こんにちは。Livesense - 関 Advent Calendar 2017、7日目です。
Livesenseのカレンダーは3枚あり、それぞれにテーマが有るのですが、「関」といえば、「関ヶ原」が浮かびました。信長の野望の新作、みなさんやってますか?
テーマはココまでにしておいて、全然「関」係ない話をします。
はじめに
私が所属している転職会議チームでは、グロース目的のA/Bテストを実施することが多くあります。
やり方は様々で、今までの主流は、コードに直接手を入れて、Treasure Dataや自社分析ツールなどに収集し、そこからクエリで得られた結果をGoogle Spreadsheetでまとめたりしていました。
最近は、ロジックに手を入れなくてもできる場合は、VWOや、GoogleOptimizeなどのA/Bテストツールを試してみており、効率化を図っています。
この記事では、Google Optimizeを使ったA/Bテストについてご紹介したいと思います。
準備
Google Optimizeは、その名前の通り、Google が提供している、A/Bテストツールです。
特別なアカウントは必要なく、Googleアカウントがあればすぐに試すことができます。
https://optimize.google.com/optimize/home/
上記のurlにアクセスし、利用規約の同意など諸々を済ますと下の画像のページになると思います。

基本的には右側の手順に沿って設定してやれば使うことができます。
(アナリティクスの連携は、後述するテストの目標設定に使用しますが、optimizeでもカスタマイズできるので必須でないと思います。)
そのほか、テスト対象ページの読み込み時に画面がチラつくことがあるため、下記のurlを参考にちらつき防止のスニペットをheadタグの近いところに仕込むと良いです。
