はじめに
もう12月ですね!
12月といえばアドベントカレンダー。この記事は私とあなたの Advent Calendar 2022の初日の記事として書かれています。
本投稿の趣旨
サクッとアプリケーションを作って作業を自動化するととてもかっこいいですよね!
エンジニアの作業はDX化され、最近のコミュニケーションはもっぱらチャットだと思います。チャットに絡めたアプリケーションをうまく作っていければ、様々な用途につかえそうです。
今回は無料で運用でき、かつ実用的なアプリケーション構築例をご紹介したく「TeamsとGoogle Apps Scriptで簡単出勤簿アプリ構築!」をお送りします。
作成する簡単出勤管理アプリ
今回作成するアプリケーションは、チャットツールであるMicrosoft Teamsと、Web APIを作成することのできるGoogle Apps Scriptを利用して、出勤簿を自動作成するものです。
アプリのコンセプト
このアプリケーションは、朝、Teamsに「@hello 勤務開始」などとメッセージを入力すると、それを人ごと、日にちごとにGoogle Sheetsに記録してくれます。
リモートワークによりチャット上で挨拶をすることが多く、会社によっては出勤連絡をチャット上で行うことで管理しているところもあるかと思います。
ところが時々連絡を忘れてしまうことがあります。ほんとに忘れただけならいいんですが、病気や事故で連絡できない状態であればいち早く知らなければなりません。
