APNGとは?
APNG(エーピング)とはアニメーションするPNG画像のことです。もともとブラウザベンダーのMozillaが提案した規格で、Webサイトでのアニメーション表現に利用できます。従来よりアニメーションGIFが主流でしたが、アニメーションGIFは色数の制限や輪郭のジャギーなどクオリティ面で悩ましいところが多々あります。その悩みを払拭してくれると期待されるのがAPNG形式です。
最近では、LINEのアニメーションスタンプ(うごスタ)にも使われています。
APNGの詳細はICS MEDIAにて解説してますのでご覧ください。
APNGファイルの作成に必要なものはPNGの連番画像
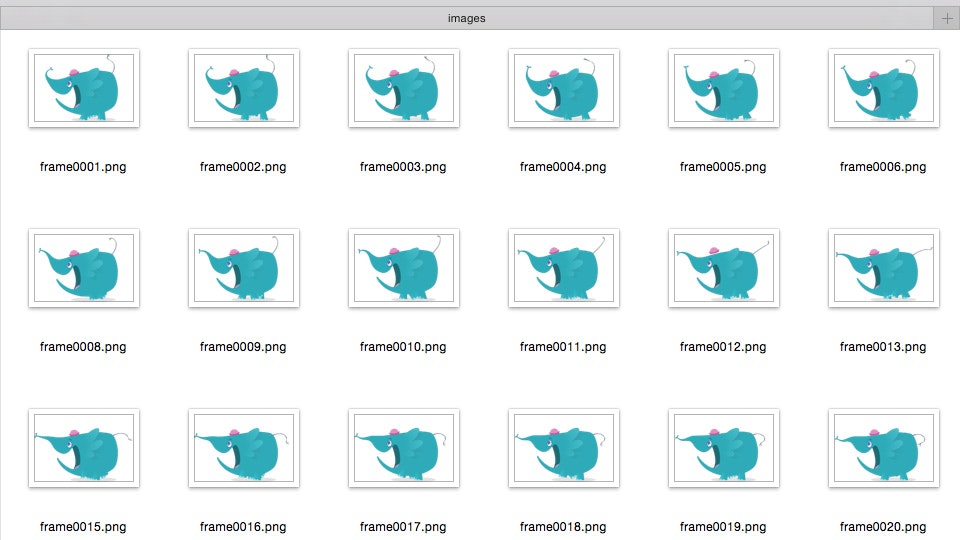
APNGファイルの作成には、次のようなアニメーションの連番画像(コマ画像)が必要です。ぱらぱらアニメをイメージするとわかりやすいと思います。複数枚のPNGファイルを結合して1つのAPNGファイルになります。
APNGファイルを書き出せる無料ツール「APNG Assembler」の使いかた
