Nuxt.js 用の Vuetify.js プラグイン @nuxtjs/vuetify が用意されているのでそれを使う。
インストールと設定
@nuxtjs/vuetify をインストール
$ yarn add @nuxtjs/vuetify
続いて nuxt.config.js を編集
// file: nuxt.config.js
module.exports = {
modules: [
// この行を追加して有効化
'@nuxtjs/vuetify'
],
vuetify: {
// Vuetify の設定はここに書く
theme: {
primary: '#3f51b5',
secondary: '#b0bec5',
accent: '#8c9eff',
error: '#b71c1c'
}
}
}
使ってみる
とりあえず layouts/default.vue にサンプルのコードをそのまま入れて確認。
// file: layouts/default.vue
<template>
<v-app id="inspire">
<v-navigation-drawer
fixed
v-model="drawer"
app
>
<v-list dense>
<v-list-tile @click="">
<v-list-tile-action>
<v-icon>home</v-icon>
</v-list-tile-action>
<v-list-tile-content>
<v-list-tile-title>Home</v-list-tile-title>
</v-list-tile-content>
</v-list-tile>
<v-list-tile @click="">
<v-list-tile-action>
<v-icon>contact_mail</v-icon>
</v-list-tile-action>
<v-list-tile-content>
<v-list-tile-title>Contact</v-list-tile-title>
</v-list-tile-content>
</v-list-tile>
</v-list>
</v-navigation-drawer>
<v-toolbar color="indigo" dark fixed app>
<v-toolbar-side-icon @click.stop="drawer = !drawer"></v-toolbar-side-icon>
<v-toolbar-title>Application</v-toolbar-title>
</v-toolbar>
<v-content>
<v-container fluid fill-height>
<v-layout
justify-center
align-center
>
<v-tooltip right>
<v-btn icon large :href="source" target="_blank" slot="activator">
<v-icon large>code</v-icon>
</v-btn>
<span>Source</span>
</v-tooltip>
</v-layout>
</v-container>
</v-content>
<v-footer color="indigo" app>
<span class="white--text">© 2017</span>
</v-footer>
</v-app>
</template>
<script>
export default {
data: () => ({
drawer: null
}),
props: {
source: String
}
}
</script>
開発用のサーバーを起動。
$ yarn dev
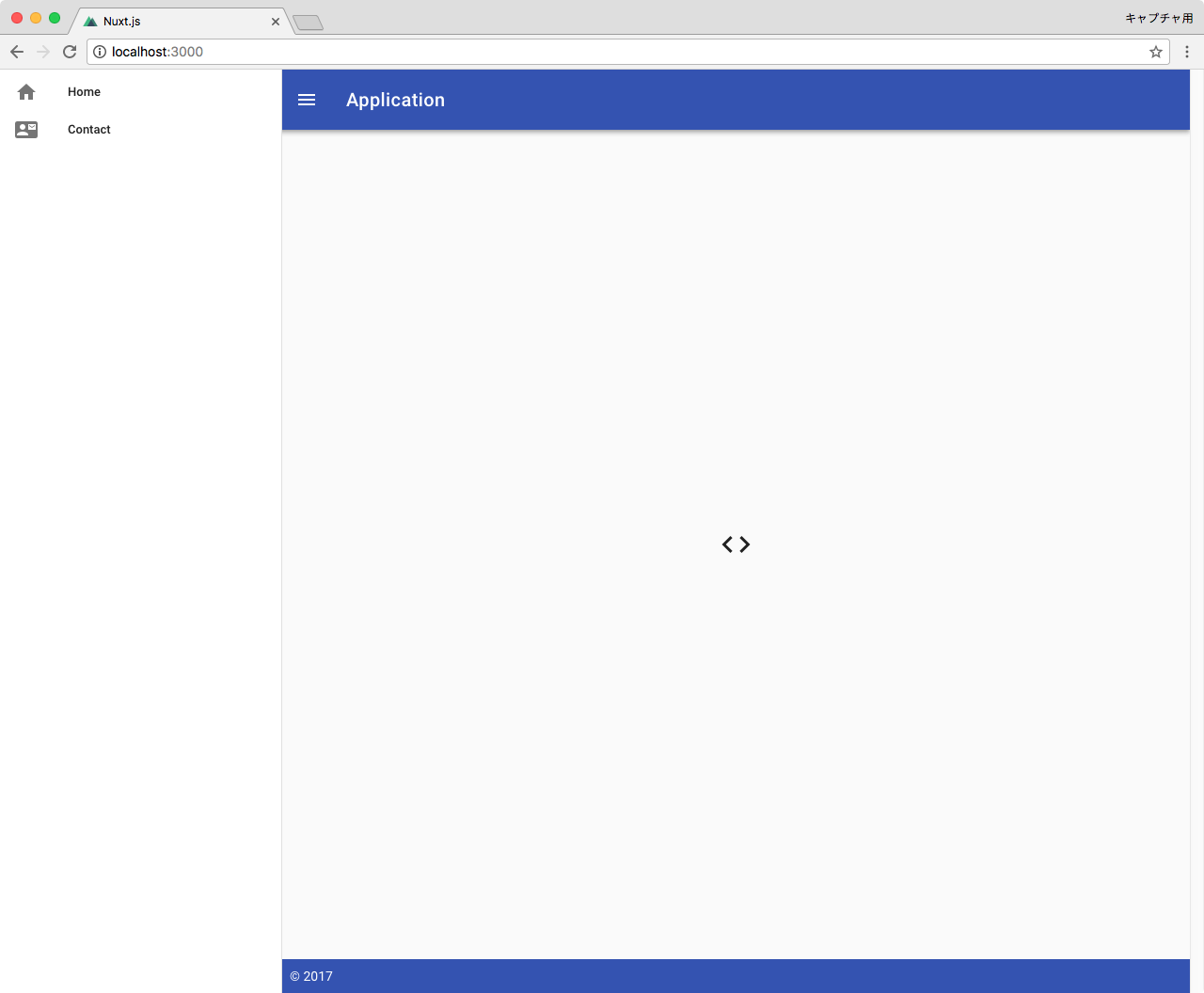
http://localhost:3000 にアクセスして確認。
いい感じ