皆さんごきげんよう。本記事は、2021 年 6 月 7 日(米国時間)ポストされた Build apps for Microsoft Teams with .NET の速報的なアレというか意訳のようななにかとなります。内容については下記が原文で、正となります。
Microsoft Teams 用のアプリケーションの構築、デバッグなど開発を効率化するための Teams Toolkit をアップデートしました。本記事では、Visual Studio 2019 用 Teams Toolkit の拡張機能を用いて、.NET と、 Blazor で Microsoft Teams アプリの開発をはじめる方法を紹介したいと思います。
uikou 注 : 今回のタイトルなんですが、おやおや .NET 全般の話なんですかな?とよくよく読んでみると、Visual Studio 2019 での話なので、タイトルを変えています。ちょっとこれはもったいないなと思ったので、文末に VS Code での Teams Toolkit のインストールと開発スタート手順についての Docs があったので、リンクを載せております。ご参考までに。
Teams アプリとは
Microsoft Teams アプリは、たとえばシンプルに何かに対する通知を送る、あるいは顧客関係管理 (CRM) と連携して、お客様に関する情報に基づき検索して確認したり、追加したりするなどの複雑な処理を行うものまで、対象の Team の要望に合わせて、Teams の機能を拡張するものです。
Visual Studio 用 Teams Toolkit 拡張機能のダウンロードとインストール
Teams アプリの実装をはじめるには、まず Teams Toolkit 機能拡張のインストールからとなります。
- Visual Studio Marketplace で、Teams Toolkit 機能拡張 にアクセスし、「ダウンロード」ボタンをクリックします。
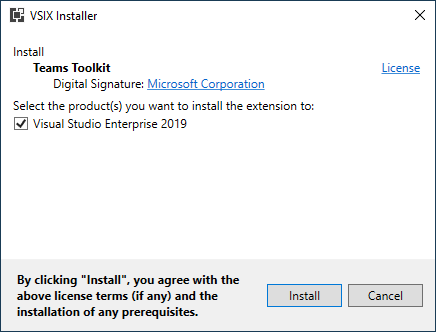
- ダウンロードが完了したら、Microsoft.VisualStudio.TeamsToolkit.vsix ファイルをクリックすると、インストールが開始されます。
- [
Install] ボタンをクリックし、Visual Studio 2019 に拡張機能を追加します。
プロジェクト テンプレートを使ってみる
拡張機能のインストール・追加が終われば、いよいよ初めての Microsoft Teams アプリを作成する準備が完了したことになります!
拡張機能が Visual Studio に追加されると、Teams と動作するために必要な情報、依存関係が設定された Blazor Server アプリケーションを作成するためのプロジェクト テンプレートを使うことができるようになります。
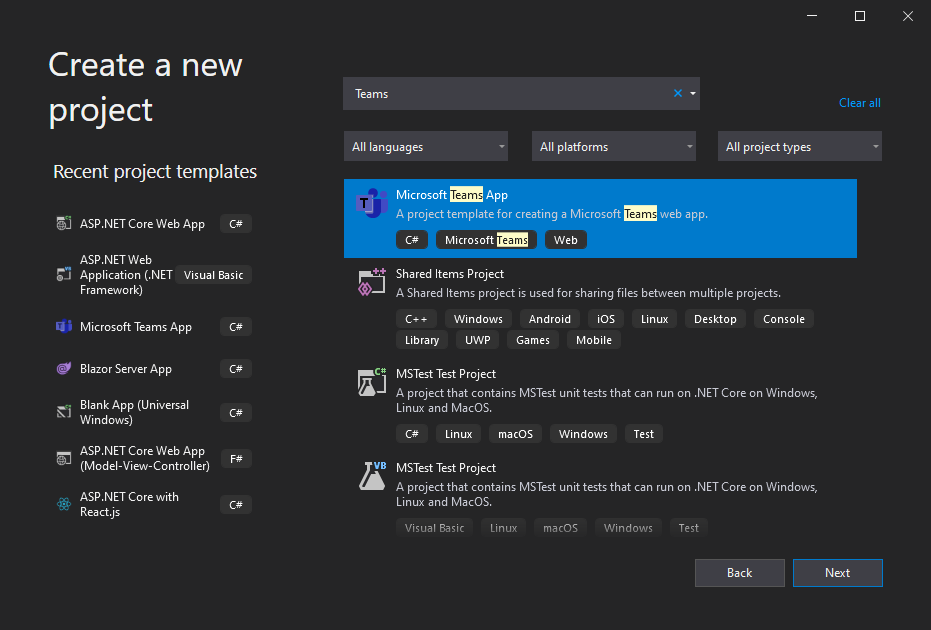
インストールが正常に行われていれば、Visual Studio 2019 を起動し、[新しいプロジェクトの作成」(Create a new project) をクリックし、続けて表示されるダイアログで、[Teams] と入力し、検索してみると、"Microsoft Teams App" が結果に出てきますので、選択して、[次へ] をクリックして先にすすめましょう。
