Container
<div>
<h1>Tailwind CSS</h1>
<div class="container bg-gray-300 border-black">ABC</div>
</div>
<div>
<h1>Tailwind CSS</h1>
<div class="container bg-gray-300 border-black mx-auto">ABC</div>
</div>
<div>
<h1>Tailwind CSS</h1>
<div class="container bg-gray-300 border-black mx-auto px-8">ABC</div>
</div>
Box Decoration
<div>
<h1>Tailwind CSS</h1>
<div
class="box-decoration-slice bg-gradient-to-r from-blue-800 to-yellow-500 text-white px-2"
>ABC
</div>
</div>

box-decoration-sliceで連続したフラグメントであるかのようにレンダリング。spanで個別にレンダリングさせることも。
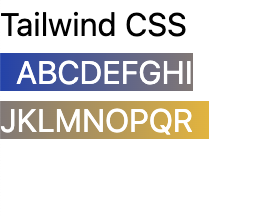
<div>
<h1>Tailwind CSS</h1>
<span
class="box-decoration-slice bg-gradient-to-r from-blue-800 to-yellow-500 text-white px-2"
>
ABCDEFGHI<br />JKLMNOPQR
</span>
</div>

spanで個別にレンダリングさせcloneで同じデザインをレンダリング。
<div>
<h1>Tailwind CSS</h1>
<span
class="box-decoration-clone bg-gradient-to-r from-blue-800 to-yellow-500 text-white px-2"
>
ABCDEFGHI<br />JKLMNOPQR
</span>
</div>

<div>のクラスに枠の外側(マージン)mx・myとコンテンツと枠の中間(パディング)px・pyで余白の調整。borderをカラー指定してわかりやすく表示。
<div class="mx-2 my-2 px-4 py-2 border-2 border-blue-800">
<h1>Tailwind CSS</h1>
<span
class="box-decoration-clone bg-gradient-to-r from-blue-800 to-yellow-500 text-white px-2"
>
ABCDEFGHI<br />JKLMNOPQR
</span>
</div>



