ウェブサイトのコーディングはデザイン・アニメーションなど気をつけるべきポイントはたくさんありますが、特にスマートフォンサイトのコーディングには実機の回線速度を意識することが大切です。
読み込みが遅いウェブサイトなんて待ってられないですよね![]()
普段はオフィスの光回線&Wi-Fiを使用したり、ローカルにサーバーを立ててコーディングしている方も多いと思います。読み込みも一瞬で終わって、なかなか読み込み時間を再現しづらいと思います。今回はChromeのデベロッパーツールを使って擬似的に実機の回線速度を再現する方法を紹介したいと思います。
1. 実機の回線速度を計測する
まず、実機の回線速度を計測アプリで計測します。SPEEDTESTはAndroid、iOSともにリリースされているのでおすすめです。
実際に手元の端末(Xperia Z5 Premium)とSIM(IIJmio)で計測しました。ダウンロードが14.78Mbps、アップロードが3.63Mbps、レイテンシ(PING)が51msでした。この数値はデベロッパーツールで後ほど使用するのでメモしておきましょう
2. Chromeデベロッパーツールに回線情報を登録
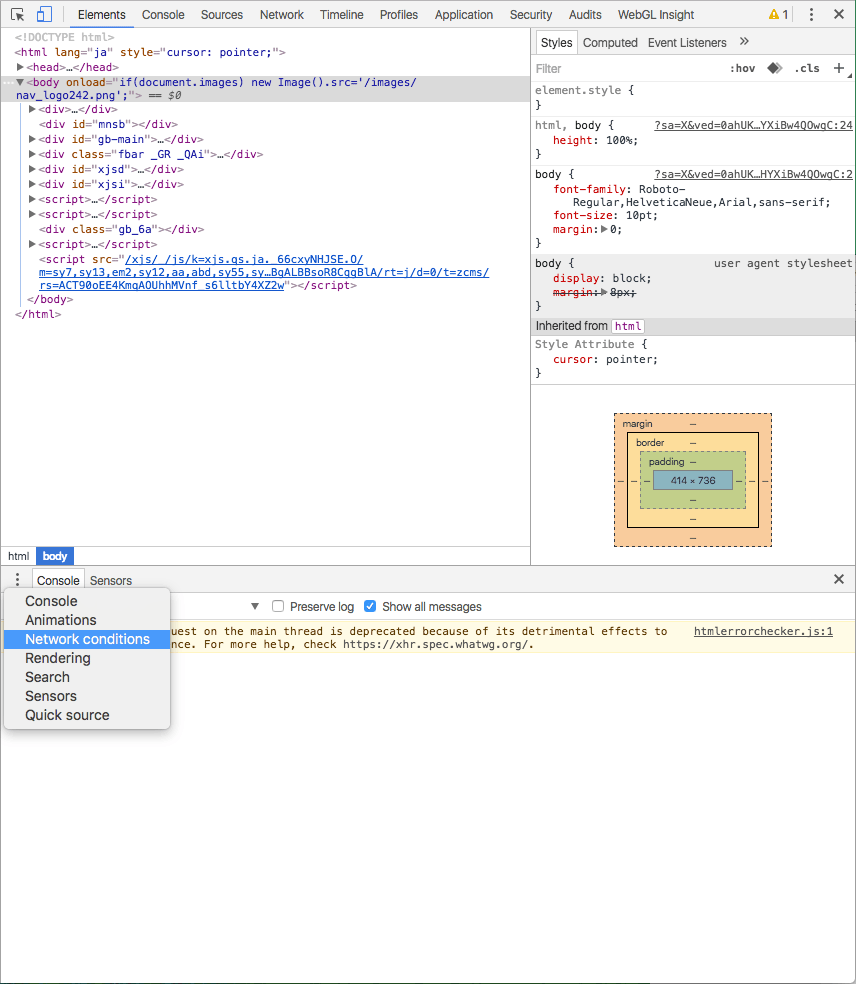