もし勤怠連絡がSheet上で一覧視できて、出勤連絡がないことがわかれば、いち早く行動できます。
いつものチャットで出勤連絡ができ、チャットと違って流れていかずに一覧視できるのが、このアプリの良いところです。
作っていく
Google Apps Script
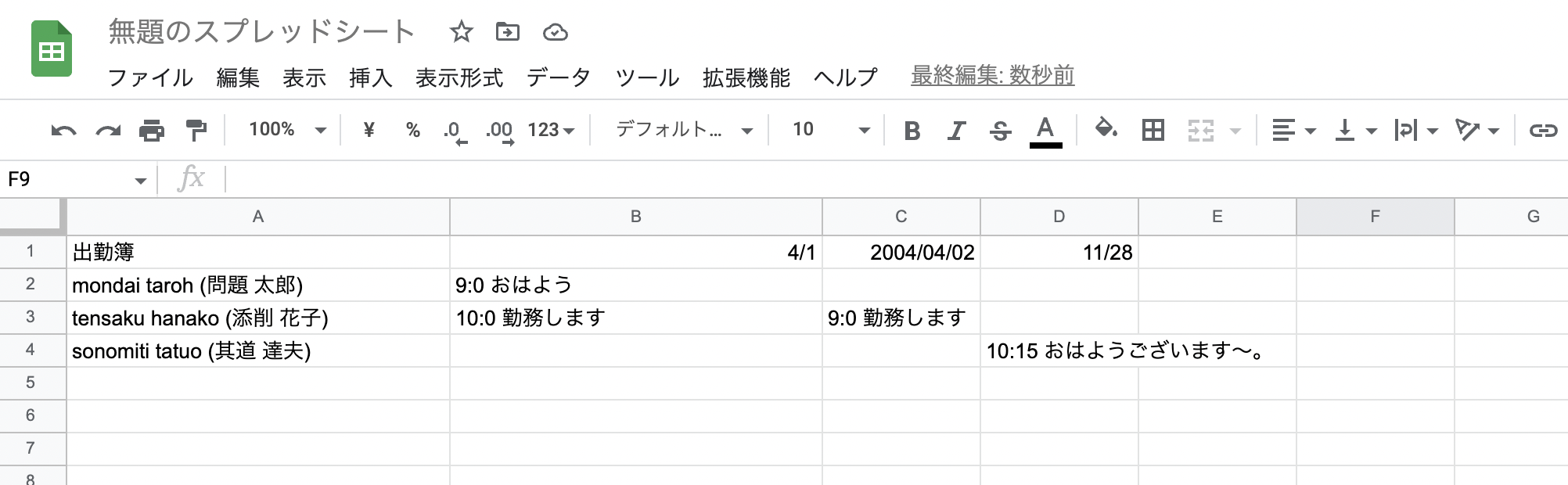
まずはGoogle Sheetsで空のドキュメントを作成します。
作成したら、A1に「出勤簿」と入れておいてください。(アプリのコード簡略化のために大事です。)
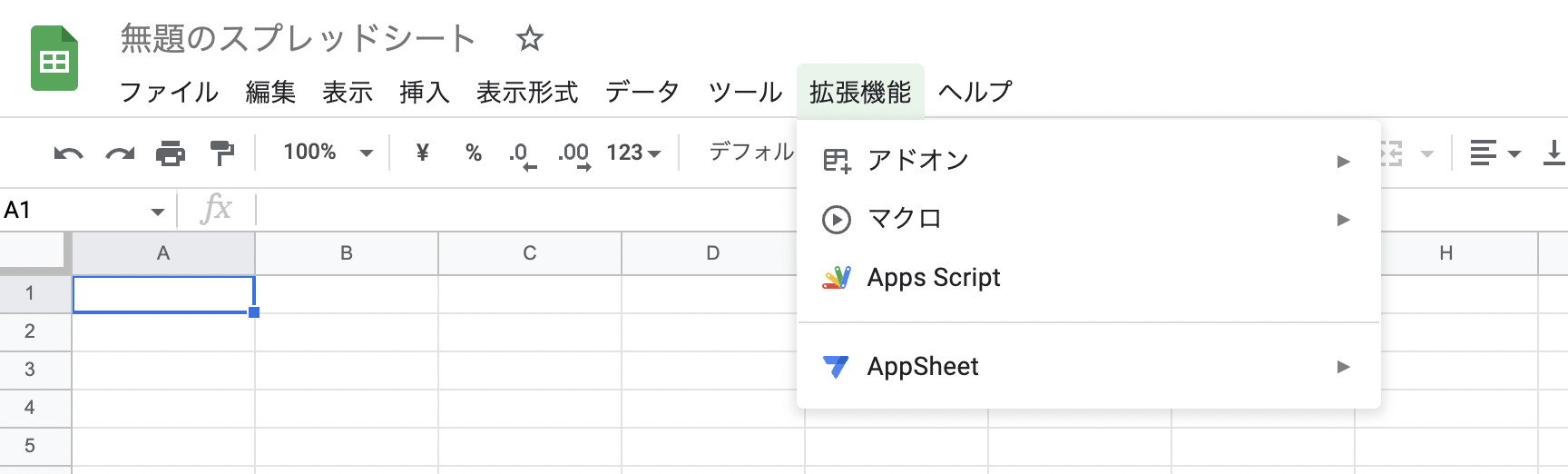
Sheetsのメニューバー、拡張機能→Apps Scriptを選択します。
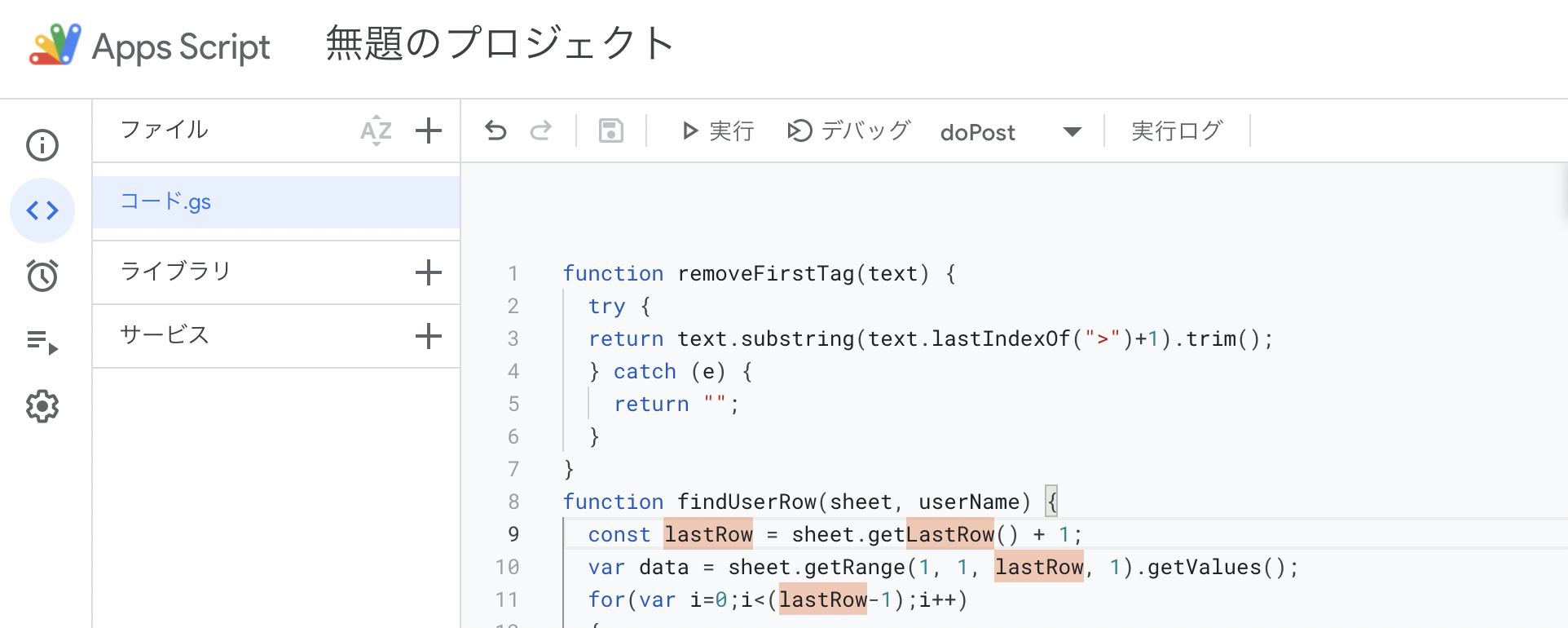
内容は以下。
function removeFirstTag(text) {
try {
return text.substring(text.lastIndexOf(">")+1).trim();
} catch (e) {
return "";
}
}
function findUserRow(sheet, userName) {
const lastRow = sheet.getLastRow() + 1;
var data = sheet.getRange(1, 1, lastRow, 1).getValues();
for(var i=0;i<(lastRow-1);i++)
{
