はじめに
先日開催された 「技育CAMP vol.7」 に、上限人数となる5名でエントリーしてきました。
私がプロジェクトリーダーを務め、全体に指示を出しながら自分でもコードを書いていました。
後述しますが、私を含めたチーム全員がチーム開発初心者といった感じです。
プロダクト概要
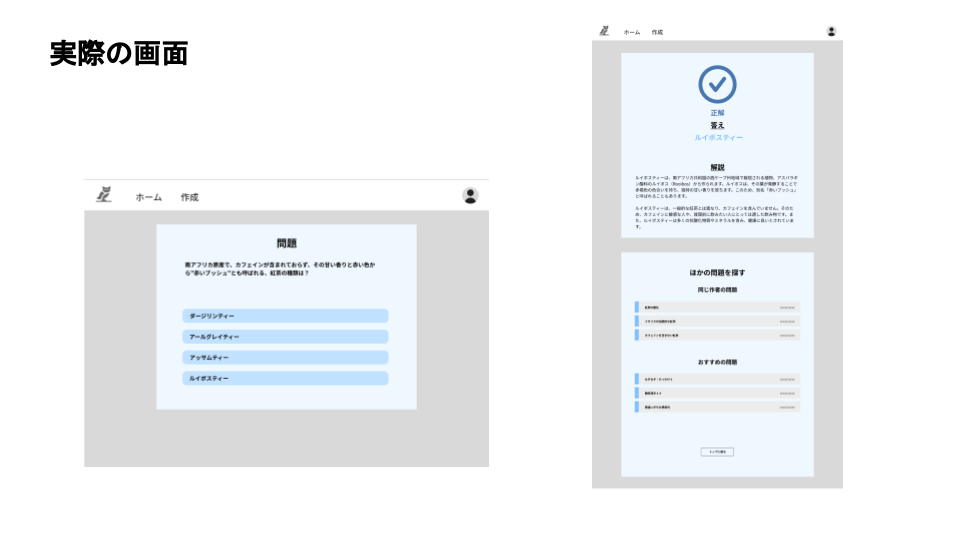
4択クイズを共有する形のSNSです。
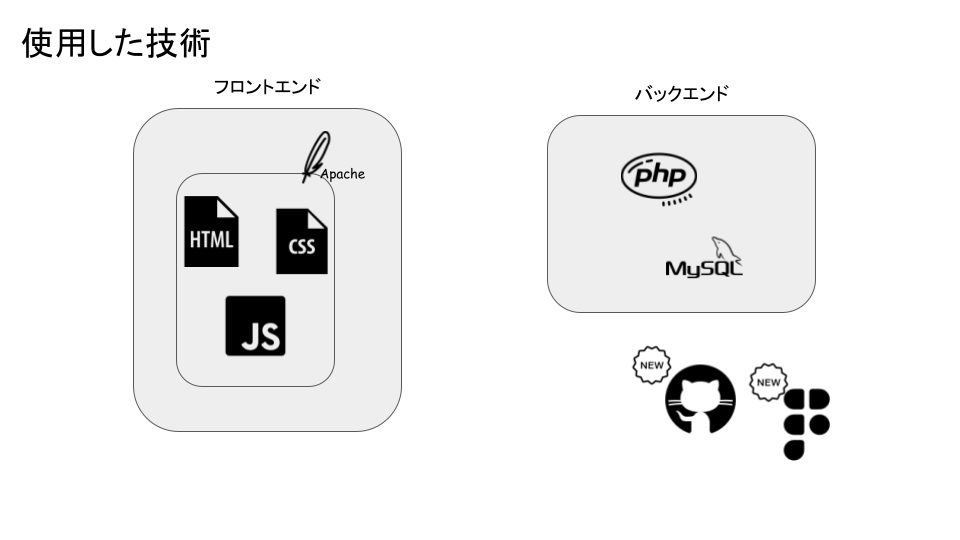
チームの技術力の傾向的にWebアプリを作成するのが精一杯、フレームワークも導入が難しそう、といった感じなので、プロジェクトテーマにはあまりこだわりを入れていません。
よく言えばレガシーな、悪く言えば何も考えていない構成です。
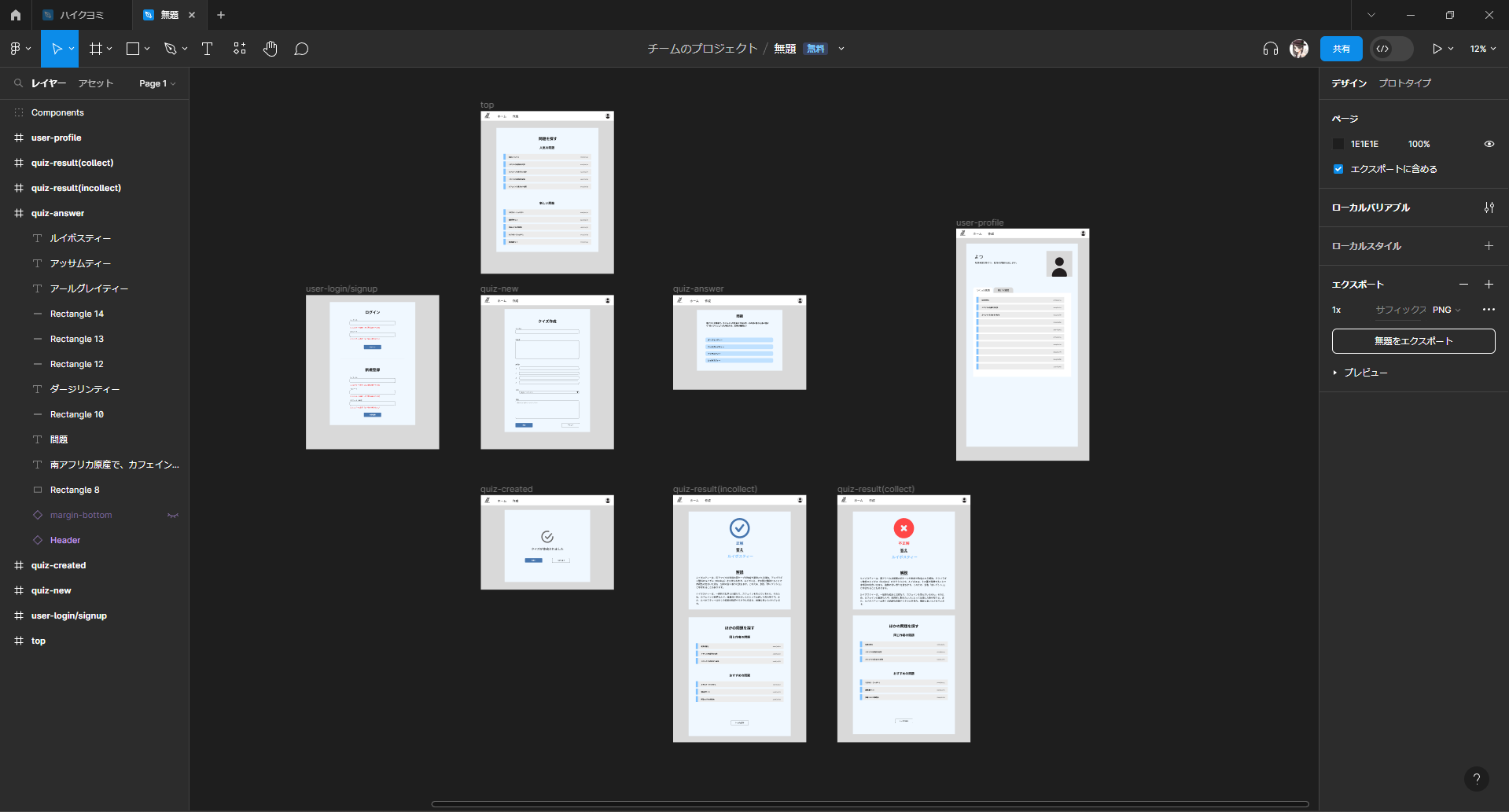