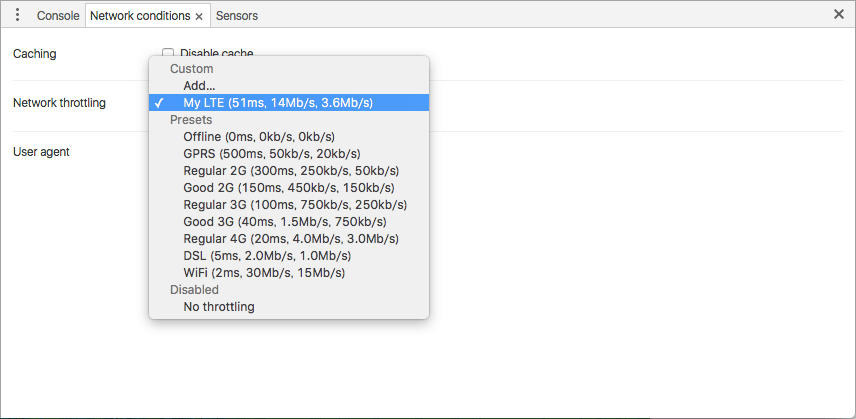
回線速度の再現にはChromeデベロッパーツールの「Network conditions」を使用します。「Console」タブの左側にある「・・・」をクリックし、「Network conditions」を選択します。
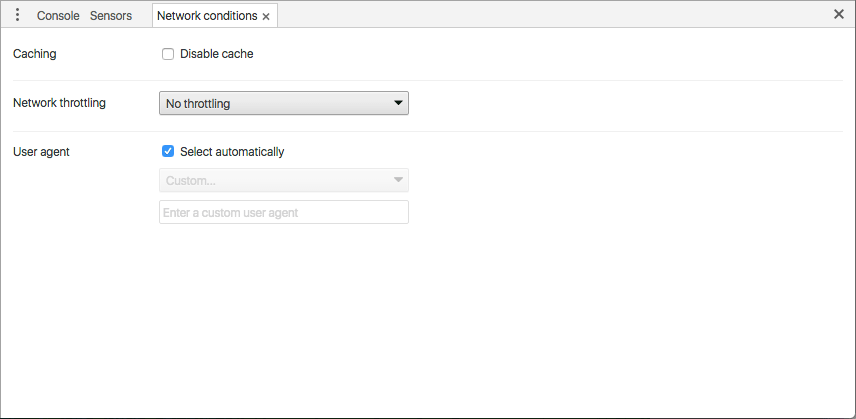
開きました。
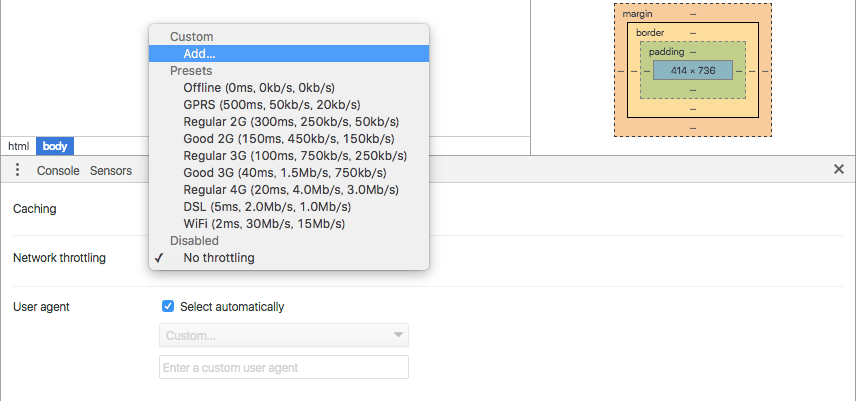
「Network throttling」から「Custom」 > 「Add」を選択します。
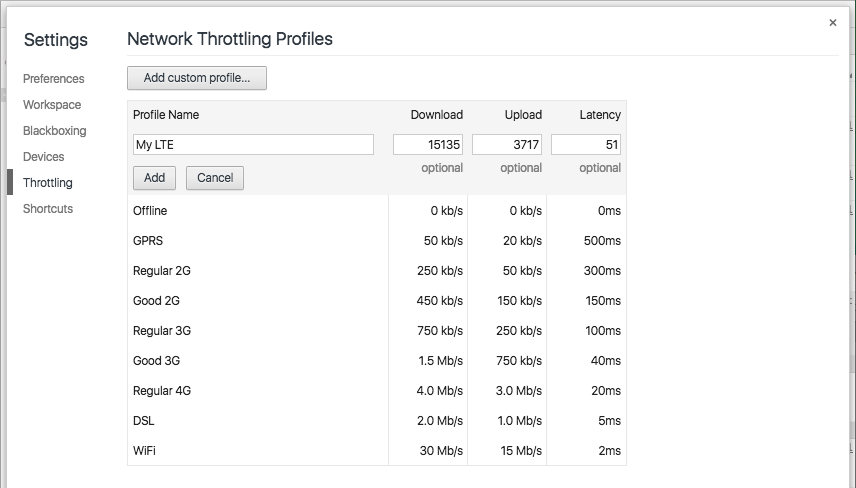
「Network Throttling Profiles」が開くので、「Add custom Profile」ボタンをクリックして、先程アプリで計測した数値を入力します。[Download]と[Upload]の単位がkb/sとなっているため注意してください(Mb/sからkb/sへの変換には1024倍します)。入力出来たら「Add」ボタンをクリックして登録します。
登録すると「Network throttling」の一覧に表示されるので選択します。これで実機の回線速度を再現する準備が整いました。
Let's 検証!![]()