次に表示される画面は、プロジェクトの詳細を設定するところです。ここでは、Teams アプリの名前を設定しますが、ご安心ください。珍妙な名前をうっかり付けたとしても、アプリの名前は後からでも変更や設定が可能です!
最後に [作成] をクリックすれば設定完了。いよいよ、開発画面上で新しいソリューションがオープンされます。やったね。
ワンクリック ID 設定だぜ!
Teams Toolkit の目指すのは、開発者の皆様ができる限り設定を行わずしてアプリを開発できるようにすることであります。
また、今日びの Teams アプリの開発において、皆様から寄せられた、課題とフィードバックについて真摯に受け止めております。その中の一つ、ID とシングル サインオン(SSO)のセットアップをより!より簡単に!行うことにすこぶる力を注いでまいりました。
デバッグを開始する前に、[プロジェクト] > [TeamsFx] メニューに移動して、[Configure for SSO...] メニュー オプションをクリックしてみてください。Microsoft 365 テナントのアカウントを設定すれば、あらびっくりアプリに必要な依存関係が設定されちゃいます。やったね。
え~ M365 持ってないんだけど~ とおっしゃる方!ご安心ください。まずは 開発者プログラム - Microsoft 365 にサインアップしてみてください。テスト用テナント(アクセス許可を事前に設定されたもの)をご利用いただくことができますよ。enjoy!
開発をはじめるに当たっての事前準備はここまでです。
Teams アプリのデバッグ
さて、次のステップは、アプリを実装し、実行することです。
よーし先ずはデバッグだ。
まず、デバッグの開始は、F5 キー ( [デバッグ] > [デバッグの開始] ) を押すか、Visual Studio のデバッグ ツールバーの [デバッグの開始] ボタンを押します。こうすると、Visual Studio がブラウザで Microsoft Teams を起動してくれます。
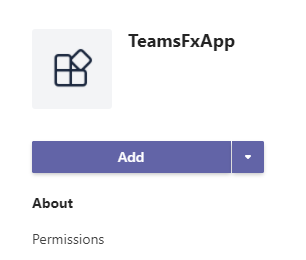
ここで、アプリの追加を促してきますので、[追加] (Add) ボタンを裂帛の気合とともにクリックしましょう。これで Teams で、実装したアプリが実行されます。やったね。
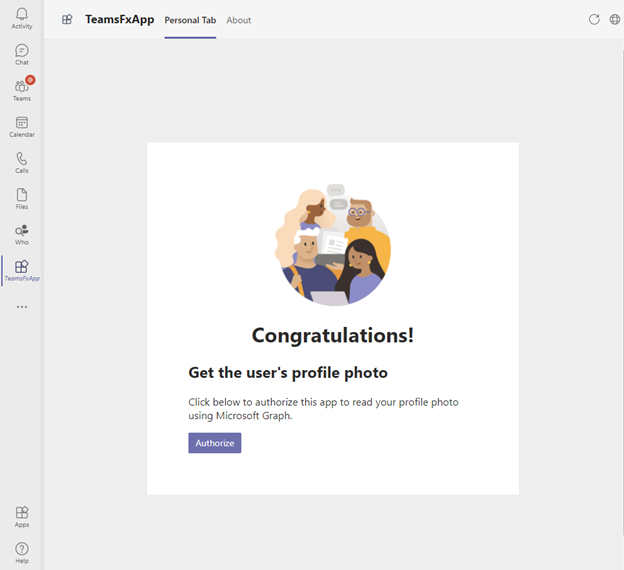
プロジェクト テンプレートには、認証されたユーザーについての情報を取得するための基本的な処理のサンプル コードが既に含まれています。次に、Teams 上で、[承認] (Authorize) ボタンをクリックするように促されます。ここで承認することにより、Microsoft Graph を使用するために必要な追加のアクセス許可が受け入れられることになります。
プロジェクト テンプレート
プロジェクト テンプレートには、Teams アプリ開発を支援するためのいくつかの依存関係や、プロジェクトの設定の基準が含まれています。
Microsoft.TeamsFx.SimpleAuth
Microsoft.TeamsFx.SimpleAuth ライブラリは、プロジェクト内でミドルウェアとして設定されており、SSO のためのトークン取得を支援します。コードは、Startup クラスの ConfigureServices メソッドに含まれます。(一行)
