事象
下記コードでホームページを作成したところ、.footer-nav-listと.copyrightの要素が一行に並ばない

HTML
<footer>
<div class="footer-wrapper">
<div class="footer-nav-list-box">
<ul class="footer-nav-list">
<li class="footer-nav-item">
<a href="/About.html">About</a>
</li>
<li class="footer-nav-item">
<a href="#">Works</a>
</li>
<li class="footer-nav-item">
<a href="#">Blog</a>
</li>
<li class="footer-nav-item">
<a href="#">Contact</a>
</li>
</ul>
</div>
<div class="copyright">
<small>©yowatana All rights reserved</small>
</div>
</div>
</footer>
CSS
footer {
margin-top: 70px;
}
.footer-wrapper {
display: flex;
justify-content: space-between;
margin: 0 150px 40px 150px;
}
.footer-nav-list {
display: flex;
justify-content: flex-start;
}
.footer-nav-item + .footer-nav-item {
margin-left: 50px;
}
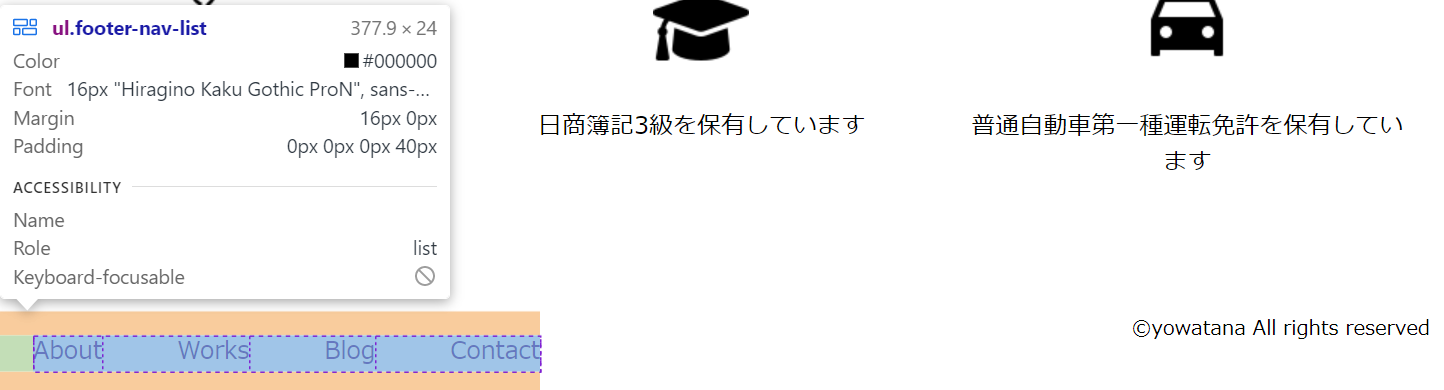
調査
Google Chromeの検証機能で該当箇所を見たところ、margin-top: 16pxおよびpadding-left: 40pxが指定されていることが分かった。
(ホームページ作ってみたくて、自動車免許はご愛敬です笑)

解決方法
ulタグに対して下記指定を追加した。
ul {
margin-top: 0;
padding-left: 0;
}
振り返り
タグの初期設定でCSSの指定されていることを知らず、display: flexの指定方法が悪いのかなど長時間ハマった。
検証機能で調査するという手段を知ることができたのはよかった。
同じことでハマっている方いれば!!