概要
HSP3 (Hot Soup Processor) をいまだに初期装備の「HSPスクリプトエディタ」で開発している方に向けて、VSCodeというエディタで超快適な開発環境を作ります!
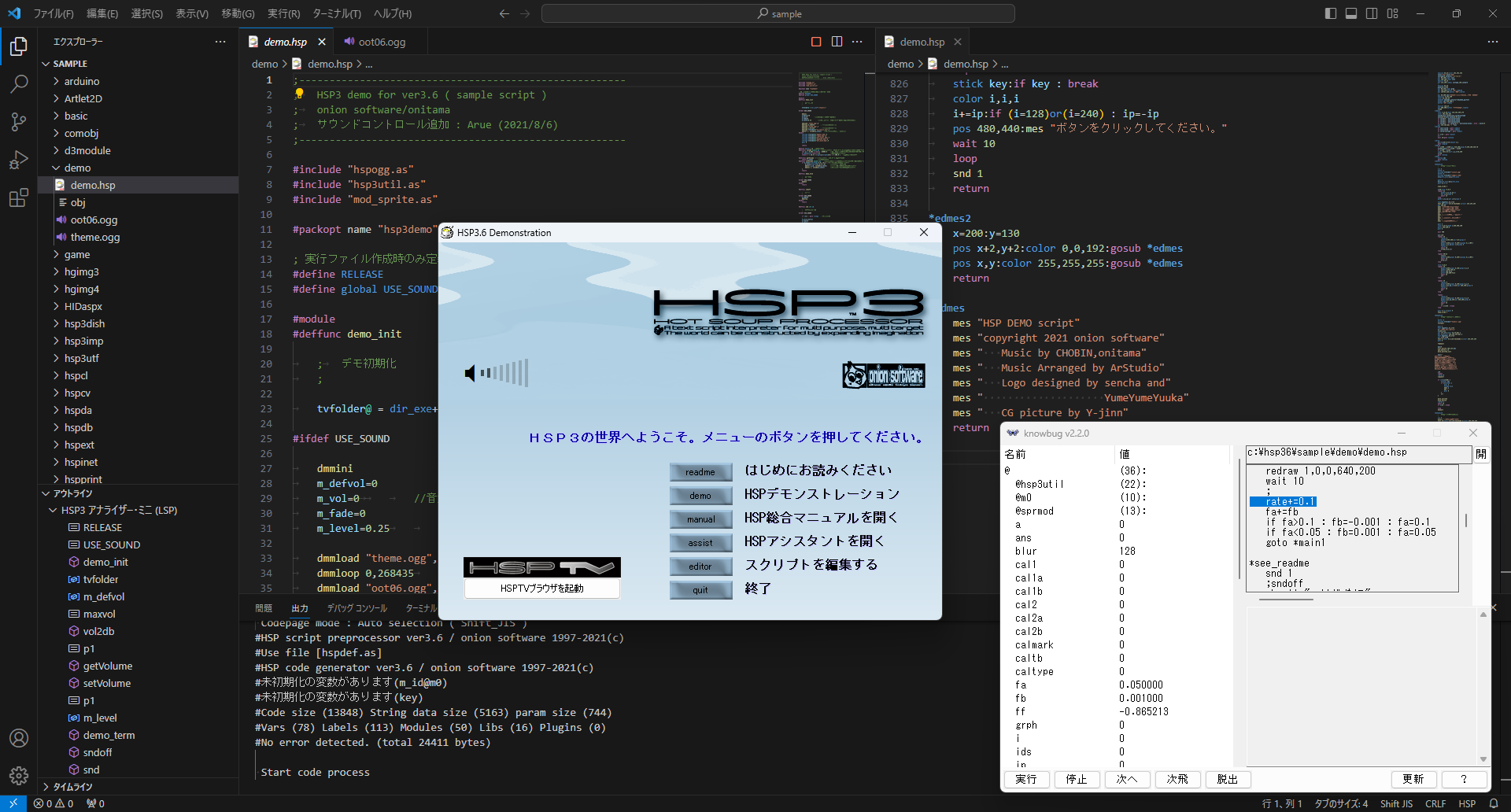
↓ 最終的にこうなります(demo.hspを実行している画面)

VSCodeとは
「Visual Studio Code」の略称で、Microsoftが開発している高機能かつ無料のコードエディタです。
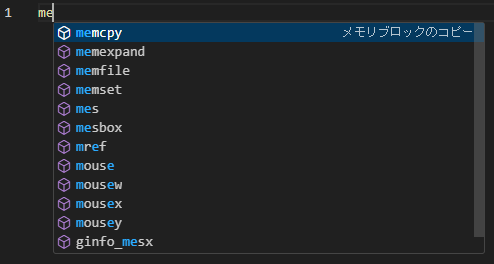
とにかく使いやすくて、見た目もかっこいい! カッコの入力補完機能にはきっと感動すると思います!
