米国時間 8 月 11 日、ブラウザから利用可能な統合開発環境 GitHub Codespaces (以下 Codespaces) が GA しました。本記事は、情報のまとめとなります。随時引用元を記載していますので、詳細について気になる点などはドキュメントをご覧くださいませ。
※ 追記 : 2022 年 11 月の GitHub Universe の情報を少し入れ込みました。
注 : Team および Enterprise Cloud プランの場合、Organization Owner が設定で有効にすることで利用できるようになります。個人プランのユーザーには、既存の Codespaces ベータ版が延長されます。ベータ版に参加されている方は、今後も無料でアクセス可能です。個人利用については、近日中に何かしらのアナウンスがあるようです。(2021/08/12 JST 現在)
注 : 2021 年 10 月 20 日、非常によく似た軽量コードエディタ vscode.dev がリリースされました。GitHub Codespaces との関係性、および github.dev との違いについてまとめています。併せてご参照ください。
追記 : 2022 年 11 月 10 日、GitHub Universe 2022 で個人ユーザーに対して*毎月最大 60 時間 Codespaces を無料で利用できると発表がありました。その他気になるアップデートが目白押しでした。
- JetBrains 社との提携により、開発者は Codespaces 上で好きな統合開発環境 (IDE) を使用することが可能になった
- Codespaces に JupyterLab をパブリックベータ版として追加。さらに GPU を搭載した Codespaces 提供開始(GPU アクセスは 2022/11/10 日現在プライベート・プレビューであり、早期アクセスのリクエスト受付中とのこと)
Linkedin Learning で、2023 年 2 月まで、6 つのプログラミング言語とデータサイエンスや機械学習などのトピックをカバーしたコースで Codespaces を試すことが可能とのこと
Codespaces って何?
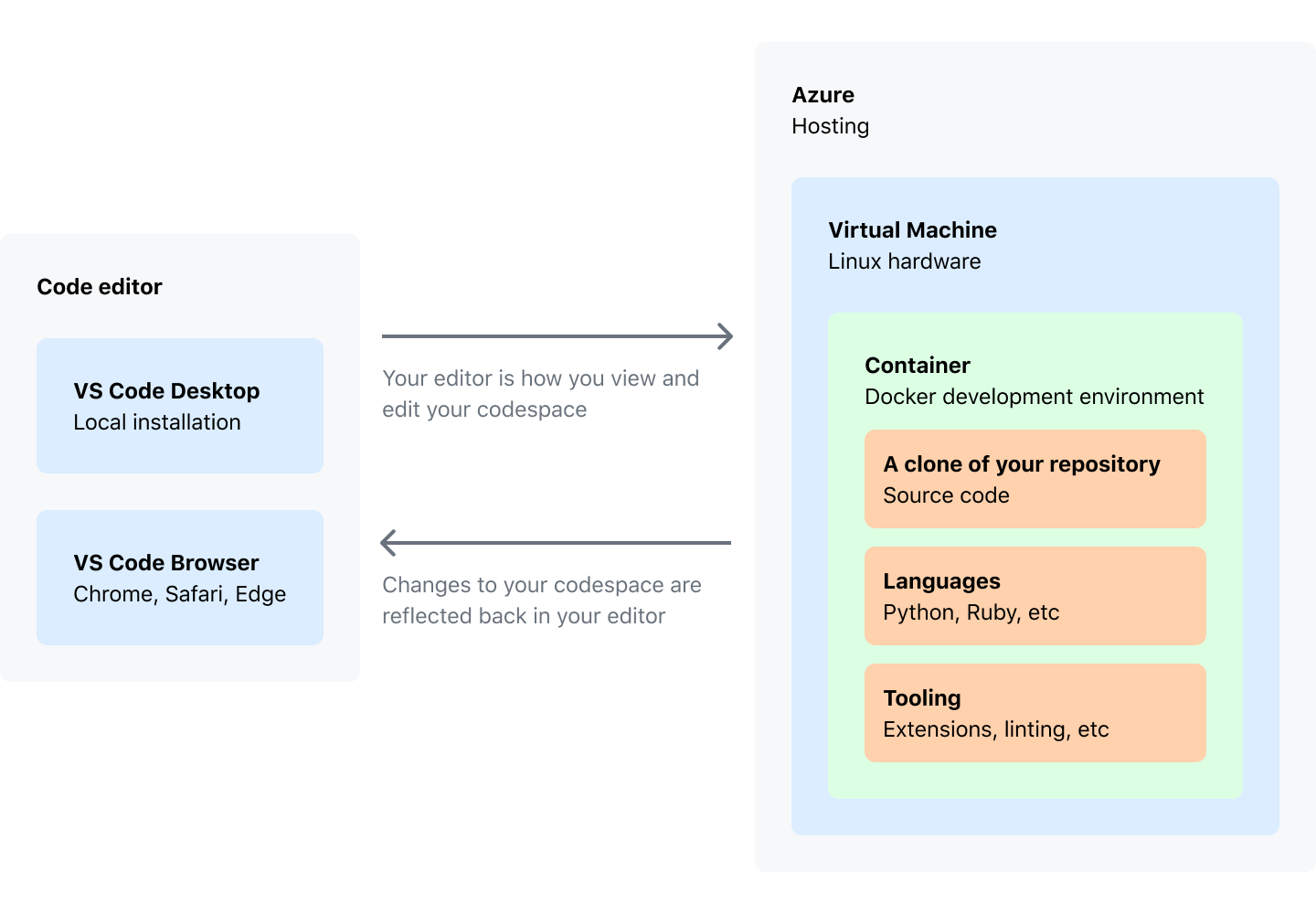
