最近多くの人達がプロジェクトの中でSassもしくはScssを使用していると思います。変数などの便利な機能があってそれぞれを別ファイルにして管理できるなど便利な点がありますが、ファイルの数やコード数が多くなってきてそれぞれがどういった動きをするのかが分かりにくくなっていると思います。そこで便利なのがこの SassDoc です。これは変数や@mixinを見つけてそれらのドキュメントを作成してくれます。
インストール
$ npm install -g sassdoc
使い方
$ sassdoc <src> <dest> [options]
-
<src>はSassフォルダのパス -
<dest>は生成されるHTMLファイルを置くフォルダのパス -
[options]は-vでverboseモードになります
例えば:
$ sassdoc examples/stylesheets example/dist --verbose
実行結果:
2014-07-01 19:21:17 Folder `examples/dist` successfully removed.
2014-07-01 19:21:17 Folder `examples/dist` successfully generated.
2014-07-01 19:21:17 Folder `examples/stylesheets` successfully parsed.
2014-07-01 19:21:17 Documentation for folder `examples/stylesheets` successfully generated.
2014-07-01 19:21:17 Process over. Everything okay!
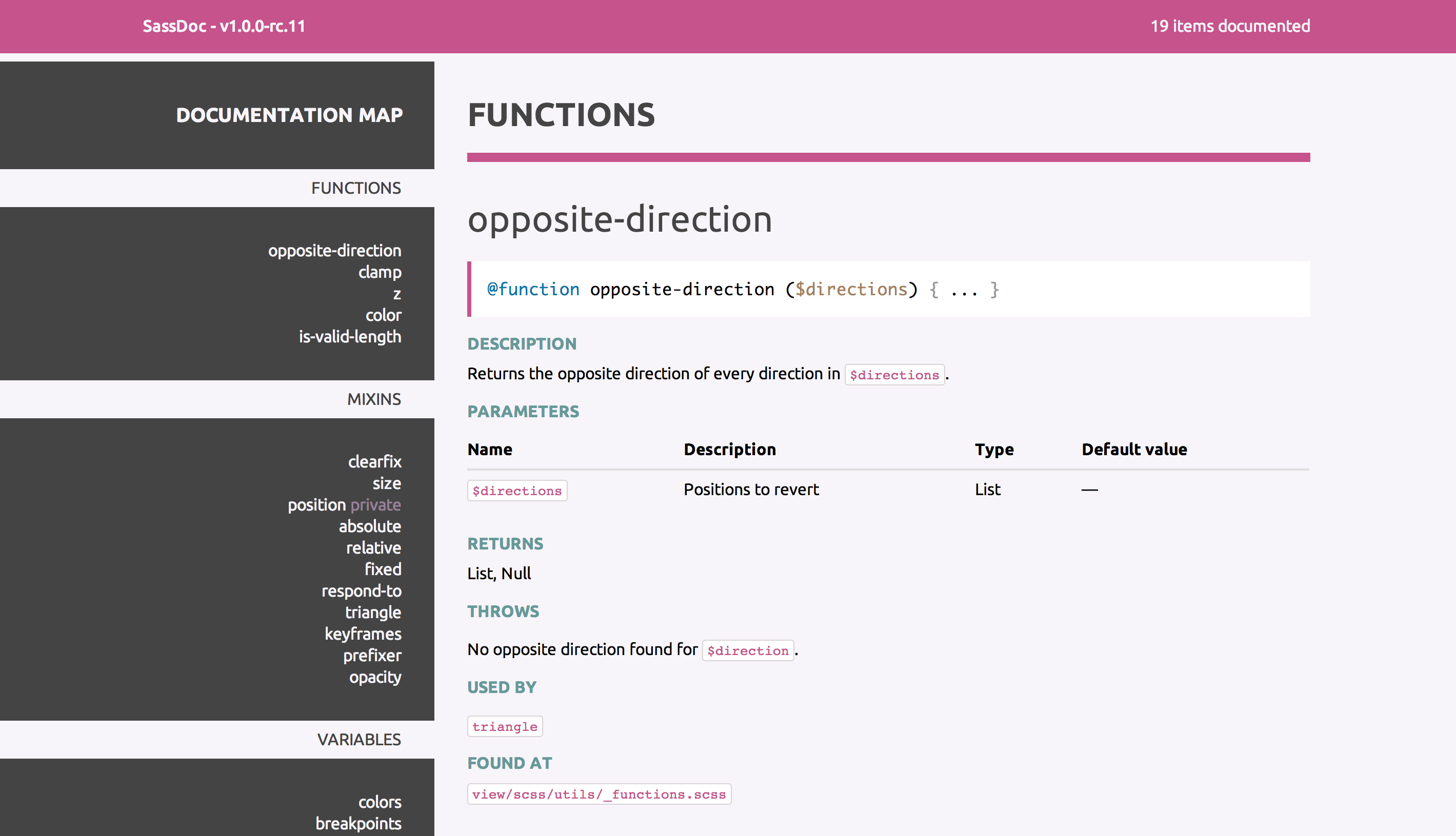
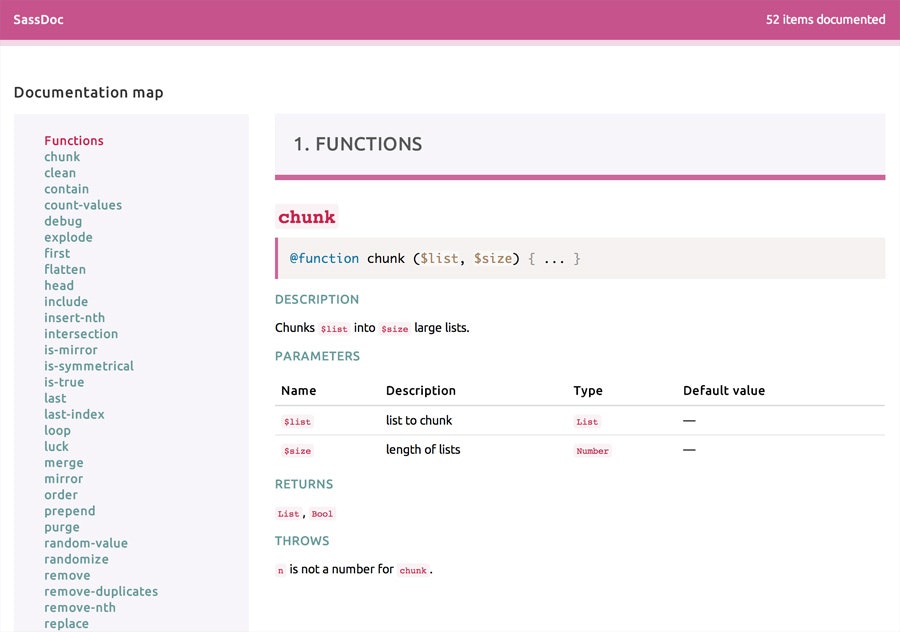
その後、examples/dist/index.htmlというものができていてそれをブラウザで開くと以下のようになっています。
最後に
これによってScssの構造が分かりやすくなり新しく入ってきた人たちに説明する手間が省けたりと保守性が高まっていいと思います。