みなさん、こんにちは
とあるサラダ🥗の会社で開発やってます umatoma です。
DartPadにソースコードを動的に埋め込むことをやってみたので、
紹介したいと思います。
DartPadとは
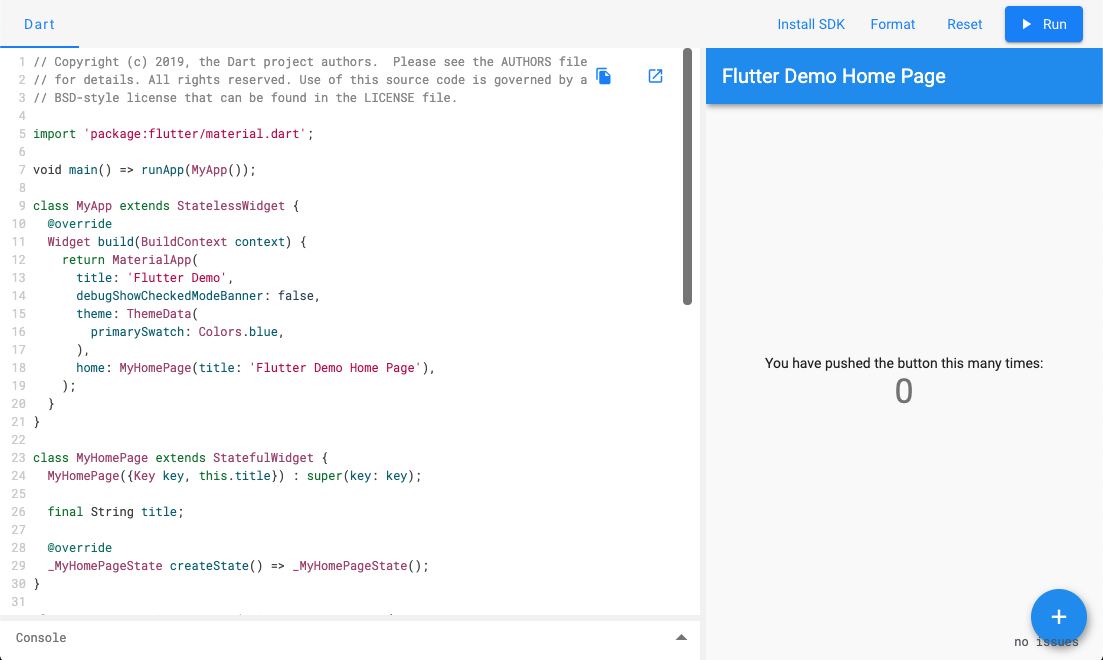
DartPadはDartやFlutterを試すためのオンラインエディタです。
イメージとしてはCodePenのDart・Flutter版ですかね。
DartPadをHTMLに埋め込む方法
gistを指定する
main.dartファイルを含んだgistを作成し、IDを指定するだけでOKです。
<iframe src="https://dartpad.dev/embed-flutter.html?id=b6409e10de32b280b8938aa75364fa7b"></iframe>
こちらの方法は簡単で良いのですが、
gistに上げる手間や修正するのにgistの方を見に行かなければならないのは微妙な点です。
<code></code>をDartPadに変換するスクリプトを使う
公式で、変換用のスクリプトが用意されていて、
指定されたフォーマットで code タグを設置してあげると、
DartPadに変換しソースコードを埋め込んでくれます。
<script type="text/javascript" src="https://dartpad.dev/inject_embed.dart.js" defer></script>
<pre>
<code class="language-run-dartpad:theme-light:mode-flutter">
main() => print("Hello, World!");
</code>
</pre>
gistを使う方法に比べこちらは
ブログ本文などと同じ場所に埋め込み用のソースコードが記述できるため
管理が楽になりますね。
ただ、 code タグが動的に読み込まれるようなサイトの場合は、
このスクリプトでは対応できていないのが残念な点です。
動的に<code></code>を生成しDartPadにソースコードを埋め込むには
公式から提供されているスクリプトの中で、code タグを読み込み DartPadにソースコードを埋め込む処理はあるはずなので、それと同じ処理を行ってあげれば良いです。
code タグを DartPadに変換しソースコードを埋め込む処理はこんな感じです。
const snippets = document.querySelectorAll('code');
for (const snippet of snippets) {
const message = {
sourceCode: { 'main.dart': snippet.innerText },
type: 'sourceCode',
};
const iframe = document.createElement('iframe');
iframe.setAttribute('src', 'https://dartpad.dev/embed-flutter.html');
iframe.onload = () => {
iframe.contentWindow.postMessage(message, '*');
};
snippet.parentNode.replaceChild(iframe, snippet);
}
あとは任意のタイミングで↑の処理を呼んであげれば良いですね。
まとめ
- DartPadはDartやFlutterを試すためのオンラインエディタ
- DartPadをHTMLに埋め込む方法は2通りある
- gistを使う方法
- codeタグから変換するスクリプトを使う方法
- codeタグが動的に読み込まれる場合にDartPadを使うには
- スクリプト内の該当処理を流用すればOK
最後に
Flutter入門用のWebサイトを公開しているので、興味があったら使ってみて下さい。
コンテンツは随時追加していく予定です。
Flutterで始めるアプリ開発
https://www.flutter-study.dev/