はじめに
参加中のインターンで、Notion APIをPostmanから制御する機会がありました。
せっかくなので、入門した時の覚書を記事として書き直します。
Notionについて
NotionはWebやデスクトップで使える、柔軟なノートアプリケーションです。EvernoteやOneNoteと同じようなものですね。
Notionでは データベース機能(Notion DB) が特徴的で、表、カンバンボード、カレンダー、リストなど、さまざまなビューを使用して情報を整理できます。
このDBはリレーショナルデータベースの要素を持ち、異なるデータベース間の関係をリンクさせることが可能だったりと、けっこう便利です。
これは主観ですが、ハッカソンなどの学生プロジェクトの管理ツールとしても多く使われているほか、個人的なノートアプリとして使用しつつ、共有するときは記事として共有できるので、学生の間では結構使われていたりします。
Notion APIについて
Notion API は、外部アプリケーションやサービスがNotionのデータにアクセスし、操作することを可能にするインタフェースです。このAPIを利用することで、ユーザーはNotion内のコンテンツをプログラム的に管理したり、他のアプリケーションと連携したりできます。具体的には、
- データベースの操作
- ページの操作
- ワークスペース内のユーザー情報の取得
などができます。
これら機能の実装には、NotionのWebサイトからインテグレーションを作成する必要があります。
インテグレーションとは
インテグレーションは、外部アプリケーションがNotionと通信するための機能です。これはBotというより外部と内部をつなぐ鍵のようなもので、読み書きの権限やワークスペースへのアクセス権などはこのインテグレーションを介して設定されています。
インテグレーションには二種類あり、
- インターナル(Internal、非公開)
- パブリック(Public、公開)
の二つがあります。デフォルトではインターナルですね。
APIを制御してみる
それでは、簡単にAPIに触れてみたいと思います。
以下の公式記事が参考になると思うので、分かりづらればこちらをご覧ください。
