初記事なので、簡単なものを。。
以前社内でちらっと言ってみたら誰も知らなかったという事があったので、もしかしたら知らない方もいるかも・・・いないかも・・・
TL;DR:
columsプロパティを使います。
CSS columns プロパティ
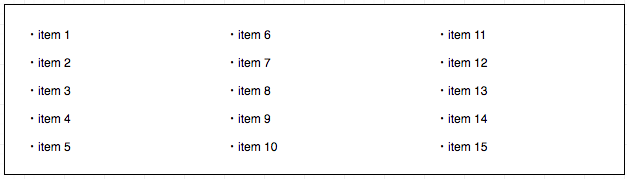
こういうレイアウトを実装するとします。
最初はdisplay: flexを使ってあーだこーだやってたのですが、
よく考えたら英語ベースなのにこのレイアウトが再現できない*1なんてことは無いよなと気付き調べたらありました。
*1 マルチカラムレイアウトは英字新聞等紙媒体で一般的に見られます。
詳細
これだけだとなんともあれなので・・・
指定の仕方としては、「列数指定」か「幅(サイズ)指定」の2パターンがあります(併用可)。
具体的に言うと、
/* .article-box */
.article-box {
columns: 3 150px;
}
これだけです。
なお、幅サイズ指定だけにしておくと、ブラウザ幅に収まりきらない場合勝手にカラム数が減ります。
誰かの役に立てれば嬉しいです。
でもよく考えたらQiitaなので(?)次からはJSの話書くようにします。