はじめに
WebGLだいすきクラブの皆さんこんにちは。ukonpowerです。
さて、WebGLやThree.jsで開発をしているとき、みなさんデバッグはどうしているでしょうか。
僕の最近のおすすめはRenderDocです。
RenderDocとは

https://renderdoc.org/
https://github.com/baldurk/renderdoc
RenderDocはオープンソースのGPUデバッガーで、VulkanやOpenGL(ES)、D3D11、D3D12などに対応しているようです。(対応表)
Metalは対応しておらず、そもそもソフト自体Windowsとlinuxのみ対応しているようです。
UnityやUnreal Engine4には統合されているらしく(?)エディターから直接使えるようです。スゴイ。
今回はこれをWebGLでも使っちゃおうぜというわけです。
環境
今回試した環境は以下です。
windows10 バージョン 1909
Chrome バージョン 81.0
RenderDoc v1.7
インストール
https://renderdoc.org/
からダウンロードしましょう。
WebGLをデバッグ
1.Chromeの起動
Chromeが使ってるGPUにアクセスするためにはChromeの起動オプショを指定するのと、RenderDocの環境変数を設定しないといけないようです。
ので、Chromeの起動はbatで行ないます。
以下のbatファイルを作成します。Chromeのパスはそれぞれ設定してください。
set RENDERDOC_HOOK_EGL=0
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-gpu-sandbox --gpu-startup-dialog
RENDERDOC_HOOK_EGL=0はChromeのWebGLが、DirectXでOpenGL ESをシミュレートするANGLEで動いているためで、OpenGLESの呼び出しを無視するために設定するようです。
詳細
--disable-gpu-sandboxはGPUのサンドボックス化を無効化します
--gpu-startup-dialogはChromeの起動時に、GPUのプロセスIDを表示してくれます。
バッチファイルをクリックしてChromeを起動すると以下のようなウィンドウが表示されます。
表示させたままで次のステップへ進みます。

2.RenderDoc
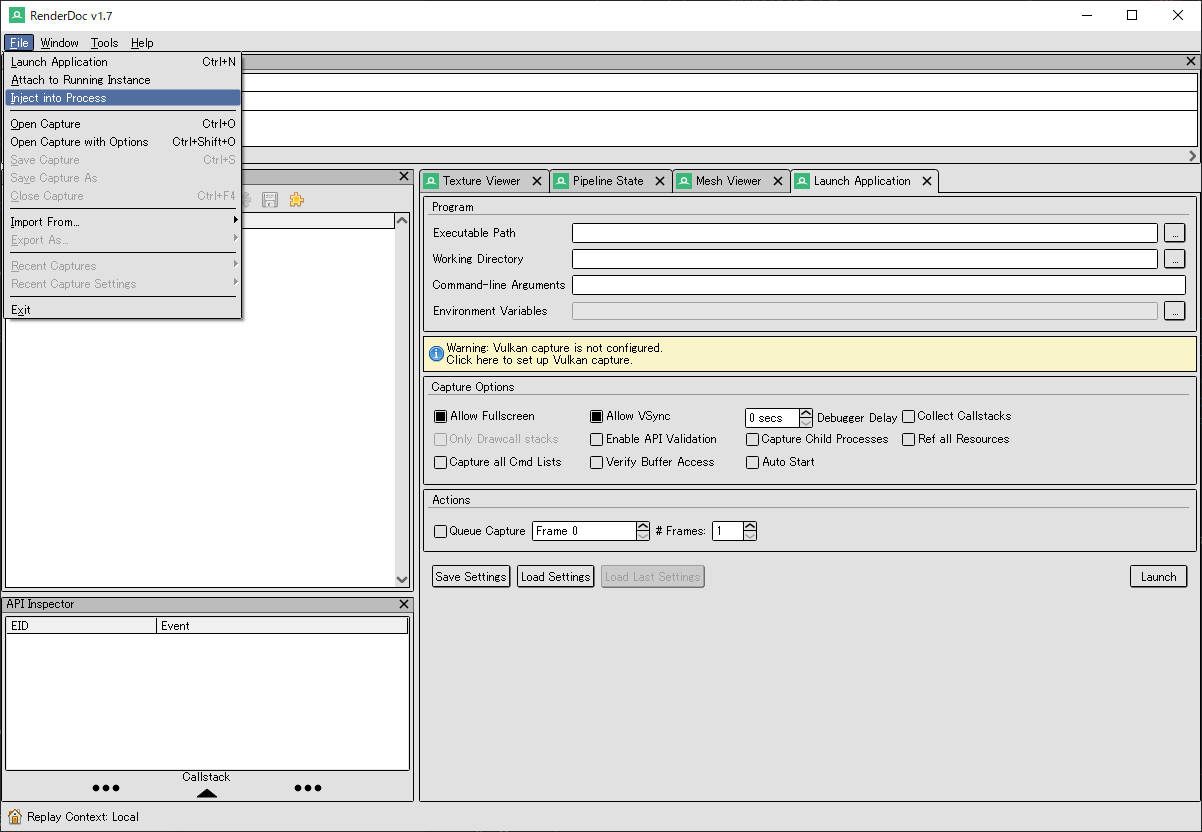
RenderDocを起動します。
WebGLのGPUプロセスを開くため、File>Inject into Processをクリックします。