コードの共有にGitHub、デザインカンプなどの作成はFigmaで行いました。どちらも初めてです。
チーム

私がリーダーを務め、友人4名を集める形でチームを組みました。
全体的な技術力としては「学校でプログラミングはやっているが、成果物を作ったことはない」といった感じ。
私も一連の開発経験はありますが、チーム開発自体は初めてとなりました。
ふりかえり
~キックオフ(7/21)
「キックオフまでは設計とか画面デザインを決定しよう」といった感じで動いていました1。
主にやったことは、
といった感じ。
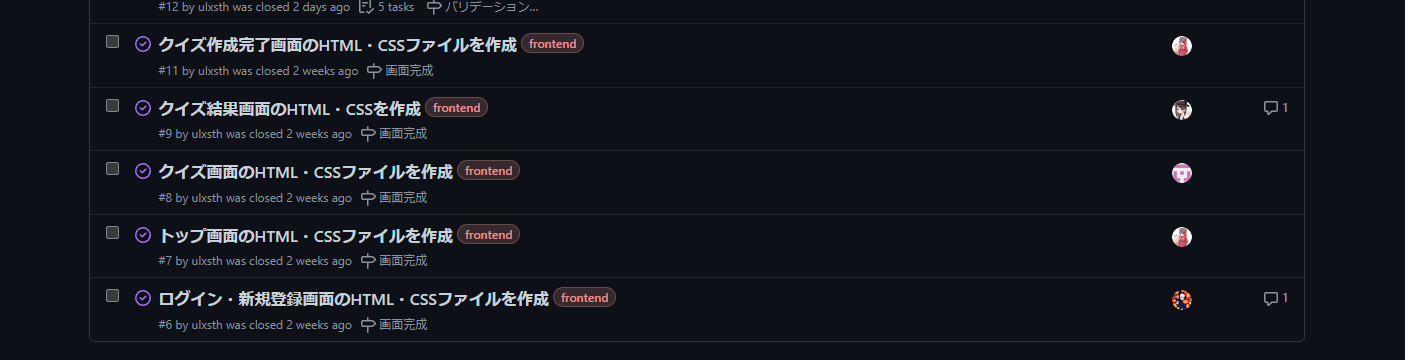
ここで「タスクは画面ごとに割って作業しよう」という方針を立てていますが、これがかなり後に響きます。
Gitについては、今回はGitHub Desktop(GitHub公式のGUI)を採用しました。
わからないことだらけの中、慣れていないコンソールを叩かせるのはいろいろ怖かったので...
