大学のサークルで挑戦したので、詳しくまとめてみました。
初めて書く記事なので読みにくいところがあると思いますが、ご容赦ください。
使用ソフトはBlender4.1です。
大部分は下記の動画を参考にしているので、Blenderに慣れている方はこちらを見たほうが早いかもしれません。
筆者自身Blender初心者なので、間違っている部分があると思います。
訂正が必要な部分を見つけたら、コメントしていただけると助かります。
環境を再現する
まずは、動画を流すディスプレイなどの環境を再現します。ここが不正確だと、出来上がった動画を実際に流したとき、きれいな立体映像になりません。
ディスプレイと建物を作る
小見出しの通り、ディスプレイと建物を作ります。ディスプレイの所有者などに
- ディスプレイの大きさ・解像度・地上からの距離
- ディスプレイと観客の距離と角度
- 放送可能な動画ファイルの形式
を確認しておきましょう。
今回は5m × 5m × 3mで地面から10m、建物から20m離れて観るという想定で作っていきます。
新規プロジェクトを作ったときに立方体が置いてあるため、これを変形してディスプレイと建物にしましょう。
先にディスプレイを作ります。

立方体を選択した状態でここをドラッグするとパネルが出てくるので、寸法から数値入力でサイズを変えましょう。地面からの高さはオブジェクトの中心で計算しているので、注意が必要です。

次にディスプレイが設置されている建物を作ります。
左上のドロップダウンで、「オブジェクトモード」から「編集モード」に切り替え、すぐ右の3つから一番右の「面選択モード」にしましょう。

この状態でディスプレイの底面を選択し、Shift + Dを押します。これで底面を「複製」できました。マウスを動かすと面も動いてしまいますが、右クリックで元の位置に置けます。
ディスプレイとの境界をわかりやすくするために、B で「スケール」を選び、少し小さくしておきましょう。
面を選択した状態でEから「面を押し出し」ができるため、Ctrlを押したまま下に向かってドラッグします。Ctrlを押すことで、きれいに地面と揃えることができます。地面と揃ったら、左クリックで決定します。
物によってはディスプレイが湾曲しているものがあるため、それもできる限り正確に再現します。
面選択モードの左、「辺選択モード」で湾曲している辺を選びます。その状態でCtrl + Bを押すことで、角を滑らかにすることができます。スクロールで滑らかさを変えられます。
カメラの位置を調整する
次は観客の再現です。デフォルトでカメラが用意されているので、それを使います。
ディスプレイと同じように位置を動かし、ディスプレイがきれいにカメラに収まるよう角度を調整します。


「カメラビュー」に移り、ディスプレイが小さく見える場合は、焦点距離を上げて調節します。動画の中では80~100mmが良いと紹介されていました。

こんな感じになっていればOKです。
3Dモデルで映像を作る
いよいよ映像の作成です。ただ、少し前準備が必要になります。
前準備
まずは、面選択モードでディスプレイを選択して複製します。あとで元の位置に戻すため、Ctrlを押しながら、別の場所に置いておきましょう。
移動させたらPを押して「分離」の中から「選択」を選びます。
その後オブジェクトモードに切り替え右クリックから「原点を設定」→「原点をジオメトリに移動」をクリックします。
コピー元のディスプレイは不要なので、面選択モードで削除しましょう。

ここからは必須ではないため、次項の映像を作るに飛んでも大丈夫です。
下記の参考映像のように、ディスプレイに擬似的な枠を作ることで、映像が飛び出ているように見せやすくなります。
動画ほどしっかりしたものではないですが、それに似たものを作ります。
とはいっても簡単で、面選択モードで先程削除した内側を選択して、右クリックから「法線に沿って面を押し出し」を選ぶだけです。
面を一つずつ選べば、枠の太さを変えることもできます。
映像を作る
ようやく映像を作る段階になりました。とはいったものの、私はここが全然わかっていない上に、人によって必要な知識が異なるため、参考になるサイトやチャンネルを紹介するだけに留まらせていただきます。
私は今回こちらをお借りしました。
手を抜いたらホラーチックにw

映像が完成したら、右上の「アウトライナー」で右クリックをすることで「コレクション」を作れるので、ディスプレイとアニメーションのオブジェクトを別々のコレクションに入れておきます。
映像を出力する
映像が完成したら、ディスプレイに流す用の動画に変換します。
ディスプレイの設定
まず、ディスプレイに仮表示させる画像を用意します。Ctrl + F12で「アニメーションをレンダリング」しましょう。レンダリングされた画像は、出力プロパティで指定された場所にあります。

