この記事は何?
こんにちは。現在私は趣味でWebブラウザを実装しようとしています。
この記事にはその中で気づいたことをまとめていきたいと思います。
ブラウザがやること
ブラウザは壮大で、複雑で、本当に様々なことをしています。(少なくとも、BlinkやServoのコードを見た私はそう思いました)
そのためこの章ではシンプルに、ブラウザがどのように画面のレンダリングを行うのかに重点を置いて説明していこうと思います。
HTML/CSSの解析
Webページはほとんどの場合、当たり前ですがHTMLで書かれています。そんなHTML文書を、ブラウザは扱いやすくするためにツリー構造にします。これが俗に言うDOM(Document Object Model)です。
例えば、以下のようなコードがあったとしましょう。
<html>
<body>
hello, <span style="color:red;">world!!</span>
</body>
</html>
画面にはhello, (赤い文字で)world!!と出力されますね。
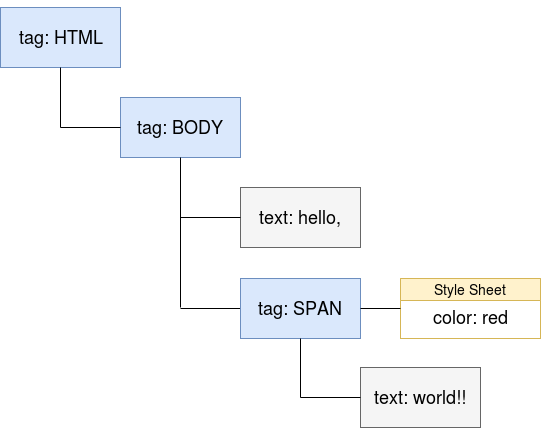
以上のようなHTMLを、ブラウザは以下のような構造に変換します。
ツリー構造そのものですね。ひとつのタグの中に0個以上のタグやテキストが含まれていて、スタイルシートの情報が付随されていることもあります。
コードがツリー構造に変換される過程は、字句解析などのいわばコンパイラ寄りの話となってしまうので詳しくは解説しません。ですがひとつ言えることは、HTMLは文脈自由文法では簡単に定義することができず、他のプログラミング言語の字句解析よりも少しむずかしいかもしれない、ということです。
レイアウト計算
Replaced と Non-Replaced
HTMLやCSSの仕様について調べていると、たびたびReplacedやNon-Replacedという単語を目にします。これらは一体何なのでしょうか。
CSS 2.1の仕様書 によると、Replaced Elementは以下のように定義されています。
An element whose content is outside the scope of the CSS formatting model, such as an image, embedded document, or applet. For example, the content of the HTML IMG element is often replaced by the image that its "src" attribute designates. Replaced elements often have intrinsic dimensions: an intrinsic width, an intrinsic height, and an intrinsic ratio. For example, a bitmap image has an intrinsic width and an intrinsic height specified in absolute units (from which the intrinsic ratio can obviously be determined). On the other hand, other documents may not have any intrinsic dimensions (for example, a blank HTML document).
要するに、画像などはReplacedな要素に該当するよ!ということです。
これらの要素は非同期的に読み込まれることがあるので、特別に分けて考えられているようです。
もうお分かりかと思いますが、Non-Replacedは**Replaced以外**の要素のことです。ほとんどの要素はNon-Replacedですね。
Block要素
display: blockな要素は基本的に上から下へ配置されます。
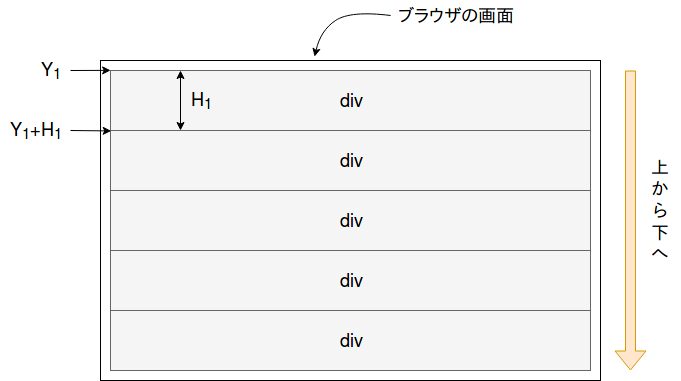
以下の画像はBlock要素の代表的な例であるdivを使って簡単に説明してみたものです。
あるdivのy座標は自分の上のdiv要素のy座標と高さの足し算で求められます。
x座標はmarginを指定しない限りは0だと考えていいと思います。
Inline要素
display: inlineな要素は基本的に横方向に配置されます。
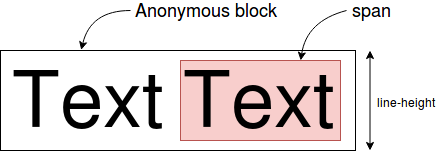
またテキストやInline要素の周りにはAnonymous Blockと呼ばれるBlock要素が生成されることがあります。これはテキストやInline要素をまとまりとして扱いやすくするためのものです。
Float要素
- Sorry, coming soon.