APNGファイルの書き出しには無料のツール「APNG Assembler」を使用します。WindowsとOS Xで書き出し方法が異なるので、両環境での使い方を解説します。
Windowsでの書き出し方法
1. APNG Assemblerのダウンロード
記事更新時点(2016年8月19日)での最新バージョンは2.9なので、APNG Assembler 2.9から「apngasm_gui-2.9-bin-win32.zip」ファイルをダウンロードします。ダウンロードしたZIPファイルは任意の場所で展開ください。
2. 連番画像の読み込み
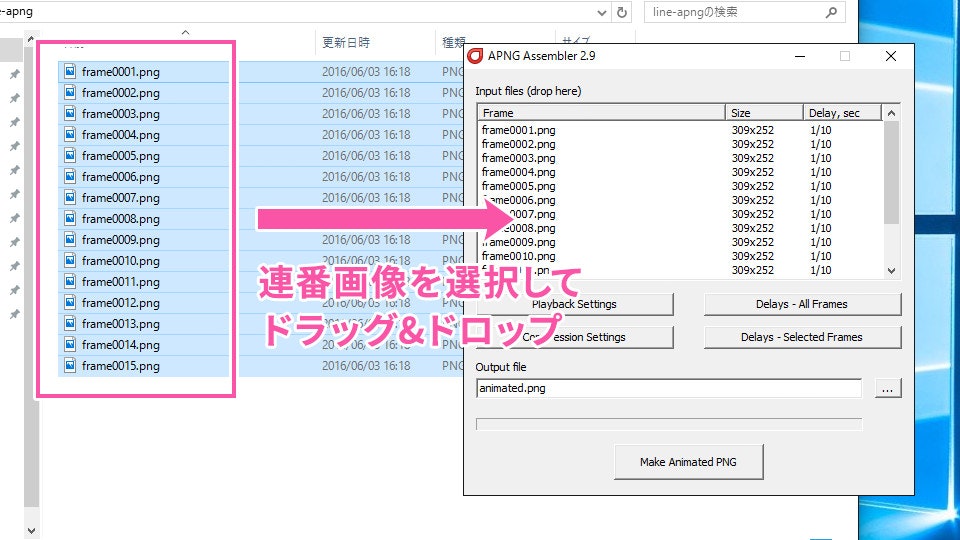
展開したフォルダ内に入っている「apngasm_gui.exe」ファイルを起動し、連番画像をドラッグ&ドロップします。
3. ループ回数の設定
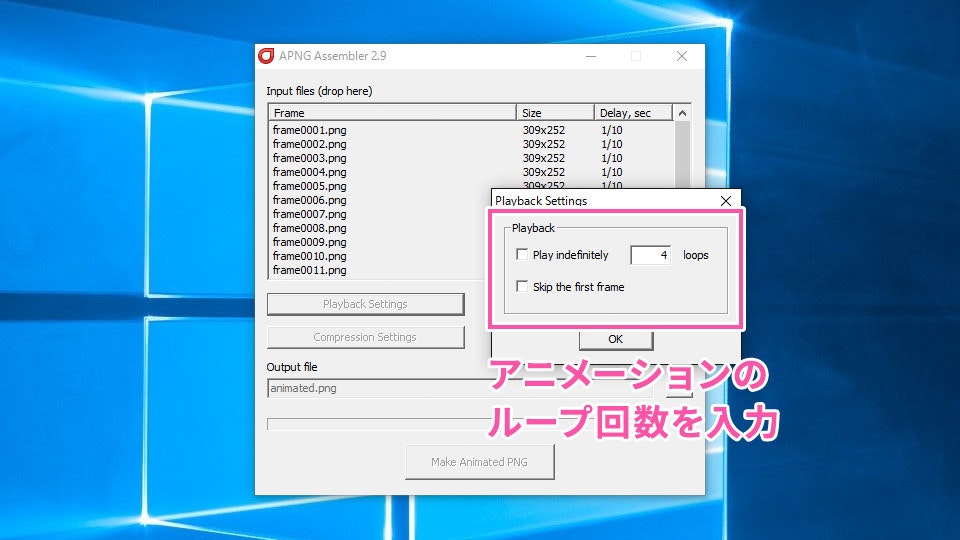
ループ回数は[Playback Settings]ボタンをクリックして設定します。初期設定では無限にループするように設定されています。ループ回数を4回にしたい場合は、[Play indefinitely]のチェックを外し、右の入力欄に4を入力します。
