自己紹介
こんにちは、うめちゃんです。
ブラウジングを効率化するChrome拡張機能、CustomBrowsingHistoryを開発しています。
この記事の概要
Chrome拡張機能の長期的なビジョンの一環として、ManifestV2からV3への移行が求められています。
移行についての対応内容は公式ドキュメントを読めば分かると思いますので、今回はこちらのManifestV3移行を私がどのように進めていったのか、案件進行プロセスにフォーカスしてお話ししようと思います。
案件進行プロセス
この移行を完了させるためにどんな順番でどんな作業を進めたのかをご紹介します。
見積もり
まず、こちらの対応を行うにあたって、いつまでに終わらせるかスケジュールを立てました。
自身の拡張機能の規模感や、ざっと公式ドキュメントを読んだ感じから、大体の対応規模感を想定しました。
個人開発プロジェクトなので基本的には平日夜と土日で開発する想定で、ざっと1週間あれば対応可能だろうと思い、1週間でスケジュールを立てました。
↓タスク・スケジュール管理にはNotionを使用しています。

情報収集
見積もりの際にざっと読んだ公式ドキュメントを改めて読みました。
リンクされている関連ページもなるべく読むようにしました。
情報整理
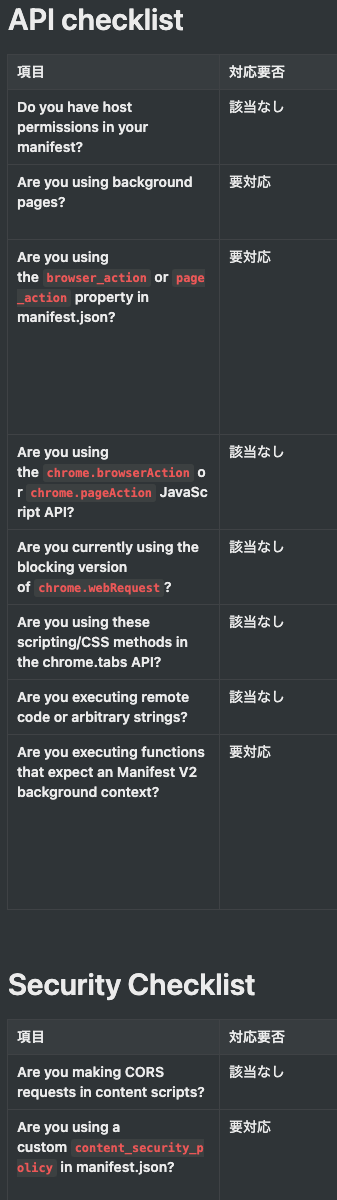
今回は公式からチェックリストが提供されていたため、それをベースに対応が必要な項目を整理しました。
対応方法の確認
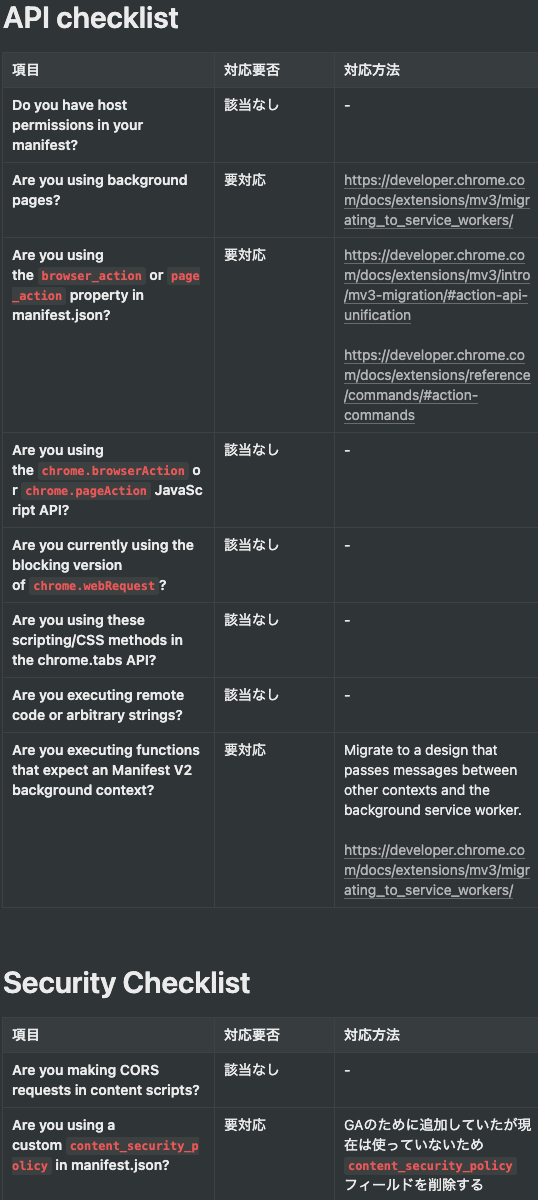
要対応だった項目について、それぞれの対応方法を調査しました。
今回は公式提供のチェックリストページにほぼほぼ対応内容関連のページがリンクされていたので、そちらのリンク先を表に埋めていきました。
実装
あとは調べた対応方法に沿って手を動かすだけです。
動作確認
デグレがないか動作確認しました。
今回ここでキーボードショートカットが動かないことに気付き、チェックリストに載っていないが対応が必要なものがあったことに気付きました。
おわりに
以上で、ManifestV3移行対応は完了です。
移行しなきゃいけないのは知ってるけどどうやって進めようか悩んでいる方の助けになれば幸いです。
ご精読ありがとうございました。