ツイートの文字数の数え方めんどくさい問題
Twitterといえば140文字のテキストをツイートできるサービスという認識が強いですが、
現在280文字のツイートが可能です。(最近はTwitter Blueだと4000文字投稿できるらしいですが...)
ただ、
- アルファベットは1文字カウント
- 日本語の場合2文字カウント
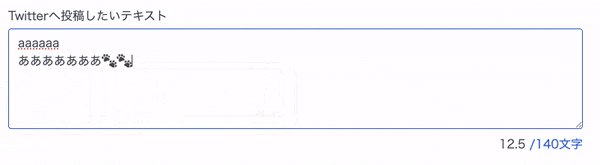
- 絵文字は2文字カウント
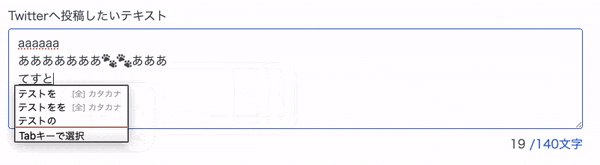
- 改行は1文字カウント
- URLはURLの長さに関係なく23文字カウント
…等Twitter独自の文字数カウントの仕様がたくさんあります。
今回、仕事でTwitterAPI経由でツイートするフォームを作成することになり、
文字数カウントのGUIも実装しなければならず、ツイート文の文字数を厳密に数える必要が生じたのですが、
先程挙げた仕様の事を諸々考えると1から実装するのがあまりにもめんどくせえな…になってしまいました。
そこでtwitter-textを使う
twitter-textはTwitter公式が提供しているツイートテキストの解析用ライブラリです。
前述した面倒なTwitterの文字数カウントはtwitter-text使用すれば概ね解決できます。(リンク周りで少し不具合があるみたいです。参考)
ありがとうTwitter…🙏
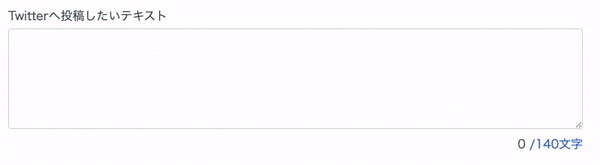
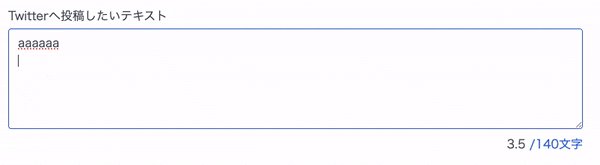
サンプル
See the Pen TypeScript + twitter-textでTwitterの文字数カウントを行うサンプル by una* (@mermaid1112) on CodePen.
gist: https://gist.github.com/unachang113/7bdbc5f0821f556eb23ecc39c14dc21c
1. 準備
yarn(もしくはnpm)でpackageをインストールします
yarn add twitter-text
2. 実装してみる
import twitterText from 'twitter-text';
/**
* tweetの文字数をカウントする
* @param {string} text 文字数を確認したいテキスト
* @return number 140文字換算でのツイートの文字数
*/
const tweetCount = (text: string):number => {
const parsedTweet = twitterText.parseTweet(text);
// 280文字換算で文字数が返却されるので140文字換算にする場合2で割る
return parsedTweet.weightedLength / 2;
};
Twitterのテキストのパースには parseTweet を使用します。
parseTweetで取得できる要素は以下です。
weightedLength: Twitterのテキスト数の解析アルゴリズムで計算した重み付けされた文字数を示す整数
permillage: ツイート可能な最大の重み付けされたテキスト文字数に対しての現在の重み付けされた文字数をの比率を整数値で表したもの
valid: テキストがツイート可能か否か
dispayRangeStart: ツイート文字列の開始インデックスを表す整数値
displayRangeEnd: ツイート文字列の終了位置を示す整数(範囲に含まれる)
validDisplayRangeStart: ツイート文字列の有効な開始位置を示す整数値
validDisplayRangeEnd: 有効なツイート文字列の終了インデックスを示す整数。displayRangeEnd よりも小さい値を指定することができる。
今回はテキストの文字数が知りたいのでweightedLength の値を取得します。
また、weightedLengthは280文字換算で重み付けした文字数を返却するため、
日本語でのツイート可能な文字数(140文字換算)として表現したい場合、
weightedLengthの値を2で割ればOKです。
return parsedTweet.weightedLength / 2;
参考
https://www.memory-lovers.blog/entry/2019/12/26/070000
https://qiita.com/PND/items/17e87b8839c9099d2e70