少し前にTitaniumアプリにGoogle Analyticsを組み込むことがあったのですが、探してみると情報が古くなってしまっているものもあったので、改めて調べてみました。
最新のGoogle Analytics SDKのバージョン
2015年4月11日時点でのAnalytics SDKの最新バージョンは以下の通りです。
| SDK | バージョン |
|---|---|
| for iOS SDK | v3 |
| for Android SDK | v4 |
ちなみに、なぜかiOS版日本語のSDKサイトで公開されているバージョンは3.08なのですが、英語ページには3.10というバージョンが公開されていました。
Analyticsモジュールの選定
条件
ここ最近の環境の変化として、
- iOSは64bit対応したモジュールが必須になっている
- AndroidのGoogle Analyticsはv4からGoogle Play Services SDKを使うようになっている
というようなことがありますので、この2点に対応しているもので、さらにiOS/Android両方に対応している(両プラットフォーム向けに提供されており、同じインターフェイスで使える)もの、という条件で探してみました。
候補
上記の条件で探してみて、見つかったのが以下の3つでした。
| モジュール | iOS SDK バージョン | iOS 64bit対応 | Android SDK バージョン |
|---|---|---|---|
| Sitata/titanium-google-analytics | v3.10 | ○ | v4 |
| benbahrenburg/Ti.GA | v3.10 | ○ | v4 |
| appcelerator-modules/ti.googleanalytics | v3.07 | ○ | v3 |
選定
appcelerator-modules/ti.googleanalytics はAndroidのSDKが古いようだったので、最新のSDKには対応している残りの2つから、 Sitata/titanium-google-analytics を使ってみることにしました。
READMEを見比べた感じ、 Sitata/titanium-google-analytics の方が若干機能が多い点と、元々 公式のMarketplaceで配布されていたもの を引き継いでメンテされているという点で実績もありそうということで、採用しました。
使い方
基本的な使い方について書いておきます。
GitHubの testフォルダ に、モジュールを組み込んだサンプルプロジェクトがありますので、これも参考になると思います。
事前準備
- 基本的なTitanium iOS/Androidの開発環境はできている前提です
- Androidの場合 Android SDK Managerで、Google Play Servicesがセットアップされている
- Google Analyticsアカウントを持っていて、トラッキングコードを発行済み
トラッキングコードの発行(を含む基本的なGoogle Analyticsの組み込みまで)については、以下のQiitaエントリが参考になりました。
- GoogleAnalytics - Google Analytics SDK for iOS v3の導入方法と使い方 - Qiita
- AndroidにGoogle Analytics v4を導入する - Qiita
プロジェクト作成
まずはプロジェクトを作成します。
以下はTitanium CLIでの例ですが、Titanium Studioで開発されている方も同じように設定していただければ大丈夫だと思います。