Let's 環境構築
0. 前提
1. VSCodeをインストール
- https://code.visualstudio.com/ からインストーラーをダウンロード
- 実行してインストール
初回起動時は「Get Started with VSCode」の画面が出ますが、テーマ選択やちょっとした説明なので無視しても構いません。
2. 日本語化
最初はUIが英語なので、日本語にします。
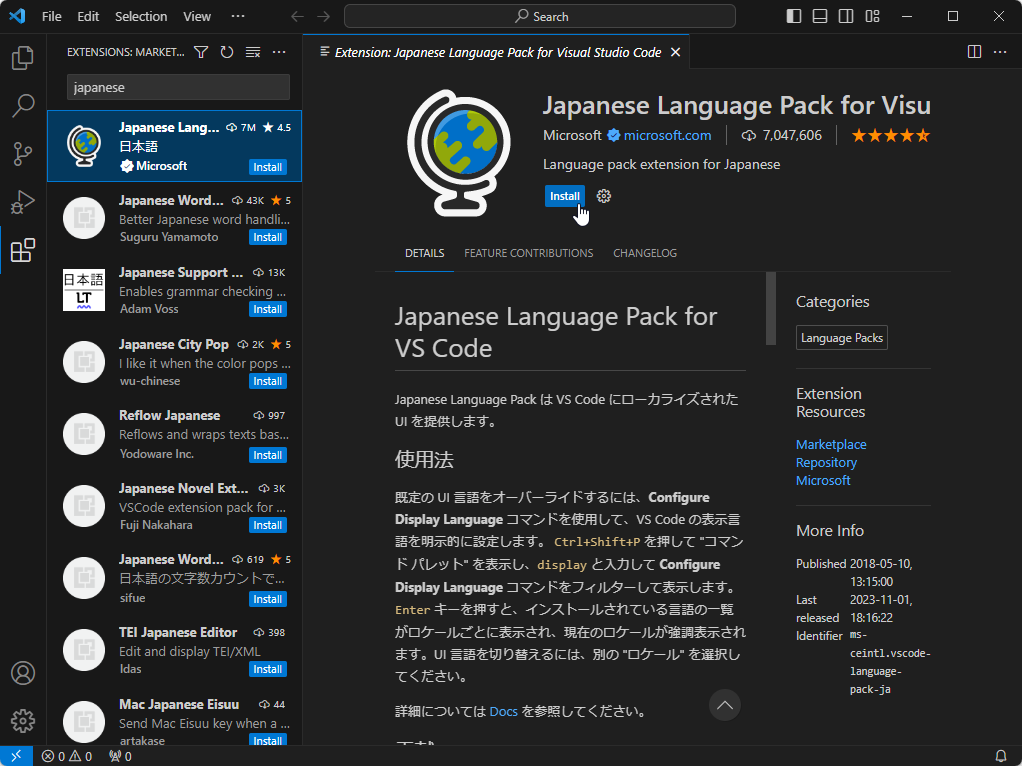
- 左側にあるサイドバーから一番下のアイコンをクリックし (またはCtrl+Shift+X)、拡張機能のビューを開く
- 上部の検索欄に「japanese」と入力
- 一番上に「Japanese Language Pack for Visual Studio Code」という拡張機能が出てくるので「Install」ボタンを押す

- 右下にポップアップが出るのでそこの「Change Language and Restart」ボタンを押す(VSCodeが再起動されて日本語表示に変わります)
3. 拡張機能をインストール
VSCodeでHSPの開発ができるよう、以下3つの拡張機能を入れます。
-
language-hsp3
- HSPの基本的な開発を可能にする拡張機能
-
HSP3 アナライザー・ミニ (LSP)
- HSP開発に多数の便利機能を追加する拡張機能(どれも標準エディタにはない機能)
-
Code Runner
- 様々な言語のコードを実行できる拡張機能なのですが、language-hsp3によるHSPのコード実行と実行ファイル作成には欠点があるため、これを代わりに使います
Code Runnerを使う理由の詳細(気になる場合はどうぞ)
language-hsp3の欠点は以下の2つです。
- 処理後に出力ウィンドウへフォーカスが移る(そのため、コード実行のたびにいちいちエディタ部分をクリックしてフォーカスを戻す必要がある)
-
保存していないファイルの変更が反映されない
※標準エディタはコードを「hsptmp」ファイルに一時的にコピーして処理しているため、ファイルを保存しなくても変更が反映されます。それに対し、language-hsp3は開いているファイルを直接処理するため、一度ファイルを保存する必要があります。
Code Runnerでは、以下のように解決できます。
- そもそも出力ウィンドウにフォーカスが移らない
- 処理前にファイルを保存するオプションがあるのでそれをオンにする
language-hsp3の仕組みは内部でhspc.exeを呼び出しているだけなので、Code Runnerでも同じようにhspc.exeを呼び出すコマンドを設定すれば完全に置き換えられるわけです。
前項の日本語化のときと同じように、拡張機能のビューでそれぞれの名前を検索して「インストール」ボタンを押してください。
language-hsp3の機能一覧
- HSPのコードの色分け(シンタックスハイライト)
- アウトライン機能
- if文などの折りたたみ
- HSPのコンパイルと実行
- HSPの実行ファイル作成
- HSPのヘルプ起動
HSP3 アナライザー・ミニ (LSP) の機能一覧
- コード内のシンボル2の色分け(セマンティックハイライト)
- アウトライン機能(language-hsp3より多くのシンボルに対応)
- 定義へ移動(シンボルの使用箇所から定義箇所に飛べる機能)
- ginger.txtにファイル名を書いておけば
#include先のファイルも開ける
- ginger.txtにファイル名を書いておけば
- 参照へ移動(逆にシンボルの定義箇所から使用箇所に飛べる機能)
- シンボルの名前変更(シンボルの名前を一括変更できる機能)
- 入力補完(入力途中にシンボル名の候補が表示される)

- ホバーヘルプ(マウスカーソルをのせると、HSPのヘルプなどが表示される)

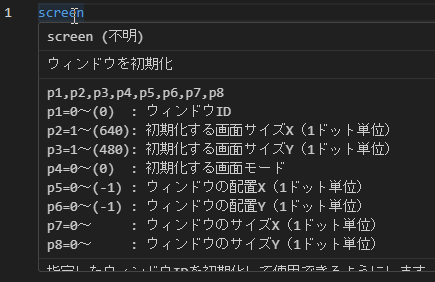
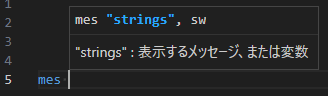
- シグネチャヘルプ(命令や関数の呼び出しを書いている途中に、引数の情報が表示される)

その他、細かい機能はマーケットプレイスを参照。
