はじめに
Wixは、セクションやストリップ、テキスト、画像、ボタンなどの様々な要素で構成されていますが、今回はVeloを使って、その要素にイベントを設定していきたいと思います。
具体的には、折りたたまれたテキスト要素をボンタンを押すことで表示させる機能を作ります。

この記事は、Wixは一通り使えるけどVeloを使ったイベントの設定したことがない方を対象としています。
そのためWixエディタの使い方については触れませんのでご了承ください。
1. 準備
適当なサイトを用意して、エディタ上部のメニューから開発モードを有効にしてください。
2. 要素を追加する
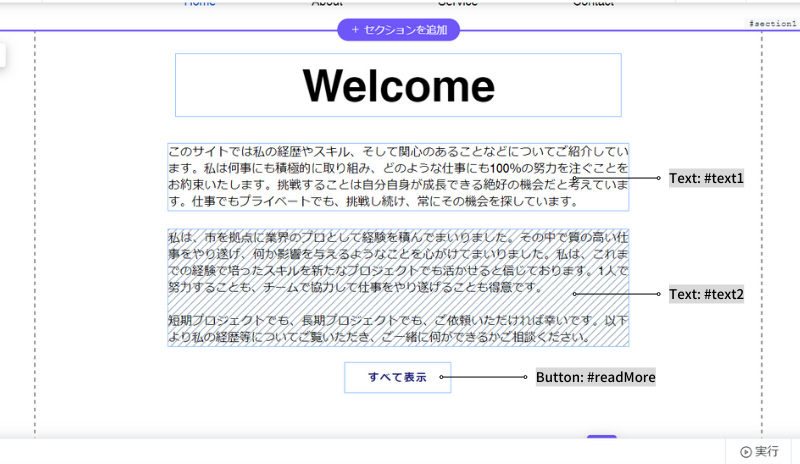
homeページにテキスト2つとボタン要素を追加します。
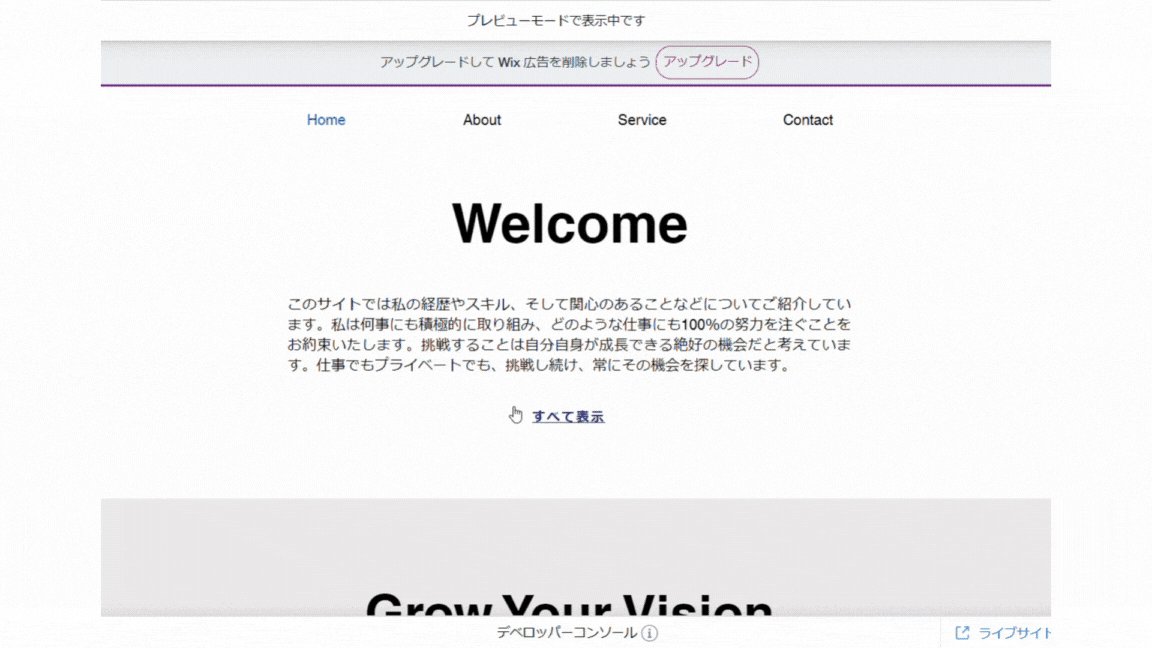
- ページが読み込まれ際に表示しておくテキスト要素(ID: #text1)
