リモートワークしたい。それにはビデオチャットは必須。
自宅で仕事したいぜ!自分ピッタリの椅子、机で集中してゴリゴリコード書きたいぜ!生産性ガン上げだぜ!というわけですが、やはりコミュニケーションはチャットよりも声、声だけよりも顔を見ながらしたほうが効率がいいわけです。
さらには同じディスプレイを見ながらのペアプロは、品質、深慮、安定性のために、家での仕事にも是非取り入れたいのです。
なので、ビデオチャット・スクリーン共有機能はリモートワークには必須と考えるのです。
誰かの社外サービスアレルギーでappear.inが使えない。
ビデオチャット・スクリーン共有サービスappear.in、スゴくいいですよね。シンプルな機能で簡単に使える。よくメンテナンスされているスゴくいいサービスです。
ただ、日本の企業にはよくわからない理屈でインターネットサービスの利用が禁止されることがよくある(と聞きます)。
簡単起動のビデオチャット・スクリーン共有ソフト -hidden.in-
じゃあもう、自社内にサービス立てちゃおうよ、と。
hidden.in は、社内の有休マシンに簡単に建てて、すぐにビデオチャット・スクリーン共有ができるオープンソースのソフトウェアです。
多くの企業では、セキュリティーのために、自宅にいながら会社と同一のネットワークで作業しているようにVPNを利用していると思います。
hidden.inを使えば、セキュリティーを保ちつつ、そして、よくわからない理由でインターネットサービスの使用が禁止されている状況でもビデオチャットすることができます。
WebRTCを利用しているので、品質は相応、なおかつSTUN/TURNにはあえて対応しないことで、同一ネットワークのみでのみ動くことを確保。社外に情報が漏れることはありません。
サンプルサイトは https://hidden.in.ukiuni.com にて公開しています。
ソースは https://github.com/ukiuni/hidden.in にて公開しています。
機能紹介
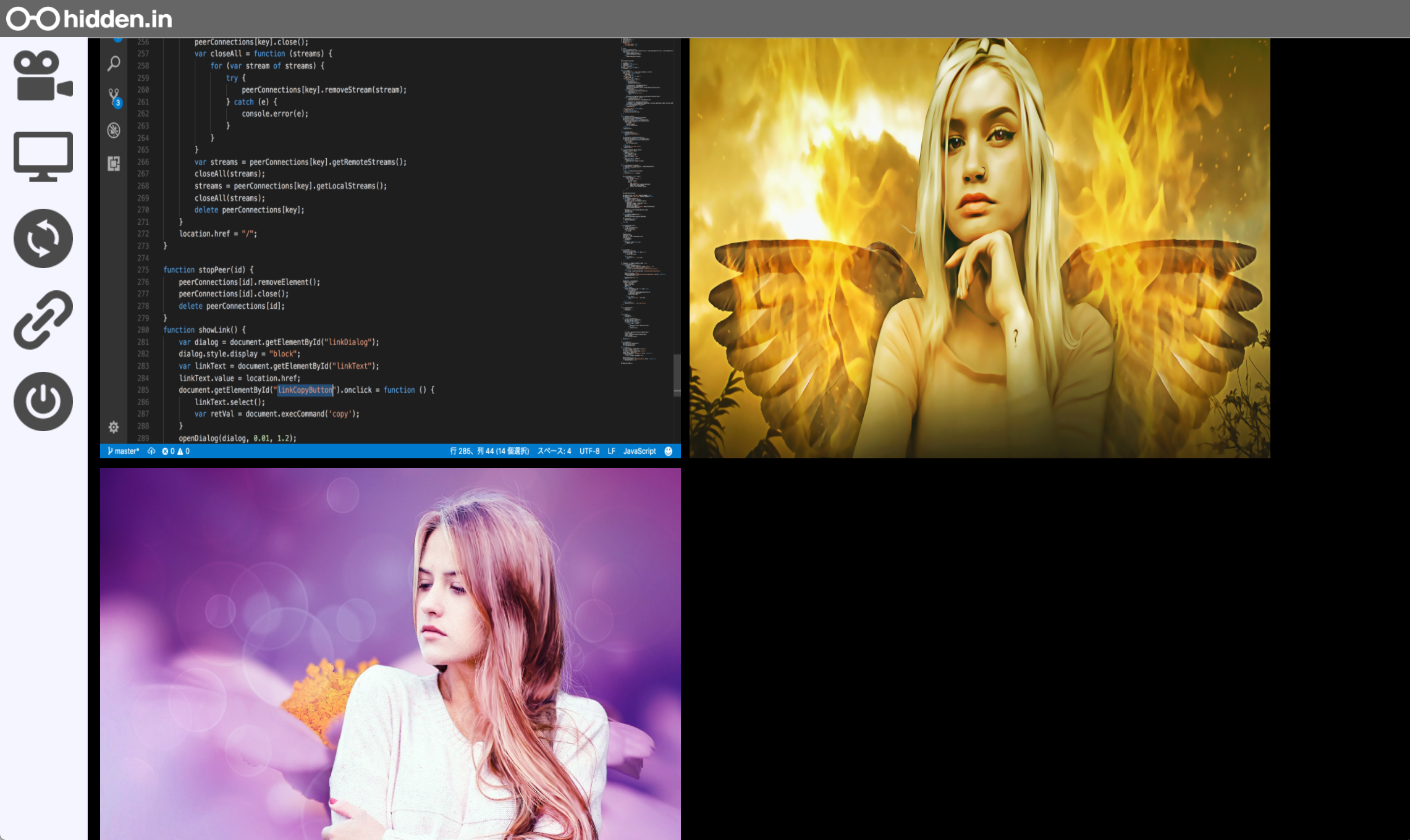
n人ビデオチャット
複数人でのビデオチャットができます。
https://サーバIP:3000/任意の部屋名
に、ブラウザでアクセスすると、ビデオチャットが開始されます。
このURLをチャットしたい相手に共有してください。
スクリーン共有
左メニューのディスプレイ画像をクリックすると、プラグインファイルがダウンロードされ
URLによる会議室共有
https://ip:port/会議室名
会議室名を参加者で共有しておけば、ブラウザでアクセスするだけでいつでも会議がはじめられます。
会議室のロック
全員が参加したのち、鍵ボタンを押すと、それ以上メンバーが参加できなくなります。
ロックを解除するためには全員がログアウトしてください。
セットアップ
Docker セットアップ
docker run -p 3000:3000 ukiuni/hidden.in
https://localhost:3000/ にオレオレ証明書でサービスが立ち上がります。
ちゃんとした証明書で運用することも可能。
詳しくはこちらをご覧ください。
Node.js セットアップ
git clone git@github.com:ukiuni/hidden.in.git
cd hidden.in
npm install
npm start
ポートや証明書を変更可能です。
詳しくはこちらをご覧ください。
必要機能があったら自分で作り込めます。
オープンソースにて公開しています。 https://github.com/ukiuni/hidden.in
ライセンスは Apache License 2.0 です。コントリビューションをお待ちしています。
制限
現在はChromeのみに対応しています。
技術者向け情報
hidden.in は、いわゆるWebRTCのシグナリングサーバです。
ブラウザ間で通信を行うための事前情報をNode.js+socket.ioで実装したサーバを介してやり取りを行い、準備が整うとブラウザ間で直接通信を行います。
WebRTCの学習用途にご参照ください。
また、気が向きましたら、機能追加のPullRequestをしてください。
開発スタイルに特に決まりはありません。お気軽にどうぞ。