前提として、Notionアカウントを持っていることを確認してください。
そしたら、テスト用にDBを持ったページを作成しておきます。
今回はこのDBに対して新しいデータをPOSTすることを目標としたいと思います。
インテグレーションを作成する
まずはインテグレーションを作成してみましょう。
以下のリンクから作成ができます。
ログインしたら、まず「新しいインテグレーション」をクリックしてください。
基本自由で構いませんが、ワークスペースが先ほど作成したテスト用のページがある場所かどうかを確認しておいてください。
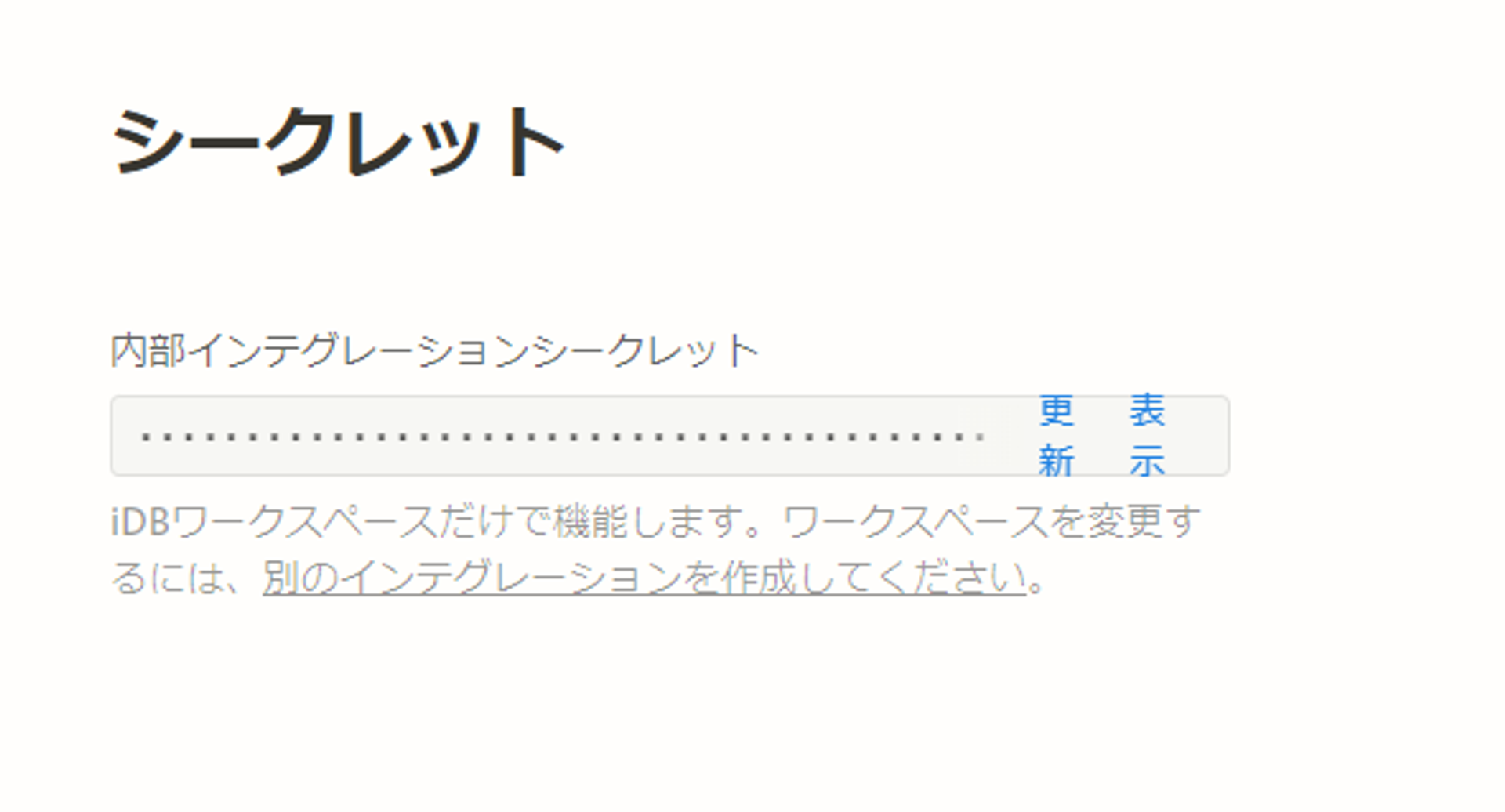
作成出来たら、以下のような設定画面が開けます。
「内部インテグレーションシークレット」とありますね。
これがこのインテグレーションのトークンになります。
これは使うので、「表示」から「コピー」を選択してどこかにメモしておいてください。
ページにインテグレーションを追加する
さて、インテグレーションが作成できました。
次は、テスト用のページにインテグレーションを追加していきます。
Notion APIはどのページでも手放しでアクセスできるわけではなく、インテグレーションが追加されたページのみに対してアクセスができます。
そのため、インテグレーションができても、追加しないとAPIが叩けないんですね。
さて、インテグレーションを追加します。
テスト用のページを開き、右上の三点リーダーをクリック。
表示したメニューの中から「Add connections」を選択します。
その中にある、先ほど作成したインテグレーションをクリックして追加してください。
追加出来たら、以下のようにメニューの下に表示されます。
これで下準備は終わり...と行きたいですが、もう少しだけ準備が必要です。
アクセスしたいDBのIDを確認する
Notionでは、すべてのページ/DB/ブロックに対して一意なIDが割り振られています。そして、APIでアクセスする対象を指定するためには、そのIDが必要です。
今回はDBにアクセスしたいので、このDBのIDを知る必要があります。
方法ですが、まずはDBの共有リンクを生成します。