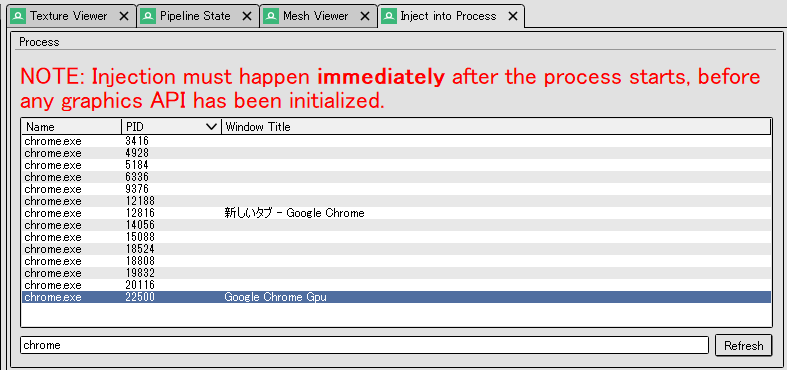
Inject into Processウィンドウで"chrome"などと検索し、先程Chromeを立ち上げたときに出たPIDのプロセスを選択します。

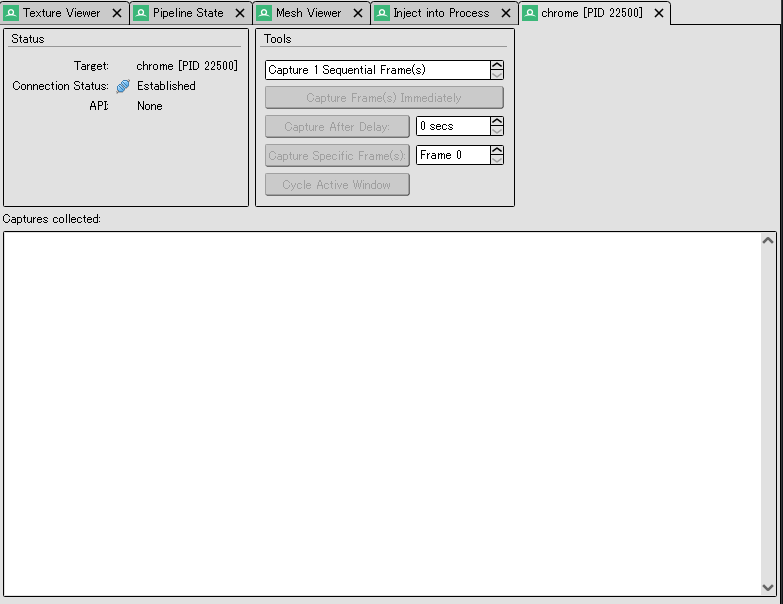
ChromeのGPUプロセスのウィンドウが開かれたら先程のChromeのGPUのダイアログウィンドウをOKを押します。