$ titanium create --type app --platforms iphone,android --name TiGADemo --id com.example.tigademo
$ alloy new ./TiGADemo
- Alloyベースのアプリプロジェクト
- 対象プラットフォームはiPhoneとAndroid
- プロジェクト名(
--name)や、ID(--id)はお好みで
モジュールの導入
モジュールの導入には大きく2つのパターンがあり、色々なプロジェクトで使えるようにグローバルに配置する方法と、プロジェクト単体に導入する方法とありますが、今回は後者の方法で紹介します。
グローバルへ導入する方法については、 公式ドキュメントのInstalling modules あたりが参考になるかと思います。
モジュールのダウンロード
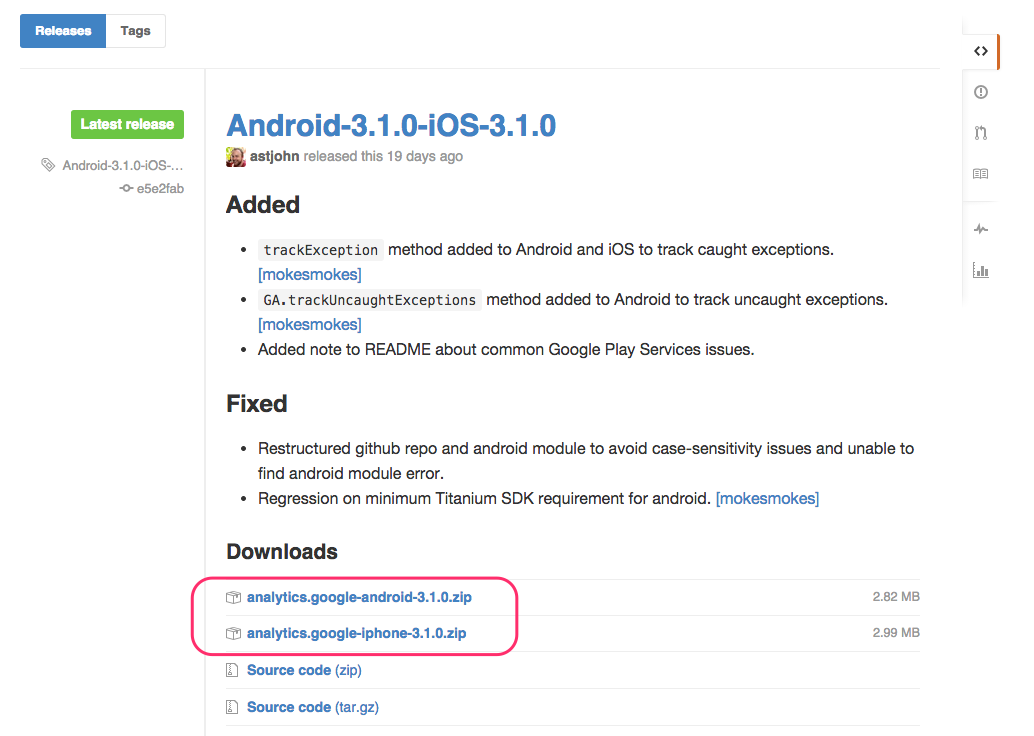
GitHubのreleasesページ から、iOSとAndroidのモジュールをダウンロードします。
私がためしたときは、iOS/Androidともに3.1.0というバージョンでした。
モジュールの配置
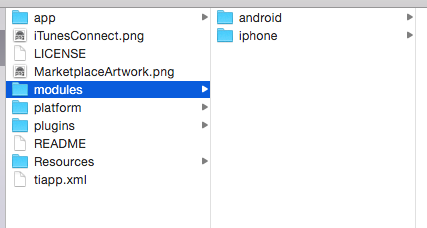
ダウンロードしたZIPファイルを展開すると、どちらも modules というフォルダが現れますので、これを作成したプロジェクトの直下に配置します。
tiapp.xmlの編集
tiapp.xml の <modules> タグ内に、iOS/Androidそれぞれのモジュールの読み込む記述を追加します。
version 部分は、ダウンロードしたときのモジュールのものに合わせてください。
<?xml version="1.0" encoding="UTF-8"?>
<ti:app xmlns:ti="http://ti.appcelerator.org">
...
<modules>
<module platform="iphone" version="3.1.0">analytics.google</module>
<module platform="android" version="3.1.0">analytics.google</module>
</modules>
...
</ti:app>
プロジェクト直下で $ titanium module コマンドを実行してみて、以下のように Project Modules に認識されていれば、大丈夫だと思います。
$ titanium module
Titanium Command-Line Interface, CLI version 3.4.2, Titanium SDK version 3.5.1.GA
Copyright (c) 2012-2015, Appcelerator, Inc. All Rights Reserved.
Please report bugs to http://jira.appcelerator.org/
Project Modules
Android
analytics.google
3.1.0 /Users/myhome/workspace/TiGADemo/modules/android/analytics.google/3.1.0
iPhone
analytics.google
3.1.0 /Users/myhome/workspace/TiGADemo/modules/iphone/analytics.google/3.1.0
Global Modules
...
