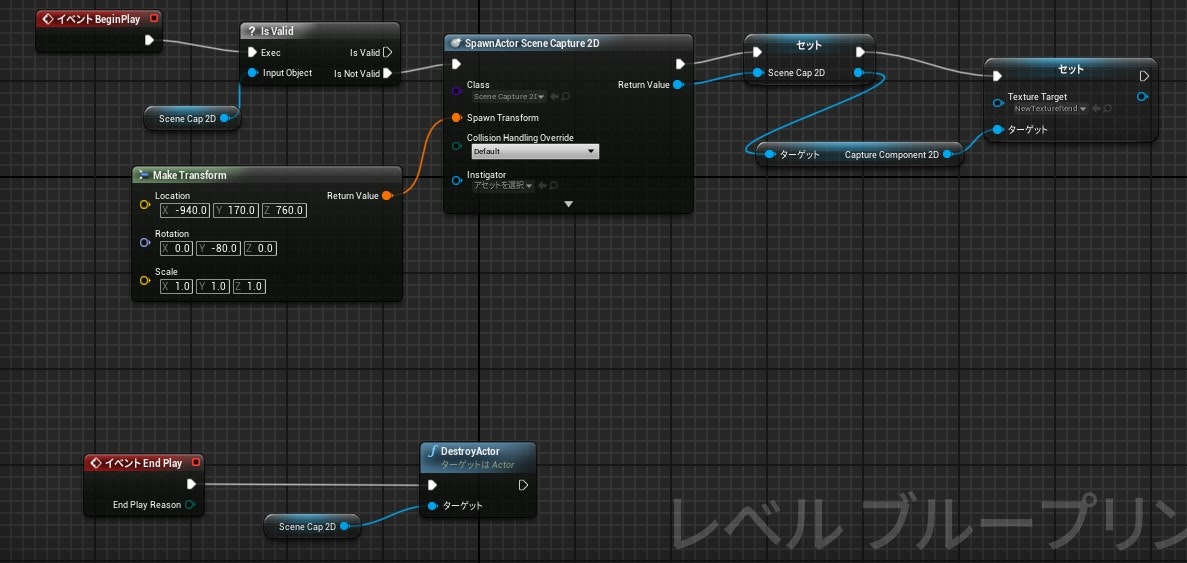
キャラクターの BeginPlay にてシーンキャプチャアクターをスポーンしてみます。
以下コード例
#include "Engine/SceneCapture2D.h"
#include "Components/SceneCaptureComponent2D.h"
#include "Engine/TextureRenderTarget2D.h"
void AMyProjectCharacter::BeginPlay()
{
Super::BeginPlay();
// シーンキャプチャアクターのパス
FString _Path = TEXT("/Game/MySceneCapture2D.MySceneCapture2D_C");
TSubclassOf<class ASceneCapture2D> _Class = TSoftClassPtr<ASceneCapture2D>(FSoftObjectPath(*_Path)).LoadSynchronous();
// トランスフォームパラメータ
FTransform _Transform = FTransform();
_Transform.SetLocation(FVector(-940.0f, 170.0f, 760.0f));
_Transform.SetRotation(FRotator(-80.0f, 0.0f, 0.0f).Quaternion());
// シーンキャプチャアクターをスポーンする
ASceneCapture2D* SceneCap = GetWorld()->SpawnActor<ASceneCapture2D>(_Class, _Transform);
// シーンキャプチャアクターのターゲットを設定する
if(SceneCap){
// レンダーターゲットのパス
_Path = TEXT("/Game/NewTextureRenderTarget2D");
auto _Tex = Cast<UTextureRenderTarget2D>(StaticLoadObject(UTextureRenderTarget2D::StaticClass(), NULL, *_Path ));