https://developers.google.com/optimize/devguides/pagehiding
<!-- Page hiding snippet (recommended) -->
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=' '+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(' ?'+y),'')};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,'async-hide','dataLayer',4000,
{'GTM-XXXXXX':true});</script>
GTM-XXXXXのところには、コンテナ情報に載っているものを記入してください。
A/Bテストの作成
初期設定が終わったら、肝心のA/Bテストを作成します。
今回は、転職会議の会員登録画面で試してみます。
右上の「テストを作成」をクリックすると下の画像のようなドロワーが出てくるので、テストしたいURLを入力して、次に進みます。

今回はA/Bテストですが、他にも多変量テストとリダイレクトテストが用意されています。
リダイレクトテストは試していないのでわかりませんが、多変量テストでは、複数要素の組み合わせを同時にテストできるので、一気に複数の変更を試してみたかったりする際に使うと良いと思います。
ただし、一気にやりすぎると、テストパターンが爆発的に増えるので、当然収束が遅くなります。
テストパターン
テスト枠を作成できたので、具体的にテスト内容や、ゴール、ターゲット設定などをやっていきます。
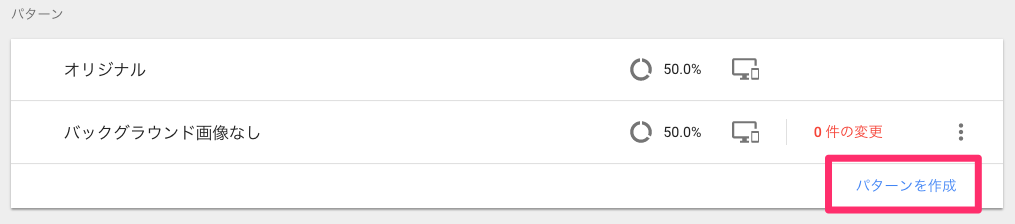
まずは、パターン作成を押して、テストパターンを作っていきましょう。
