redis-termというnpmモジュールを作成しました。
開発にあたって使用したモジュールや背景等について書かせていただきます。
背景
- 今までnpmモジュールを利用することはあったが、自作したことはなく、何か作りたいと考えていた。
- Redisについて、過去に使用する経験があったが、十分に理解しているとはいえず、より理解を深めたいと考えていた。
使用方法
- npmでインストールできます。
$ npm install -g redis-term
$ redis-term
- 各要素間はtabキーで移動できます。
- リスト内の項目については、上下キーまたはj, kで移動できます。
意識したこと
ターミナルで動作するという点を活かすため、可能な限りキーボードだけで操作できるようにすることを目標に開発しました。
実装した機能
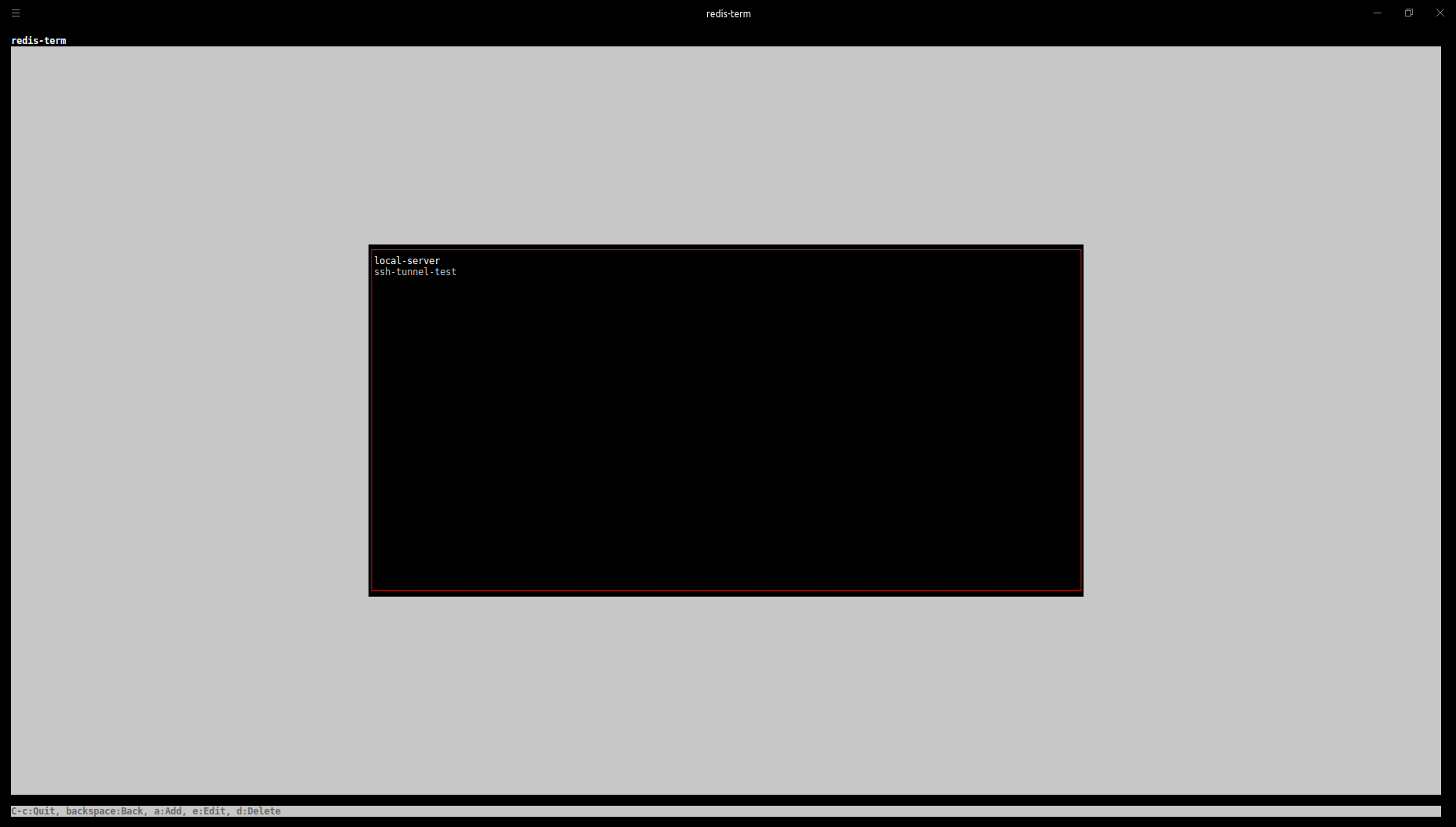
コネクション管理
接続したことのあるサーバの一覧
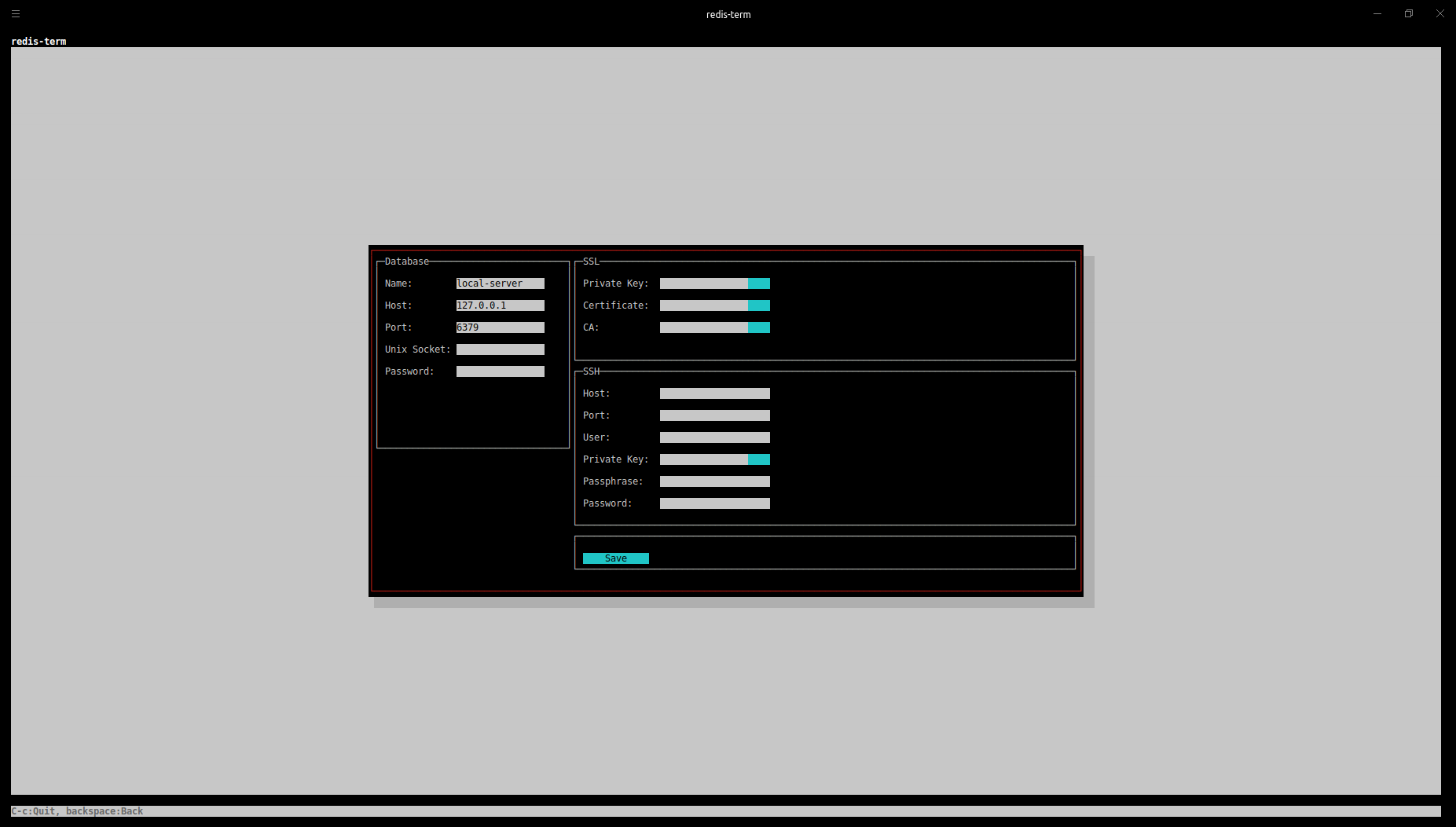
コネクション情報の入力画面
コネクション情報は~/.cache/redis-term/connections.jsonに保存されます。