トラッキングの実装
トラッキングコードの設定
サンプルでは、 app/config.json にトラッキングコードを設定していました。
{
"global": {
"trackingId": "UA-XXXXXXXX-XX"
},
"env:development": {},
"env:test": {},
"env:production": {},
"os:android": {},
"os:blackberry": {},
"os:ios": {},
"os:mobileweb": {},
"dependencies": {}
}
ここで設定した値は、JavaScriptのコード内で Alloy.CFG.trackingId で参照できるようになります。
トラッカーの生成
app/controllers/index.js に、トラッカーの生成コードを実装します。
var GA = require('analytics.google');
GA.trackUncaughtExceptions = true;
GA.optOut = false;
GA.dryRun = false;
GA.dispatchInterval = 15;
var tracker = GA.getTracker(Alloy.CFG.trackingId);
モジュールを読み込み後、app/config.json に設定したトラッキングコードを使って、 getTracker() でトラッカーを生成しています。
その間にあるオプションについては、モジュールのREADMEやGoogle Analytics公式ページを参照して、必要に応じて設定してください。
画面遷移のトラッキング
基本的なトラッキングの一つである画面遷移のトラッキングは、以下のように実装します。
tracker.trackScreen({
screenName: 'Home Screen'
});
画面が遷移したタイミングで trackScreen() を呼び出していけば、Google Analytics上で、どの画面が多く見られているかや、どういった行動フローをしているか、などの情報が取得できます。
イベントのトラッキング
もうひとつの基本的なトラッキングであるイベントのトラッキングは、以下のように実装します。