4. フレームレートの設定
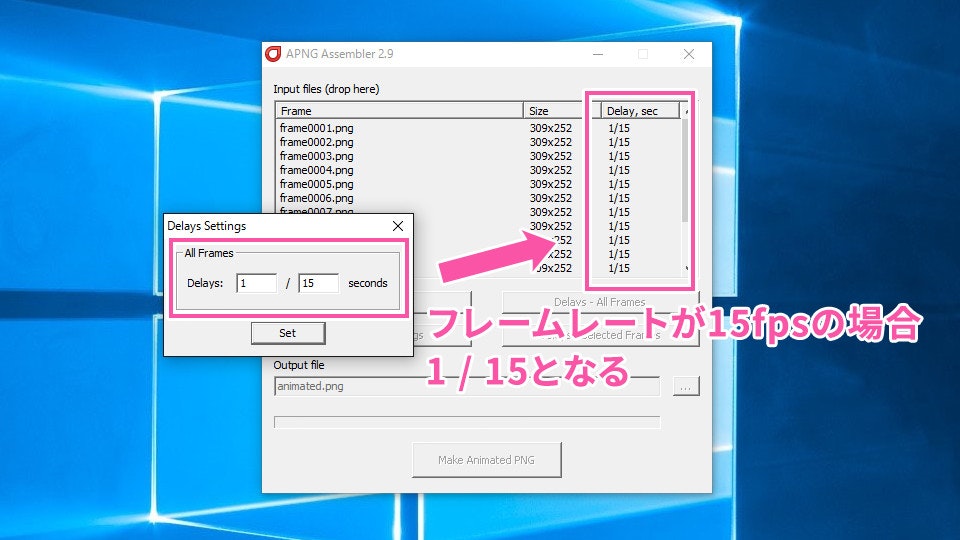
フレームレートは[Delays – All Frames]ボタンをクリックして設定します。作成したアニメーションのフレームレートと同じ数値を指定しましょう。フレームレートが15fpsの場合は、[1 / 15 seconds]と入力します。
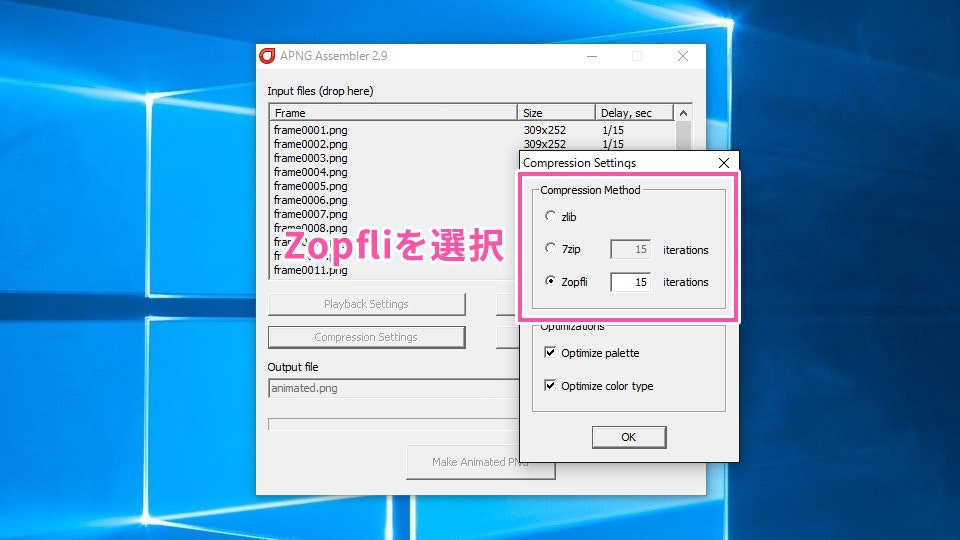
5. 圧縮形式の設定
APNG Assemblerでは、zlib・7zip・Zopfliの3種類の圧縮形式を選択できます。その圧縮形式は[Compression Settings]ボタンをクリックして設定します。3種類の圧縮形式の中から最も圧縮率の高いZopfli方式で書き出します。
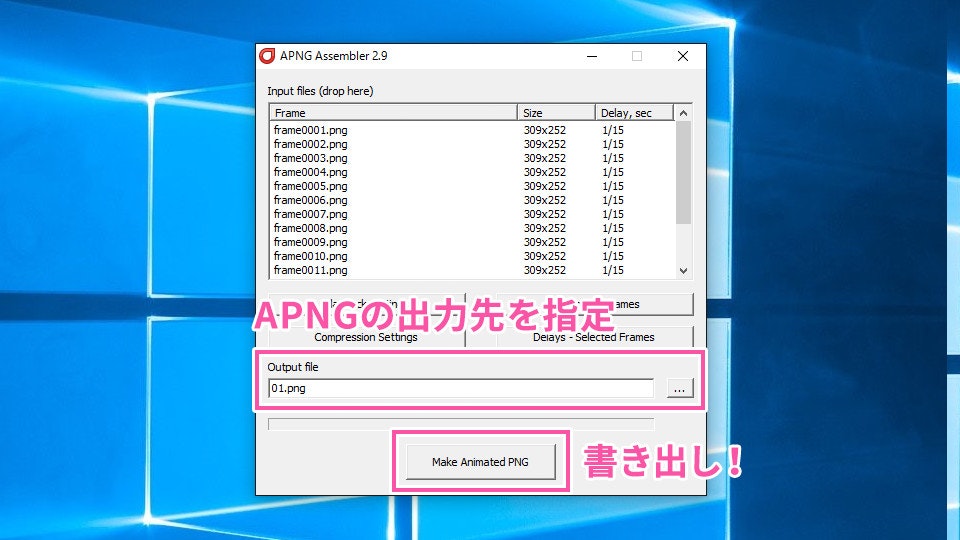
6. 出力ファイル名、出力先を入力し書き出し