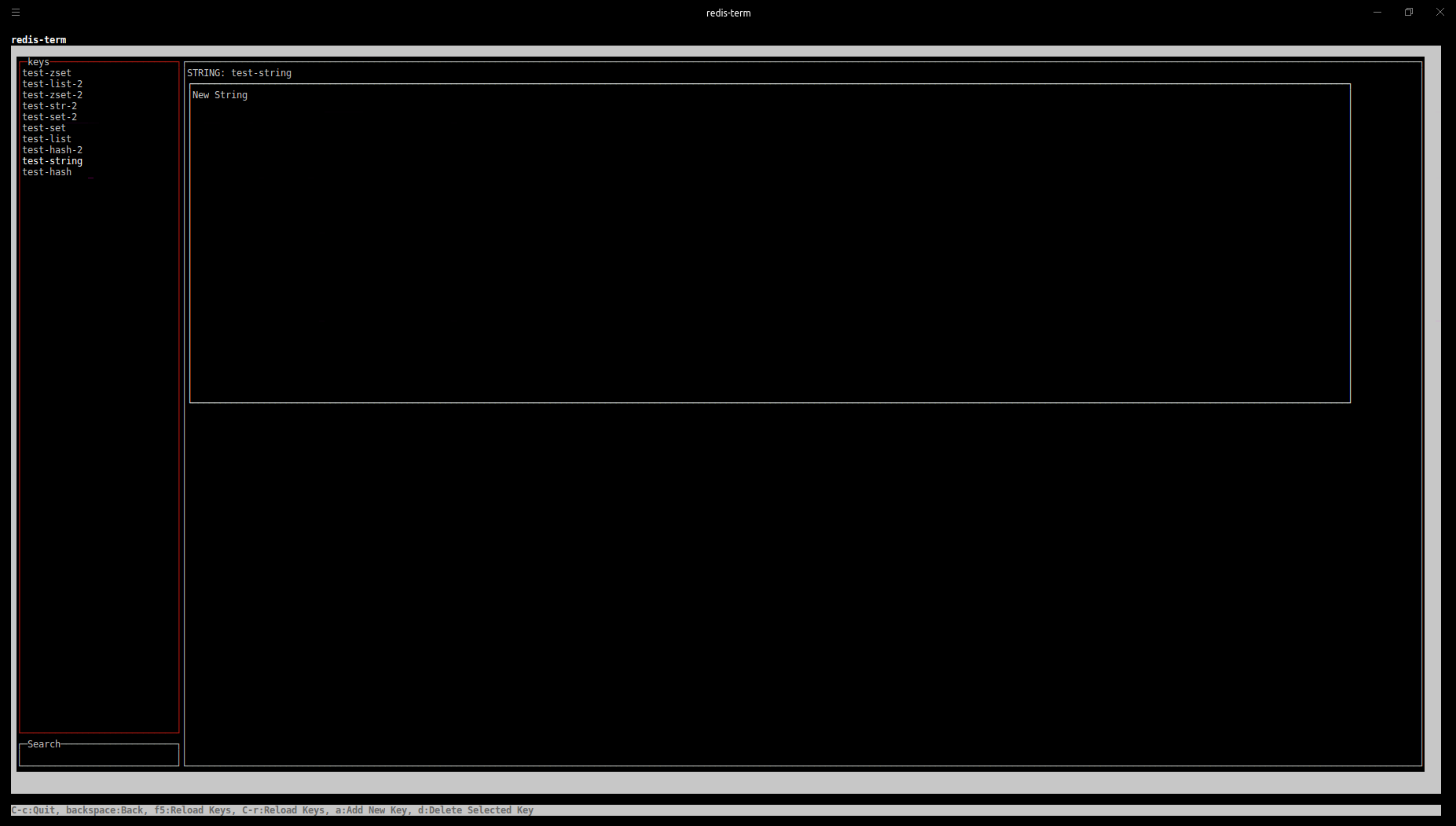
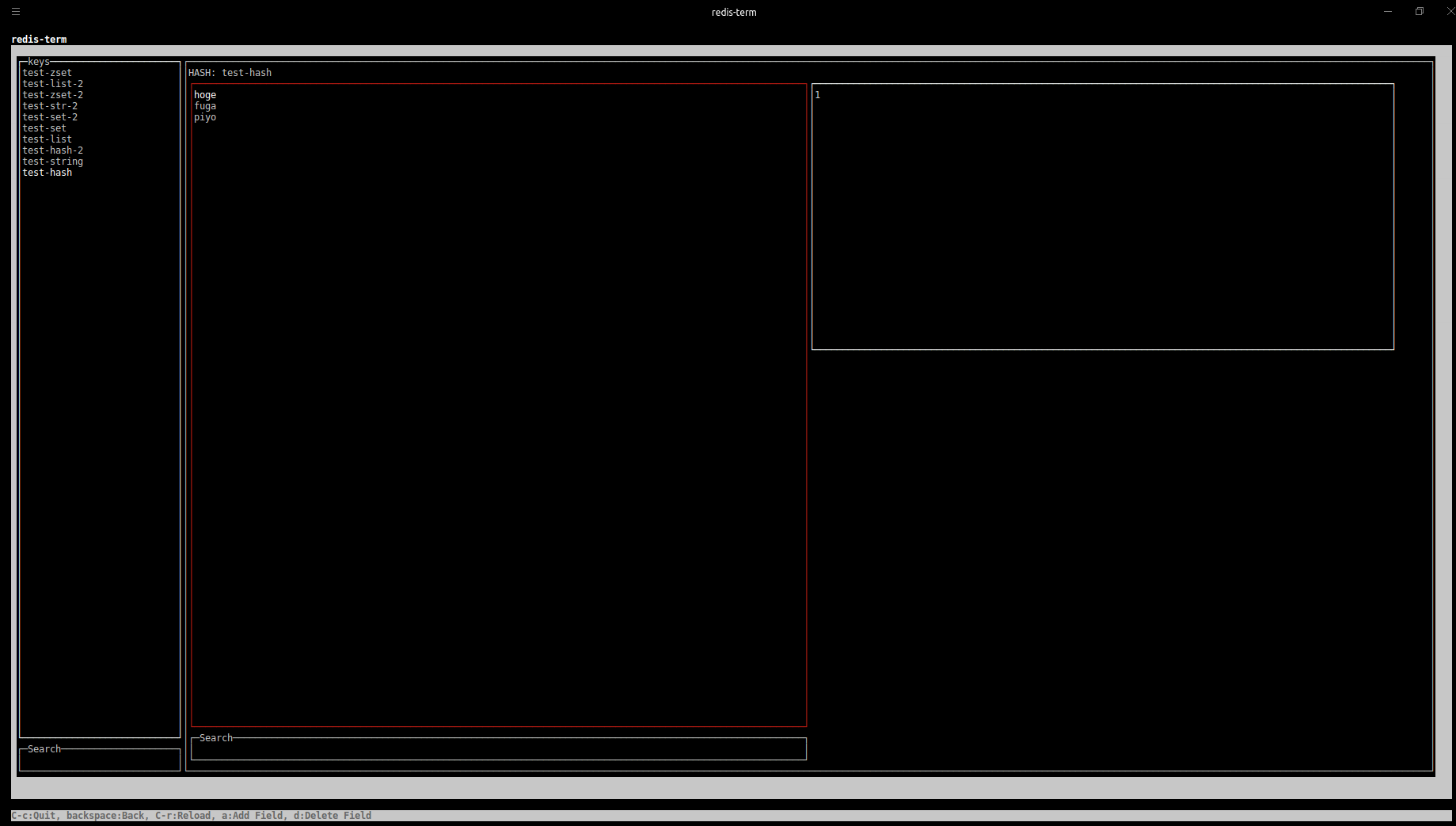
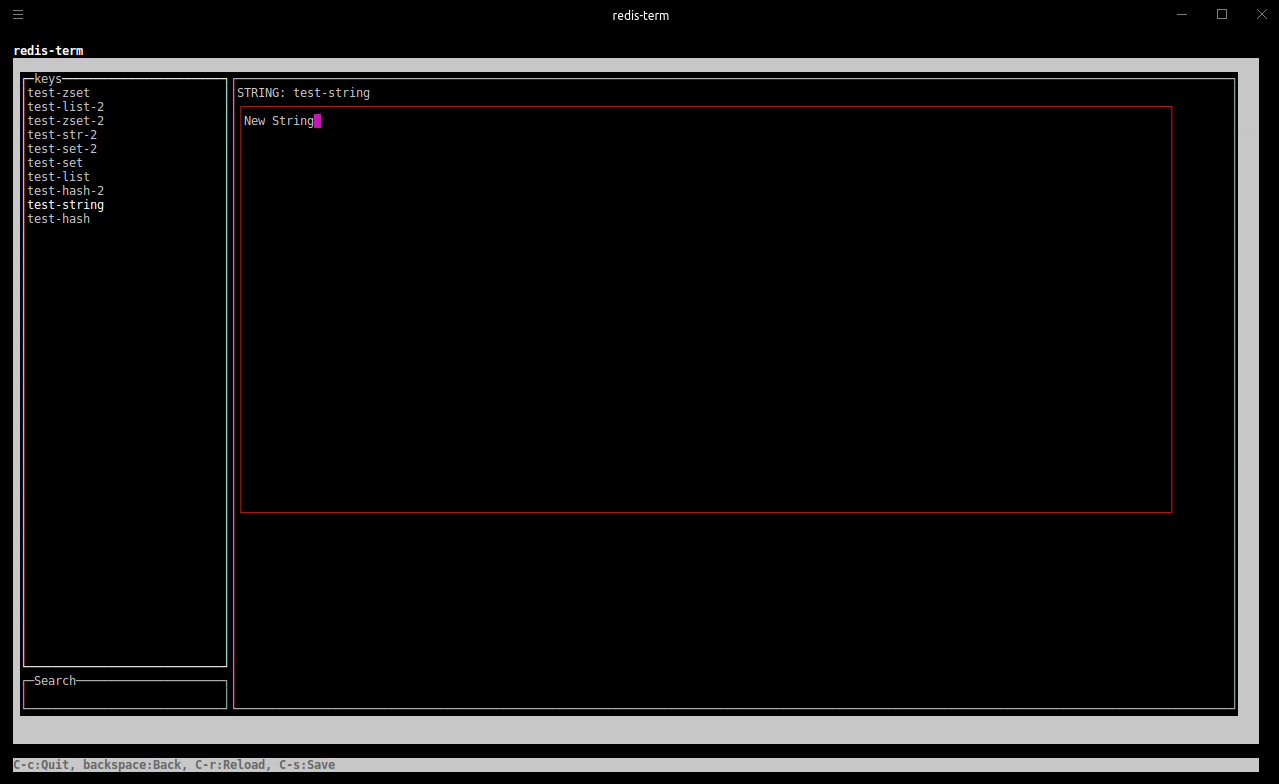
キーの管理
テーマ機能
dark
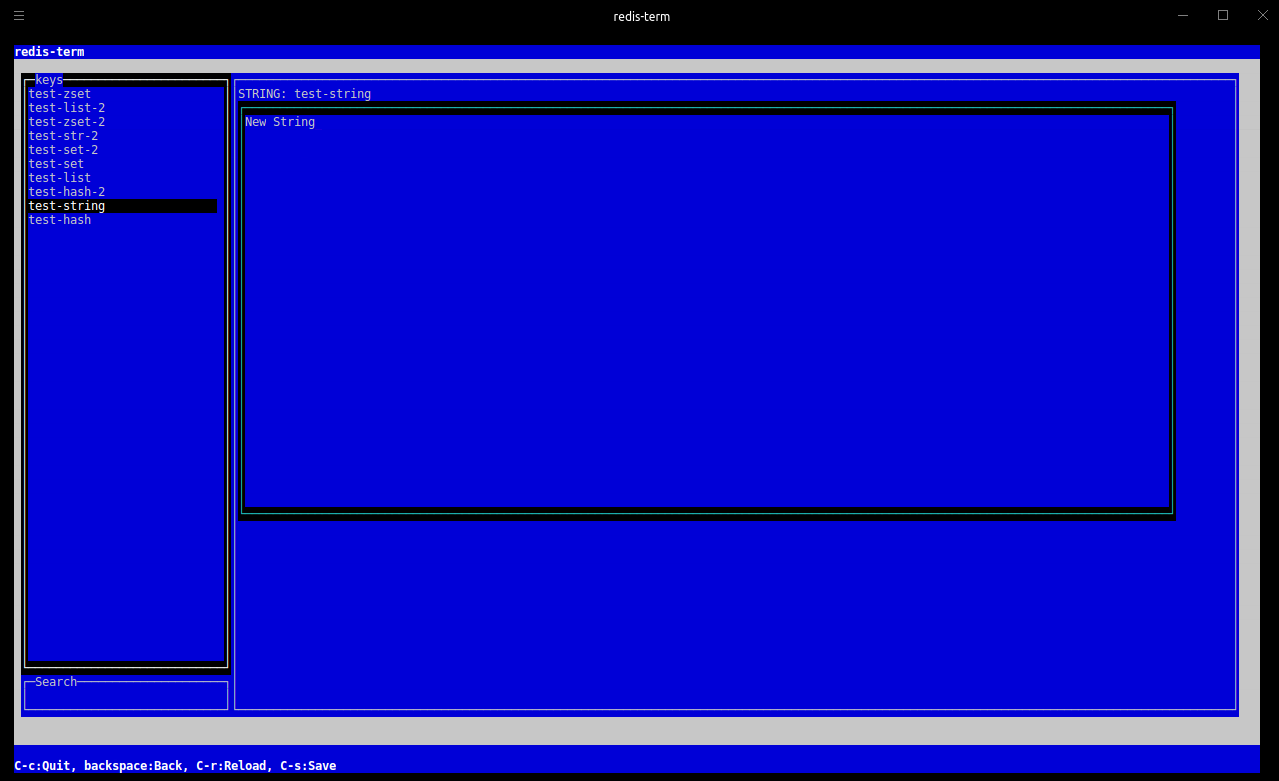
blue
darkとblueの2種類のテーマを用意しました。
設定は~/.config/redis-term/settings.jsonから変更できます。
{
"colortheme": "dark" // or "blue"
