はじめまして、ますみです!
背景
FlutterのColumnの中にListViewを格納しようとしたところ、Bad state: Future already completedをはじめとしたエラーが出てきました(全文は末尾を参照)。色々とソースコードを調べてみたところ、直接Widgetとしては入れられないらしいです。
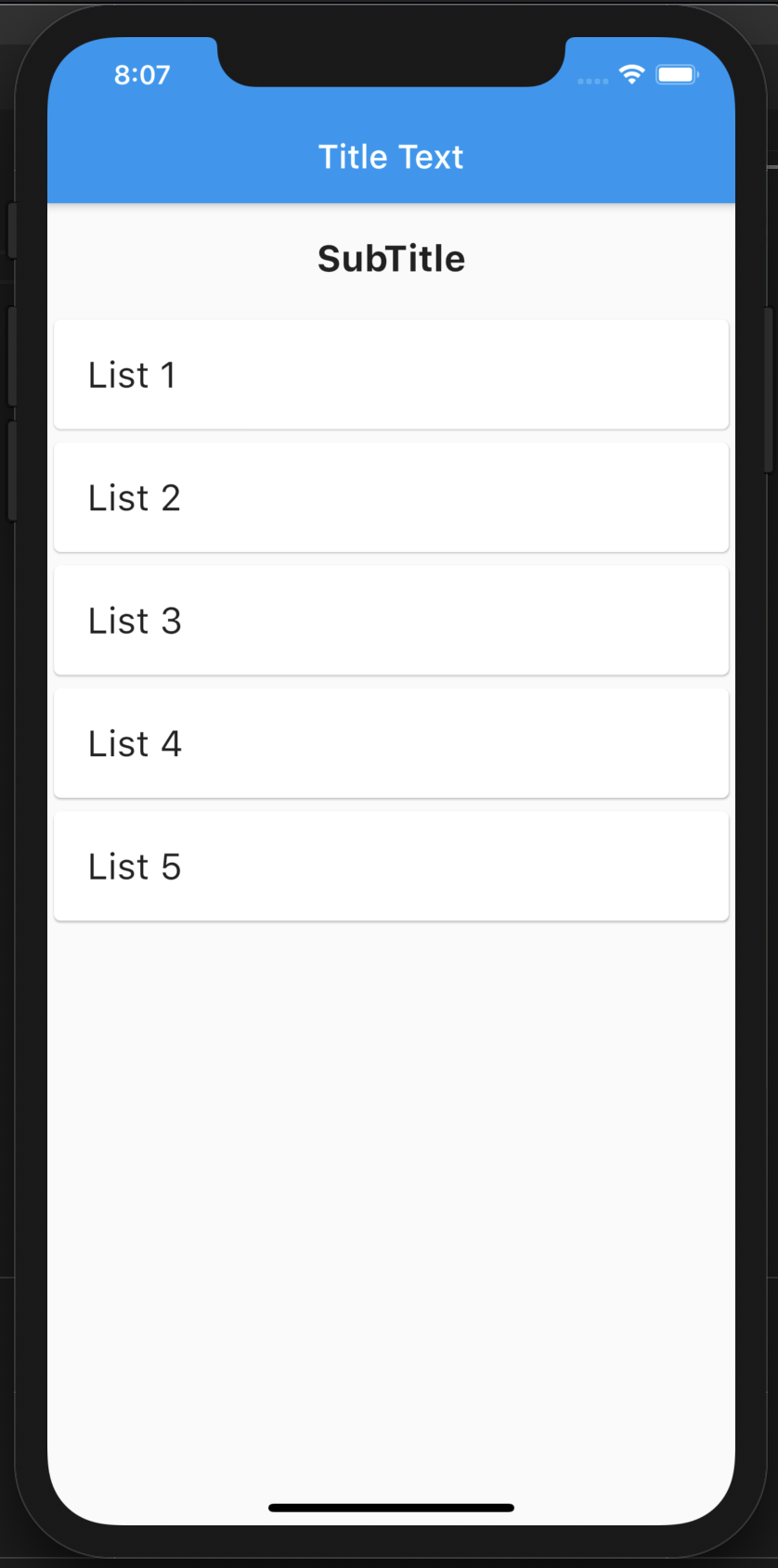
具体的にやりたかったこととしては、以下のようにText (SubTitle)とListView (List 1~5)を、同一のContainerの中のColumnの中に入れるようなものになります。

エラー時のコード
実際に、エラーになった時のコードは以下の通りです。
class SamplePage extends StatefulWidget {
SampleListPage({Key key}) : super(key: key);
final List<String> sampleList = <String>[
'List 1',
'List 2',
'List 3',
'List 4',
'List 5',
];
@override
_SamplePageState createState() => _SamplePageState();
}
class _SamplePageState extends State<SamplePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Title Text')),
body: new Container(
child: new Column(children: <Widget>[
Container(
padding: EdgeInsets.all(20.0),
child: Text(
"SubTitle",
style: TextStyle(fontWeight: FontWeight.bold, fontSize: 22.0),
)),
ListView.builder(
itemBuilder: (BuildContext context, int index) {
return Card(
child: Padding(
child: Text(
'${widget.sampleList[index]}',
style: TextStyle(fontSize: 22.0),
),
padding: EdgeInsets.all(20.0),
),
);
},
itemCount: widget.sampleList.length,
),
])));
}
}
エラー対処した時のコード
対処法は大変シンプルで、ListViewの外側にExpandedのWidgetを追加すると、表示に成功することができました。
class SamplePage extends StatefulWidget {
SampleListPage({Key key}) : super(key: key);
final List<String> sampleList = <String>[
'List 1',
'List 2',
'List 3',
'List 4',
'List 5',
];
@override
_SamplePageState createState() => _SamplePageState();
}
class _SamplePageState extends State<SamplePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Title Text')),
body: new Container(
child: new Column(children: <Widget>[
Container(
padding: EdgeInsets.all(20.0),
child: Text(
"SubTitle",
style: TextStyle(fontWeight: FontWeight.bold, fontSize: 22.0),
)),
Expanded(
child: ListView.builder(
itemBuilder: (BuildContext context, int index) {
return Card(
child: Padding(
child: Text(
'${widget.sampleList[index]}',
style: TextStyle(fontSize: 22.0),
),
padding: EdgeInsets.all(20.0),
),
);
},
itemCount: widget.sampleList.length,
),
)
])));
}
}
エラー内容全文
エラー内容は以下の通りでした。
Restarted application in 1,605ms.
flutter: ══╡ EXCEPTION CAUGHT BY RENDERING LIBRARY ╞═════════════════════════════════════════════════════════
flutter: The following assertion was thrown during performResize():
flutter: Vertical viewport was given unbounded height.
flutter: Viewports expand in the scrolling direction to fill their container. In this case, a vertical
flutter: viewport was given an unlimited amount of vertical space in which to expand. This situation
flutter: typically happens when a scrollable widget is nested inside another scrollable widget.
flutter: If this widget is always nested in a scrollable widget there is no need to use a viewport because
flutter: there will always be enough vertical space for the children. In this case, consider using a Column
flutter: instead. Otherwise, consider using the "shrinkWrap" property (or a ShrinkWrappingViewport) to size
flutter: the height of the viewport to the sum of the heights of its children.
flutter:
flutter: The relevant error-causing widget was:
flutter: ListView
[38;5;248mflutter:[39;49m
flutter:
flutter: When the exception was thrown, this was the stack:
[38;5;244mflutter: #0 RenderViewport.performResize.<anonymous closure>[39;49m
[38;5;244mflutter: #1 RenderViewport.performResize[39;49m