APNGの書き出しは[Make Animated PNG]ボタンをクリックします。その前に、[Output file]欄にAPNGファイルのファイル名を入力します。ボタンをクリック後、拡張子が.pngのファイルが書き出されるとアニメーションスタンプの完成です! APNG形式は通常のPNG形式と同じ拡張子になります。
書き出したAPNGファイルをFirefoxで開くとアニメーションが再生されます。
OS Xでの書き出し方法
1. APNG Assemblerのダウンロード
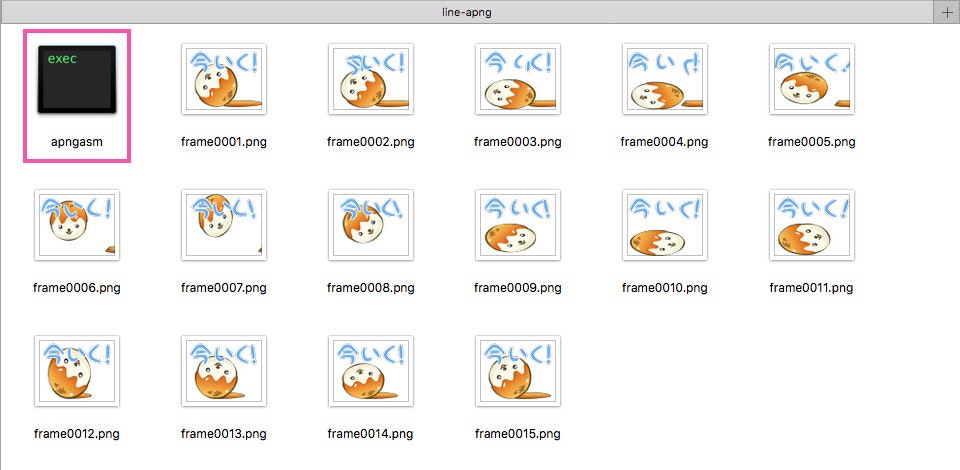
APNG Assembler 2.9から「apngasm-2.9-bin-macosx.zip」ファイルをダウンロードします。ダウンロードしたZIPファイルを展開すると「apngasm」というバイナリファイルが入っているので、連番画像と同じ場所にコピーします。
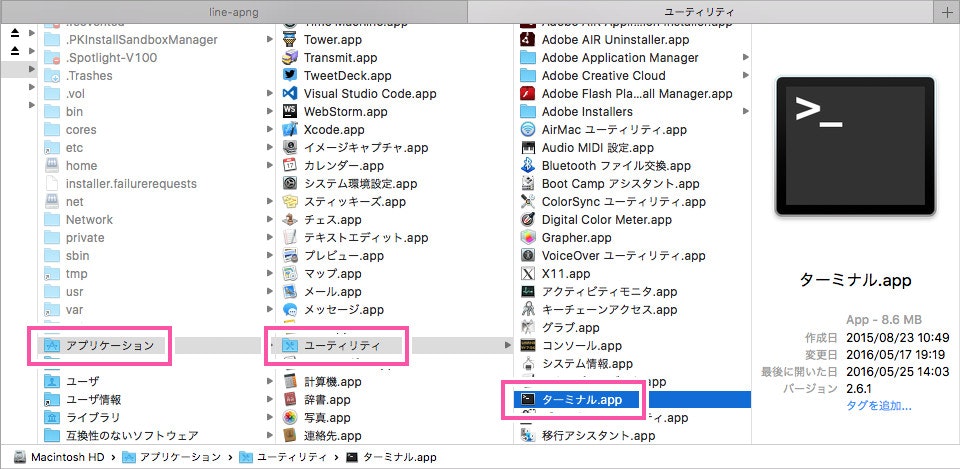
2. ターミナル.appを起動する
OS Xには「ターミナル.app」というソフトウェアがもともとインストールされています。APNGファイルの作成にはこのソフトウェアを使うので、起動しましょう。[アプリケーション]フォルダ→[ユーティリティ]フォルダに移動し、[ターミナル]を起動します。