3.フレームをキャプチャしてみよう
今回は試しに、かの有名なOreGLというサイトにあるComplexというものをキャプチャしてみます。

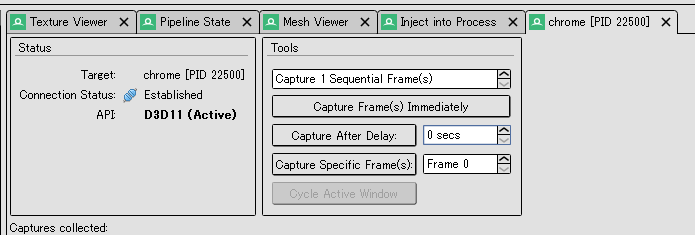
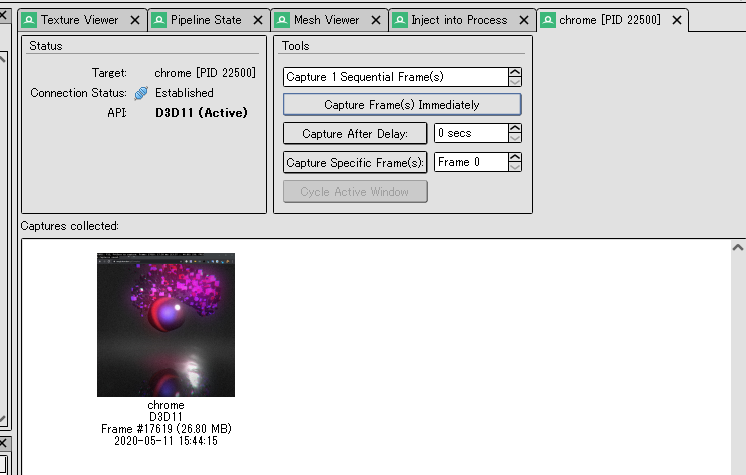
Chromeでサイトを開いた状態でCapture Frames(s) Immediatelyをクリックしますと、Capture collectedのなかにキャプチャ結果が表示されました。それをクリックすると...

ドドーーン!!