}
使用したモジュール
Redisクライアントです。
Promiseを標準でサポートしている点に魅力を感じたため採用しました。
blessedのfork版です。
UIの構築に利用しています。
blessed向けのReactレンダラ。
状態管理用です。
ディレクトリ構成は、Ducksやre-ducksパターンを参考にさせていただきました。
ルーティングライブラリ。
MemoryRouterを使っています。
SSHクライアント/サーバライブラリです。
SSHトンネル接続をサポートするために使用しました。
パスワード管理のために使用しました。
テスト用です。
testdouble.jsは、JavaScript向けのモック/スタブライブラリです。
個人的にSinon.jsよりシンプルで使いやすい印象を受けました。
動作環境
HyperとUbuntu標準のターミナルで動作確認をしました。
MacとWindowsについては、手元に環境がないため確認できていません。
Node.jsについては、v8, v10, v11で動作確認しました。
課題
- CIでテストの実行を自動化する。
- テーマを増やす。
- エディタの使い勝手をよくする。(JSONとか)
- Hooks API対応
等...
大変だったこと等
- UIの設計
個人的に経験の薄い分野であるため、使いやすいUIを考えながら開発していくことは想像以上に大変だった。
-
react-blessed及びblessedに関する情報が少なく、度々ソースコードを見る必要があり、大変だった。
-
やる気を持続させること。
最低でも毎日30分~1時間程度はコードを触るようにして、やる気の低下を避けるようにしました。
参考にさせていただいたプロジェクト
ターミナルで動作するデータベースクライアント。
UI等を参考にさせていただきました。
Electron製のRedisクライアントです。