最初に
フィヨルドブートキャンプ アドベントカレンダー PART2の1日目の記事です。
1日目なので最初らしくプログラミング学習の序盤にやった方がいいこととして、
全角の英数字と記号への対策などのちょっとしたtipsを紹介したいと思います。
なお、本記事では、「Google日本語入力」や「VS Code」を具体的に紹介しており、
その他のソフトに関しては紹介してませんので、あしからず。
最初にすべき設定のまとめ
これから紹介していくTipsをまとめておきます。
- 日本語入力は、英数字・記号のデフォルトを半角にできるものを使う。
- Macのデフォルトだと厳しかったので、「Google 日本語入力」をインストール。
- 特にスペースキーでの入力のデフォルトを、半角スペースにする。
- エディタで、全角スペースを可視化する。
- VS Codeを使う。
英数字・記号・スペースの入力で、半角を優先にする
個人的にオススメしたいのが、
日本語入力時のスペース・英数字などのデフォルトを半角にする、ということです。
なぜスペース・英数字・一部の記号のデフォルトを半角にした方がいいのでしょうか。
全角と半角は、見た目が似ています。
しかし、だいたいコードやマークダウン等で、同じように振る舞わないです。
そのため、全角が混入し、バグ等の要因になりやすいです。
特に全角スペースは、プログラマ初心者が躓いて悩んで質問してる光景をしばし目にします。
できるだけ使わない全角は未然に防いだ方が良いです。
あと、たぶんプログラマは全角英数字が嫌いです。
出来るだけ使わない方が良いでしょう。
半角英数字を優先する方法
実際どうするかというと、日本語入力の設定を変更します。
ただ、そういう設定がない場合には、設定を変更できるものを使うと良いでしょう。
自分は「Google 日本語入力」を使用しています。
以下、Macでの「Google 日本語入力」での具体的な方法を簡単に紹介します。
「Google 日本語入力」は使いたくない等の方は、ごめんなさい。
それから、インストール方法は省略します。
インストールできてるものとします。
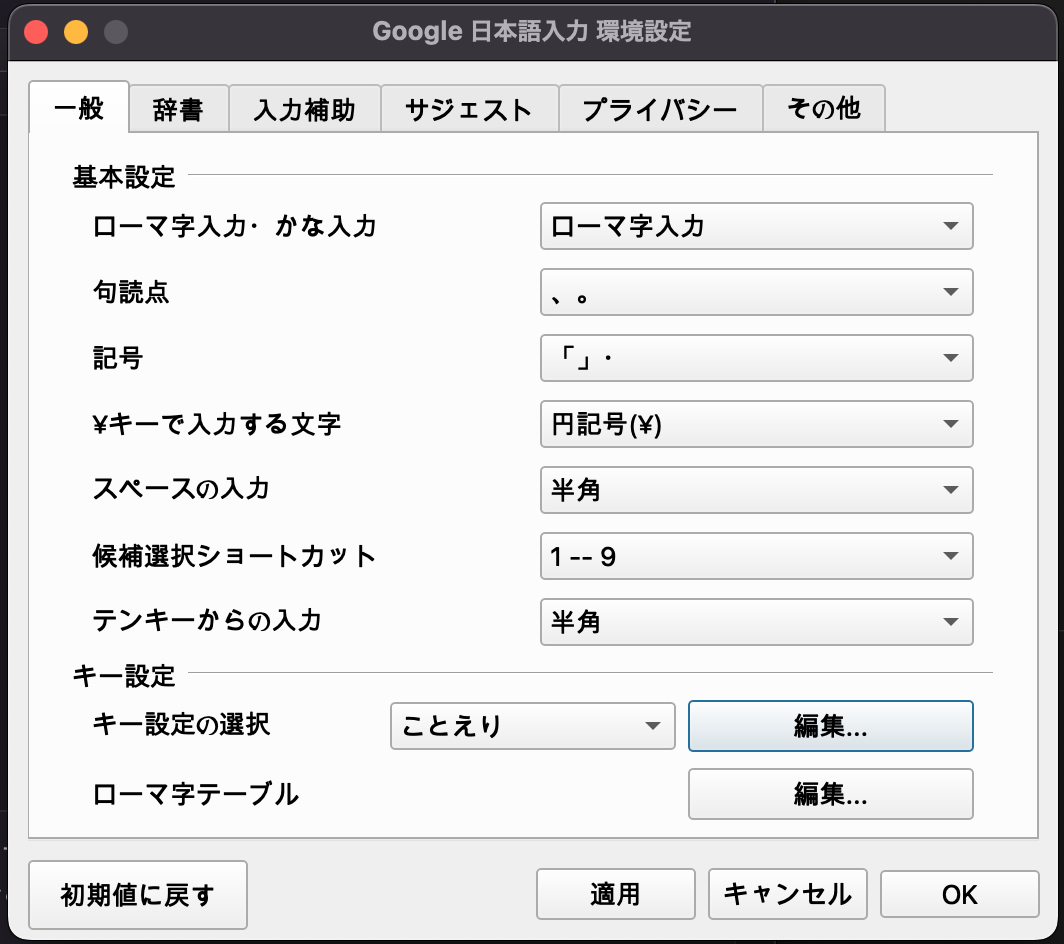
「Google 日本語入力」の環境設定(Preferences)をクリックし、
環境設定のウィンドウを開きます。
- スペースの設定は、「一般」タブ
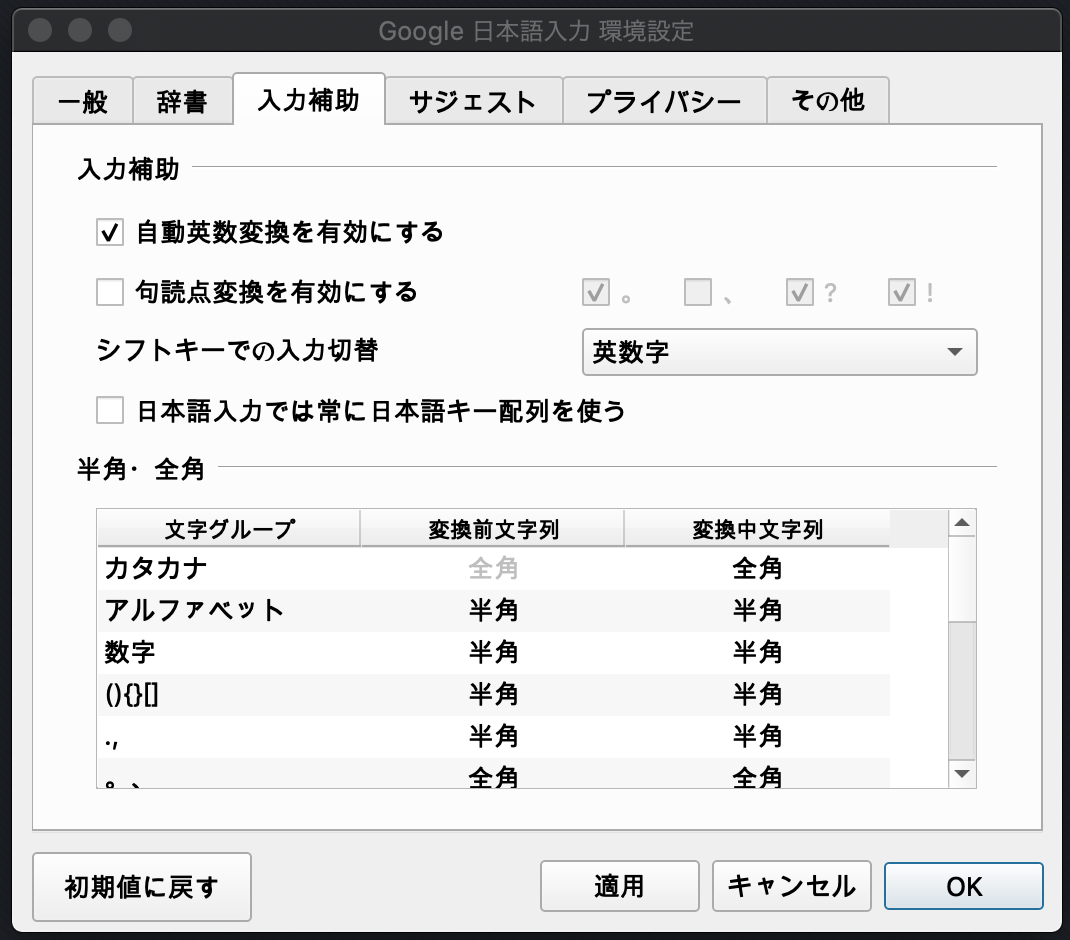
- 英数字や記号の設定は、「入力補助」タブ
まずは、スペースです。

「スペースの入力」のデフォルトを「半角」にします。
自分の経験では、全角スペースは使うことほぼないです。