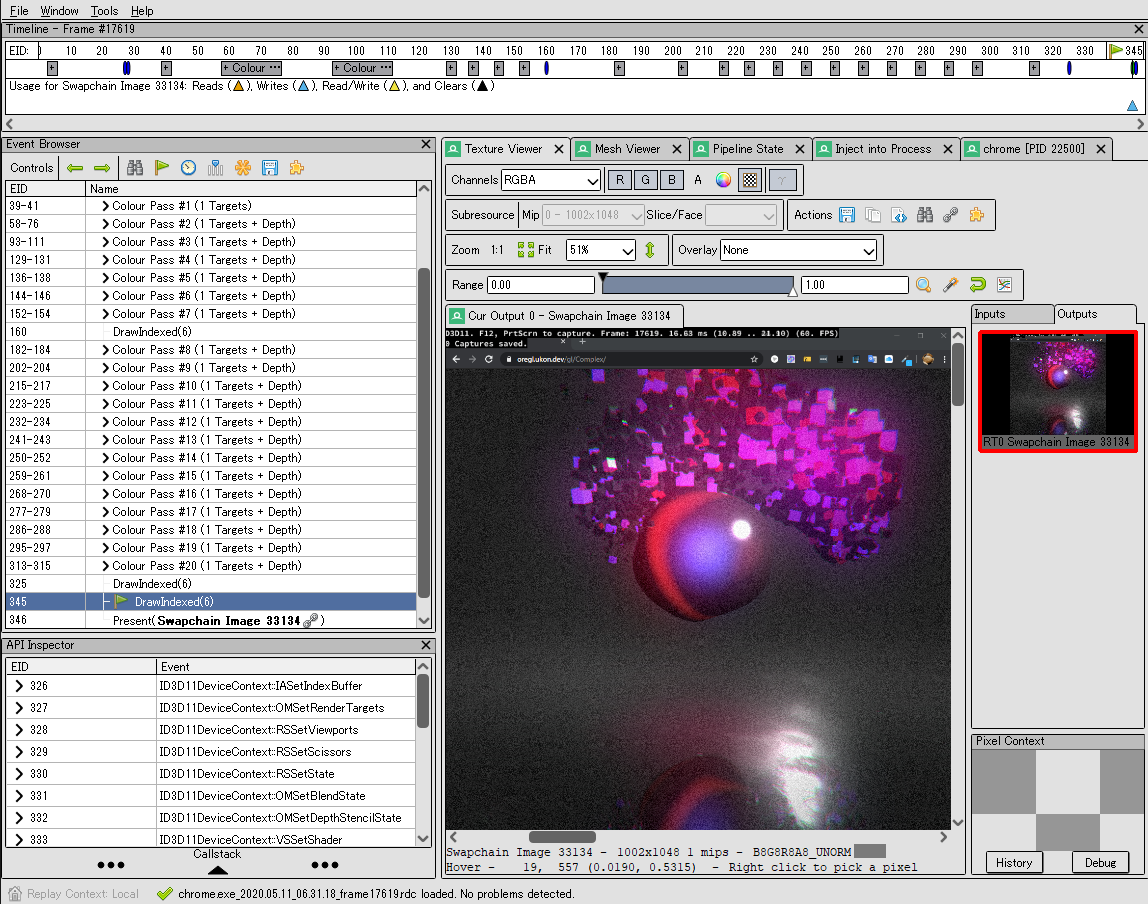
キャプチャされたフレームの詳細が見れます。
Event Browserでは呼ばれたドローコールが一覧になっております。
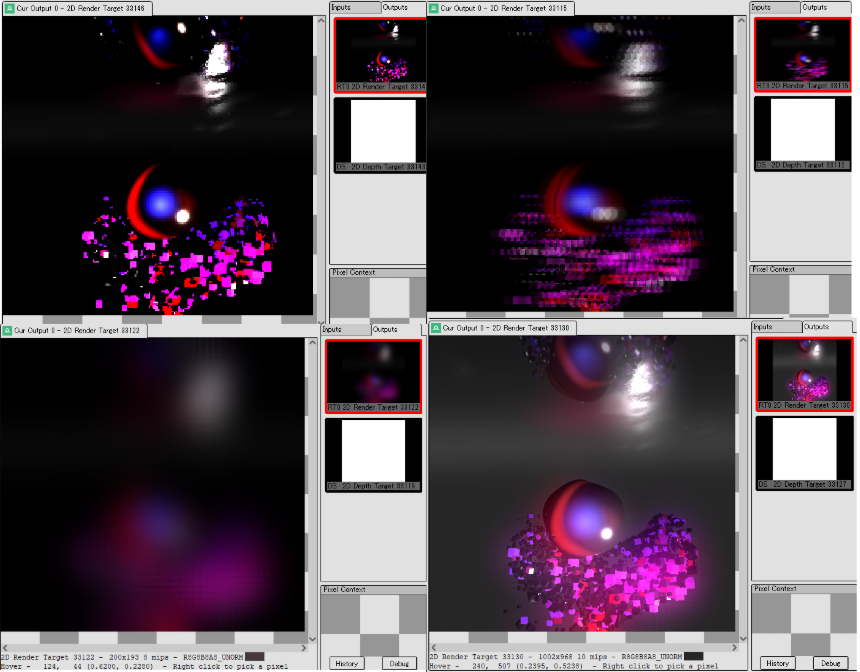
■Texture Viewer
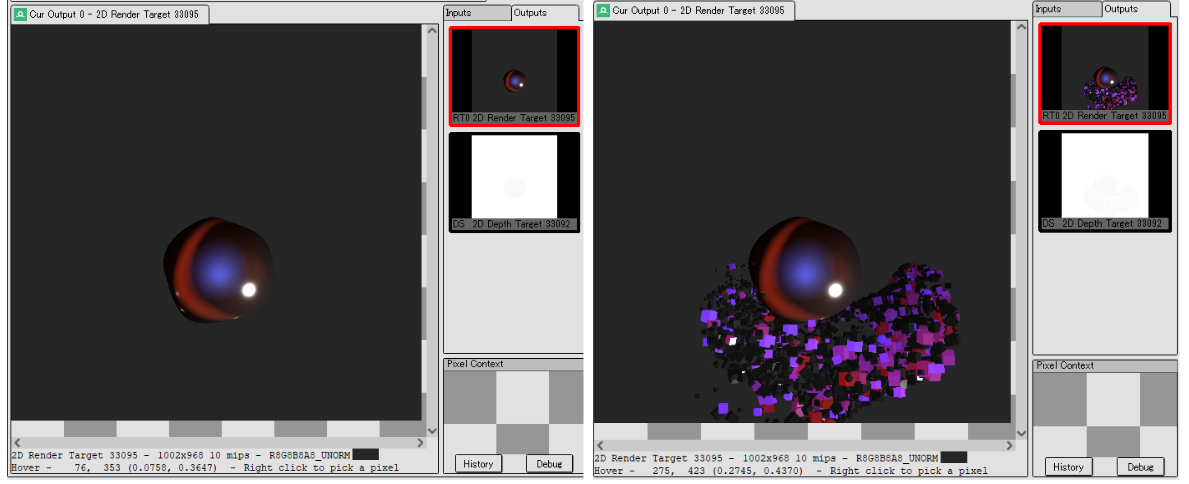
Texture Viewerタブではドローコール時のインプットテクスチャとアウトプットフレームバッファを見ることができます。
スゴイ...オブジェクトが描画されていく過程が見える...