DBの三点メニューから「Copy link to view」をクリック。
そしたら、以下のような形式のURLが取得できます。
https://www.notion.so/<データベースID>?v=<ビューID>
このURLから「データベースID」の部分だけ抜き取ってメモしておきましょう。そしたら下準備はOK。
ここからは実際にAPIを叩いていくわけですが、僕はcURLとPostmanの二種類から試してみました。
Windowsの場合はデフォルトでcurlを使用できる環境ではない(Powershellにもcurlコマンドは存在しますが、文法が別物)なので、混乱を避けるためにもPostmanを使用することをお勧めします。
なお、WSL上ではcurlが動作するので、こちらを導入している場合はcurlでも構いません。
cURLを使う
cURL(カールとよみます) は、コマンドラインから様々なプロトコルでデータを転送できるコマンドツールです。よくライブラリをインストールしたりAPIテストでデータを送信したりするときに使いますね。
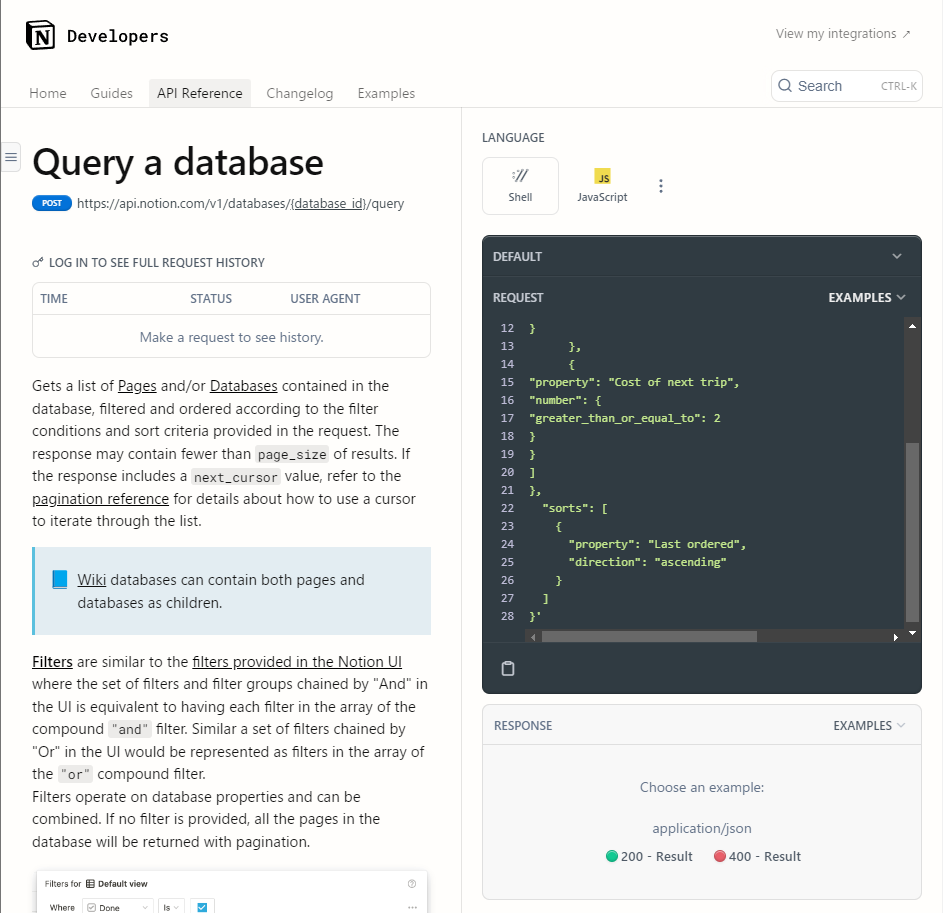
さて、curlからNotionにリクエストを送るときは、以下の公式ドキュメントから行いたい操作を探します。
例えば、データベースにデータをポストするためのリファレンスはここ。
サンプルコードから説明まで(英語ですが)丁寧に書いてあるので、基本的にここを読めば迷いません。
さて、実際にAPIを叩いてみましょう。
ここに、テストデータを挿入するためのcurlコマンドを書いてみました。
curl 'https://api.notion.com/v1/pages' \
-H 'Authorization: Bearer ここにAPIトークン' \
-H "Content-Type: application/json" \
-H "Notion-Version: 2022-06-28" \
--data '{
"parent": { "database_id": "ここにデータベースID" },
"icon": {
"emoji": "🍀"
},
"properties": {