[38;5;244mflutter: #2 RenderObject.layout[39;49m
[38;5;244mflutter: #3 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #4 RenderObject.layout[39;49m
[38;5;244mflutter: #5 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #6 RenderObject.layout[39;49m
[38;5;244mflutter: #7 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #8 RenderObject.layout[39;49m
[38;5;244mflutter: #9 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #10 RenderObject.layout[39;49m
[38;5;244mflutter: #11 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #12 RenderObject.layout[39;49m
[38;5;244mflutter: #13 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #14 RenderObject.layout[39;49m
[38;5;244mflutter: #15 RenderFlex.performLayout[39;49m
[38;5;244mflutter: #16 RenderObject.layout[39;49m
[38;5;244mflutter: #17 MultiChildLayoutDelegate.layoutChild[39;49m
[38;5;244mflutter: #18 _ScaffoldLayout.performLayout[39;49m
[38;5;244mflutter: #19 MultiChildLayoutDelegate._callPerformLayout[39;49m
[38;5;244mflutter: #20 RenderCustomMultiChildLayoutBox.performLayout[39;49m
[38;5;244mflutter: #21 RenderObject.layout[39;49m
[38;5;244mflutter: #22 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #23 RenderObject.layout[39;49m
[38;5;244mflutter: #24 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #25 _RenderCustomClip.performLayout[39;49m
[38;5;244mflutter: #26 RenderObject.layout[39;49m
[38;5;244mflutter: #27 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #28 RenderObject.layout[39;49m
[38;5;244mflutter: #29 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #30 RenderObject.layout[39;49m
[38;5;244mflutter: #31 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #32 RenderObject.layout[39;49m
[38;5;244mflutter: #33 RenderStack.performLayout[39;49m
[38;5;244mflutter: #34 RenderObject.layout[39;49m
[38;5;244mflutter: #35 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #36 RenderObject.layout[39;49m
[38;5;244mflutter: #37 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #38 RenderObject.layout[39;49m
[38;5;244mflutter: #39 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #40 RenderObject.layout[39;49m
[38;5;244mflutter: #41 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #42 RenderObject.layout[39;49m
[38;5;244mflutter: #43 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #44 RenderObject.layout[39;49m
[38;5;244mflutter: #45 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #46 RenderOffstage.performLayout[39;49m
[38;5;244mflutter: #47 RenderObject.layout[39;49m
[38;5;244mflutter: #48 _RenderTheatre.performLayout[39;49m
[38;5;244mflutter: #49 RenderObject.layout[39;49m
[38;5;244mflutter: #50 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #51 RenderObject.layout[39;49m
[38;5;244mflutter: #52 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #53 RenderObject.layout[39;49m
[38;5;244mflutter: #54 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #55 RenderObject.layout[39;49m
[38;5;244mflutter: #56 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #57 RenderObject.layout[39;49m
[38;5;244mflutter: #58 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244mflutter: #59 RenderObject.layout[39;49m
[38;5;244mflutter: #60 RenderView.performLayout[39;49m
[38;5;244mflutter: #61 RenderObject._layoutWithoutResize[39;49m
[38;5;244mflutter: #62 PipelineOwner.flushLayout[39;49m
[38;5;244mflutter: #63 RendererBinding.drawFrame[39;49m
