Electron (旧atom-shell)を使えば、JSやモダンなWeb技術を活かしてクロスプラットフォームなPCアプリを作ることができる。
APIが充実していて、Webページをただ移植しただけの単純なアプリだけでなく、割と手の込んだUIも実現できるかもしれない。
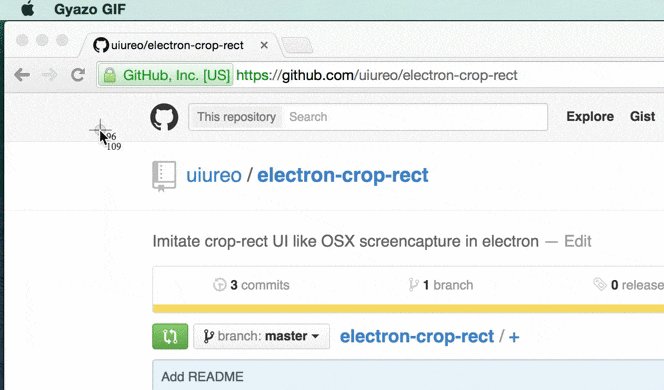
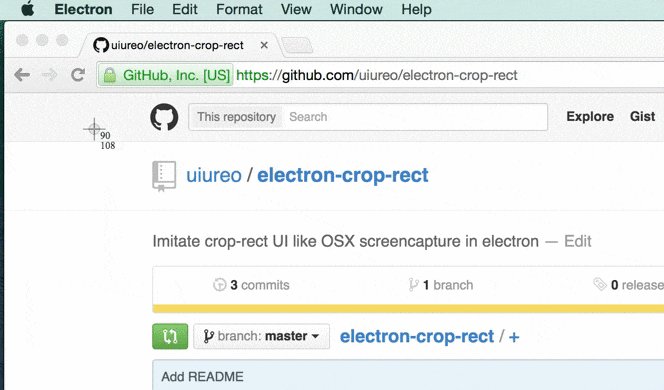
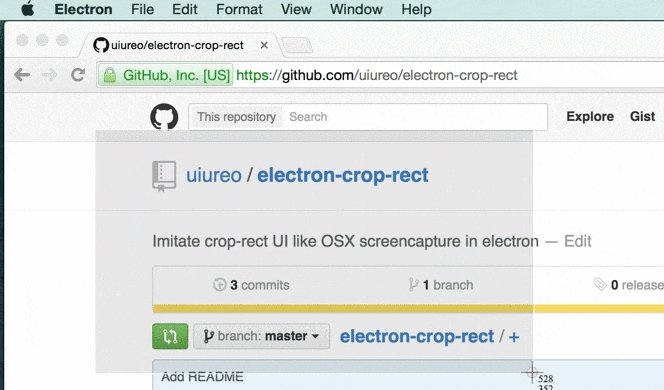
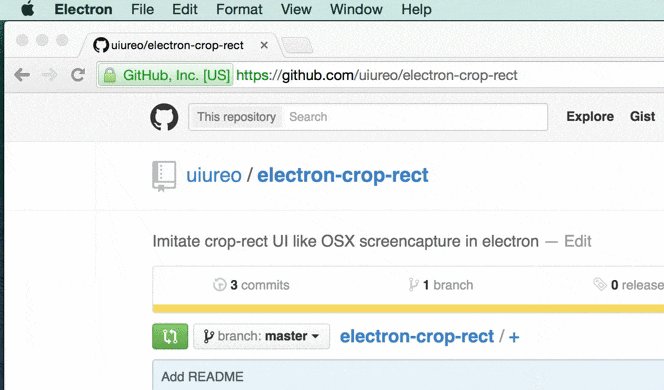
たとえば、Gyazoのようなスクリーンショットを撮るための領域選択のUIを作ることができる。
実装方法
画面の全体に透明なウィンドウを作って、その上の透明なWebページでmousedownなどのイベントにあわせて必要なUI要素を描画する。
https://github.com/uiureo/electron-crop-rect/blob/master/main.js
app.on('ready', function () {
const Screen = require('screen')
const size = Screen.getPrimaryDisplay().size
mainWindow = new BrowserWindow({
left: 0,
top: 0,
width: size.width,
height: size.height,
frame: false,
show: true,
transparent: true,
resizable: false,
'always-on-top': true
})
mainWindow.maximize()
// ...
})
あとは普段のWebアプリ開発と同じように、Reactやら何やらを使ってDOM要素を描画してCSSでうまい感じに見せるだけである。
https://github.com/uiureo/electron-crop-rect/blob/master/app.js
たとえばこのUIをWindowsで実装しようとすると、千行近いコードをCか何かで書かなければならずその苦痛は拷問にも等しい。
課題
Macだとただ上のメニューバーを非表示にできないなどの制約があって、細かい部分の制御がむずかしいこともある。開発コストとあわせて考えると妥協できる点もあるとは思う。
Electronで案外色々できる
透明なウィンドウを使うとか工夫をすると、Electronで案外色々なUIを実現できる。
たとえば、menubarというモジュールを使うとDropboxなどで見られるようなメニューバーをElectronでつくれる。
https://github.com/maxogden/menubar

ほかにも様々な面白い例がawesome-electronにある。
https://github.com/sindresorhus/awesome-electron
PCアプリ開発者はWeb技術を見くびらないほうがいい、あなたの仕事は今にも失われつつある。