services.AddTeamsFxSimpleAuth(Configuration);
Microsoft.Fast.Components.FluentUI
Teams において、使い勝手のよいアプリを開発するために、Fluent UI Web コンポーネントについて、軽量な Blazor コンポーネントのラッパーのセットを提供する、新しいパッケージが用意されました。
これらは、アプリのオプションではあるものの、アプリ UI をかんたんに構築できるように、デフォルトで提供されています。
なお、これについては以下の GitHub で公開しています。皆様からのフィードバックをお待ちしております!
Teams アプリのマニフェスト
Teams アプリのすべての情報と構成は、Teams アプリのマニフェストで管理されます。プロジェクトの Properties フォルダ内に manifest.json ファイルがあります。マニフェストを使用して、Teams アプリの名前、ホストされている Web アプリのエンドポイント、および提供される機能が構成されています。
"developer": {
"name": "My Company",
"websiteUrl": "https://localhost:44357",
"privacyUrl": "https://localhost:44357/privacy",
"termsOfUseUrl": "https://localhost:44357/termsofuse"
},
マニフェスト ファイルの詳細については、以下のドキュメントをご覧くださいませ。
マニフェストファイルに変更を加えた後、[プロジェクト] →[TeamsFx] → [Teams マニフェストの更新 (Update Teams Manifest)] メニューを使用して、Teams 開発者ポータルのアプリを更新することができます。
フィードバック超待ってます!一緒に Teams アプリを極めようぜ!
こんな感じで Teams アプリの開発の敷居は結構低いということが伝わると、こんなうれしいことはありません。ちなみに Visual Studio 2019 用の Teams Toolkit 機能拡張、現在プレビュー版ですが、プレビュー期間中、我々は一人でも多くの開発者の皆様にお試しいただき、フィードバックしていただきたいと願っております。
私たちはこれまでいただいた、またこれからもいただくことになるすべてのフィードバックに心から感謝し、皆様にとって超クールで素晴らしい開発に役立てていただけるよう、真摯に受け止め、役立ててまいります。
そんなわけで、フィードバックを共有するには、Visual Studio の [ヘルプ] > [フィードバックの送信] メニューからお願いします (訳注 : 操作は下記をご参照ください)
また、Microsoft Teams 用のアプリケーション開発については、ドキュメンテーションをご覧ください。(訳注 : 原文に載せてなかったので勝手に載せました)
おまけ : Visual Studio Code 用の Teams Toolkit はどうした
訳注 : Visual Studio 2019 用で今回話が進みましたが、VS Code 用はこちらになります。併せて載せておきますね。
Visual Studio Code 用の開発の説明はこちら。本記事とは手順が違うので注意を。
以上、John さんでした。
それではみなさんごきげんよう。