[38;5;244mflutter: #64 WidgetsBinding.drawFrame[39;49m
[38;5;244mflutter: #65 RendererBinding._handlePersistentFrameCallback[39;49m
[38;5;244mflutter: #66 SchedulerBinding._invokeFrameCallback[39;49m
[38;5;244mflutter: #67 SchedulerBinding.handleDrawFrame[39;49m
[38;5;244mflutter: #68 SchedulerBinding.scheduleWarmUpFrame.<anonymous closure>[39;49m
flutter: (elided 11 frames from class _RawReceivePortImpl, class _Timer, dart:async, and dart:async-patch)
flutter:
flutter: The following RenderObject was being processed when the exception was fired: RenderViewport#7229c NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE:
flutter: needs compositing
flutter: creator: Viewport ← IgnorePointer-[GlobalKey#655d4] ← Semantics ← _PointerListener ← Listener ←
flutter: _GestureSemantics ← RawGestureDetector-[LabeledGlobalKey<RawGestureDetectorState>#a6270] ←
flutter: _PointerListener ← Listener ← _ScrollableScope ← _ScrollSemantics-[GlobalKey#4ec2c] ← Scrollable ←
flutter: ⋯
flutter: parentData: <none> (can use size)
flutter: constraints: BoxConstraints(0.0<=w<=414.0, 0.0<=h<=Infinity)
flutter: size: MISSING
flutter: axisDirection: down
flutter: crossAxisDirection: right
flutter: offset: ScrollPositionWithSingleContext#7e1fe(offset: 0.0, range: null..null, viewport: null,
flutter: ScrollableState, AlwaysScrollableScrollPhysics -> BouncingScrollPhysics, IdleScrollActivity#48691,
flutter: ScrollDirection.idle)
flutter: anchor: 0.0
flutter: This RenderObject had the following descendants (showing up to depth 5):
flutter: center child: RenderSliverPadding#bfa3f NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
flutter: child: RenderSliverList#7edf4 NEEDS-LAYOUT NEEDS-PAINT
flutter: ════════════════════════════════════════════════════════════════════════════════════════════════════
flutter: Another exception was thrown: RenderBox was not laid out: RenderViewport#7229c NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
flutter: Another exception was thrown: RenderBox was not laid out: RenderViewport#7229c NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
flutter: Another exception was thrown: RenderBox was not laid out: RenderIgnorePointer#4261e relayoutBoundary=up7 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
flutter: Another exception was thrown: RenderBox was not laid out: RenderSemanticsAnnotations#7da34 relayoutBoundary=up6 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
flutter: Another exception was thrown: RenderBox was not laid out: RenderPointerListener#f25ce relayoutBoundary=up5 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
flutter: Another exception was thrown: RenderBox was not laid out: RenderSemanticsGestureHandler#7f987 relayoutBoundary=up4 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
flutter: Another exception was thrown: RenderBox was not laid out: RenderPointerListener#02432 relayoutBoundary=up3 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
flutter: Another exception was thrown: RenderBox was not laid out: _RenderScrollSemantics#af1cd relayoutBoundary=up2 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
flutter: Another exception was thrown: RenderBox was not laid out: RenderFlex#b3709 relayoutBoundary=up1 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
flutter: Another exception was thrown: NoSuchMethodError: The method '>' was called on null.