会員登録ページのバックグラウンド画像を消してみようと思います。
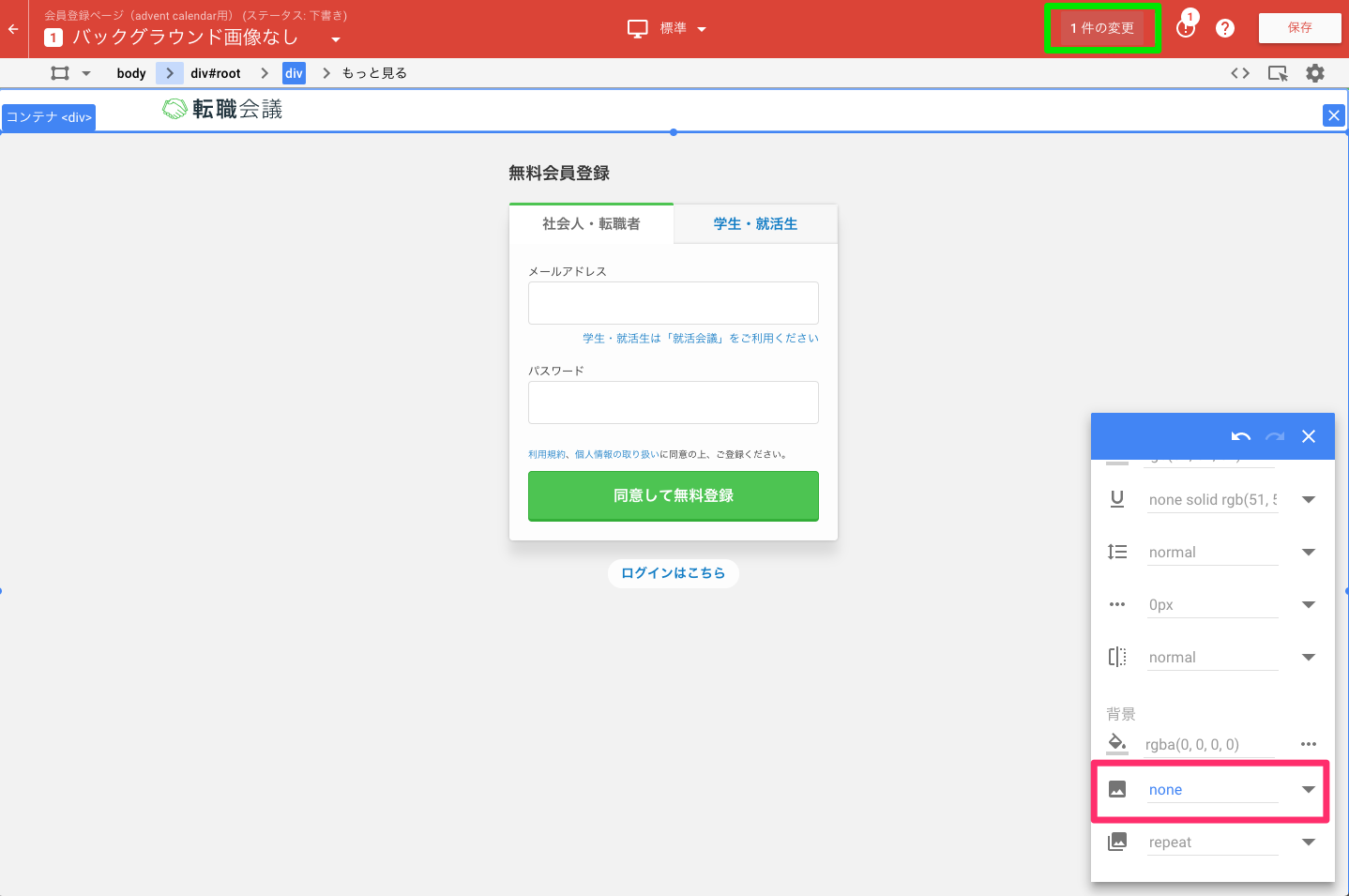
作成したパターンをクリックして編集画面に入ります。
この編集では、要素を直接選択して色々設定する事ができます。
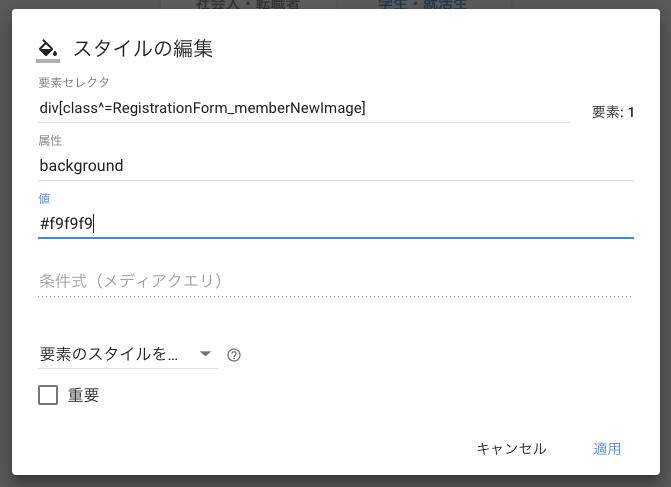
バックグラウンド画像のdiv要素を選択して、background: noneにしました。
ここで注意しなければならないのは、Google Optimizeの要素セレクタが雑なことで、「bodyのx番目のdivの、y番目のdivの、z番目のaを消す」みたいな選択をされてしまうことがあります。
テスト中にページに変更が入ると、重要なコンバージョンのボタンが消されてしまうなど、意図しない挙動に変わってしまうことがあるので、選択されている要素を確認して、かつ、ページとして正しいものに設定しましょう。
ページの右上に「x件の変更」というボタン(?)があるのでクリックすると、現在の変更点一覧を表示するドロワーが出てくるので、編集しておきましょう。
今回は、webpackビルド時に、クラス名の後ろにハッシュが付与される環境なので、前方一致にしました。
(ついでにnoneだと寂しいので、グレーっぽくしておきました)
目標
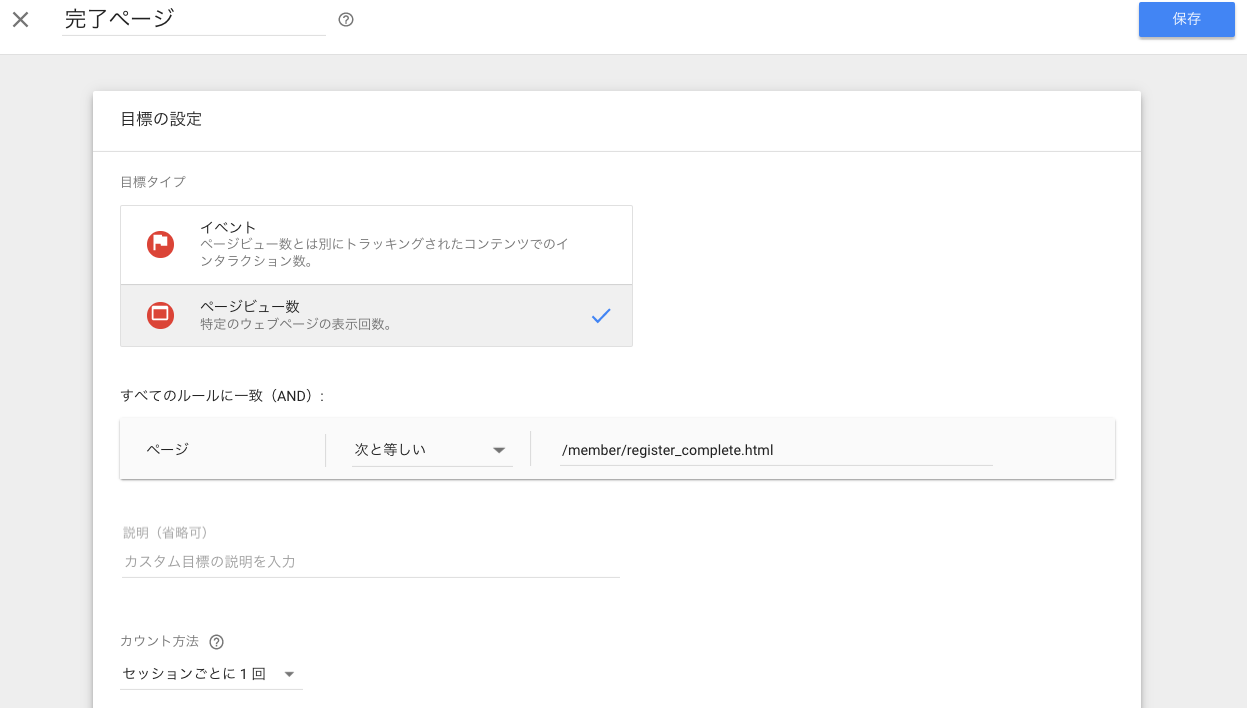
テストパターンを作り終わったので、テストの目標(測りたい指標)を設定します。
Google Analytics と連携している場合、Analyticsの目標をそのまま設定できます。
Analyticsに設定されていない目標にしたい場合、optimizeからも下の画像のように設定できます。
(2ヶ月前は設定できなかったような…?進化してますね!)
