あーes20xxでーreactでーbrowserifyだかwebpackでーファイルの更新監視してーブラウザも更新してー
のためにググったりしながら気がつくとpackage.jsonが
"devDependencies": {
"@kjirou/utils": "0.0.3",
"autoprefixer": "6.5.3",
"babel-core": "6.18.2",
"babel-plugin-espower": "2.3.1",
"babel-preset-es2016": "6.16.0",
"babel-preset-react": "6.16.0",
"babel-register": "6.18.0",
"babelify": "7.3.0",
"browser-sync": "2.18.2",
"browserify": "13.1.1",
"dictify": "1.1.0",
"eslint": "3.12.2",
"espower-loader": "1.2.0",
"fixpack": "2.3.1",
"gulp": "3.9.1",
"gulp-concat": "2.6.1",
"gulp-postcss": "6.2.0",
"gulp-rename": "1.2.2",
"gulp-sass": "2.3.2",
"jsdoc": "3.4.3",
"keymirror": "0.1.1",
"mocha": "3.2.0",
"node-notifier": "4.6.1",
"power-assert": "1.4.2",
"react": "15.4.1",
"react-dom": "15.4.1",
"react-redux": "4.4.6",
"redux": "3.6.0",
"redux-create-reducer": "1.1.1",
"redux-thunk": "2.1.0",
"run-sequence": "1.2.2",
"sanitize.css": "4.1.0",
"string": "3.3.3",
"uuid": "3.0.1",
"vinyl-source-stream": "1.1.0",
"watchify": "3.7.0"
},
とかなんとかなってて、よーわからんってなってはいないか?おれはなっている。
そんなpackage.jsonにありがちなモジュールのうちbrowserify関連のものを理解しようと思ったのが、このエントリー。
「具体的に連携させるために何をするのか」はこのエントリーでは扱わない。
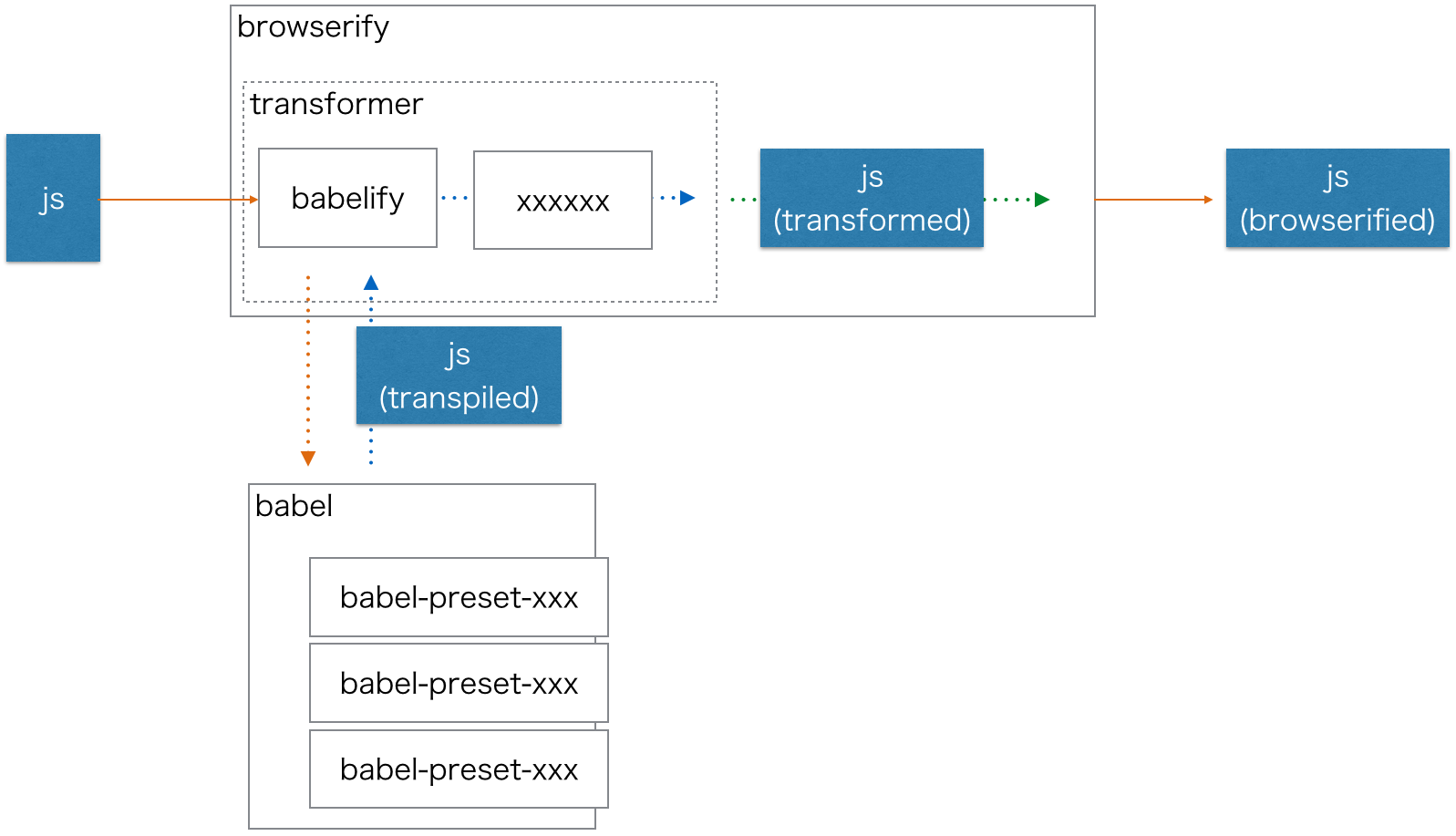
図解 reactがbabelでbrowserify!
この図があっていれば
- 大枠としては「書いたJSを(brwserifyで)browserifyする」ことであるのがわかる
- その過程で書いたJSは「transformという仕組みを経由してbabelでtranspileされる」
-
babelは当然brwserifyと依存が無いので「間を繋いでいるのがbabelify」
- babelifyはbrowserifyのtオプション経由で指定され、transformerとして中で振る舞う
その他
- babel + babel-preset-xxx はbrowserifyと関係無いので、覚えておけば他のバンドラーとかでも使いまわせる
- watchifyはbrowserifyするファイルが更新されたら上記の流れでbrowserifyするやつ
- browsersyncは指定されたファイルが更新されたらブラウザを更新するやつ
付録
- browserifyのトランスフォーマー一覧