flutter: Another exception was thrown: NoSuchMethodError: The getter 'visible' was called on null.
[38;5;248m════════ Exception caught by Flutter framework ═════════════════════════════════[39;49m
[38;5;244mThe following StateError was thrown while executing callbacks for FrameTiming:[39;49m
Bad state: Future already completed
[38;5;244mWhen the exception was thrown, this was the stack[39;49m
[38;5;244m#1 WidgetsBinding.drawFrame.<anonymous closure>[39;49m
[38;5;244m#2 SchedulerBinding._executeTimingsCallbacks[39;49m
[38;5;244m#6 _invoke1 (dart:ui/hooks.dart:275:10)[39;49m
[38;5;244m#7 _reportTimings (dart:ui/hooks.dart:213:3)[39;49m
[38;5;244m(elided 4 frames from dart:async)[39;49m
[38;5;244mThe TimingsCallback that gets executed was: Closure: (List<FrameTiming>) => Null[39;49m
[38;5;248m════════════════════════════════════════════════════════════════════════════════[39;49m
Reloaded 2 of 500 libraries in 344ms.
[38;5;248m════════ Exception caught by rendering library ═════════════════════════════════[39;49m
[38;5;244mThe following assertion was thrown during performResize():[39;49m
Vertical viewport was given unbounded height.
[38;5;244mViewports expand in the scrolling direction to fill their container. In this case, a vertical viewport was given an unlimited amount of vertical space in which to expand. This situation typically happens when a scrollable widget is nested inside another scrollable widget.[39;49m
[38;5;248mIf this widget is always nested in a scrollable widget there is no need to use a viewport because there will always be enough vertical space for the children. In this case, consider using a Column instead. Otherwise, consider using the "shrinkWrap" property (or a ShrinkWrappingViewport) to size the height of the viewport to the sum of the heights of its children.[39;49m
[38;5;244mThe relevant error-causing widget was[39;49m
[38;5;248mListView[39;49m
[38;5;244mWhen the exception was thrown, this was the stack[39;49m
[38;5;244m#0 RenderViewport.performResize.<anonymous closure>[39;49m
[38;5;244m#1 RenderViewport.performResize[39;49m
[38;5;244m#2 RenderObject.layout[39;49m
[38;5;244m#3 RenderProxyBoxMixin.performLayout[39;49m
[38;5;244m#4 RenderObject.layout[39;49m
[38;5;244m...[39;49m
[38;5;244mThe following RenderObject was being processed when the exception was fired: RenderViewport#5cb1f NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE[39;49m
[38;5;244mRenderObject: RenderViewport#5cb1f NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE[39;49m
[38;5;244mneeds compositing[39;49m
[38;5;244mparentData: <none> (can use size)[39;49m
[38;5;244mconstraints: BoxConstraints(0.0<=w<=382.0, 0.0<=h<=Infinity)[39;49m
[38;5;244msize: MISSING[39;49m
[38;5;244maxisDirection: down[39;49m
[38;5;244mcrossAxisDirection: right[39;49m
[38;5;244moffset: ScrollPositionWithSingleContext#70352(offset: 0.0, range: null..null, viewport: null, ScrollableState, AlwaysScrollableScrollPhysics -> BouncingScrollPhysics, IdleScrollActivity#f5d2d, ScrollDirection.idle)[39;49m
[38;5;244manchor: 0.0[39;49m
[38;5;244mcenter child: RenderSliverPadding#96b1e NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE[39;49m
[38;5;244mparentData: paintOffset=Offset(0.0, 0.0)[39;49m
[38;5;244mconstraints: MISSING[39;49m
[38;5;244mgeometry: null[39;49m
[38;5;244mpadding: EdgeInsets.zero[39;49m
[38;5;244mtextDirection: ltr[39;49m
[38;5;244mchild: RenderSliverList#7efe4 NEEDS-LAYOUT NEEDS-PAINT[39;49m
[38;5;244mparentData: paintOffset=Offset(0.0, 0.0)[39;49m
