これはProcessing Advent Calendar 2017 - Qiitaの15日目の記事です。
半年間、趣味として「ジェネレーティブアート」を Processing を用いて描いていました。
その中でよく使った文法をこの機会にまとめてみようと思い、 Advent Calendar 2017に参加させていただきました。
変数
void setup() {
size(300, 300);
noFill();//図形を塗りつぶさない
}
int a = 0;//変数を宣言する
void draw() {
ellipse( 150, 150, a, a);
a+=4;
}
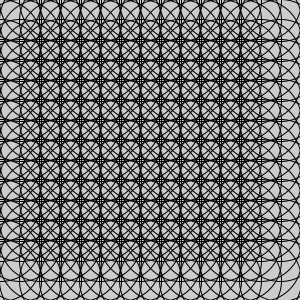
繰り返し文
void setup() {
size( 300, 300);
int r = 82;
noFill();
//繰り返し文を使う
for (int i= 0; i < width; i += 20) {
for (int k = 0; k < width; k += 20) {
ellipse( i , k , r , r);
}
}
}
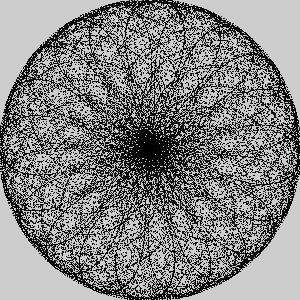
配列
//配列を宣言する
int[] x = new int[4];
int[] y = new int[4];
int[] sx = new int[4];
int[] sy = new int[4];
void setup() {
size( 300, 300);
x[0] = 33; y[0] = 300;
x[1] = 245; y[1] = 240;
x[2] = 40; y[2] = 10;
x[3] = 224; y[3] = 110;
sx[0] = 1; sy[0] = -1;
sx[1] = -1; sy[1] = -1;
sx[2] = 1; sy[2] = 1;
sx[3] = -1; sy[3] = 1;
strokeWeight(0.1);
}
void draw() {
for (int i=0; i < 4; i++) {
for (int k=0; k < 4; k++) {
line(x[i],y[i],x[k],y[k]);
}
}
for (int i=0; i < 4; i++) {
x[i] += sx[i];
y[i] += sy[i];
}
}
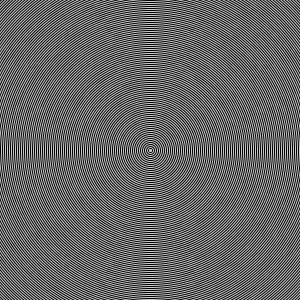
三角関数
void setup() {
size( 300, 300);
strokeWeight(1);//点の大きさを1にする
}
float a, b, c, x, y ,r1 ,r2, h = 150;
void draw() {
b=sin(r2);
a=b*h+1;
c=cos(r2);
x=a*sin(r1+c);
y=a*cos(r1+c);
point(150+x, 150+y);
r1 +=0.11;
r2 +=0.2;
}
乱数
void setup() {
size( 300, 300);
noStroke();//図形の外線に色を設定しない
}
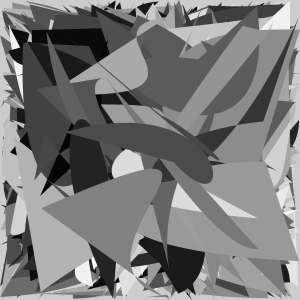
void draw() {
fill(random(255));
bezier(random(300),random(300),random(300),random(300),
random(300),random(300),random(300),random(300));
}
カラーモード
void setup() {
size( 300, 300);
colorMode(HSB);//カラーモードを変更する
background(0);
strokeWeight(10);
}
float r = 0, t = 0;
void draw() {
stroke(frameCount%255,255,255);
point(r*cos(t)+150,r*sin(t)+150);