4. hspcを導入
「hspc」というのは、HSPのコード実行や実行ファイル作成ができるコマンドラインツールで、VSCode側から呼び出すことでコンパイル周りをこれに任せられます。
(本来はlanguage-hsp3が内部で呼び出すものなのですが、前項の説明通りCode Runnerで呼び出すように次で設定します)
- hspcを https://dev.onionsoft.net/seed/info.ax?id=1392 からダウンロード
- 中にあるhspc.exeをHSPのインストールディレクトリ3にコピー
5. 設定
VSCodeと拡張機能の設定をします。
- 左下にある歯車アイコンをクリックして「設定」を選択(またはCtrl+,)
- 右上にあるファイルアイコン(設定 (JSON) を開く)をクリック
- settings.jsonが開かれるので、以下に書き換え
※【HSPの場所】は「HSPのインストールディレクトリのパス3」にすべて置き換えてください(例:C:\\hsp36)。パスの区切り文字は\\なことに注意。settings.json{ // 【おすすめ】空白文字を表示(行末にある不要な空白や、インデントのスペースとタブの混在が発見しやすくなります) "editor.renderWhitespace": "boundary", // 【おすすめ】ファイル保存時に最終行を単一の空行にする "files.insertFinalNewline": true, "files.trimFinalNewlines": true, // HSPの規定の文字コードをShift-JISにし、インデントをタブにする "[hsp3]": { "files.encoding": "shiftjis", "editor.insertSpaces": false }, // 以下、拡張機能の設定 "hsp3-analyzer-mini.hsp3-root": "【HSPの場所】", "language-hsp3.helpman.path.local": "【HSPの場所】\\hsphelp\\helpman.exe", "code-runner.clearPreviousOutput": true, "code-runner.customCommand": "chcp 65001 > nul && 【HSPの場所】\\hspc -aCD2mP $fullFileName", "code-runner.enableAppInsights": false, "code-runner.executorMap": { "hsp3": "chcp 65001 > nul && 【HSPの場所】\\hspc -aCDdR2w -oobj $fullFileName" }, "code-runner.saveFileBeforeRun": true, "code-runner.showExecutionMessage": false, "code-runner.showRunCommandInEditorContextMenu": false, "code-runner.showRunCommandInExplorerContextMenu": false }
UTF-8で書く場合
HSPのソースコードをUTF-8で書きたい場合
その場合、"files.encoding": "shiftjis", の行を削除してください。これで規定の文字コードがUTF-8になります。
なお、Shift-JISのコードも開きたい場合は、"files.autoGuessEncoding": true(文字コードの自動認識)を追加してください(ただし、日本語文字が少ないとWindows-1252に誤認識される場合があるので注意)。
確認用。絵文字を表示するサンプルコード ↓
#include "hsp3utf.as
font "MS ゴシック", 100 // FixedSys以外のフォントにしないと表示されないので注意
mes "😊"
Coder Runnerのコマンド解説
意味が分かる方向け
hspcのオプションの詳細は、hspc同梱のReadme.mdかReadme.pdfを参照。
code-runner.customCommand
