概要
Web APIを使用する設計でつまずきやすいポイントとその対応策をまとめました。
この内容はVket CloudでのWeb APIの使用方法を理解していることが前提です。不明点がある場合はこちらのガイド を参照してください。
①リポジトリでなくクライアントでJsonをパースする
問題点: リポジトリでJsonをパースできない
一般的にWeb APIから取得したデータはインフラ層のリポジトリでパースします。しかしHeliScriptにはコールバック関数の引数としてカスタムクラスを使用できないという制約があるため、リポジトリでデータを成形するとクライアントにデータを渡せなくなります。
コールバック関数の引数としてカスタムクラスを使用できない
// 〇: 基本の組み込み型とJsValは使用可能
delegate void fStringCallback(string);
delegate void fJsValCallback(JsVal);
// ✕: カスタムクラスは使用できない
// delegate void fCustomDataCallback(CustomData);
// class CustomData { }
対応策: クライアントでパースする
上記制約があるため、クライアント側でデータをパースする必要があります。
実装例
// リポジトリ。
// 処理をもたないため、I(インターフェイス)をプレフィックスしています。
class IEventRepository{
public void FetchEventList(fJsValCallback callback){
// JSファイル側で実装します
customJS.fetchEventList(callback);
}
}
// クライアント
component SomeGimmick_Component{
IEventRepository _Repository;
list<Event> events;
public SomeGimmick_Component(){
_Repository = new IEventRepository();
_Repository.FetchEventList(FetchEventCallback);
}
void FetchEventCallback(JsVal jsVal){
// todo: JsValをパースする
}
}
②リポジトリから複数回データを取得する場合の対応
問題点: 複数回HTTPリクエストする必要があるケース
クライアントでパースする場合に問題になるのは、一つのオブジェクトを成形するために複数回リポジトリにアクセスする必要があるケースです。HeliScriptにはasync/awaitなどの非同期処理構文がないため工夫が必要です。
対応策
この制約に対応するため、以下の方法をおすすめします:
パターン1: JS側でデータをまとめる
JS側では非同期処理(async/await構文など)が使えるため、JS側であらかじめデータをまとめておく方法です。
パターン2: API単位でクラスを分ける
APIのデータ取得単位でオブジェクトを分割する方法です。
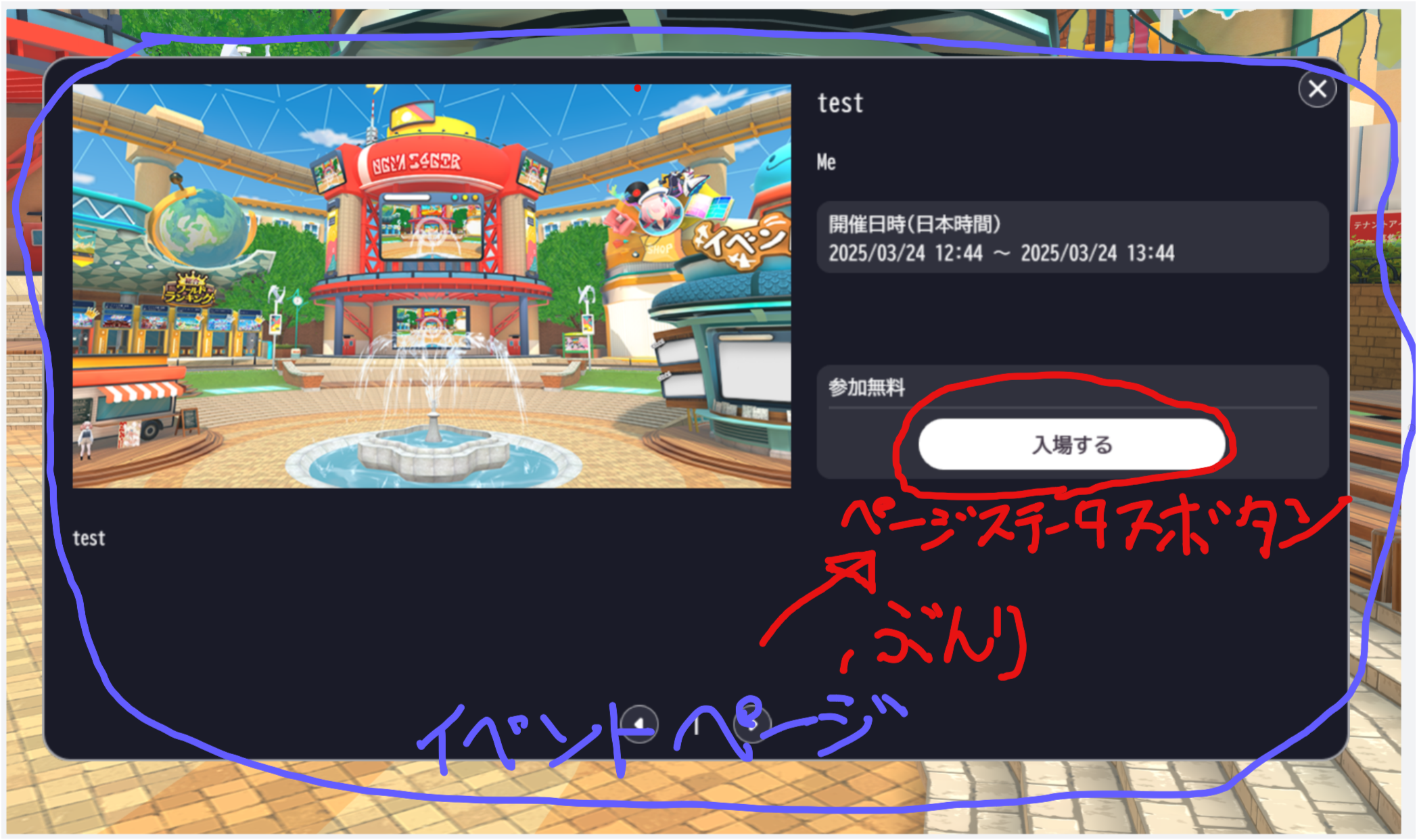
Vket Cloudのエントランスワールドのイベント掲示板の例
下記UIでは、イベントページとページステータスボタンを同じ概念にまとめるのが自然です。しかし、APIの取得単位が異なるため、別概念・別クラスとして分離することで実装がシンプルになりました。