"Name": {
"title": [
{
"text": {
"content": "Hello Integration!"
}
}
]
}
}
}'
APIトークン、およびデータベースIDは先ほどメモしたものに書き換えてください。
そしたら実行してみます。
おおー。
無事、コマンドからデータが生成されました。
Postmanを使う
Postmanとは、API開発をサポートするためのGUIツールです。Web上で使えるほか、Windowsならアプリをインストールしてローカルで動かすこともできます。
cURLでデバッグするのに比べ、同じ操作をキャッシュしたり、パラメータを視覚的にわかりやすく変更できたりするので、こちらのほうがデバッグには適している場合が多いです。
さて、同じようにDBにポストしてみましょう。
新しくリクエストを作成したとき、こんな感じの画面が表示されます。
まずはアクセス先のURLを設定しましょう。
ここではhttps://api.notion.com/v1/pagesとします。
そしたら設定をしていきます。
cURLでは引数にひとつひとつヘッダー情報などを書いていく必要がありましたが、Postmanでは各情報に応じたタブがあり、ここから情報を編集することができます。
ここでは2023/12/1に追加された日本語版での名称を使用しています。もしかしたら訳が変更されたりする場合があるので、その場合は公式ドキュメントなどを参照してください。
まずはAPIトークンを入力します。
「認証」タブを選択し、トークンタイプを「Bearer トークン」にしてからトークンをコピペしてください。
次に、NotionのAPIバージョンを指定します。
Notion APIの最新バージョンは以下より確認できます。
今回は2022-06-28です。
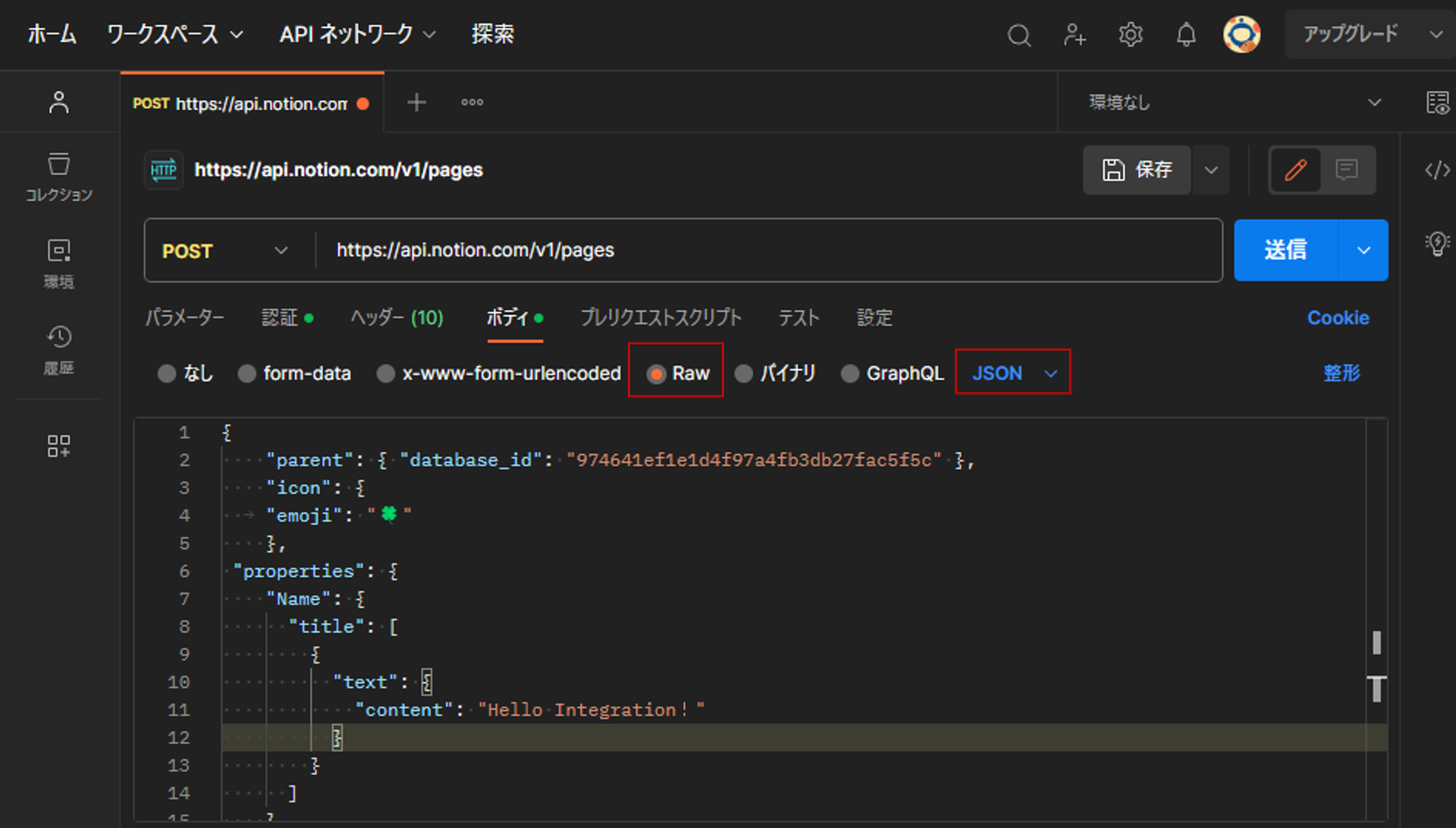
最後に、データの部分を入力していきます。
「ボディ」タブを選択し、データ形式に「Raw」を指定します。
入力するのはJsonなので、フォーマットは「JSON」にしてください。
最後に、HTTPメソッドをPOSTにします。
そして、送信ボタンを押すと...