- ボタンが押されてから表示されるテキスト要素(ID: #text2)
- トリガーとなるボタン要素(ID: #readMore)
IDは必要に応じて変更してください。
3. 要素のデフォルト値を設定する
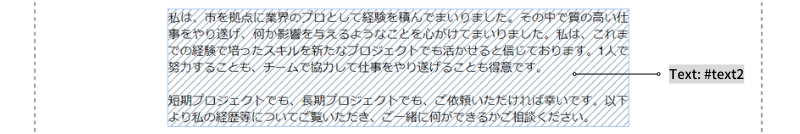
- エディタで折りたたんでおきたいテキストを選択(#text2)
- デフォルト値 Collapse にチェック
デフォルト値をCollapseにすることで、ページが読み込まれた時には折りたたまれた状態になります。
要素が見えない状態になっていることは、エディタ上で網掛けで表現されます。
Hidden と Collapse の違い
テキスト要素のデフォルト値には Collapse のほかに Hidden があります。
Collapse(折りたたみ)は、テキストがあったスペースも埋めてくれますが、Hidden(非表示)は、テキストが非表示となった後のスペースはそのままとなります。
今回は text1とボタンの間に空白を入れたくはないので Collapse を使います。
4. コードを入れる
$w.onReadyの中にボタンをクリックすると折りたたまれたテキストが展開するコードを入れます。
$w.onReady(function () {
+ // #readMoreボタンをクリックしたら
+ $w('#readMore').onClick(()=> {
+ // テキスト要素#text2を展開する
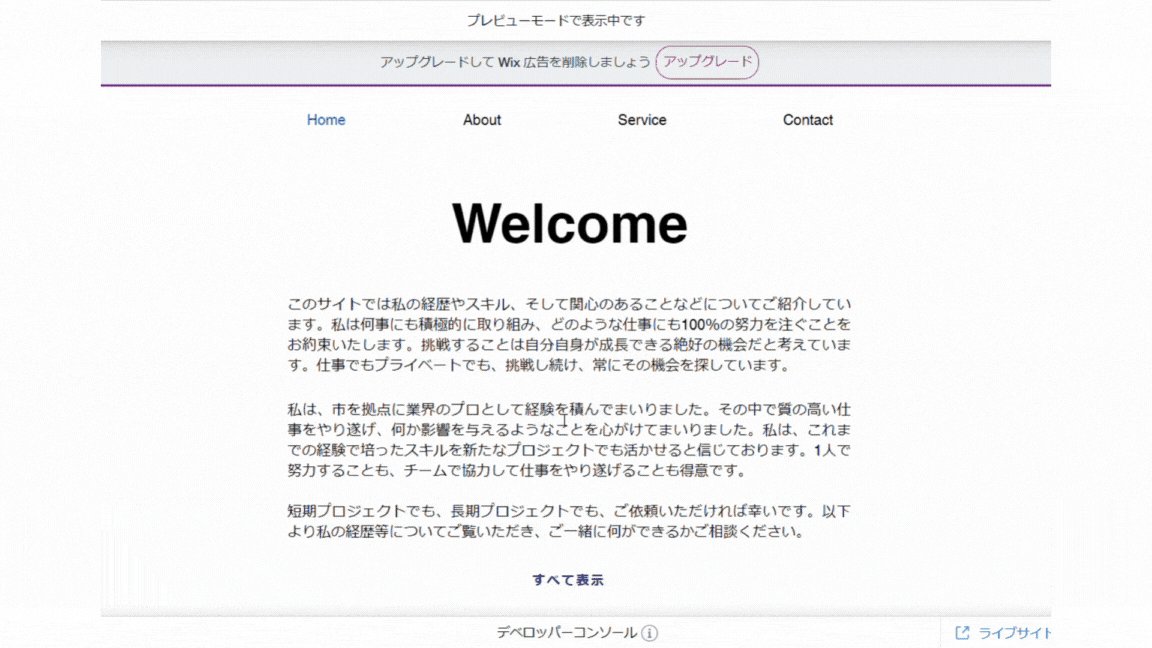
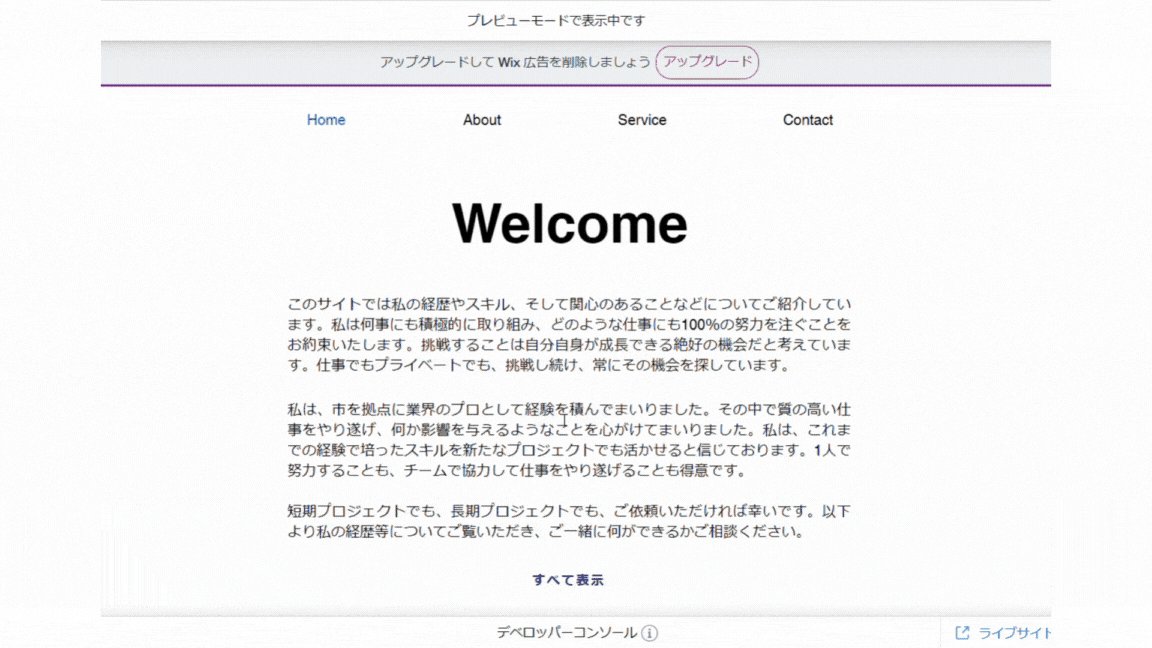
+ $w('#text2').expand();
+ });
});
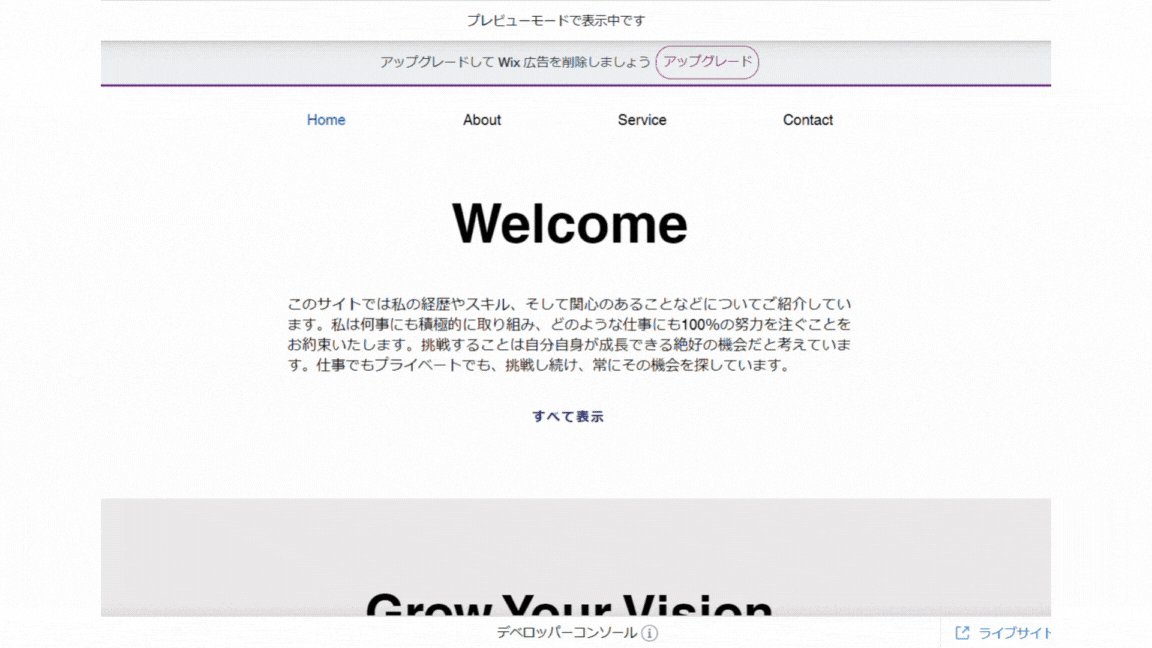
プレビューで、ボタンを押して隠れていたテキストが展開されれば完成です。
いかがでしょうか。かなり簡単にイベントが付与できたかと思います。
(そうでもない?)