Code Runnerのカスタムコマンド。この記事ではHSPの実行ファイル作成をするのに使っています。
2つのコマンドを&&で繋げています。
-
chcp 65001 > nulコンソールのコードページをUTF-8に変更。このときの標準出力は邪魔なので破棄する。
※標準出力はShift-JISなのにVSCodeの出力ウィンドウはUTF-8らしく、hspcの出力が文字化けするため。 -
hspcの実行-
-aソースファイルのUTF-8自動判定 -
-Cカレントディレクトリをソースファイルのディレクトリに移動 -
-D2中間ファイルとpackfileを削除 -
-m実行ファイル自動作成とiconinsツールによるリソース挿入 -
-Ppackfileを生成 -
$fullFileNameソースファイルのフルパス(Code Runnerの専用引数)
-
code-runner.executorMap
Code Runnerの言語に関連させるコマンド。これでHSP実行をしています。
language-hsp3で定義される言語hsp3に対して、2つのコマンドを&&で繋げてセットしています。
-
chcp 65001 > nul(前述) -
hspcの実行-
-a(前述) -
-C(前述) -
-D中間ファイルを削除 -
-dデバッグ情報付与 -
-R2同期実行(HSPが終了するまで待機。さらに新規コンソールで実行されるため、hsp3clランタイム使用時にコンソールが表示されるようになります) -
-wデバッグウィンドウ表示 -
-oobj中間ファイルの名前をobjに変更
※hsp3utfランタイムでファイル名に日本語を含むソースファイルを実行できるようにするためobjで固定します。
詳しく書くと、デフォルトの中間ファイル名は、ソースファイル名の拡張子を.axに変えた名前になるのですが、UTF-8対応のhsp3utfランタイムにマルチバイト文字(要は日本語)を含む中間ファイル名を渡すと「Startup failed.」と出て実行に失敗してしまうバグがあるのでその対策です。なお、この不具合はテスト版のHSP3.7β7で修正されているようです。 -
$fullFileName(前述)
-
なお、-Rではなく-rで非同期実行した場合、中間ファイルが削除されないようです。
6. キーボードショートカットを変更
VSCodeと拡張機能のキーボードショートカットを変更します。
- 左下にある歯車アイコンをクリックして「キーボード ショートカット」を選択(またはCtrl+Kの後にCtrl+S)
- 右上にあるファイルアイコン(キーボード ショートカット (JSON) を開く)をクリック
- keybindings.jsonが開かれるので、以下に書き換え
keybindings.json
[ // 【おすすめ】タブ移動を使用した順ではなくタブ順にする { "key": "ctrl+tab", "command": "workbench.action.nextEditor" }, { "key": "ctrl+shift+tab", "command": "workbench.action.previousEditor" }, // HSP実行 { "key": "f5", "command": "code-runner.run", "when": "editorLangId == 'hsp3'" }, { "key": "ctrl+k f5", "command": "-language-hsp3.run", "when": "editorLangId == 'hsp3'" }, // HSP実行ファイル作成 { "key": "ctrl+f9", "command": "code-runner.runCustomCommand", "when": "editorLangId == 'hsp3'" }, { "key": "ctrl+f9", "command": "-language-hsp3.make", "when": "editorLangId == 'hsp3'" }, // HSPヘルプ起動 { "key": "f1", "command": "language-hsp3.helpman.search", "when": "editorLangId == 'hsp3'" }, { "key": "ctrl+f1", "command": "-language-hsp3.helpman.search", "when": "editorLangId == 'hsp3'" }, ]