r+=0.1;
t+=0.01;
}
透過度
void setup(){
size(300,300);
background(0);
}
float t = 0;
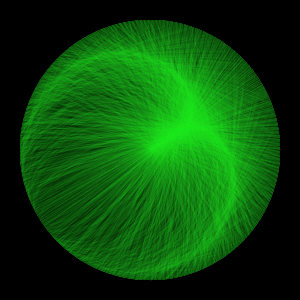
void draw(){
stoke(20,240,25,10);//透過度を設定する
translate(width/2,height/2);
float r = random(130);
line( 130*sin(t), 130 * cos(t), r*sin(frameCount), r*cos(frameCount) );
t+=0.5;
}
条件分岐
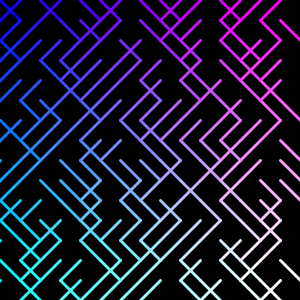
void setup() {
size( 300, 300);
strokeWeight(3);
background(0);
for (int i = 0; i < 300; i += 20) {
for (int k = 0; k < 300; k += 20) {
stroke(i,k,255);
float r = random(1);
if(r>0.5) line(i,k,i+20,k+20);//条件分岐させる
else line(i,k,i-20,k+20);
}
}
}
回転
void setup() {
size( 300, 300);
}
float a = random(-120,120);
float b = random(-120,120);
float c = random(-120,120);
float d = random(-120,120);
float e = random(-10,10);
float f = random(-10,10);
void draw(){
fill(20,200,100);
translate(width/2,height/2);
rotate(frameCount);//回転させる
triangle(a,b,c,d,e,f);
}
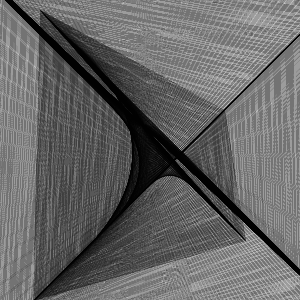
フェード
void setup() {
size(300, 300);
strokeWeight(4);
}
float t;
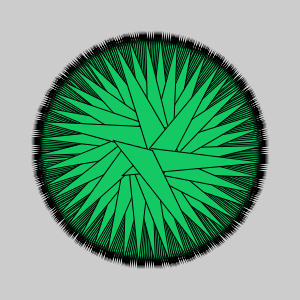
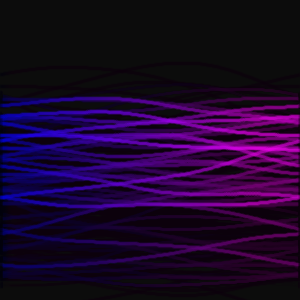
void draw() {
// background(20);
translate(0, height/2);
for (int i = 0; i < width; i++) {
stroke(i, 0, 255,70);
t+=0.00098;
point(i, 2*noise(t)*150-100);
}
stroke(10,10);
fill(10,10);
rect(0, -height/2,width,height);//画面全体をフェードさせる
}
}
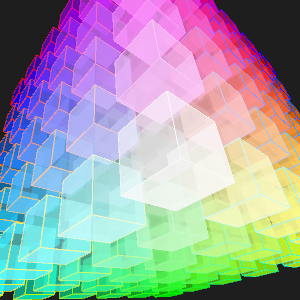
ライブラリ
import java.util.ArrayList;
import peasy.*;//ライブラリをインポートする
PeasyCam cam;
void setup() {
size(300, 300, P3D);//3Dモードを使う
cam = new PeasyCam(this, 500);
}
void draw() {
background(30);
for (int x=0; x < width; x +=50 ) {
for (int y=0; y < width; y +=50 ) {
for (int z=0; z < width; z +=50 ) {
fill(x,y,z,150);
stroke(z,y,x,200);
pushMatrix();
translate(x, y, z);
box( 30 );
popMatrix();
}
}
}
}