[38;5;244mconstraints: MISSING[39;49m
[38;5;244mgeometry: null[39;49m
[38;5;244mno children current live[39;49m
[38;5;248m════════════════════════════════════════════════════════════════════════════════[39;49m
[38;5;248m════════ Exception caught by rendering library ═════════════════════════════════[39;49m
RenderBox was not laid out: RenderViewport#5cb1f NEEDS-LAYOUT NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
'package:flutter/src/rendering/box.dart':
Failed assertion: line 1694 pos 12: 'hasSize'
[38;5;244mThe relevant error-causing widget was[39;49m
[38;5;248mListView[39;49m
[38;5;248m════════════════════════════════════════════════════════════════════════════════[39;49m
[38;5;248m════════ Exception caught by rendering library ═════════════════════════════════[39;49m
RenderBox was not laid out: RenderViewport#5cb1f NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
'package:flutter/src/rendering/box.dart':
Failed assertion: line 1694 pos 12: 'hasSize'
[38;5;244mThe relevant error-causing widget was[39;49m
[38;5;248mListView[39;49m
[38;5;248m════════════════════════════════════════════════════════════════════════════════[39;49m
[38;5;248m════════ Exception caught by rendering library ═════════════════════════════════[39;49m
RenderBox was not laid out: RenderIgnorePointer#85840 relayoutBoundary=up9 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
'package:flutter/src/rendering/box.dart':
Failed assertion: line 1694 pos 12: 'hasSize'
[38;5;244mThe relevant error-causing widget was[39;49m
[38;5;248mListView[39;49m
[38;5;248m════════════════════════════════════════════════════════════════════════════════[39;49m
[38;5;248m════════ Exception caught by rendering library ═════════════════════════════════[39;49m
RenderBox was not laid out: RenderSemanticsAnnotations#80a22 relayoutBoundary=up8 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
'package:flutter/src/rendering/box.dart':
Failed assertion: line 1694 pos 12: 'hasSize'
[38;5;244mThe relevant error-causing widget was[39;49m
[38;5;248mListView[39;49m
[38;5;248m════════════════════════════════════════════════════════════════════════════════[39;49m
[38;5;248m════════ Exception caught by rendering library ═════════════════════════════════[39;49m
RenderBox was not laid out: RenderPointerListener#4e7df relayoutBoundary=up7 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
'package:flutter/src/rendering/box.dart':
Failed assertion: line 1694 pos 12: 'hasSize'
[38;5;244mThe relevant error-causing widget was[39;49m
[38;5;248mListView[39;49m
[38;5;248m════════════════════════════════════════════════════════════════════════════════[39;49m
[38;5;248m════════ Exception caught by rendering library ═════════════════════════════════[39;49m
RenderBox was not laid out: RenderSemanticsGestureHandler#89797 relayoutBoundary=up6 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
'package:flutter/src/rendering/box.dart':
Failed assertion: line 1694 pos 12: 'hasSize'
[38;5;244mThe relevant error-causing widget was[39;49m
[38;5;248mListView[39;49m
[38;5;248m════════════════════════════════════════════════════════════════════════════════[39;49m
[38;5;248m════════ Exception caught by rendering library ═════════════════════════════════[39;49m
RenderBox was not laid out: RenderPointerListener#78530 relayoutBoundary=up5 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
'package:flutter/src/rendering/box.dart':
Failed assertion: line 1694 pos 12: 'hasSize'
