作ったきっかけ
vue-window-managerは、SynologyのDSMのユーザーインターフェースを無料で使えるようにしたいなと思い作りました。DSMは、Synologyのネットワークストレージ製品で使用されるオペレーティングシステムであり、多数のアプリケーションをホストすることができます。Synologyは、DSMのインターフェースを改善するために多くの努力を重ねており、最近はVue.jsを採用するなど、技術的な面でも進化を遂げています。
しかし、SynologyのDSMのようなインターフェースを実装することは、開発者にとって簡単なことではありません。このため、vue-window-managerは、SynologyのDSMのようなインターフェースを簡単に実装できるようにすることを目的としています。これにより、開発者は、自分たちのアプリケーションに高品質のユーザーインターフェースを提供することができます。また、このパッケージはVue 3に対応しているため、最新のVueフレームワークを使用する開発者にとっても便利です。
パッケージについて
vue-window-managerは、仮想ウィンドウを作成するためのカスタマイズ可能なウィンドウコンポーネントを提供するnpmパッケージです。このパッケージはVue 3と互換性があり、Vueプロジェクトに簡単に統合することができます。
どんな事ができるのか
vue-window-managerを使用すると、Webページ上に複数のウィンドウを作成できます。これらのウィンドウは、ドラッグ&ドロップ操作やサイズ変更など、さまざまなカスタマイズオプションを提供します。

このパッケージを使用することで、Synology DSMのユーザーインターフェースのような快適なUI体験を実現し、ウェブアプリケーションの魅力を高めることができるはずです。
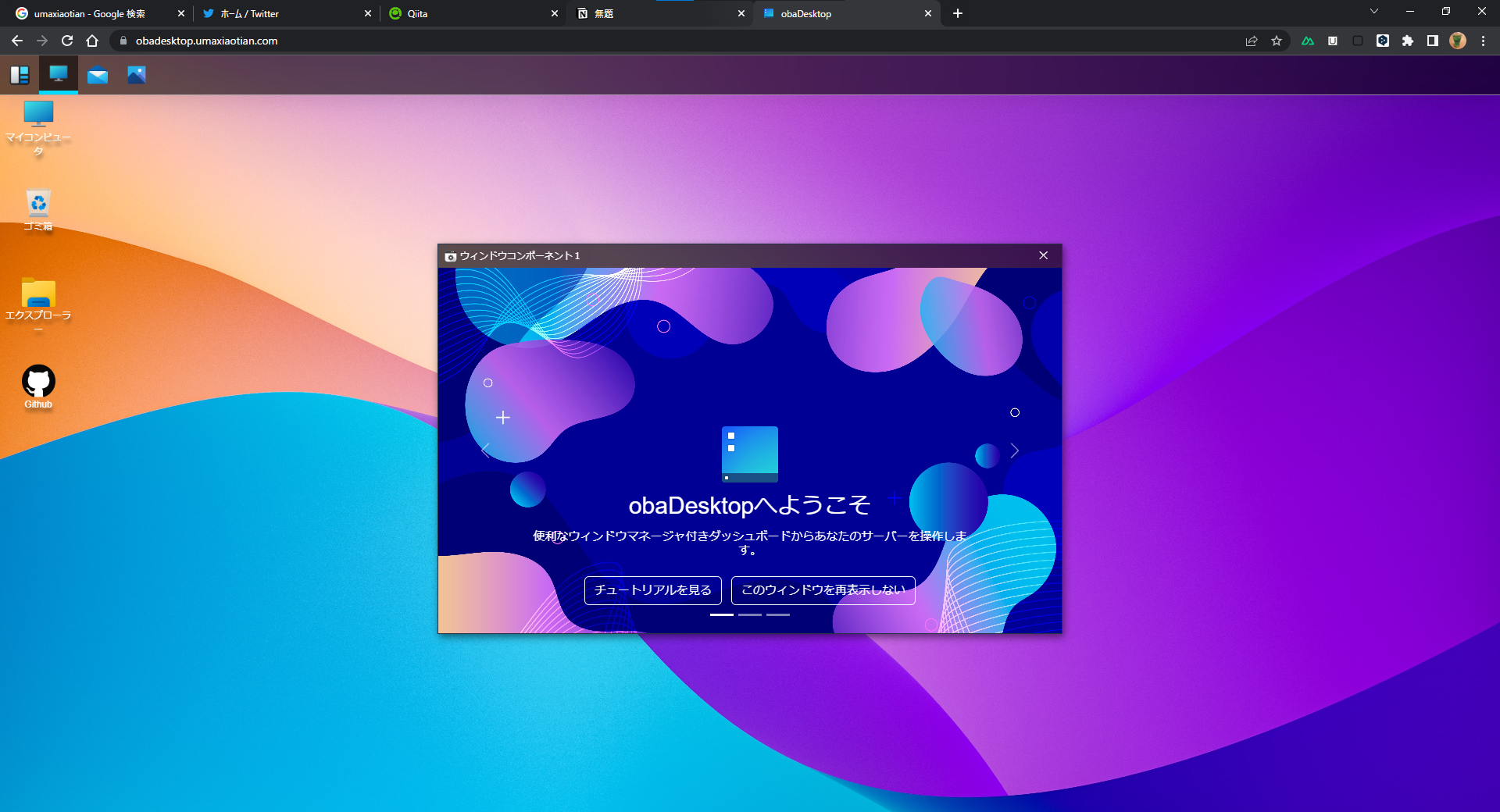
例えば、下記のように見たことのある様なデスクトップを作成することも可能です。
▼サンプル
https://obadesktop.umaxiaotian.com

使い方
- まず、パッケージをインストールするために、npmを使ってターミナル上で以下のコマンドを実行します。
npm install vue-window-manager
このvue-windw-managerのパッケージを使用するには、使用するコンポーネントでインポートし、コンポーネントとして含めます。そして、テンプレートセクションに、必要な属性とともにコンポーネントのタグを追加します。
具体的には、以下の手順にになります。
2. <script>**タグ内で、以下のようにvue-window-managerというパッケージとCSSをインポートします。
import vueWindowManager from 'vue-window-manager';
import "vue-window-manager/windows10.css"
3.componentsプロパティにvueWindowManagerを追加します。
export default defineComponent({
components: {
vueWindowManager
},
});
4.<template>タグ内に、以下のようにvueWindowManagerタグを記述します。
<vueWindowManager
:isActive=true
:top=0
:left= 0
:width= 500
:height= 500
:minWidth= 500
:minHeight= 500
:isResizing="['r', 'rb', 'b', 'lb', 'l', 'lt', 't', 'rt']"