F5とF1は既存のVSCode標準コマンドと重複しますが、問題はありません。F5のデバッグ関係はHSPの開発をするときには使いませんし、F1の「すべてのコマンドの表示」はCtrl+Shift+Pで代用できるためです。
7. HSPのファイルアイコンを追加
VSCodeではタブやエクスプローラー部分にファイルアイコンが表示されるのですが、残念ながらHSPのアイコンは表示されません。
そのため、HSPのファイルアイコンを追加する拡張機能(筆者自作)をインストールします。
- https://github.com/yumunet/language-hsp3-icon/releases から、language-hsp3-icon-0.0.1.vsixをダウンロード
- VSCodeの拡張機能のビュー (Ctrl+Shift+X) に、ダウンロードした.vsixファイルをドラッグ&ドロップ
8. 右上の実行ボタンを非表示に
右上に出るlanguage-hsp3の実行ボタンは、Code Runnerで代替していて使うことがないため非表示にします。
- VSCodeでてきとうな.hspファイルを開く
- タブ欄右端の
⋯を右クリック - 出てきたメニューで「Run HSP program」のチェックを外す
番外編: knowbugを導入しよう
knowbugはとても見やすいデバッグウィンドウです!
標準のデバッグウィンドウは窓から投げ捨ててknowbugを使いましょう。
この機会にどうぞ。
導入方法と機能の詳細は以下から。
標準エディタとの機能の対応
これを見れば、VSCodeに移行しても操作に迷うことはないはず!
| 標準エディタ | VSCode |
|---|---|
| 実行+コンパイル |
F5 4
|
| 実行ファイル作成 |
Ctrl+F9
|
| HSPキーワード検索 |
F1 またはマウスを重ねる |
ラベル・関数一覧 (F11) |
アウトライン (Ctrl+Shift+O) |
| リンクラベル | ラベル上で「定義へ移動」(F12) |
| かんたん入力 | ユーザースニペット |
| ウィンドウの分割 | 画面分割 |
置換 (Ctrl+R) |
Ctrl+H
|
先頭行に移動 (Ctrl+T) |
Ctrl+Home
|
最終行に移動 (Ctrl+B) |
Ctrl+End
|
指定行に移動 (Ctrl+J) |
Ctrl+G
|
なお、Code Runnerの仕様で同時に2つ以上のスクリプトは実行できないようになっています。
単一インスタンスの方が開発しやすいとは思いますが、複数実行したい場合は設定のcode-runner.executorMapでhspcの-R2オプションを-rに変えてください(ただし、その場合は中間ファイルが削除されなくなるので注意)。
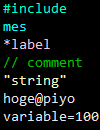
コード色分けの比較
VSCodeでは変数や数値にも色が付きます。ただ、命令とラベルの色は同じです。
| 標準エディタ | VSCode |
|---|---|
 |
 |
※標準エディタのフォントはVSCodeに合わせて、Consolasの12pxにしています。
アウトライン
左サイドバーのエクスプローラー内には「アウトライン」という部分があります。ここではシンボル2が一覧になっており、それぞれクリックでシンボルがある行に飛べます。
また、Ctrl+Shift+Oでエディタ上からも飛べます(ただし、後述する2つのアウトラインが混ざって表示されるので注意)。

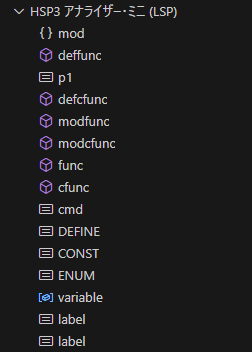
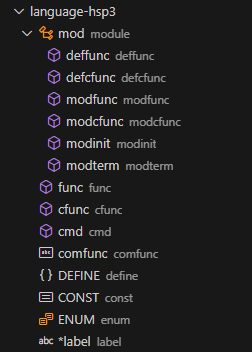
アウトラインは拡張機能によって作成され、「HSP3 アナライザー・ミニ (LSP)」と「language-hsp3」の2つが別々のアウトラインを作成しています。
