最近LINE BOOT AWARDの応募が終わりましたね。今回私もアプリを応募させていただきました。その際、せっかくなので6月に登場したLIFFを使ってアプリを作ってみました。
しかしながら2018/10/11 現状、PCの開発環境でLIFFをデバッグする良いツールがありませんので、いろいろとやり方を模索しました。
時間がない中やったのでもしかしたらもっと良い手法があるかもしれません。よい方法知ってる方いらっしゃれば教えていただけると幸いです!
LIFFとは
非常にざっくり言えば、「LINEのメッセージ画面上に表示できるブラウザ」。通常のブラウザとの違いとして、
戻る、進む、アドレス表示などの機能がなく、簡易的な構造になっています。代わりに、 画面切り替えがいらず、LINEのメッセージ画面を見ながらアプリを動かせる、アプリ上のjavascript等で生成したデータをメッセージとして送れるという点が特徴です。
LIFFの使い方は以下公式ページがわかりやすいので、この記事では補足的な情報だけ載せることにします。
Messaging APIの新機能LIFFの使い方を解説します。 : LINE Engineering Blog
開発環境にLIFFからアクセスする
まずは、開発環境で立ち上げたサーバーにアクセスしたいです。とはいえ、http://localhostは登録できません。登録しようとすると{"message":"Non https url"}というエラーがでます。こんなときはngrokを使うとhttpsでサーバーにアクセスできます。
ngrokのインストール
ngrokはこちらを参考にインストールします。
https://ngrok.com/download
- macの場合、以下リンクでngrokをダウンロード
$ curl https://bin.equinox.io/c/4VmDzA7iaHb/ngrok-stable-darwin-amd64.zip - zipを展開します。
$ unzip /path/to/ngrok.zip - 出てきたngrokにpathを通します。
$ mv ngrok ~/path/to/bin
LIFFからサーバーにアクセス
まずローカルでサーバーの立ち上げ。例としてRailsを使います。
$ bin/rails s
railsはデフォルトだとhttp://localhost:3000でアクセスできます。そこで以下コマンド。
$ ngrok http 3000
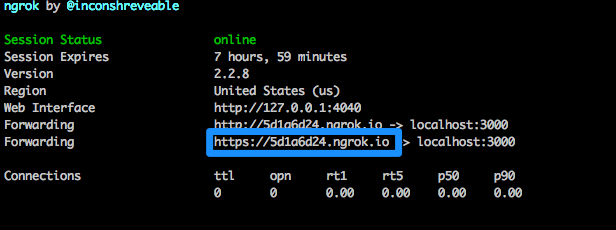
すると、図のようにngrokがhttpsのURLを作ってくれます。これでLIFFに登録できますね。
LIFFにURLを登録します。
curl -XPOST \
-H "Authorization: Bearer <Access Token>" \
-H "Content-Type: application/json" \
-d '{
"view": {
"type": "tall",
"url": "<先程のURL>"
}
}' \
https://api.line.me/liff/v1/apps
これでローカルのサーバーを修正して、即LIFFで確認できるようになりました!
javascriptでliffのデバッグ
liff上ではjavascriptで機能作成をしました。liffではsendmessage()でliffアプリ上でメッセージ送信ができ、これを利用したいのですが、スマホのLINE上でしか動作確認できません。
毎回スマホのLINEで確認するのも時間的コストがかかるので、PC上で開発を完結させたいです。今回は単純にuserAgentで分岐させます。
liffアプリでユーザーIDを取り出す
今回のアプリではユーザーアカウントごとに日記を読み書きする方式にしたかったので、LIFFアプリ初期化時にアカウント情報、すなわちuserIdを取り出します。
LIFFアプリはnavigator.userAgentに「Line」が含まれているので、以下のようにしてPC上mock処理とLIFFアプリ上処理を使い分けます。以下、雑なコードで失礼します。
$(window).on('load', function(){
if (navigator.userAgent.indexOf("Line") !== -1) {
// liffアプリ処理
liff.init(function (data) {
var userId = data.context.userId;
yourProcess(userId);
}, function(error) {
window.alert(error);
});
} else {
// PC上の処理
var userId = '<自分のuserId>'
yourProcess(userId);
}
});
※自分のuserIdはLINE Developersのアプリのチャンネル基本設定の、その他>Your user IDから確認できます。
liffアプリのメッセージ送信をする
liff.sendMessages()でメッセージ送信ができます。こちらも同様です。
if (navigator.userAgent.indexOf("Line") !== -1) {
// liffアプリ処理
liff.sendMessages([
{
type: 'text',
text: '<メッセージ>'
}
]).then(function () {
liff.closeWindow();
});
} else {
// PC上の処理
console.log('complete sending')
}