:isButtonMaximized= true
:isButtonMinimized= true
:isMaximized= false
:maxWidth= 500
:maxHeight= 500
windowId=1
title="ウィンドウコンポーネントサンプル"
titleIcon="https://cdn-icons-png.flaticon.com/512/337/337948.png"
@clickWindow=""
@clickDestroy=""
@clickMin=""
>
<div style="background-color: black;height: 100%;">
<!-- ここにウィンドウ内に表示する要素を追加する -->
</div>
</vueWindowManager>
このように、属性を設定することで、ウィンドウの位置やサイズ、最小・最大化などの動作を指定することができます。また、ウィンドウ内部に表示される要素も、通常のHTMLと同様に指定できます。
コンポーネントのAPIについて
Prop
| Prop | 型 | 説明 | デフォルト値 |
|---|---|---|---|
| isActive | Boolean | ウィンドウをアクティブ化するかどうか | false |
| top | Number | ウィンドウの表示位置のY座標 | 0 |
| left | Number | ウィンドウの表示位置のX座標 | 0 |
| width | Number | ウィンドウの幅 | 400 |
| height | Number | ウィンドウの高さ | 400 |
| minWidth | Number | ウィンドウの最小幅 | 200 |
| minHeight | Number | ウィンドウの最小高さ | 200 |
| isResizing | Array | ユーザーによるリサイズの許可方向。 "r", "b", "l", "t", "rt", "rb", "lt", "lb"から選択可能 | ["r", "b", "l", "t", "rt", "rb", "lt", "lb"] |
| isButtonMaximized | Boolean | 最大化ボタンを表示するかどうか | true |
| isButtonMinimized | Boolean | 最小化ボタンを表示するかどうか | true |
| isMaximized | Boolean | ウィンドウが最大化されているかどうか | false |
| maxWidth | Number | ウィンドウの最大幅 | null |
| maxHeight | Number | ウィンドウの最大高さ | null |
| windowId | Number | ウィンドウを一意に識別するためのID | - |
| title | String | ウィンドウのタイトル | "Window" |
| titleIcon | String | ウィンドウのタイトルに表示するアイコンのURL | null |
Action
| Action | 説明 |
|---|---|
| clickWindow | ウィンドウがクリックされたときに呼び出される |
| clickDestroy | ウィンドウの×ボタンがクリックされたときに呼び出される |
| clickMin | ウィンドウの最小化ボタンがクリックされたときに呼び出される |
ぜひ使ってみてください!!あと、質問とかなどはGITHUBの方でいただけると嬉しいです
https://github.com/umaxiaotian/Vue-Window-Manager