tracker.trackEvent({
category: 'Home',
action: 'click',
label: 'label1',
value: 1
});
ボタンをクリックした回数など、ある操作に対するイベントを取得します。
引数のうち category と action は必須ですが、 label や value はオプションなので、取得したい情報に合わせて活用してください。
サンプルと実行例
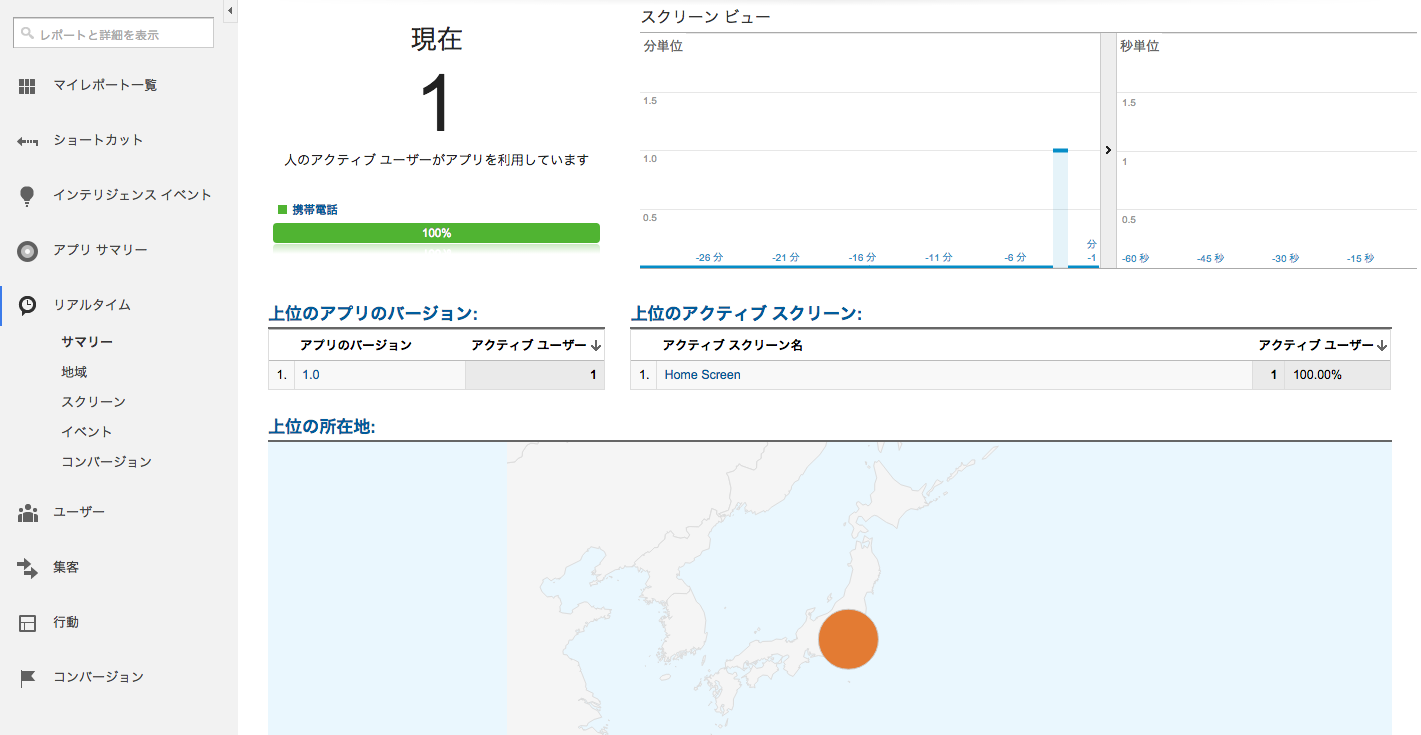
実行したところ、Google Analyticsのリアルタイムページに反応が現れました。
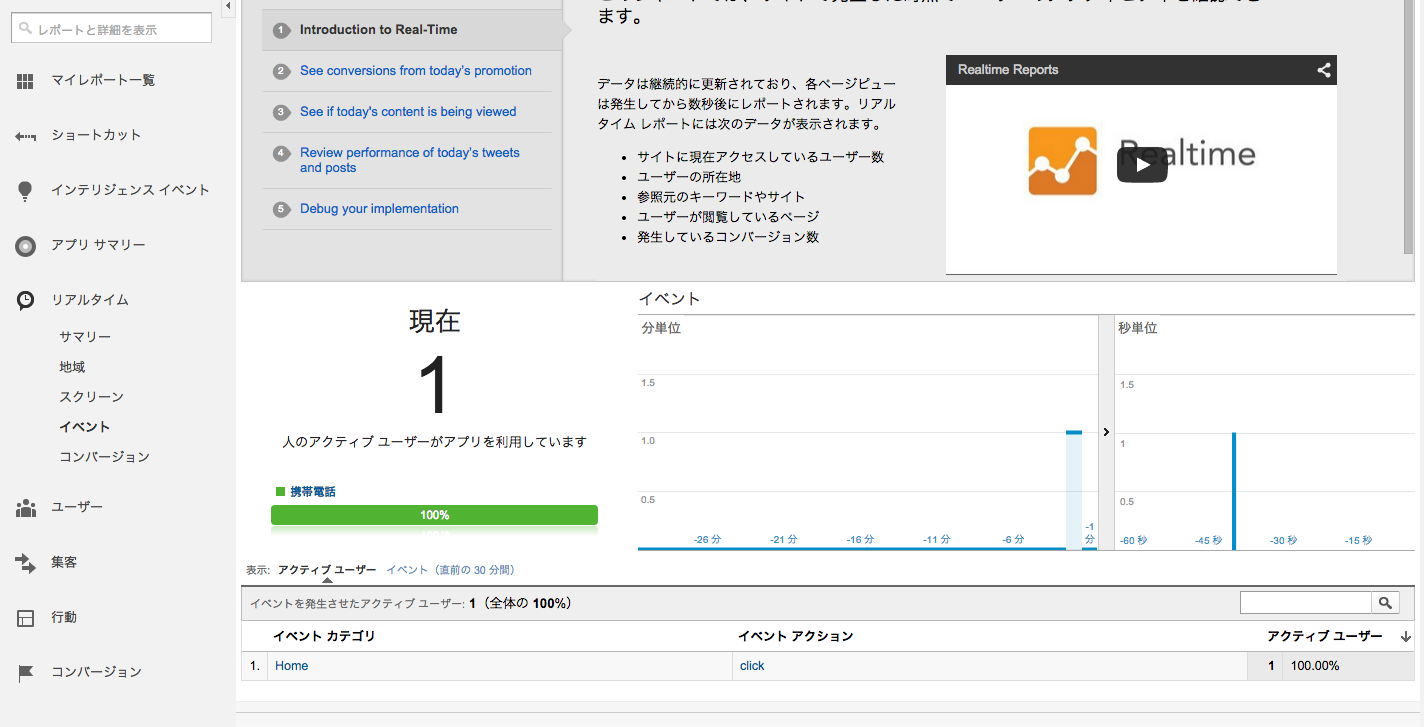
また、「Hello World」ラベルをクリックしたタイミングでイベントトラッキングをしているのですが、こちらも反応しました。
どんな感じでデータが採れて、どのように見れば良いのかについての概要は、こちらのブログがわかりやすかったです。
また、ここで実装したサンプルは、 GitHub に置いてありますので、参考になれば幸いです。
iOSとAndroidでトラッキングコードを分ける
上記の例では、iOSとAndroidで共通のトラッキングコードを使う形でしたが、別々のコードを設定したい場合は、 app/config.json を以下のように設定するという方法もあります。
{
"global": {},
"env:development": {},
"env:test": {},
"env:production": {},
"os:android": {
"trackingId": "UA-XXXXXXXX-XX"
},
"os:blackberry": {},
"os:ios": {
"trackingId": "UA-YYYYYYYY-YY"
},
"os:mobileweb": {},
"dependencies": {}
}
その他
他にもカスタムディメンションやメトリクス、例外トラッキング、eコマース用のトランザクションなどにも対応しているようなので、気になる方はREADMEやサンプルをご覧になってください。