aptpod Advent Calendar 2018の5日目担当蔵下です。2日目(JSで描画したViewをHeadless ChromeでPDF化するまで)に続き2記事目です![]()
現在はJSでガリガリとUIアニメーションを実装することが多いのですが(それ以外にも実装してます笑)、社会人スタート当時はFlash(ActionScript3.0)をメインで触ってました。某検索エンジン掲載用のバナーを100本ノックとかやったな〜とおじさんらしく懐かしむ。
言語は変われど人体(ユーザーの目)や視覚・感覚は変わらないため、いまでもUIアニメーション作成時に工夫しているポイントをいくつか紹介します。
ボタンが硬いものか柔らかいものかを考える
コード上ではただの <button> ですが、デザインのトンマナによってはそのボタンが硬いものだったり柔らかいものだったりします。硬いとscaleは変化させずにパキっと背景の色を変えたり、柔らかいものだとほわんとscalseが変化して長めのアニメーションしたり。そのボタンがどういう場所に置かれるのかを意識するといいかと思います。
特殊なEasingはなるべくそのまま使わない
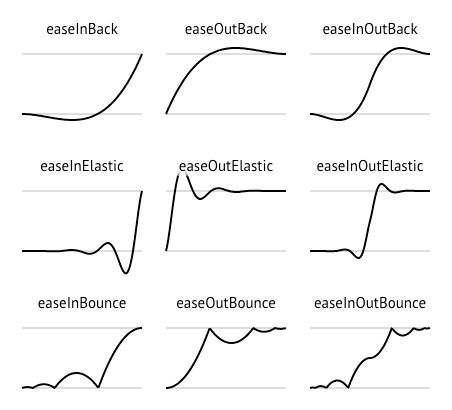
ここでいう特殊なEasingとは、開始〜終了までの変化を超えるものとします(例えばscaleが0.5→1.2→1.0などのように、2つめのscaleが終了のscaleを超えているなど)。UIアニメーションを実装するときにいつもお世話になっているEasing Function 早見表。この中でいうとBack, Elastic, Bounceが特殊なEasing。
指定するだけで動きのあるアニメーションになってくれるので便利なのですが、変化量や変化する間隔が調整しづらいため使い所によっては違和感が出てしまいます。違和感を感じたときは、一つ一つの変化を分割してアニメーションを作りつなげていくと自然なアニメーションになります。使っているEasingは違いますがこちらの記事「フロントエンド演出:ふわふわ浮遊する動きの作り方」で雰囲気は感じられるかと思います。
時間の短いアニメーションにはlinearもあり
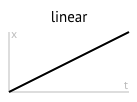
linearはアニメーション時間に対しての変化量が一定のEasingです。
linearは等速なのでなかなかUIアニメーションには使いづらい印象がありますが、MouseOut時などの時間の短いアニメーションにはlinearが向いています。時間が短いと人の目で追うことは難しいですし、MouseOutのアニメーションをシンプルなものにすることで、次の操作の邪魔にならないようになります。
ときにはベジェ曲線でEasingを作る
なかなかハマるEasing無いな... と思ったら思いきって作っちゃいましょう! cubic-bezier.comなら、GUIで細かなEasingが作れます。
一つのアプリで複数種類のEasingは多用しない
デザインにキーカラーがあるように、Easingもある程度絞り込むことをおすすめします。UIによってEasingがバラバラだと統一感がなくごちゃっとした印象になってしまいます。個人的に使うことが多いのは、Expoとlinearの組み合わせです。in(MouseOver)はExpo0.5s、out(MouseOut)はlinear0.2sのように指定したりします。
複数の要素を表示するときはテンポよく
Webページやアプリだと、オープニングでスプラッシュが入りそれからUIが表示されることが多いかと思います。ヘッダー・サイドメニュー・フッターなど、スプラッシュの後に1秒でも早く表示させてユーザーにテンポよく使ってもらいたい! と思って一気に表示するとごちゃっとなったり、一気に描画負荷が上がってカクついたり... かと言って一つずつ表示すると待たせてしまう... そういうときは、ある程度アニメーションを並行して表示させて邪魔にならずテンポのいいポイントを探すと気持ちいい表示が実現できます。
まとめ
現在のアプリケーションは、Flash全盛期に比べて性質も異なり、アニメーション自体が主役になってしまうと、かえってユーザーに混乱を与えてしまうことにもなりかねません。ユーザーが気づかない間に「あれ? このアニメーション気持ちいいな。ついつい触っちゃうな」と思わせるような絶妙な加減を探って、クリック率の向上を目指したり、あくびしてても使えちゃうUIの実現を目指して、これからもUIアニメーションを作っていけたらと思います。