Codespaces とは、クラウドでホストされている開発環境です。設定ファイル をリポジトリにコミットすることで、Codespaces 用にプロジェクトをカスタマイズすることができます (Configuration-as-Code とも呼ばれます)。
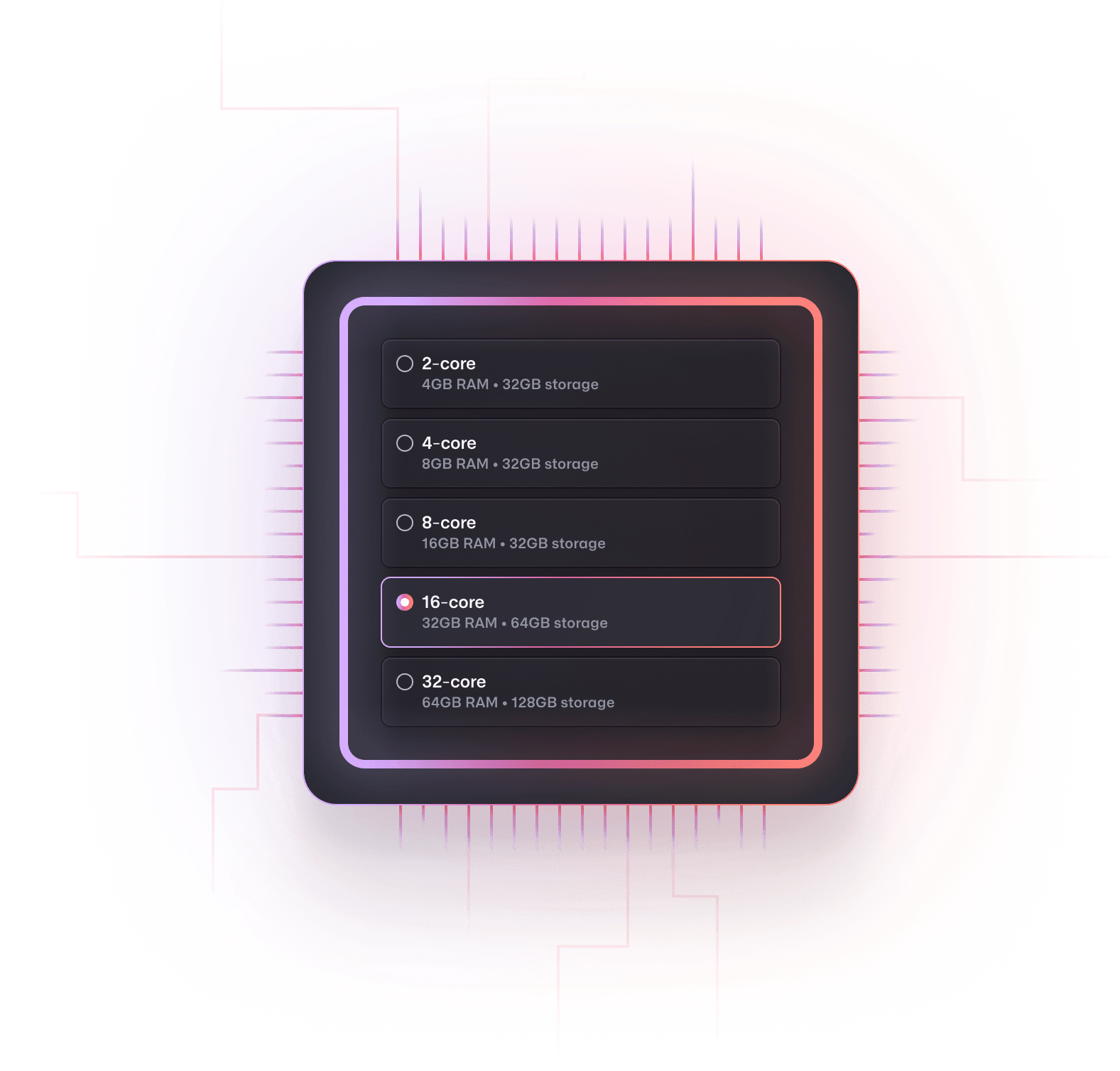
Codespaces は、GitHub が提供するさまざまな VM ベースの Compute Option 上で動作し、2 Core から最大 32 Core まで設定することができます。Codespaces への接続は、ブラウザからでも、Visual Studio Code を使ってローカルからでも行えます。
Codespaces を端的に表すなら、「ほんの数秒で起動するハイパフォーマンスな Virtual Machine 群に支えられた Visual Studio Code」です。ちなみに、Codespaces はレイテンシを低減するためにグローバルなデータセンターで運用されていますが、devcontainer で構成されたリポジトリのクラウド インスタンスは、VS Code リモートコンテナを使ってローカルで実行することもできます。