ポストプロセスでブルームがかかっていく過程もこの通り!!見れちゃいます。

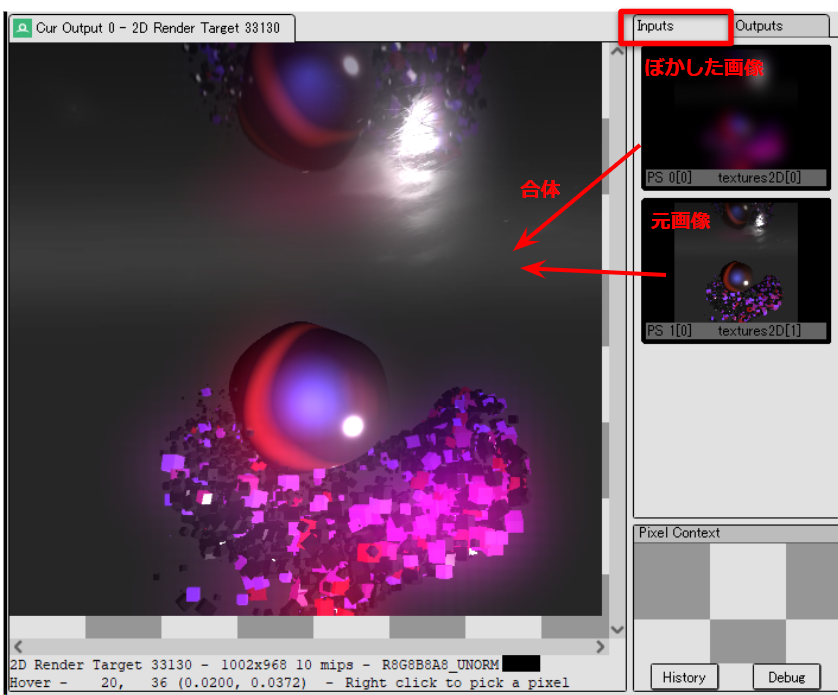
Texture ViewerのInputsタブでは入力テクスチャが見れます。
ちゃんとTextureがアタッチされているか確認するのにとても便利です。

