はじめまして、ますみです!
開発環境
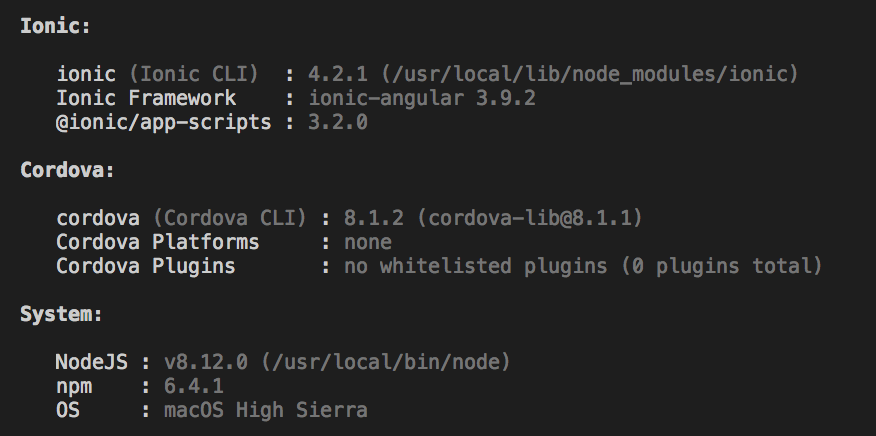
開発環境(ionic infoの結果)は、以下の通りだが、Ionic3で実行した。

目標
テンプレートにあるような3つタブではなく、以下のような5つのタブを作成・追加したい。

手順①:Tabsの作成
- Terminalで、
ionic g tabsと入力する。 - そのタブのセットの名前を決める(What should the name be?)
- タブの個数を入力(How many tabs?)
- それぞれのタブの名前を入力(Name of this tab:)
-
[OK] Generated a tabs page named [TabsName]!と出ればOK。
>>Tabsの作成の例
^CUserNames-Mac-Pro:sample UserName$ ionic g tabs
? What should the name be? customTabs
? How many tabs? 5
? Name of this tab: tabA
? Name of this tab: tabB
? Name of this tab: tabC
? Name of this tab: tabD
? Name of this tab: tabE
[OK] Generated a tabs page named customTabs!
手順②:TabsのComponent設定
(以下、タブのセットの名前をcustomTabsとした場合)
-
app.component.tsのファイルを開く。(src < app < app.component.ts) -
作成されたTabsのディレクトリから、そのページをインポートする。
コード:import { CustomTabsPage } from '../pages/custom-tabs/custom-tabs;' -
もしもアプリの初期画面をタブのページにしたい場合は、rootPage:anyをCustomTabsPageにする。
コード:rootPage:any = CustomTabsPage;
>>Component設定のサンプルコード
import { Component } from '@angular/core';
import { Platform } from 'ionic-angular';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
//2. Importing the CustomTabsPage
import { CustomTabsPage } from '../pages/custom-tabs/custom-tabs';
@Component({
templateUrl: 'app.html'
})
export class MyApp {
//3. Setting the rootPage to CustomTabsPage
rootPage:any = CustomTabsPage;
constructor(platform: Platform, statusBar: StatusBar, splashScreen: SplashScreen) {
platform.ready().then(() => {
statusBar.styleDefault();
splashScreen.hide();
});
}
}
手順③:TabsのModuleへの追加
app.module.tsファイルの中の、declarationsとentryComponentsの中に追記する。
import { BrowserModule } from '@angular/platform-browser';
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
//Added Provider
import { InAppBrowser } from '@ionic-native/in-app-browser';
import { CustomTabsPage } from '../pages/custom-tabs/custom-tabs';
@NgModule({
declarations: [
MyApp,
HomePage,
CustomTabsPage // 1. Add CustomTabsPage here
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp),
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage,
CustomTabsPage // 2. Add CustomTabsPage here
],
providers: [
StatusBar,
SplashScreen,
InAppBrowser,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
最後に
最後まで読んでくださり、ありがとうございました!
いかがだったでしょうか?
この記事を通して、少しでもあなたの学びに役立てば幸いです!
【仕事の相談はこちら】
お仕事の相談のある方は、下記のフォームよりお気軽にご相談ください。
もしもメールでの問い合わせの方がよろしければ、下記のメールアドレスへご連絡ください。
info*galirage.com(*を@に変えてご送付ください)
🎁 「生成AI活用の無料相談券」もしくは「生成AIの社内ガイドライン(無料PDF)」を『公式LINE』で配布中 🎁
『生成AIを業務に活用したいけど、どうしたらいいかわからない』といった声を多くいただきます。
Galirageでは公式LINEにて、チャットやオンライン会議で「完全個別の生成AI活用無料相談会」を実施しております!
(期間限定で実施しているため、ご興味ある方はお早めに以下のLINE公式アカウントをご登録ください^^)
https://lin.ee/rvz6lMN
※ 予告なく、キャンペーンを終了する可能性がございますが、ご了承ください。
【業務内容】
具体的には、以下のお仕事を中心に受け付けております!(詳しくはこちら)
- 受託開発(例:生成AIを使った社内システムの開発)
- コンサルティング(例:技術戦略のアドバイス)
- 講演(例:社内研修、イベント登壇)
※ 特に「生成AIを使ったシステム開発のご依頼」が多く、ご好評いただいております。
【これまでの相談事例】
以下のようなご相談が多くあります。
🔑 機密情報を漏洩させないための、生成AIのシステム構築をお願いしたい。
🤖 自社データを用いたFAQチャットボットの作り方を知りたい。
💡 ChatGPTを、自分たちの事業にどのように活かせるか、アドバイスやアイデアが欲しい。
おまけ
エンジニアの仲間(データサイエンティストも含む)を増やしたいため、公式LINEを始めました🎉
「一緒に仕事をしてくれる方」「友だちとして仲良くしてくれる方」は、友だち追加をしていただけますと嬉しいです!(仲良くなった人たちを集めて、「ボードゲーム会」や「ハッカソン」や「もくもく会」もやりたいなと考えています😆)
とはいえ、みなさんにもメリットがないと申し訳ないので、特典を用意しました!
友だち追加後に、アンケートに回答してくれた方へ「エンジニア図鑑(職種20選)」のPDFをお送りします◎
参考文献