どうやって使えばいいの
リポジトリ内の任意のブランチやコミットから Codespaces を作成し、クラウド ベースの Compute リソースを使用して開発を開始できます。Codecpaces 内のランタイムやツールをカスタマイズするには、カスタム構成を作成し、リポジトリに特化した環境(またはdevコンテナ)を定義します。
dev コンテナを使用すると、イメージ、Dockerfile、または docker-compose を参照可能な明確に定義されたツールとランタイムのスタックを持つ開発用の Docker 環境を指定することができます。
つまり、リポジトリを使用する誰もが、Codespaces を作成する際に、同じツールを利用できるというわけです。
カスタム設定を行わない場合
Codespaces は対象のリポジトリを、ツール、言語、ランタイム環境を含む既定の Codespaces イメージを持つ環境にクローンします。詳しくは、以下の Configuring Codespaces for your project をご覧ください。
また、Public な dotfiles リポジトリと Settings Sync を使用することで、Codespaces 環境をユーザーそれぞれ個人にあわせたお好みの設定にすることができます。パーソナライズ対象は、シェルの環境設定、追加ツール、エディタの設定、VS Code の拡張機能などがあります。詳細については、 "Customizing your codespace" を参照してみてください。
Codespaces、GitHub も使ってるってよ
GitHub の開発チーム自身も、開発環境を Codespaces に移行しました。14 年にわたって開発されてきた github.com はディスクサイズで 13GB 以上、コア リポジトリも 100 万超のコミットがなされているという超巨大プロジェクトで、クローン作製にかかる時間も 20 分もかかっている状況でした。それが、Codespaces に移行したことで、20 分から 90 秒に短縮することができるようになり、設定済みの Codespaces を作成することで、github.com の開発の準備をわずか 10 秒で行うことができるようになったとのことです。