といった感じで、すでにちょっと怪しげな雰囲気のまま開発がスタートします。
キックオフ(7/21)~7/28
HTML・CSSでのコーディングですが、ここは結構サックリできたかな~と思っています。
CSSで躓くこともありましたが、ドハマりするほどではなかったのがよかったかも。
7/28~ハッカソン当日(8/5)
この辺で問題が露呈してきます。
全体の画面設計も終盤になり、バックエンドの説明をしようとミーティングを始めましたが......
バックエンド、なんもわからん。
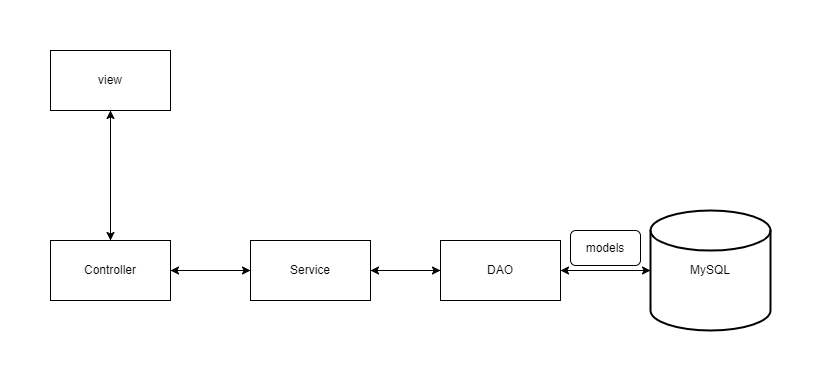
いわゆるMVCのMをDAOとEntityに置き換えたような形で分離させています。
ここから「とにかくロジックだけでも分離して書いてもらおう」とか「どうにか意図を理解して作業にアサインできるようにしよう」とか足掻きますが、結局最後までほぼ一人で書くことになりました...
かなり痛いミスだったと感じています。
ハッカソン一日目(8/5)
当日は反省点を生かし、3人にフロントエンドの細部修正などを行ってもらった上で、残る一人と一緒にバックエンドを担当しました。
手伝ってくれた友達はバックエンド未経験でしたが、分からないなりに努力していてすげ~と思いました。
終日ずっと謎の頭痛に悩まされていましたが、なんとかユーザの新規登録機能を実装。
この時点でメインのクイズ機能に関しては半ば諦め、ユーザの登録機能に専念し始めました。
ハッカソン二日目(8/6)
二日目はとにかくサービスとして成り立たせたかったので、ログイン処理を完成させました。
ただ、終盤は突貫で書きすぎてエラーの特定が難しくなってました。
そもそも生PHPでバックエンドをゴリゴリ書いた経験がなく、KotlinとかJavaと同じ感覚で書き始めたのが問題だったかな~と思ってます。デバッグが難しすぎた。
ここは反省点とともに、バックエンドの技術選定をもう少し慎重に行うべきだという学びにもなりました。
反省点
よかったとこ
- GitHubフローの導入
Issueからタスク別にメモや情報を管理できたこと、PRでレビューまでを潤滑にできたのは結構大きかったかも。
今後生かせる知識でもあるので、個人的に一番の収穫だと思っています。
ダメだったとこ
- タスクの分け方
とにかくここが一番大きかった。
役割ごとで分けたりするとメンバーによってオンタイムがずれるかな~とか不安に思ってましたが、たぶんこうなるよりは多少マシだったかなと思います。反省。
- バックエンドの設計が甘い
フロントエンドはFigmaでデザインカンプを作成しましたが、バックエンドに関してはふわ~っとした設計しかしてませんでした。(どのクラスにどの機能持たせるとか)
ここをもうちょっと頑張ってれば上の解決策が現実的になるかな~と思ったのが所感です。
おわりに
大変だったのはともかく、楽しいハッカソンになりました。学びも多かったです。
これから夏休みに入ってハッカソンの予定も多いので、学びを活かしつつまた頑張ろうと思います。
-
「キックオフ以前に開発を行うことはアウト」というルールがありますが、この場合は一応グレーということで通していただきました。 ↩