表示されるシンボルやアイコンに違いがあり、language-hsp3ではシンボルの種類の表示やモジュールの階層表示もされます。
ただ、HSP3 アナライザー・ミニ (LSP) にはラベルが二重に表示される不具合があります(#11)。
| HSP3 アナライザー・ミニ (LSP) | language-hsp3 |
|---|---|
 |
 |
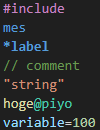
上のアウトラインが表示されるコード
※一応コンパイルは通るようにしています。
#module mod
#deffunc deffunc int p1
return
#defcfunc defcfunc
return
#modfunc modfunc
return
#modcfunc modcfunc
return
#modinit
return
#modterm
return
#global
#uselib "a.dll"
#func func "func"
#cfunc cfunc "cfunc"
#regcmd "","b.dll"
#cmd cmd 0
#usecom ICom "{00000000-0000-0000-0000-000000000000}"
#comfunc comfunc 0
#define DEFINE 0
#const CONST 1
#enum ENUM = 2
variable = 3
*label
詳細比較
シンボルが表示されるか(✅or❌)と、分類(これによりアイコンが変わる)の比較表です。
| シンボル | HSP3 アナライザー・ミニ (LSP) | language-hsp3 |
|---|---|---|
#deffunc |
✅ function | ✅ method |
#defcfunc |
✅ function | ✅ method |
#func |
✅ function | ✅ method |
#cfunc |
✅ function | ✅ method |
#cmd |
✅ constant | ✅ method |
#comfunc |
❌ | ✅ string |
#define |
✅ constant | ✅ object |
#const |
✅ constant | ✅ constant |
#enum |
✅ constant | ✅ enumeration |
#module |
✅ module | ✅ class |
#modfunc |
✅ method | ✅5 method |
#modcfunc |
✅ method | ✅5 method |
#modinit |
❌ | ✅5 constructor |
#modterm |
❌ | ✅5 method |
| ラベル | ✅ constant | ✅ key |
| 変数 | ✅ variable | ❌ |
| 引数 | ✅ constant | ❌ |
なお、どちらのアウトラインも設定で無効化ができ、片方だけ使うことも可能です。
ユーザースニペット
標準エディタの「かんたん入力」に似た機能です。
使い方はこちらの記事がとても分かりやすいです。
参考までに、私が実際に使っているスニペットの1つです。
"16進数に変換": {
"prefix": "toHex",
"body": "strf(\"0x%08X\", $1)"
}
画面分割
メニューバーの 表示 > エディターレイアウト から、画面の分割が行えます。
比率や配置も自由に変えられます。
基本的にはタブ領域ごと増えていき分割数はほぼ無制限ですが、グループ内分割 (Ctrl+K Ctrl+Shift+\) で1つのタブ内でも分割できます(その場合は2分割まで)。
VSCodeの機能
HSPの標準エディタにはない、VSCodeの便利な機能を紹介します!
「HSP3 アナライザー・ミニ (LSP) の機能一覧」の項も一緒に参照してください。
エクスプローラー
左サイドバーの一番上のボタン(またはCtrl+Shift+E)から「エクスプローラー」が開けます。VSCodeではここで任意のフォルダーを開くことができ、ファイル作成や移動などの操作ができます。
そのため、いちいちWindowsのエクスプローラーと行き来する手間がなくなります!