コレクションのチェックマークを外してアニメーションに使用したモデルを非表示にし、横に置いていたディスプレイをもとに戻しましょう。モディファイアープロパティの「モディファイアーを追加」から「編集」→「UV編集」と進み、「UVマップ」を「UVMap」に、「オブジェクト」をカメラに設定します。アスペクトのXを1.78にすることで、画像がきれいに貼り付けられます。

新規マテリアルを作り、ベースカラーの黄色の丸から画像テクスチャを選んで先程レンダリングした画像をすべて選択します。
「粗さ」を1、「スペキュラーIORレベル」を0にすることで、ディスプレイに光が反射せずきれいに動画を出力できます。
動画では「放射光」にも同じ画像を割り当てていましたが、私の場合ではあまり違いがわかりませんでした。

マテリアルプロパティで「ループ」と「自動更新」をオンにすることで、スペースキーで再生できるようになります。

ディスプレイを平面にする
編集モードでディスプレイ全体を選択し、Ctrl + Rで横方向に辺を追加しましょう。

オブジェクトモードでディスプレイを複製し、右クリック
↓
モディファイアープロパティの中をクリックし、Ctrl + AでUV投影を適用
↓
選択中のディスプレイを別の場所に移動
と進みます。
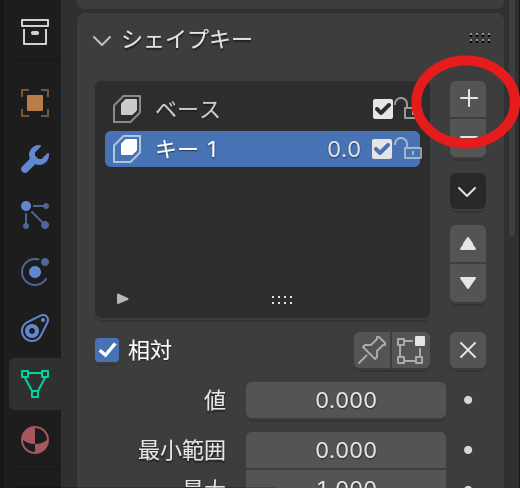
移動したディスプレイを選択してからデータプロパティから画像の場所を2回クリックし、「ベース」と「キー」を作ります。

次はディスプレイを平らにします。
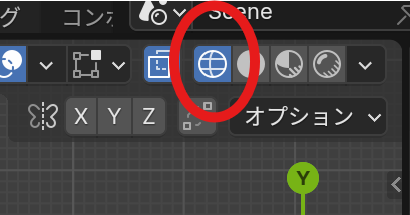
まずは中央上の画像の部分から「3Dカーソル」を選択し、右上から表示を「ワイヤーフレーム」にします。


頂点選択モードにして、真上から見下ろす状態にしましょう。

ここから少し面倒な操作が必要になります。
①曲がっていない一番端の頂点を、範囲選択で選び、Shift + Sで「カーソル → 選択物」でカーソルを移動させる。

②曲がっている側のすべての頂点を選び、Rで回転させて平らにする。

この2つを繰り返して、以下のようにします。

動画として出力する
表示を「レンダー」に、モードをオブジェクトモードにします。
平らにしたディスプレイがまた曲がっていますが、先程設定したキーの値を1にすることで、平らになります。
まずはレンダリングのためにカメラを追加しましょう。
動画では別の方法でカメラを調整していましたが、私がやりやすかった方法を紹介します。
まず、カメラを平面のディスプレイが収まるように移動させましょう。
回転の値は入力して、ディスプレイと並行にしてください。
暗い場合はライトを追加し、適切な明るさにしましょう。

新しく追加したカメラの横にある、カメラマークを押してからカメラビューにします。

出力プロパティから解像度やフレームレートを設定し、「レンダー領域」にチェックマークをつけます。

白い角で囲われている部分がレンダー領域なので、下の画像のように、ディスプレイとぴったり合わせましょう。

最後に「ファイルフォーマット」と「コンテナ」から適切なフォーマットを選択し、「出力の品質」を高品質にします。

これでアニメーションをレンダリングすれば完成です。
ディスプレイに動画を貼り付けてみると、こんな感じになりました。

分かりづらいところが多々あったと思いますが、最後まで読んでいただき、ありがとうございました!
今後も時々記事を書いていく予定なので、よろしくお願いします。