はじめまして、ますみです!
はじめに
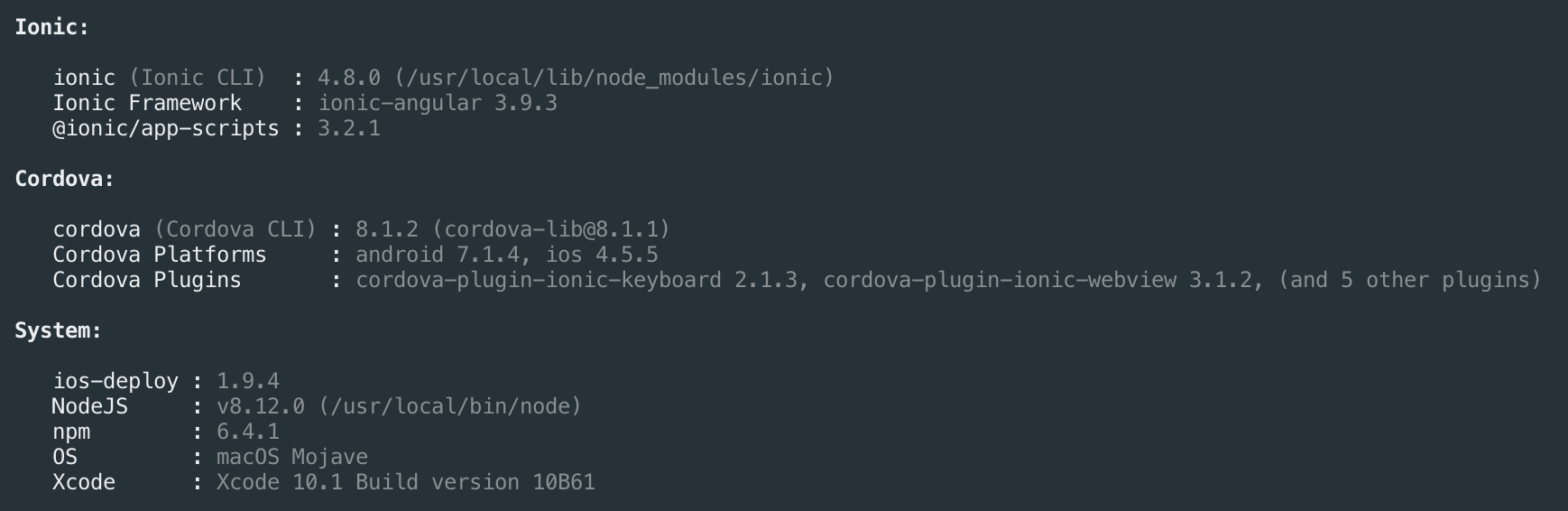
開発環境は次の通りionic 4.8.0です。(プロジェクトはv3)

バグ内容
ionic v3でin-app-browserを使おうとしたら、次のようなバグが出てきてしまった。
Type 'InAppBrowserOriginal' is not assignable to type 'Provider'. Type 'InAppBrowserOriginal' is missing the following properties from type 'FactoryProvider': provide, useFactoryts(2322)
バグの原因
おそらくionicのバージョンアップ(正確にはInAppBrowserのバージョンアップ)によって、仕様が少し変わったため。
デバッグ方法
一度アンインストールし、少し前のバージョン(4.17.0)を入れ直す。
`terminal:debug
npm uninstall --save @ionic-native/in-app-browser
npm install --save @ionic-native/in-app-browser@^4.17.0
最後に
最後まで読んでくださり、ありがとうございました!
いかがだったでしょうか?
この記事を通して、少しでもあなたの学びに役立てば幸いです!
【仕事の相談はこちら】
お仕事の相談のある方は、下記のフォームよりお気軽にご相談ください。
もしもメールでの問い合わせの方がよろしければ、下記のメールアドレスへご連絡ください。
info*galirage.com(*を@に変えてご送付ください)
🎁 「生成AI活用の無料相談券」もしくは「生成AIの社内ガイドライン(無料PDF)」を『公式LINE』で配布中 🎁
『生成AIを業務に活用したいけど、どうしたらいいかわからない』といった声を多くいただきます。
Galirageでは公式LINEにて、チャットやオンライン会議で「完全個別の生成AI活用無料相談会」を実施しております!
(期間限定で実施しているため、ご興味ある方はお早めに以下のLINE公式アカウントをご登録ください^^)
https://lin.ee/rvz6lMN
※ 予告なく、キャンペーンを終了する可能性がございますが、ご了承ください。
【業務内容】
具体的には、以下のお仕事を中心に受け付けております!(詳しくはこちら)
- 受託開発(例:生成AIを使った社内システムの開発)
- コンサルティング(例:技術戦略のアドバイス)
- 講演(例:社内研修、イベント登壇)
※ 特に「生成AIを使ったシステム開発のご依頼」が多く、ご好評いただいております。
【これまでの相談事例】
以下のようなご相談が多くあります。
🔑 機密情報を漏洩させないための、生成AIのシステム構築をお願いしたい。
🤖 自社データを用いたFAQチャットボットの作り方を知りたい。
💡 ChatGPTを、自分たちの事業にどのように活かせるか、アドバイスやアイデアが欲しい。
おまけ
エンジニアの仲間(データサイエンティストも含む)を増やしたいため、公式LINEを始めました🎉
「一緒に仕事をしてくれる方」「友だちとして仲良くしてくれる方」は、友だち追加をしていただけますと嬉しいです!(仲良くなった人たちを集めて、「ボードゲーム会」や「ハッカソン」や「もくもく会」もやりたいなと考えています😆)
とはいえ、みなさんにもメリットがないと申し訳ないので、特典を用意しました!
友だち追加後に、アンケートに回答してくれた方へ「エンジニア図鑑(職種20選)」のPDFをお送りします◎