注意点として、ファイルを左クリックなどで切り替えると複数のタブが開くのではなく、1つのタブが再利用される仕様になっています。ファイルを編集したり、ダブルクリックや中クリックで開けば、別のタブで開けます。
タイムライン
左サイドバーのエクスプローラー内にはアウトラインと一緒に「タイムライン」という部分があります。
ファイルが保存されるたびに差分が記録されており、ここでその差分を見たり、その時点の内容を復元できます。バックアップとして覚えておくと便利。
マルチカーソル
VSCodeには複数のカーソルを挿入できる「マルチカーソル」という機能があります。
反復的な編集をするのに便利です。
詳細はこちらの記事が分かりやすいです。
便利なキーボードショートカット17選
とりあえずこれさえ覚えておけば間違いないです。
ショートカットを駆使して開発効率を上げていきましょう。
| コマンド | ショートカット |
|---|---|
| 行を上/下へ移動 |
Alt+↓ / ↑
|
| 行を上/下へコピー |
Shift+Alt+↓ / ↑
|
| 行を上/下に挿入 |
Ctrl+Enter / Ctrl+Shift+Enter
|
| 行の削除 |
Ctrl+Shift+K
|
| 単語単位で削除 |
Ctrl+Backspace / Ctrl+Delete
|
| 行のインデント | 選択状態でTab (またはCtrl+]) |
| 行のインデント解除 | 選択状態でShift+Tab (またはCtrl+[) |
| 行コメントの切り替え |
Ctrl+/
|
| シンボルの名前変更 | シンボル2上でF2
|
| 定義へ移動 | シンボル2上でF12
|
| 参照へ移動 | シンボル2上でShift+F12
|
| 単語単位でカーソル移動 |
Ctrl+← / →
|
| カーソルが前に戻る |
Alt+←
|
| カーソルが次に進む |
Alt+→
|
| 閉じたファイルを開く |
Ctrl+Shift+T
|
| サイドバーの表示切り替え |
Ctrl+B
|
| 下部パネルの表示切り替え |
Ctrl+J
|
VSCodeの欠点
標準エディタと比べての欠点です。
-
シンプルに重い
標準エディタと比べるとVSCodeは重たいです。起動時の処理負荷は高いですし、メモリ使用量も格段に多いです。
動作自体は軽快ですが、あまり古いパソコンだとキツイかも⋯?
-
デバッグウィンドウの表示切り替えに手間がかかる
標準エディタではメニューバーの「Debugウィンドウ表示」チェックで簡単に切り替えられますが、VSCodeでは設定にてhspcの-wオプションを直接付け外ししなくてはなりません。
参考
追記 (2023/11/06)
ほのぼのさんにこの記事を見ていただけたようで、記事に書いていたhspcの不具合を修正してくださいました! さらにpackfile削除機能の追加もしてくださいました。
まさか見ていただけるとは思っていなくてめちゃくちゃびっくりしました。本当にありがとうございます。
次に、MIZUSHIKIさんが「HSP3forVSCodeインストーラー」というものを公開されていたのですが、この記事を参考にしてくださったようです。ありがとうございます!
興味があったので仮想環境で実際に使ってみたところ、起動 → インストールボタン → 後は待つだけでセットアップが完了して普通に感動しました。しかもアイコンテーマ作成までこなしてくれるので驚きです。ファイルの関連付けも凝っていますし、欠点にあげていたデバッグウィンドウ表示切り替えも専用の拡張機能で解消してしまっています。
ただ、この記事を書いた身としてはCode Runnerを使わないのが少し残念。ほぼ好みの問題かもしれませんが……。
最後に、Googleで「hsp vscode」と検索したら、上から2番目に出てくるようになっていました。投稿してから1ヶ月とかではまったく出てこなかったので嬉しい限りです。
追記 (2024/02/14)
なんとベインさんがこの記事を見てくださり、HSP3 アナライザー・ミニ (LSP) を更新してくださいました。アウトラインの無効化オプションが追加されたのと、VC++ランタイムライブラリが不要になりました。
また、アウトラインのラベルが二重になる不具合の修正もしてくださったのですが、ラベルの定義移動が使えなくなっていたため、大変申し訳なかったのですがissueを立てたところ、ロールバックしてくださいました。
まさかベインさんにまで見ていただけるとは思わなかったので、VSCodeでアナライザー・ミニの更新ボタンが出て変更内容を見たときには心臓止まるかと思いました。
本当にありがとうございます。
追記 (2024/12/05)
久しぶりの記事更新です。
ほのぼのさんがhspcを更新してくださり、v3.6.0にて新規コンソール画面で実行する --newwnd (-R2) オプションが実装されました!(これにより、hsp3clランタイム実行時にコンソール画面が開くようになりました)
欠点のところに書いていたのですが、おそらく見ていただけたのだと思います。何度もお世話になって感謝しかありません。ありがとうございます!!!
language-hsp3の欠点が~なんて書いているのが申し訳ない⋯。
もう2025年も近いですが、この先もこの記事が誰かの役に立てば嬉しいです。