if(data[i][0] === userName) {
return i + 1;
}
}
return lastRow;
}
function sameDay(d1, d2) {
return d1 && d2 && d1.getYear()===d2.getYear() && d1.getMonth()===d2.getMonth() && d1.getDay()===d2.getDay() ;
}
function findPostedDateColumn(sheet, postedTimestamp) {
const lastColumn = sheet.getLastColumn() + 1;
var data = sheet.getRange(1, 1, 1, lastColumn).getValues();
for(var i=0;i<(lastColumn-1);i++)
{
if(sameDay(new Date(data[0][i]), postedTimestamp)) {
return i + 1;
}
}
return lastColumn;
}
function doPost(e) { // このメソッド(doGet or doPost)がWebから呼び出し可能です。今回はTeamsがWeb経由でこのメソッドを呼び出します。
// リクエストボディーを受け取って
var posted = JSON.parse(e.postData.getDataAsString());
// Sheetsの内容を取得。
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheets()[0];
// リクエストボディーから必要な情報を取り出して
const userName = posted.from.name;
const postedTimestamp = new Date(Date.parse(posted.timestamp));
// 記載すべき行と列を取得。
let userRow = findUserRow(sheet, userName);
let todayColumn = findPostedDateColumn(sheet, postedTimestamp);
// 記載すべき行列の現在の値を取得して。
const currentValue = sheet.getRange(userRow, todayColumn).getValue();
let respondMessage;
// 値がなければ追記。
if(!currentValue) {
const messageText = postedTimestamp.getHours()+":"+postedTimestamp.getMinutes() + " " + removeFirstTag(posted.text);
sheet.getRange(1, todayColumn).setValue(postedTimestamp);