おおー。
同じようにデータが送信されました。
余談:コレクションについて
今回は1からリクエストを作成してみましたが、実はこのPostmanにはコレクションという機能があります。
これは様々なリクエストをまとめたライブラリのようなもので、自分で作成したり、他人が作成したものを フォーク(コピー) したりできます。
実は、Notionは公式でPostmanのライブラリをサポートしており、フォークしていつでも参考にすることができます。↓
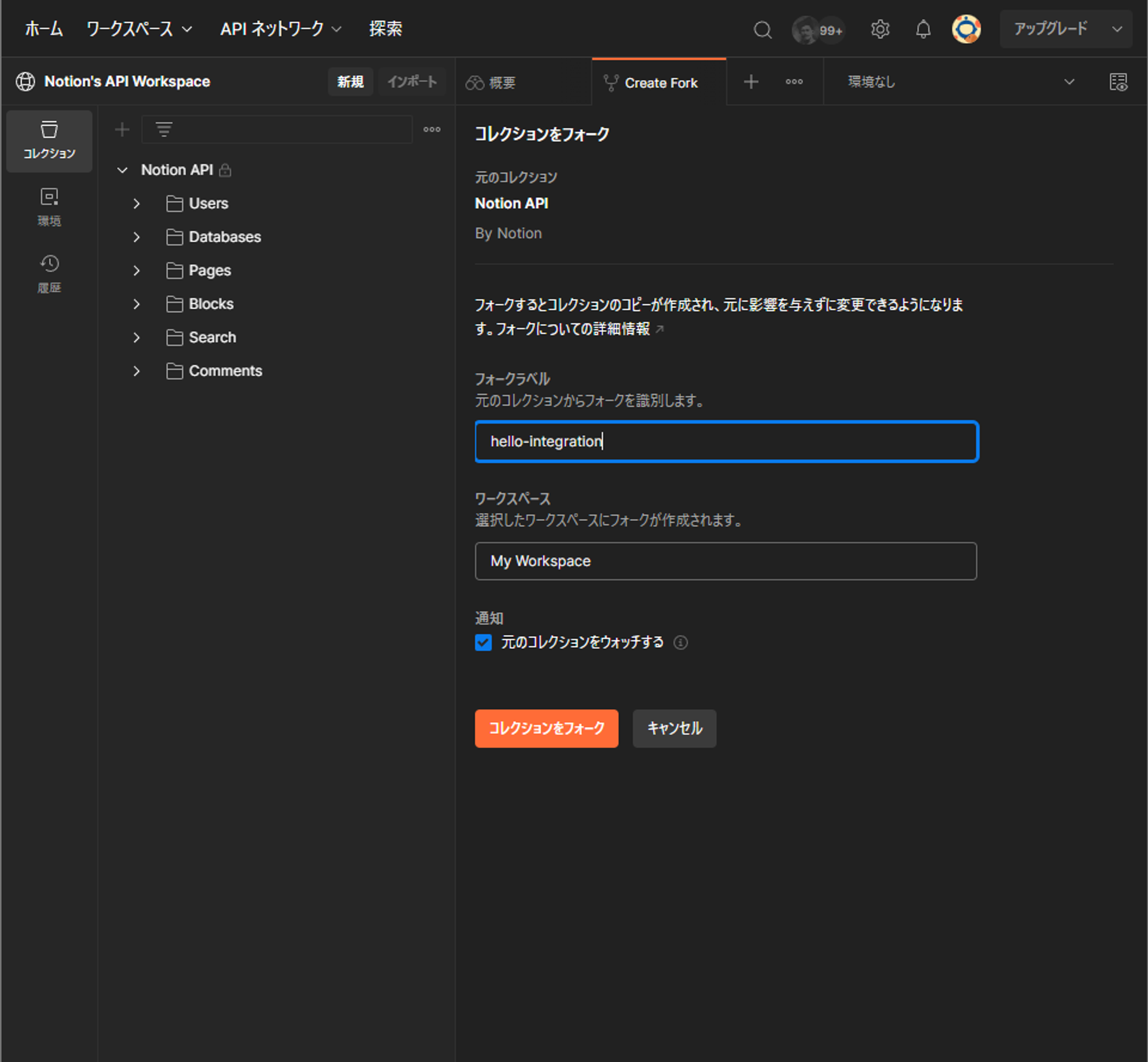
使うときは、上のリンクに飛び、三点メニューから「フォークを作成」を選択するだけ。
あとはざっくり概要を記入して、「コレクションをフォーク」を押します。
そしたら、自分のワークスペースにコピーされたコレクションができます。

コレクションのタブから「変数」をクリックすれば、コレクション内で共通の定数を設定することもできます。
ここにAPIトークンなどを設置すれば、複数リクエスト内で簡単に使いまわすことができますね。
おわりに
ちょうどWeb周りの学習でHTTPリクエストについて学んだので、この辺の話は結構面白かったです。
最近レガシーな環境ばかりで開発していて知識欲がうずうずしているので、次のハッカソンで採用してみようかしら。