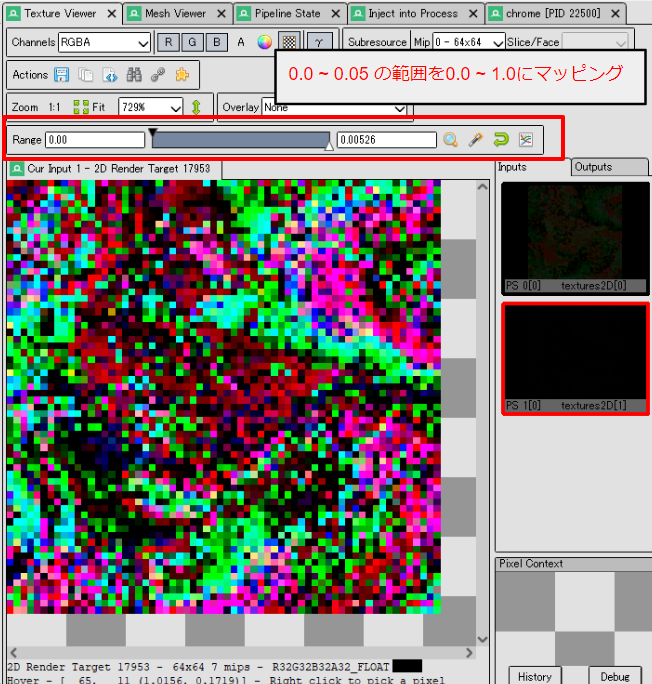
Texture Viewer、値マッピングもできるみたいで、GPGPUで使うために作ったFloatTextureなんかも値が小さかろうがしっかり確認することができます。