半角スペース2個で、全角スペース1個の幅をとれます。小が大を兼ねる。
なお、一時的に全角スペースが必要な場合、Google日本語入力では、shiftと一緒にスペースキーを押せば、全角スペースになります。
次に、英数字・その他一部の記号のデフォルトを「半角」にします。
「入力補助」タブの下半分の項目です。

カタカナや句読点を半角にしないように注意しましょう。
普通、日本語で主に使うものは全角だと思います。
それ以外のものは、コード上で書くことが多く、半角が優先になると良いでしょう。
アルファベット、数字などなどは、半角の方が良いと思います。
エディタの全角スペースを可視化する
次に、それでも全角が入ってしまったケースについての対応を書きます。
現在のVS Codeだと嬉しいことに、
デフォルトで全角のスペースやイコールなどが強調され目立ちます。
ただし、これも限界があって、全角の丸括弧などは強調されないようです。
全角の丸括弧は、どうすれば良いでしょう?
少し上中級者向けですがHighlightという拡張機能がありました。
これを用いると、色々とカスタマイズすることが出来ますので、
全角の丸括弧だけ色をつけたり太字にしたり強調することができます。
ただ、これは初心者向けの機能ではないので、
VS CodeやJSONに慣れた方が使うと良いと思います。
【参考】
VSCodeでさっくり作る快適な執筆環境。オススメ拡張機能3つ。|リョウ|note
上記の記事の中ほどの「Highlight(ハイライト)」の項目。
逆に、半角スペースを可視化する
全角を強調する方法はわかりました。
反対に、半角スペースの
VS Codeでは、「Render Whitespace」という設定で、
半角スペースに薄いドットを表示させて、少し目立たせることができます。
デフォルトのselectionよりもallやboundaryが良いと思います。
【参考】
Visual Studio Codeで最初にしておきたいオススメ設定 - Visual Studio Code - [SMART]
「空白文字の可視化」の項目です。
全角スペースが紛れた際の挙動
また、全角スペースが紛れた際の挙動がどうなるか簡単に知っておくと嬉しい気がします。
次の記事は、自分が簡単にまとめたものです。
JavaScriptは全角スペースも半角スペースと同じように振る舞いますが、
Rubyの全角スペースはアルファベットのように変数になったりするので大変です。
そんなことが簡単に書いてあります。
最後に
自分はフィヨルドブートキャンプとあまり関係ないことを書いてしまいましたが、
明日はよかじさんがフィヨルドブートキャンプの入学から卒業までを記事に書いてくれるらしいです。