sheet.getRange(userRow, 1).setValue(userName);
sheet.getRange(userRow, todayColumn).setValue(messageText);//postedTimestamp.toLocaleString('ja-JP'));
respondMessage = "承り。"
} else { // 値があれば、すでに登録済みであることを示すメッセージを用意。
respondMessage = "すでに登録済み → " + currentValue;
}
// Teamsへのレスポンスを作っています。
const output = ContentService.createTextOutput(JSON.stringify({ "type": "message", "text": respondMessage }));
output.setMimeType(ContentService.MimeType.JSON);
return output;
}
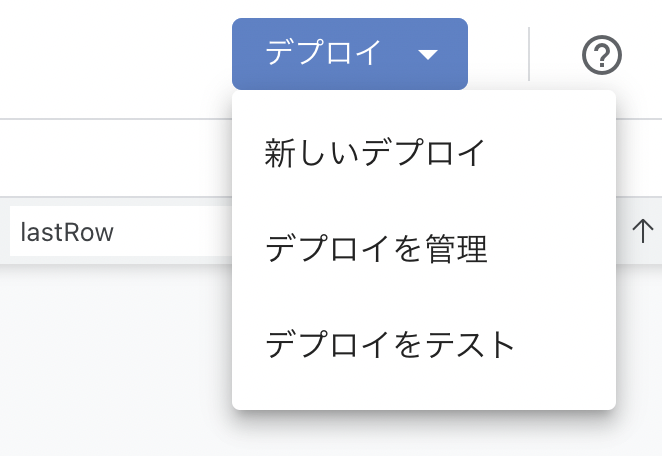
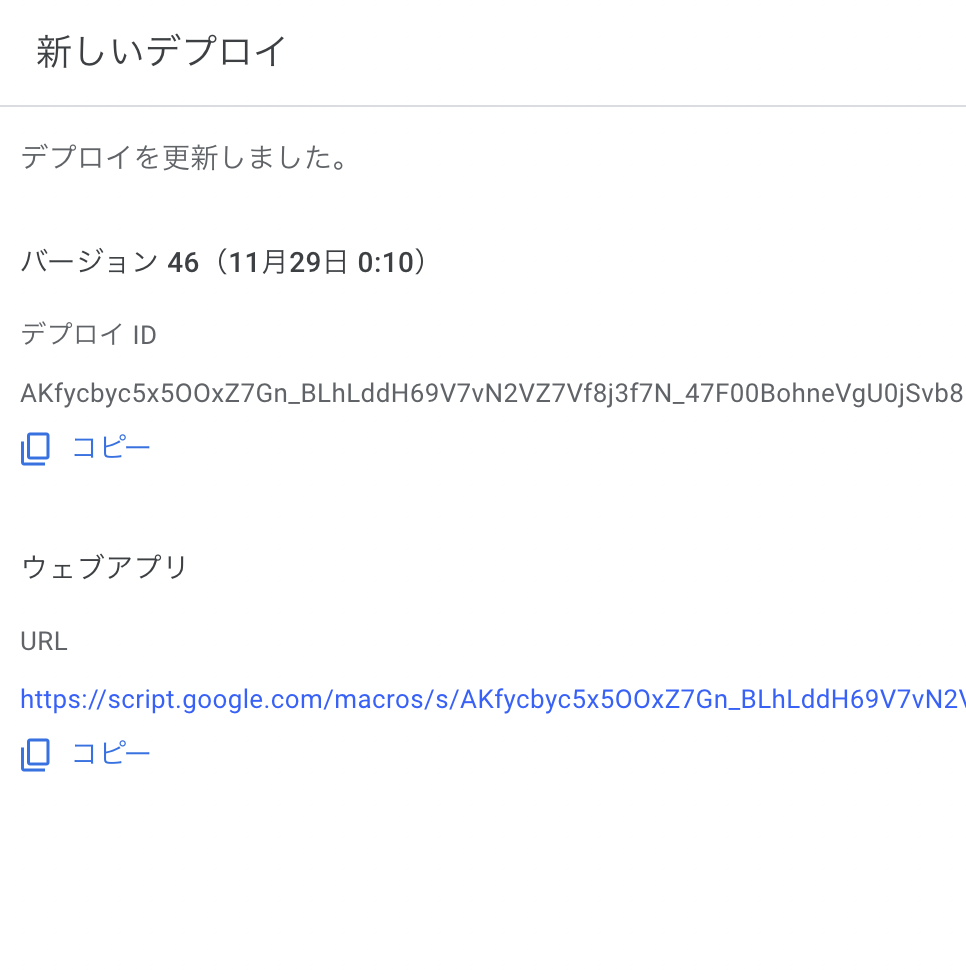
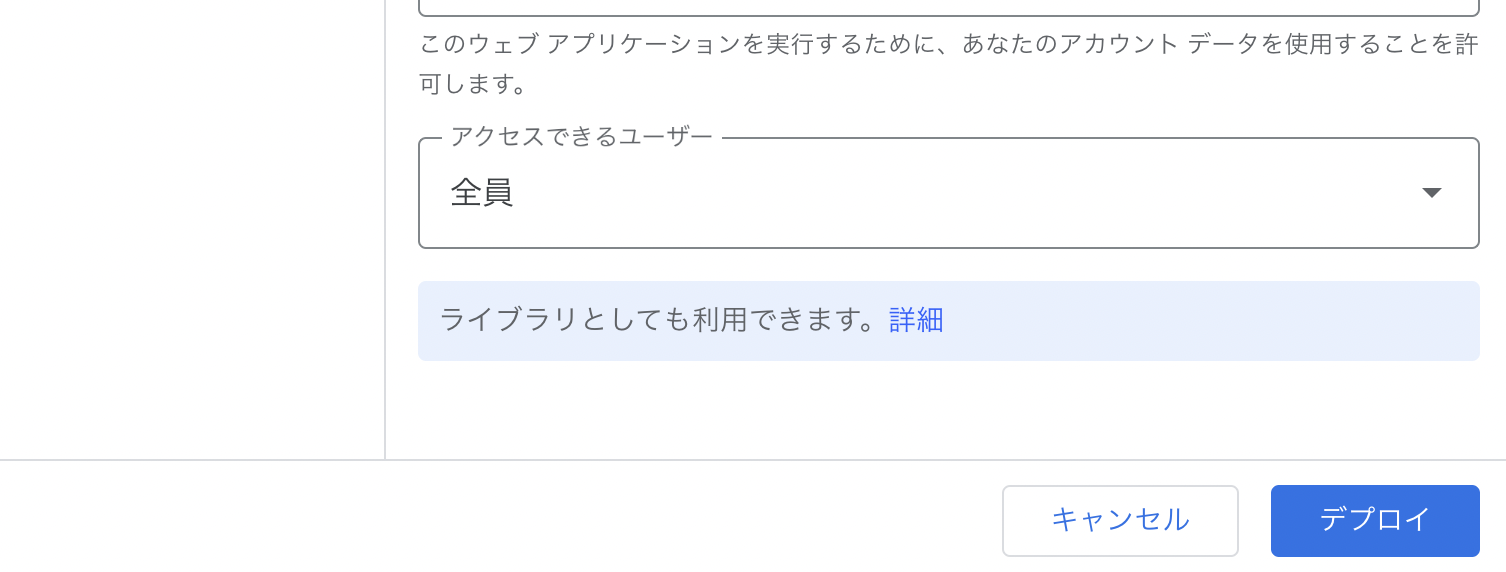
コードが書けたらデプロイを行います。
途中、Google Apps ScriptがSheetsにアクセスする許可を求めてきますので、許可、デプロイを完了させます。