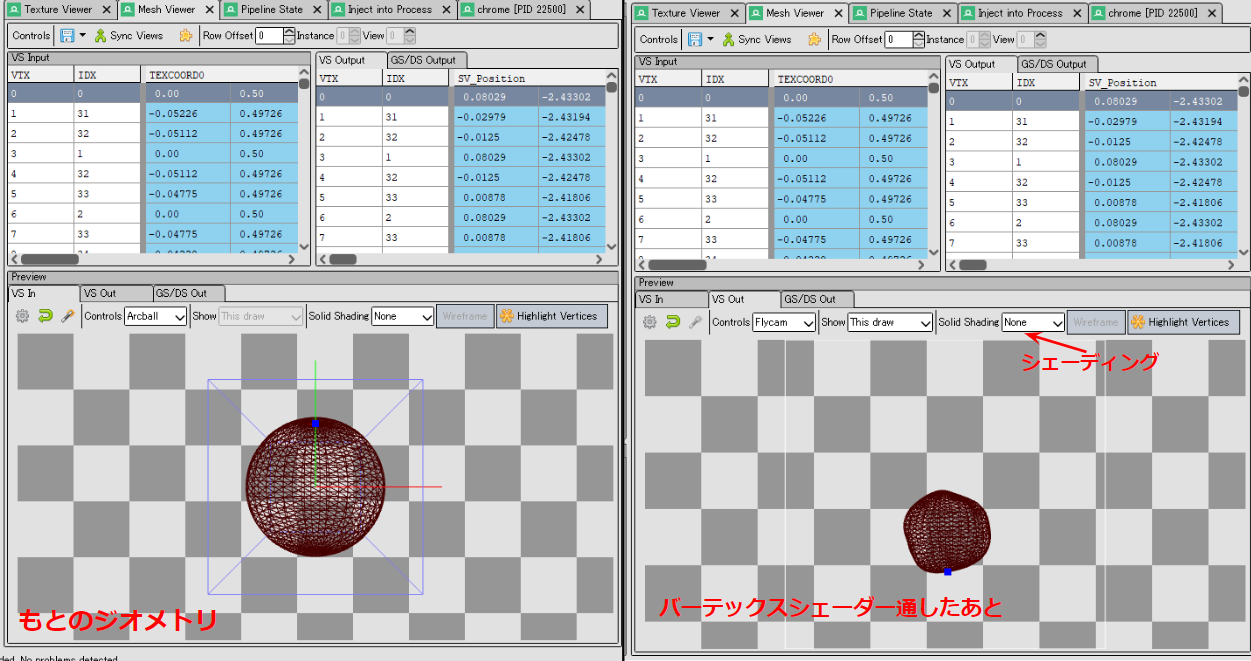
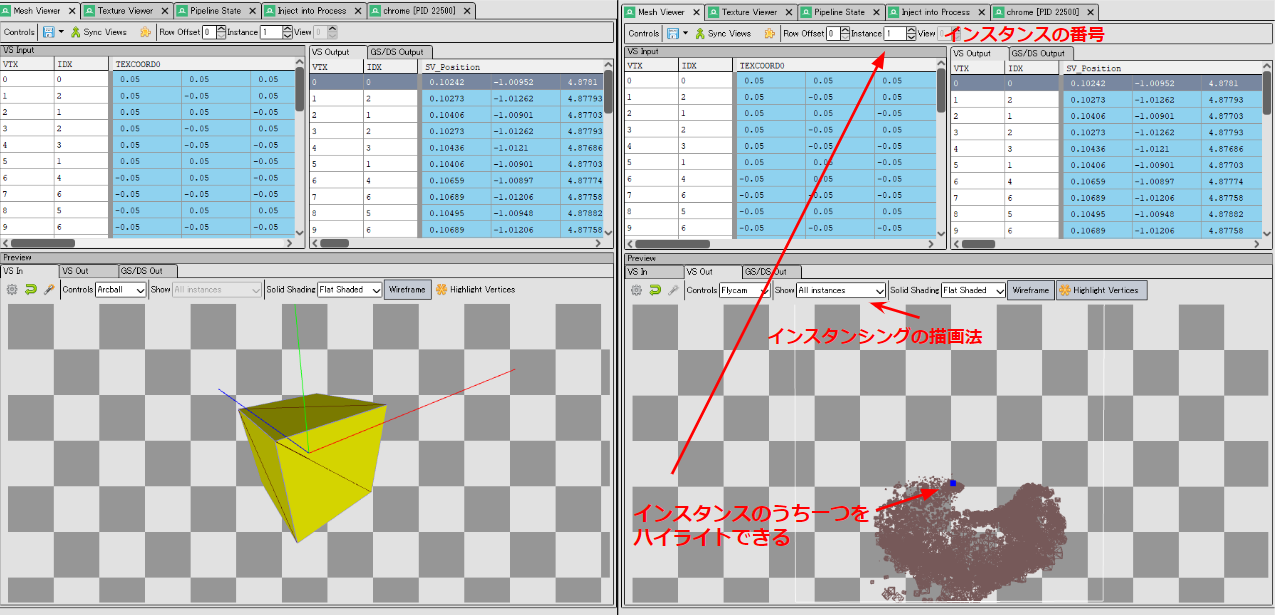
■Mesh Viewer
RenderDocのSGP(スゴイポイント)としてもう一つ、Mesh Viewerなるものがあります。
入力ジオメトリとバーテックスシェーダーを通したあとのジオメトリをグリグリ見ることができます...最強かよ..
インスタンス使ったメッシュ
インスタンシングを使って描画するオブジェクトもご覧の通り確認することができます。

おわりに
RenderDoc、ポストプロセスとかをデバッグするのにすごく便利です。
ぜひWindowsユーザの方は使ってみてはいかがでしょうか!?