[38;5;244mThe relevant error-causing widget was[39;49m
[38;5;248mListView[39;49m
[38;5;248m════════════════════════════════════════════════════════════════════════════════[39;49m
[38;5;248m════════ Exception caught by rendering library ═════════════════════════════════[39;49m
RenderBox was not laid out: _RenderScrollSemantics#fdaa8 relayoutBoundary=up4 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
'package:flutter/src/rendering/box.dart':
Failed assertion: line 1694 pos 12: 'hasSize'
[38;5;244mThe relevant error-causing widget was[39;49m
[38;5;248mColumn[39;49m
[38;5;248m════════════════════════════════════════════════════════════════════════════════[39;49m
[38;5;248m════════ Exception caught by rendering library ═════════════════════════════════[39;49m
RenderBox was not laid out: RenderFlex#afb81 relayoutBoundary=up3 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
'package:flutter/src/rendering/box.dart':
Failed assertion: line 1694 pos 12: 'hasSize'
[38;5;244mThe relevant error-causing widget was[39;49m
[38;5;248mColumn[39;49m
[38;5;248m════════════════════════════════════════════════════════════════════════════════[39;49m
[38;5;248m════════ Exception caught by rendering library ═════════════════════════════════[39;49m
RenderBox was not laid out: RenderFlex#dc692 relayoutBoundary=up2 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
'package:flutter/src/rendering/box.dart':
Failed assertion: line 1694 pos 12: 'hasSize'
[38;5;244mThe relevant error-causing widget was[39;49m
[38;5;248mContainer[39;49m
[38;5;248m════════════════════════════════════════════════════════════════════════════════[39;49m
[38;5;248m════════ Exception caught by rendering library ═════════════════════════════════[39;49m
RenderBox was not laid out: RenderPadding#ab435 relayoutBoundary=up1 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
'package:flutter/src/rendering/box.dart':
Failed assertion: line 1694 pos 12: 'hasSize'
[38;5;244mThe relevant error-causing widget was[39;49m
[38;5;248mScaffold[39;49m
[38;5;248m════════════════════════════════════════════════════════════════════════════════[39;49m
[38;5;248m════════ Exception caught by rendering library ═════════════════════════════════[39;49m
The method '>' was called on null.
Receiver: null
Tried calling: >(1e-10)
[38;5;244mThe relevant error-causing widget was[39;49m
[38;5;248mColumn[39;49m
[38;5;248m════════════════════════════════════════════════════════════════════════════════[39;49m
最後に
最後まで読んでくださり、ありがとうございました!
いかがだったでしょうか?
この記事を通して、少しでもあなたの学びに役立てば幸いです!
【仕事の相談はこちら】
お仕事の相談のある方は、下記のフォームよりお気軽にご相談ください。
もしもメールでの問い合わせの方がよろしければ、下記のメールアドレスへご連絡ください。
info*galirage.com(*を@に変えてご送付ください)
🎁 「生成AI活用の無料相談券」もしくは「生成AIの社内ガイドライン(無料PDF)」を『公式LINE』で配布中 🎁
『生成AIを業務に活用したいけど、どうしたらいいかわからない』といった声を多くいただきます。
Galirageでは公式LINEにて、チャットやオンライン会議で「完全個別の生成AI活用無料相談会」を実施しております!
(期間限定で実施しているため、ご興味ある方はお早めに以下のLINE公式アカウントをご登録ください^^)
https://lin.ee/rvz6lMN
※ 予告なく、キャンペーンを終了する可能性がございますが、ご了承ください。
【業務内容】
具体的には、以下のお仕事を中心に受け付けております!(詳しくはこちら)
- 受託開発(例:生成AIを使った社内システムの開発)
- コンサルティング(例:技術戦略のアドバイス)
- 講演(例:社内研修、イベント登壇)
※ 特に「生成AIを使ったシステム開発のご依頼」が多く、ご好評いただいております。
【これまでの相談事例】
以下のようなご相談が多くあります。
🔑 機密情報を漏洩させないための、生成AIのシステム構築をお願いしたい。
🤖 自社データを用いたFAQチャットボットの作り方を知りたい。
💡 ChatGPTを、自分たちの事業にどのように活かせるか、アドバイスやアイデアが欲しい。
おまけ
エンジニアの仲間(データサイエンティストも含む)を増やしたいため、公式LINEを始めました🎉
「一緒に仕事をしてくれる方」「友だちとして仲良くしてくれる方」は、友だち追加をしていただけますと嬉しいです!(仲良くなった人たちを集めて、「ボードゲーム会」や「ハッカソン」や「もくもく会」もやりたいなと考えています😆)
とはいえ、みなさんにもメリットがないと申し訳ないので、特典を用意しました!
友だち追加後に、アンケートに回答してくれた方へ「エンジニア図鑑(職種20選)」のPDFをお送りします◎