URLをコピーしておきます。Teamsの設定で使います。
Teams
TeamsのOutbounds Webhookを使って、↑で作ったWeb APIを呼び出すようにします。
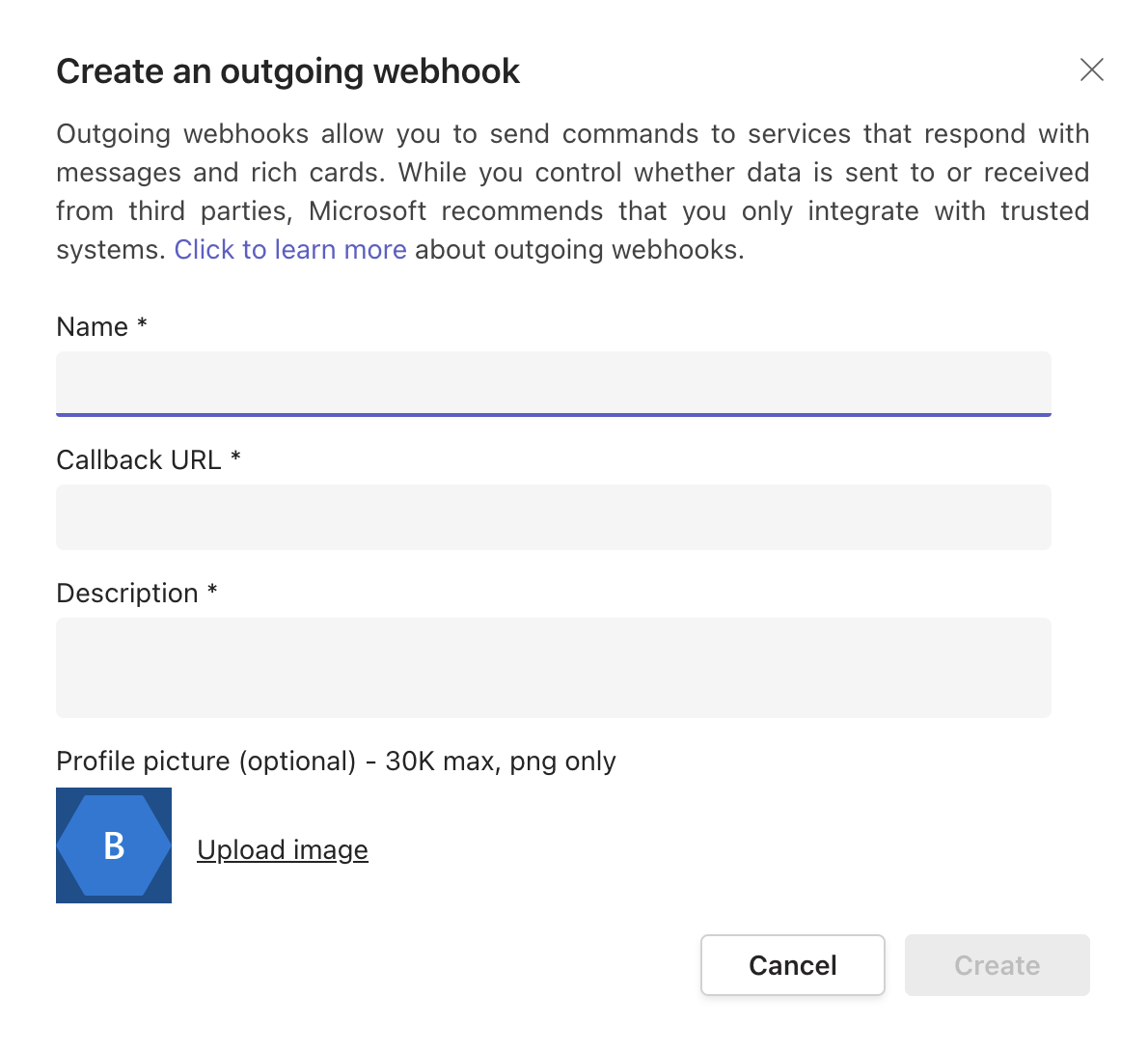
上記リンクの要領で、Teamsのチームのメニューをクリック、Manage Teams→Appsタブで下の方にあるCreate an outgoing webhookをクリック、

Nameはアプリケーションへのメンションとして使われるので打ちやすいもの、Helloなどがいいと思います。
URLは先程Google Apps Scriptのデプロイ時に取得できたものを入力します。

これで、このチームのいずれかのチャネルで、アプリにメンションを飛ばすと、Google Sheetsに出勤簿が作成されていきます。
# この仕組を使って様々なアプリを作ってみてはいかがでしょう?
このように、Microsoft TeamsとGoogle Apps Scriptを使って、簡単に実用的なアプリを作成できます。
皆さんの身の回りにも、自動化したいお仕事が転がっていませんか?
今回ご紹介したような仕組みを利用して自動化してみてはいかがでしょう。
面白いアプリができたら、ぜひ教えて下さい。
そして、身の回りのいろんなことを自動化するうちにDXグセがついて、より価値の有るサービス作成につながるととても嬉しいです。
明日は @ryoa912 さんの投稿です。お楽しみに!