なかなかニッチなネタだと思いますが、
アニメーションの連番画像(コマ画像)を書き出したいシーンがあります。こちらの記事「LINEのアニメーションスタンプはこう作る! APNGファイルの作り方を徹底解説」のように、APNGファイルに書き出したい連番画像を用意しなければならないときなどなど。
ファイルの容量的にもアニメーションで使っていない部分はトリミングしたいものです。今回は「ら」という文字が中央から「ぽよん」と拡大するアニメーションで試してみます。
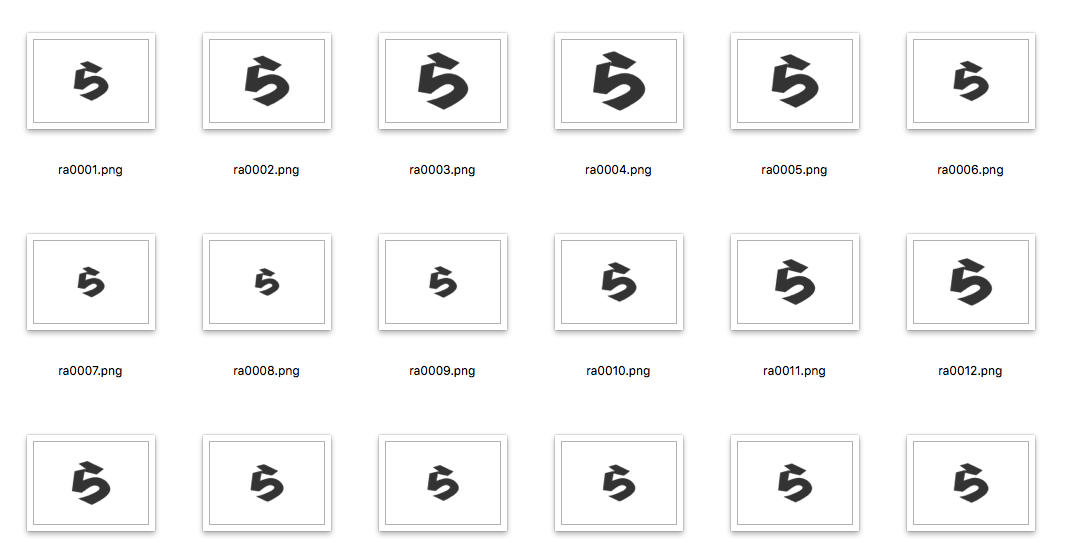
それぞれでそのまま余白をトリミングすると次のようになり
一気に読み込んでアニメーションGIFにすると、基準が中央ではなく左上となるアニメーションになってしまいます。。
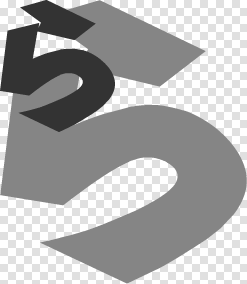
なぜこんなことが起こるのか? それは「ら」が小さいときと大きいときの画像サイズが異なっているからです。各コマで余白を削除するのではなく、全コマを重ねての余白を削除する必要があります。
Photoshopでやってみる
Photoshopに連番画像を全て読み込みます。青い部分をトリミングしたい。
Photoshopのメニュー[イメージ]→[トリミング]をクリックし、次のように設定して実行。
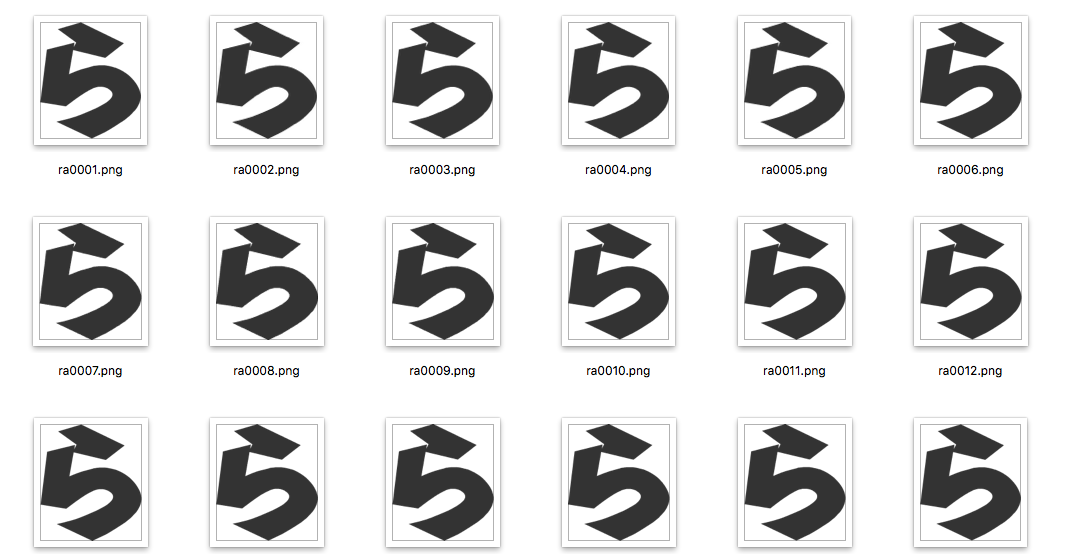
すると青い部分のみトリミングされます。
あとは書き出すのみ! なのですが、Photoshopで用意されている機能では期待通りの書き出しがぺぺっとできなかったので、記事「[Photoshop]「レイヤーをファイルに書き出し」を速くしてみた。」の便利なスクリプトを使わせていただきます ![]()
ExportLayersToFile.jsxファイルの3行目を
enableTrim = false // トリミングするかどうか
に変更し、111行目の次に
options.PNG8 = false;
を追加します。この状態で実行! 次のような感じに書き出されます。
アニメーションGIFにするとーうまくいきました。