どんな人向けの記事なの?
- html読み書きok
- JavaScript初心者
- JQueryっていうのが便利っぽい
- PHPがちょっとわかるかも
程度の理解がある方(=僕)
投稿のきっかけ
Google Chartsのグラフ表示APIは本当に便利ですよね。英語の公式ドキュメントが充実していて分かりやすいのですが、僕のような初心者にとっては少々情報が足りません。「動的なグラフを作成するのはどうすればいいの?」という疑問に対して"最初から最後まで"全部コードを紹介しているドキュメントを見つける事が出来ませんでした。なんとか動くコードを書く事が出来たので、(ググって切り貼りした情報なのですが)投稿してみる事にしました。※難しい事はわからない初心者なのでいじめないでください。
つくるもの
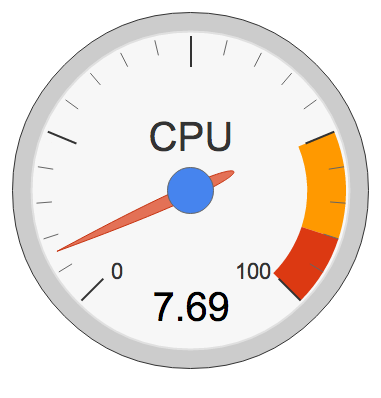
GoogleChartsのメーターゲージでサーバーのCPU使用率を表示するよ。その際、ページのリロードがないようにJQueryのAjaxを使うよ。
部品は3つ
- シェルスクリプトで現在のCPU使用率を取得する
- シェルスクリプトを呼び出すphp
- ゲージを表示して定期的に更新するhtml(本体)
全部同じ階層に置いてある想定で進めます。
①シェルスクリプトで現在のCPU使用率を取得する(cpu.sh)
僕のMacOSXだとこんな感じのワンライナーです。topコマンドの必要なところだけ改行なしで切り出してます。Unix、Linuxだと-bオプション使ったりするのでしょうか。サーバー環境に合わせて書いてください。
# !/bin/sh
top -l1|grep usage|cut -d' ' -f3|tr -d '%'|tr -d '\n'
実行結果はこんな感じなん
4.16
②シェルスクリプトを呼び出すphp(cpu.php)
上のシェルスクリプトを呼ぶだけの能無しphpファイルです。
<?php echo `./cpu.sh`;?>
③ゲージを表示して定期的に更新する(index.html)
上のphpファイルを定期的に読み出すhtmlファイルです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script>
<script type='text/javascript' src='https://www.google.com/jsapi'></script>
<script type='text/javascript'>
google.load('visualization', '1', {packages:['gauge']});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data;
var options = {
width: 400, height: 400,
redFrom: 90, redTo: 100,
yellowFrom:75, yellowTo: 90,
minorTicks: 5
};
var chart = new google.visualization.Gauge(document.getElementById('chart_div'));
function reloadData(){
$.ajax({
type:'GET',
url:'./cpu.php',
dataType:'json',
success:function(text){
var response = [['Label','Value'],['CPU',text]];
// console.log(response);
data = google.visualization.arrayToDataTable(response);
chart.draw(data, options);
}
});
}
reloadData();
setInterval(reloadData,2000);
}
</script>
</head>
<body>
<div id='chart_div'></div>
</body>
</html>
できた
画像ではわからないけど2秒に1回更新されて針がヌルヌル動きます。
TODOとか雑記
- 書きっぱなしなので、後でもうちょっと解説追加する予定です。
※ドットインストールのJavaScript入門を視聴中の身なので、本当に拙い実装なのは自覚しております…。もっとこうしたらいいよとかありましたらコメントでおしえて頂けましたら嬉しいです。
中間にphpファイル挟むのは本当に必要なんだろうか…。phpの扱いがあまりにもアレなのでphpタグは入れない事としました。