GitHub Pages で静的サイトを公開する際、わざわざ html とかを書かずにマークダウンのみでイケるということを最近知りました。
Guthub Pages では Jekyll という静的サイトジェネレータをサポートしていますが、これ用の設定を少し書くだけでそこそこいい感じの Web ページとして公開できます。
やりかた
用意するもの
- GitHub のレポジトリ
-
_config.yml: 使いたい Jekyll テーマを書いておく。 -
index.md: 公開するページのトップに表示するページ。
最低限これで大丈夫です。
_config.yml の中身は
theme: <テーマ名>
title: [<ページタイトル>]
description: [<ページ概要>]
こんな感じです。サポートされているテーマは ここ に載っているもののみで、このへん にのってるテーマや自作テーマは使えないようです。
レポジトリの更新
準備したレポジトリに、作成した _config.yml と index.md を push します。
例として
theme: jekyll-theme-hacker
title: [テストページ]
description: [サンプル]
↑こんな感じの _config.yml と
# サンプル
markdown でつくるページ
## 見出し
- 箇条書き1
- 箇条書き2
- 箇条書き3
> 引用
```
const hello = () => {
return "Hello World!"
}
```
↑こんな感じの index.md を master ブランチの /docs 以下に置いておきます。
ページの公開せていですが、GitHub Pages では以下から公開設定を選べます。
- master ブランチ
- master ブランチの /docs ディレクトリ以下
マークダウンのみで公開したかった理由がコードに対するドキュメントを普段使うマークダウンのみでいい感じで表示できれば嬉しいためだったので、master ブランチの /docs ディレクトリ以下を設定します。
(ちなみに master ブランチに /docs ディレクトリがない場合、このオプションは選べないみたいです。)
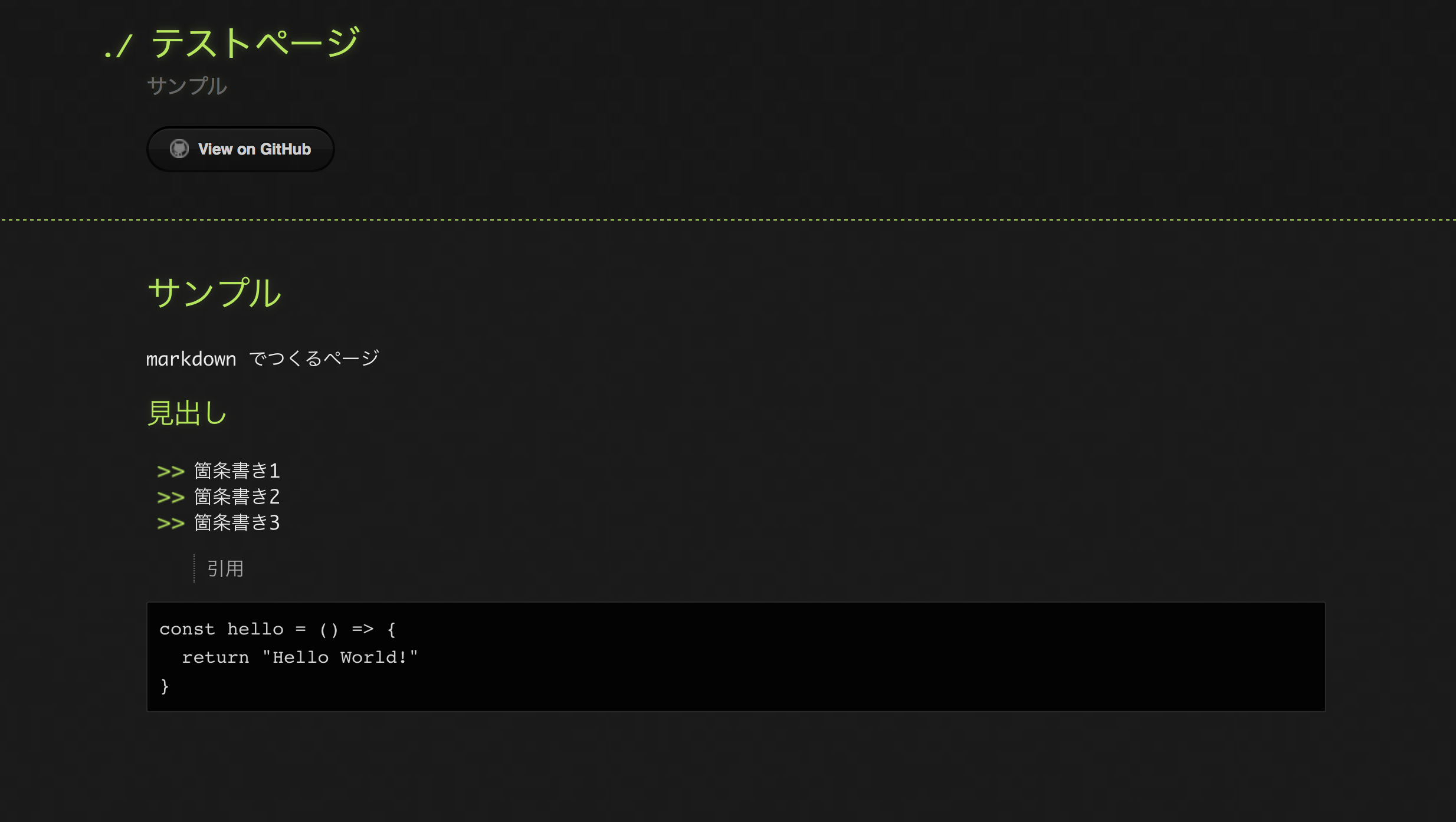
見た目は

といった感じで、ほぼマークダウンだけで Hacker theme みたいないい感じのページを公開できました。
別のファイルを作って index.md からリンクを貼るやり方も通常のマークダウンと同じなので、マークダウンを使っている人なら特に困ることもなくいい感じの web page を公開することができると思います。