今回はここまでですが、再度ボタンを押すとテキストがまた折りたたまれたり、ボタンのラベルも状態により変化させたりなど、アイディア次第で動きのあるサイトを作ることができます。
各要素で出来ること
ボタンには onClick()イベントが使えて、テキストには Collapse() expand()プロパティが使えることはわかったけど、他は何が使えるの?と思いますよね。
必要なことはAPIリファレンスで確認できます。
エディタで要素を選択すると右下のプロパティ&イベントパネルにその要素のAPIリファレンスへのリンクが表示されるので便利です。
↓テキスト要素はこちら
↓ボタン要素はこちら
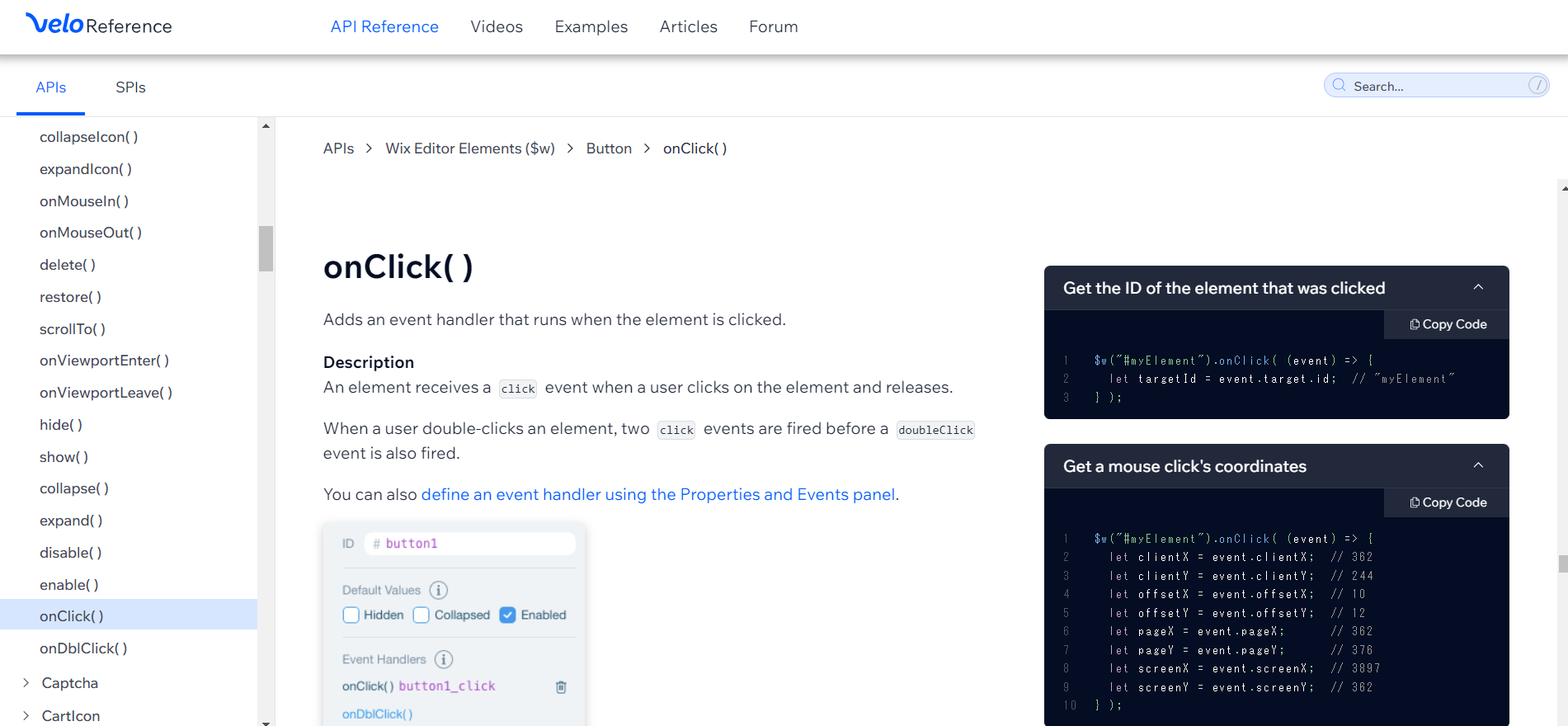
APIリファレンスでは、Veloで使用できるさまざまなAPIとその使用方法が記載されています。
APIの使用例やコードスニペットも載っているので、エディタにコピー&ペーストすることもできます。
最後に
この記事は Wix Learn の動画の内容を抜粋して書かせていただきました。