3. ターミナルでPNGフォルダまで移動する
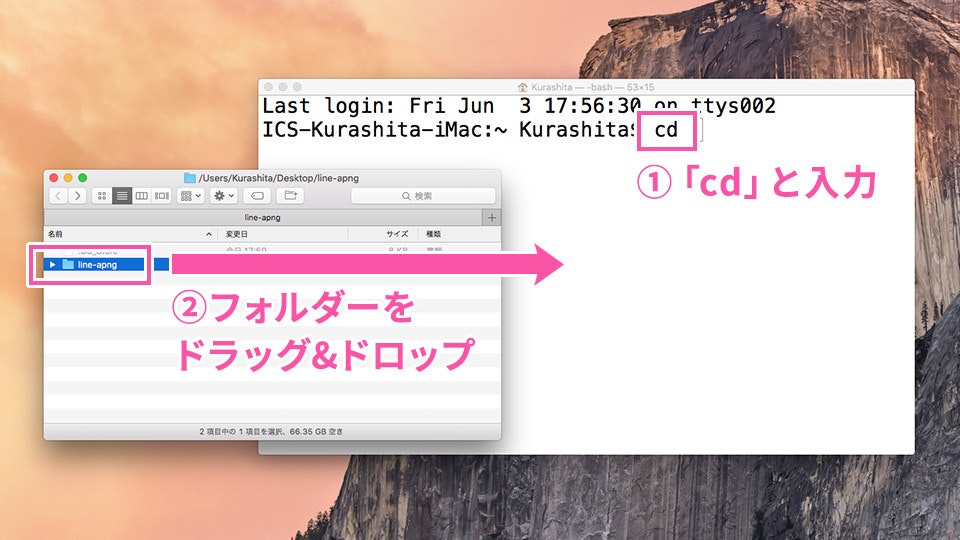
ターミナルを起動したら、連番画像が格納されたフォルダ(apngasmファイルがあるフォルダ)をターミナルで開く必要があります。次の手順で移動します。
- cdと入力します (チェンジ・ディレクトリーの略で、フォルダの階層を移動するコマンドです。cdの後ろに半角スペースを入力ください)
- 連番画像が格納されたフォルダをドラッグ&ドロップします
- [Enter]キーを押します
- これでターミナルでフォルダを移動できました
4. apngasmを実行
コマンドの基本的な指定方法は下記のようになっています。
./apngasm 出力ファイル名 連番画像 [オプション]
今回は次の設定でコマンドを実行します。
- ファイル名:01.png
- 連番画像:frame*.png(ファイル名の頭にframeと付いているPNGファイルという意味)
- フレームレート:1 15(15fps)
- ループ回数:-l4(4回)
- 圧縮方式:-z2(Zopfli)