ターゲット設定
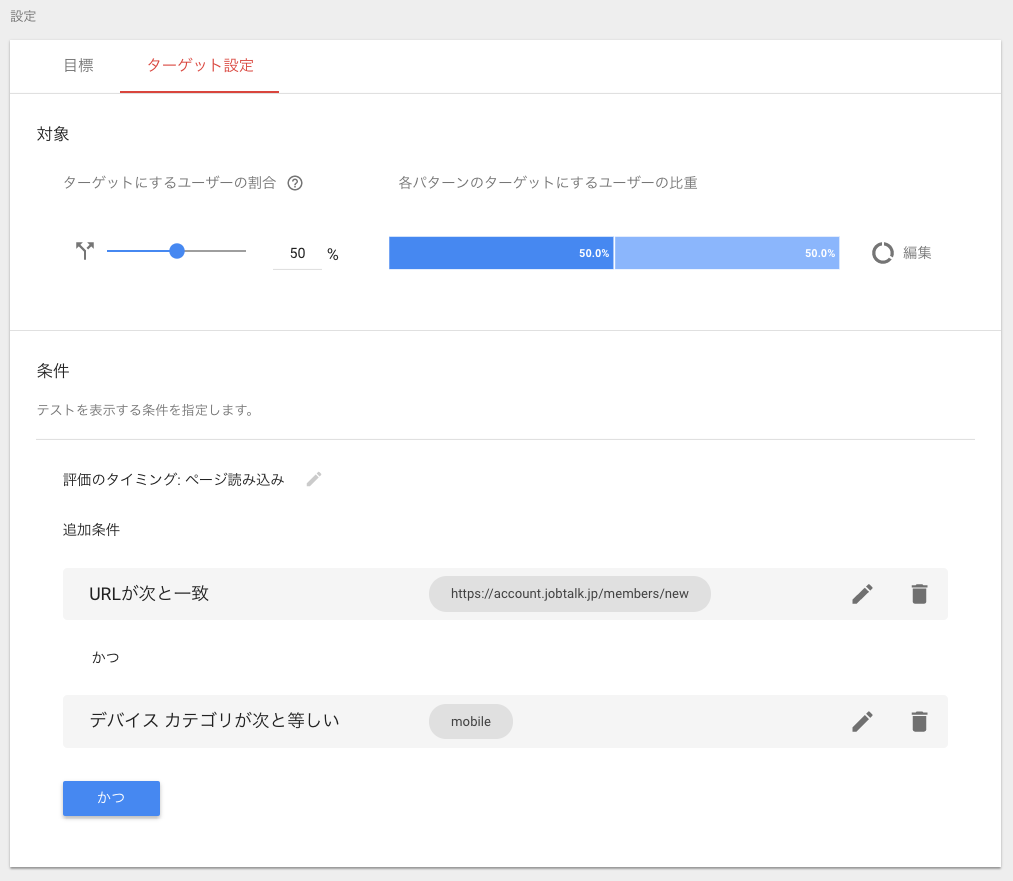
最後に、テストの対象ユーザを設定しましょう。
既存のユーザへの影響が怖い場合などは、ユーザの割合を変更したり、オリジナルの割合を大きくできたりします。
他にも、cookieの一致条件や、対象デバイスの設定ができたりします。
今回は、対象を50%のユーザに限定し、モバイル端末のみテストにしてみました。
レポートを見る
A/Bテストを設定し終えたら、テストを動かして、数日待ちましょう。
2週間程度動かすのが良いと書いていますが、収束すればそれでいいと思います。
今回設定したものとは違うテストの結果ですが、こんな感じのレポートが得られます。
この結果ではあまり差が出ていませんが、差が出た場合、強いパターンが緑色になったり、弱いパターンが赤色になったりします。
まとめ
10個弱ほどのA/Bテストを、Optimizeで行いましたが、非常に手軽にテストを行うことができます。事故防止のため、CSSセレクタだけちゃんと書くことができれば、エンジニアでなくてもテストすることが可能です。
しかしながら、実際にはコードに手を入れたくなるA/Bテストも多く、Optimize 100%でやっていくのは難しいです。 (あとぶっちゃけ、自分で書いたほうが信頼できる)
今回紹介した例のように、見た目だけサクッとためしてみるにはとてもいいと思うので、是非使ってみてください。
明日は、カレンダー初参加の @yokokin09XX さんです!(Qiita自体も初?)
よろしくおねがいします!