SceneCap->GetCaptureComponent2D()->TextureTarget = _Tex;
}
}
結果は一緒です。
レンダーターゲットの表示対象の切り替え
レンダーターゲットでのアクターの表示対象切り替えをテストします。
準備
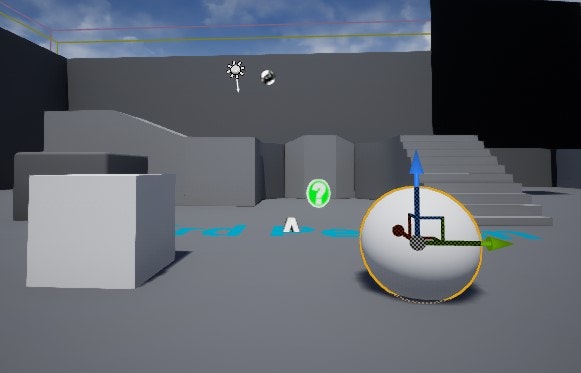
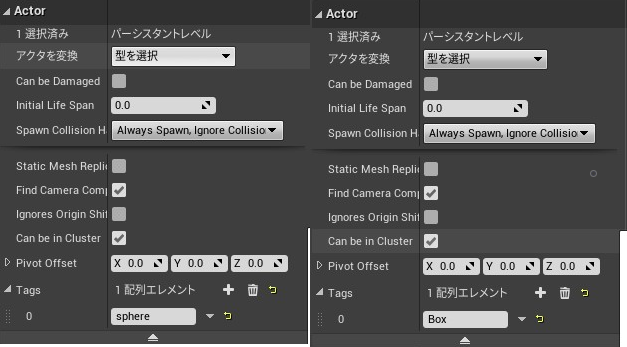
ボックスとスフィアのスタティックメッシュアクターを置きます。
判別用にそれぞれアクタータグ Sphere Boxを設定しておきます。

レンダーターゲットで特定アクターを表示しない処理
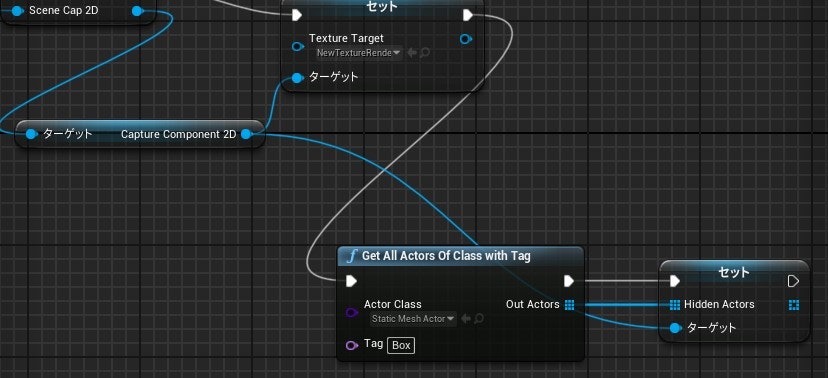
シーンキャプチャ2Dに対し、以下のような処理を追加します。
タグ Boxを持っているアクターを Hidden Actors に追加します。
ゲーム中で特定アクターを表示しない処理
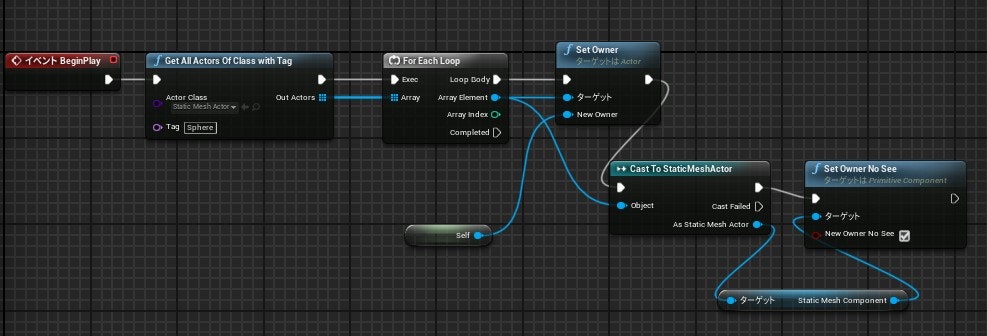
サードパーソンキャラクターのBPに対し、以下のような処理を追加します。
タグ Sphere を持っているアクターに対し、New Owner No See フラグを立てておきます。
結果
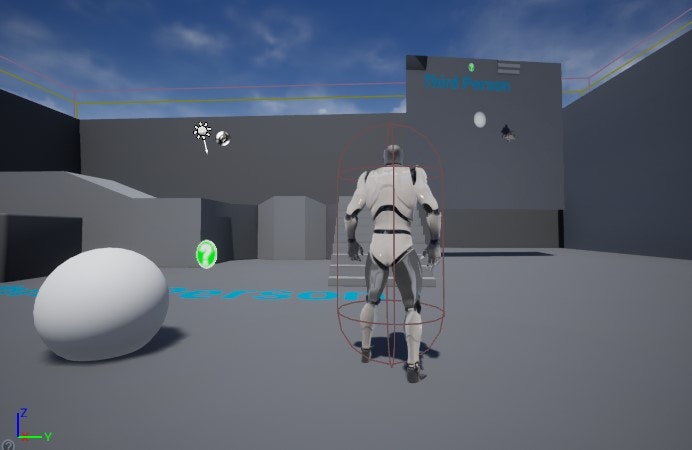
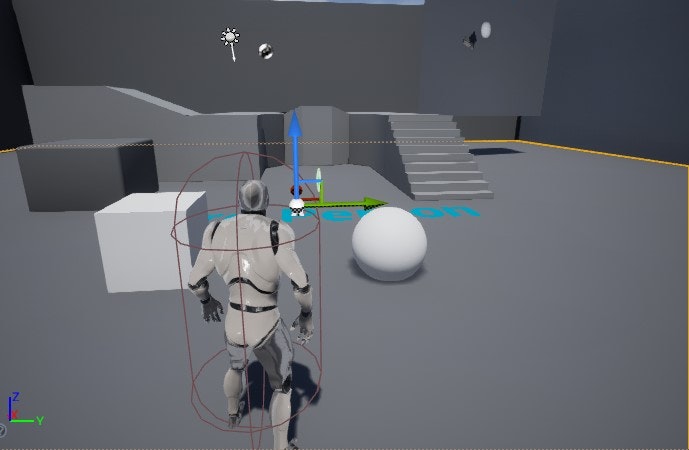
実行するとエディタ上ではボックスは見えて、スフィアが見えません。
レンダーターゲット上ではボックスは見えませんが、スフィアが見えます。

レンダーターゲットの設定次第でいろいろできると思います。
まとめ
シーンキャプチャとレンダーターゲットの基本的な使い方をテストしてみた結果、いろいろできそうな感じでした。ただ適当に使うと描画負荷の問題がでそうです。
フレームバッファをキャプチャする方法は他に FrameGrabber という機能があり、こちらのほうは既にレンダリング済のフレームを取るため比較的処理負荷が軽いようです。