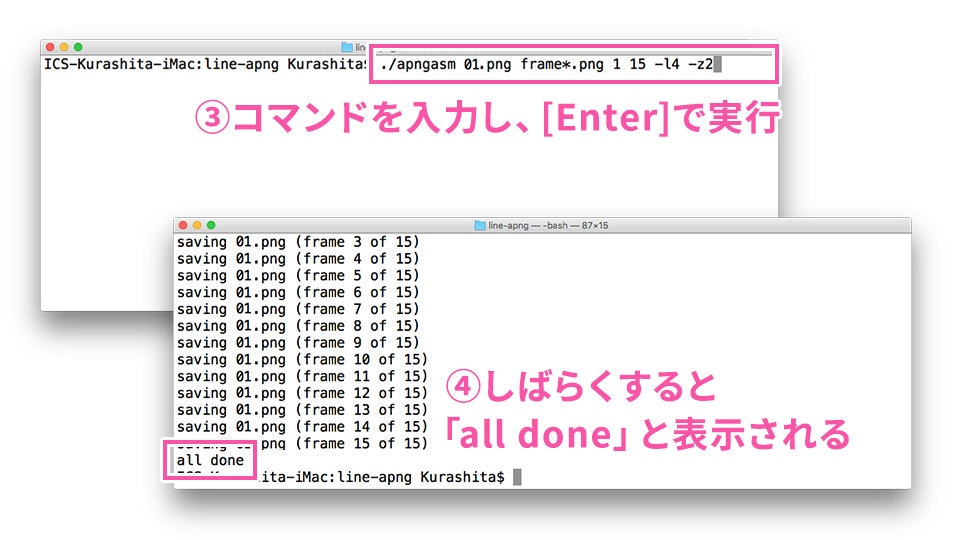
./apngasm 01.png frame*.png 1 15 -l4 -z2
※他にもさまざまなオプションが用意されておりますので、APNG Assembler 2.9のOptionsをご覧ください。
拡張子が.pngのファイルが書き出されるとアニメーションスタンプの完成です! APNG形式は通常のPNG形式と同じ拡張子になります。
書き出したAPNGファイルをFirefoxで見るとアニメーションが再生されます。
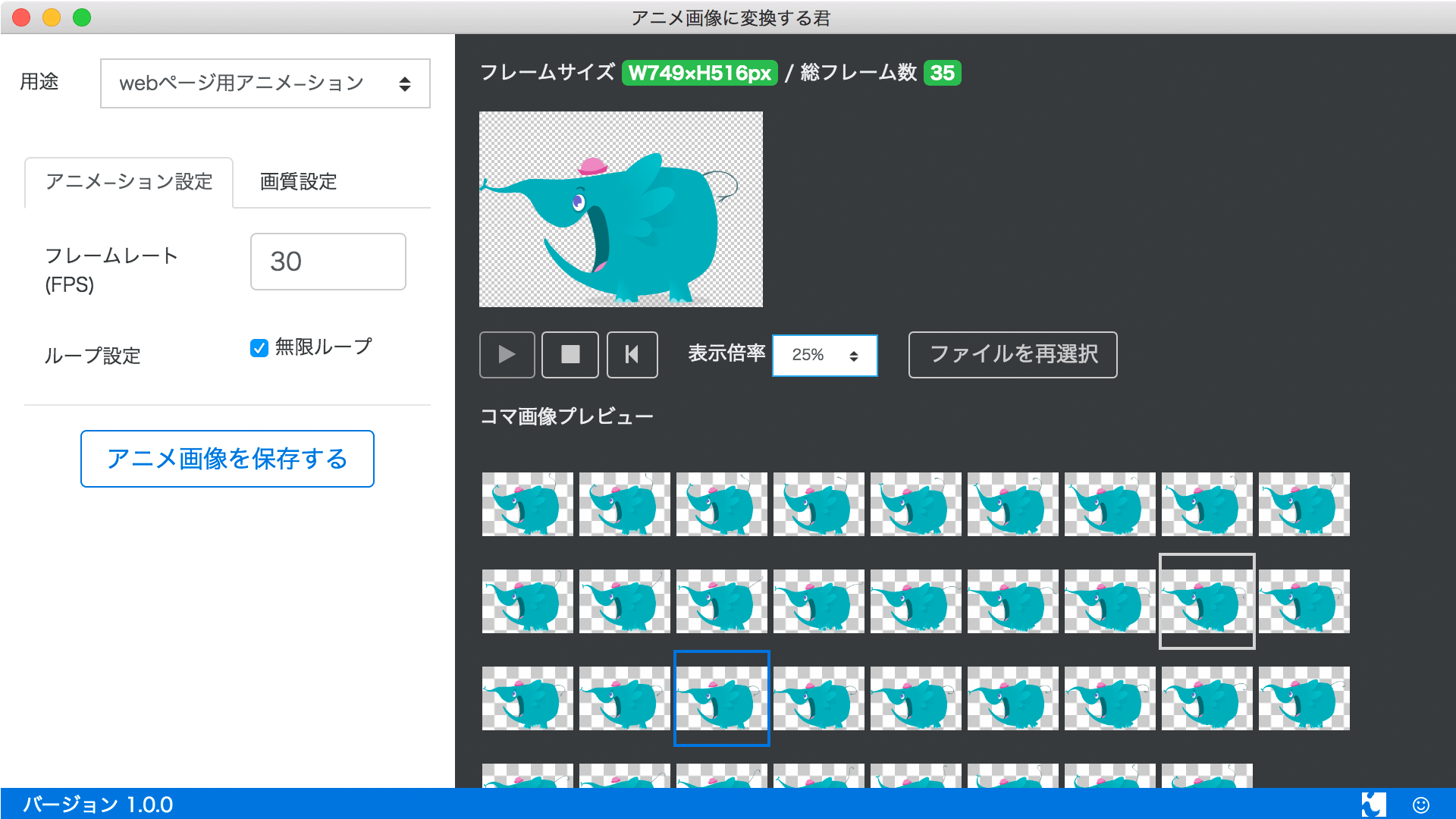
めんどくさいなと思った方はデスクトップアプリケーション「アニメ画像に変換する君」がオススメ
ICSでは、WebP(ウェッピー)も書き出せるデスクトップアプリケーション「アニメ画像に変換する君」を公開しました。連番画像のプレビュー機能から、大きくなりがちなデータ容量の圧縮機能までまるっとやてくれるアプリケーションです。APNG Assemblerの使いかたを紹介していてあれですが、ぜひお試しください ![]()