(彼らの苦難の歴史は以下ブログをご参照ください。泣けます)
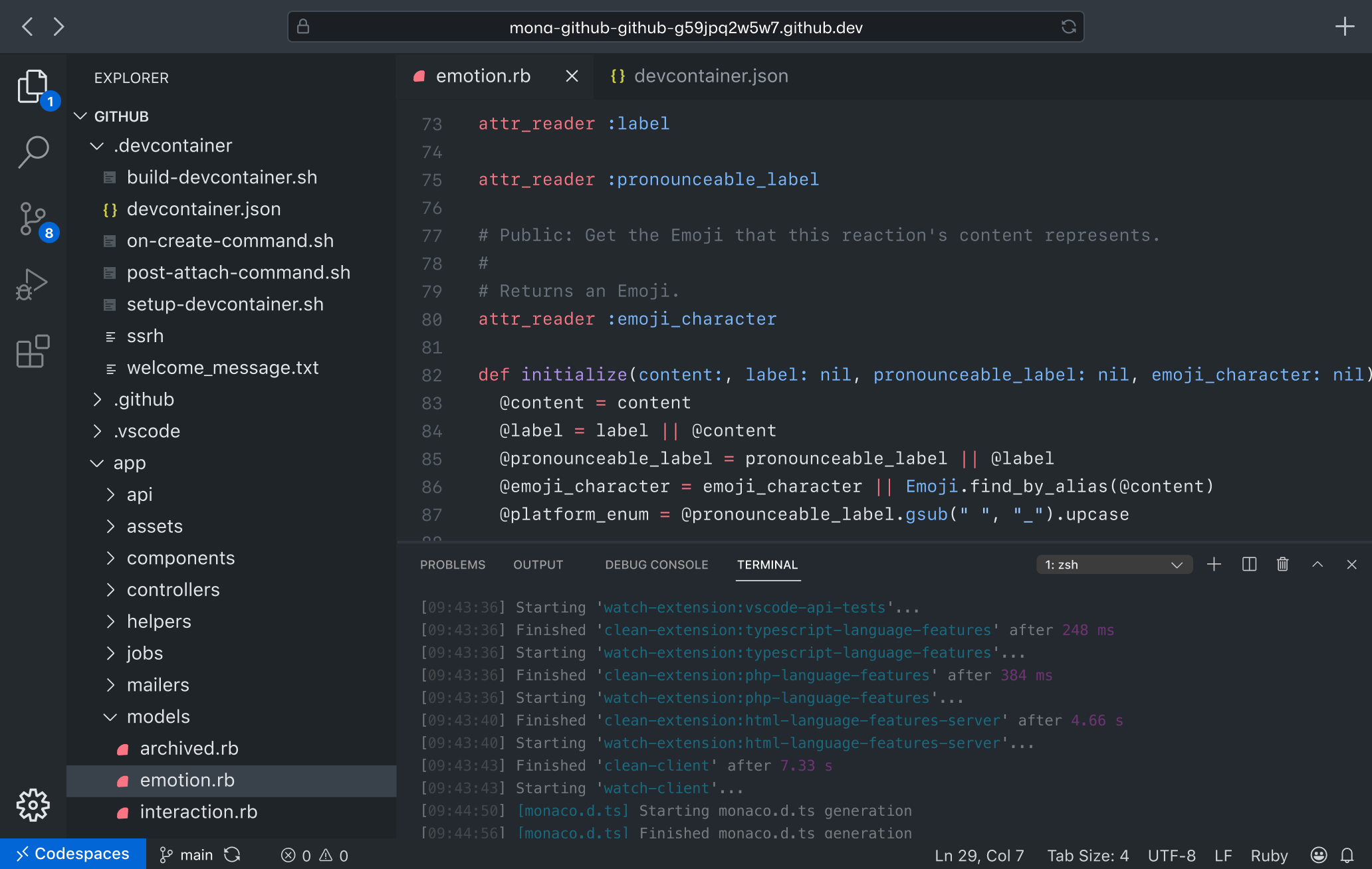
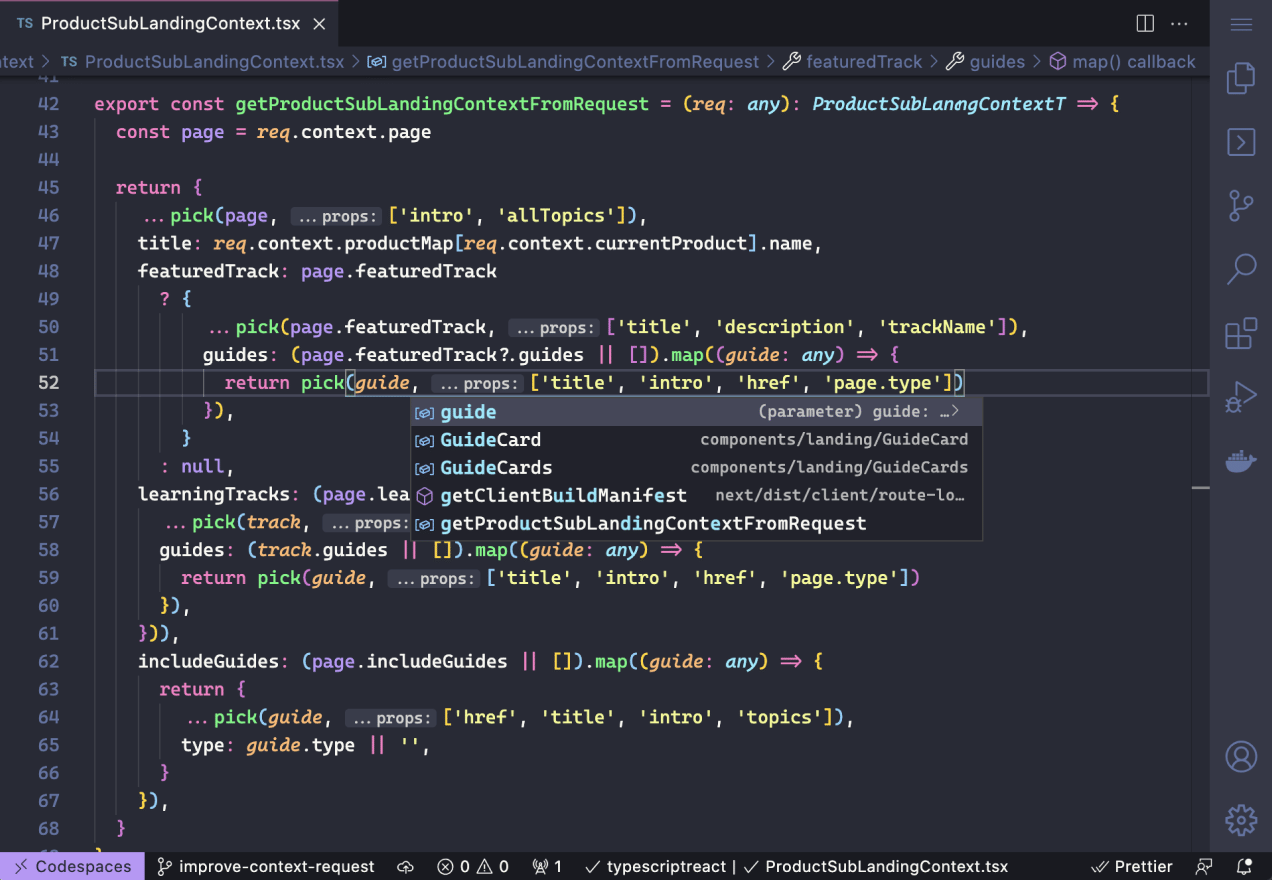
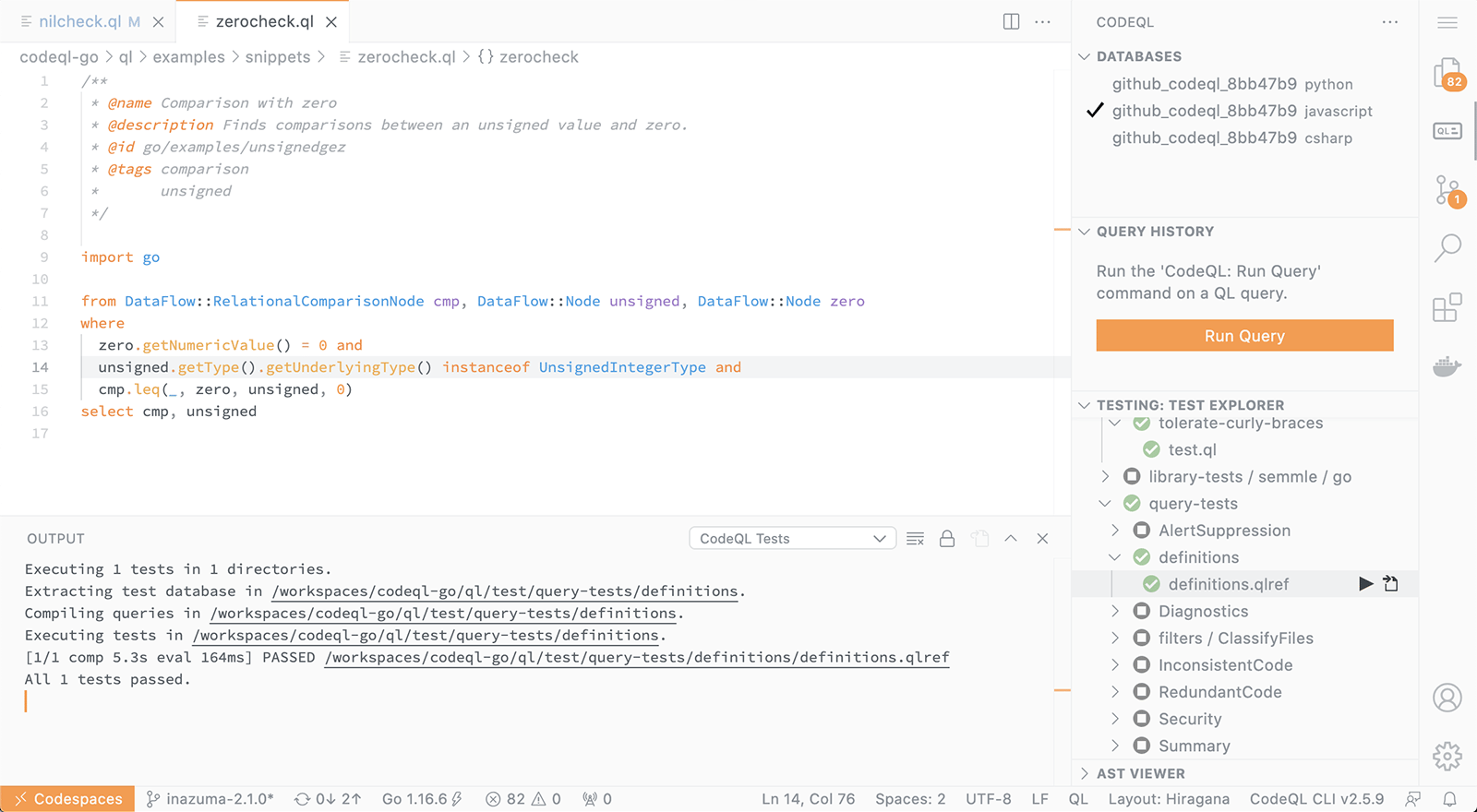
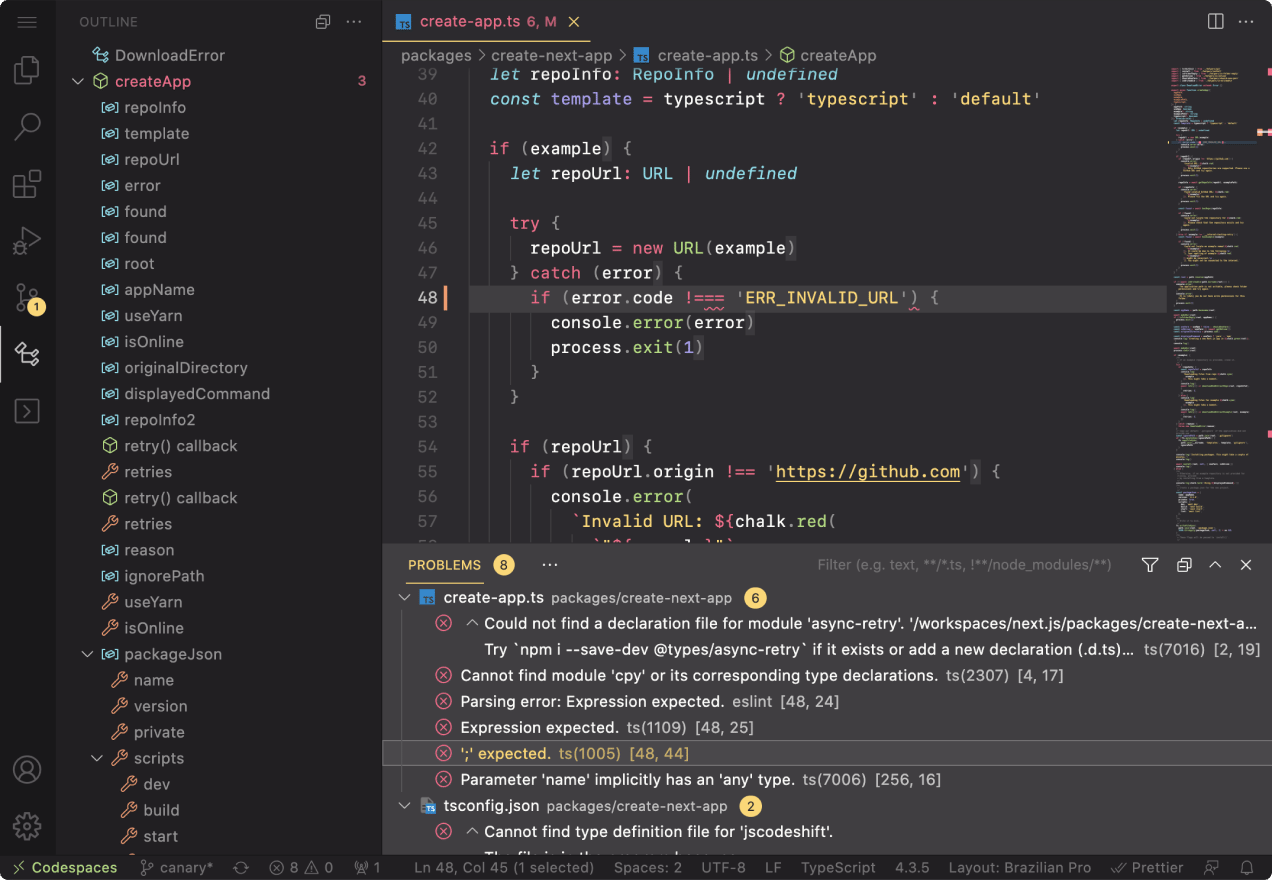
Visual Studio Code のエクスペリエンスをそのままブラウザで享受できます
みんな大好き Visual Studio Code の、エディタ、ターミナル、デバッガだけでなく、GitHub Copilot (日本時間 8/12 日現在、Technical Preview 中) や、バージョン管理、設定同期、拡張機能のエコシステムなど、Visual Studio Code でできることをフルに活用いただけます。もちろん、ブラウザで作業することも、デスクトップに作業を移行することもできます。
サポートしているブラウザは以下の通りです。
#Codespaces の何がうれしいの?
さて、ではブラウザ版 VS Code ともいえる Codespaces のうれしいポイントを見てみましょう。
■ とにかく高速。開発が捗ります
あらかじめ用意されたイメージを使って、どんな規模のプロジェクトでも数秒で新しい開発環境を立ち上げることができます。35GB の開発イメージは、10 秒以内に起動します。クラウド VM は、最大で 32 コア、64GB の RAM まで拡張可能です。また、4 つのリージョン間の接続も低遅延。ローカル環境ではないことを忘れてしまうほどとのことです。
■ 開発環境を標準化。今日 Join した人も即コーディング可能です
環境、ランタイム要件、ハードウェア仕様、拡張機能、エディタ設定を .devcontainer.json 設定ファイルで標準化。コンテナと docker-compose を使って、プロジェクト間の依存関係を分離します。新しい開発チームに異動しても、すぐにコーディングを始められます。
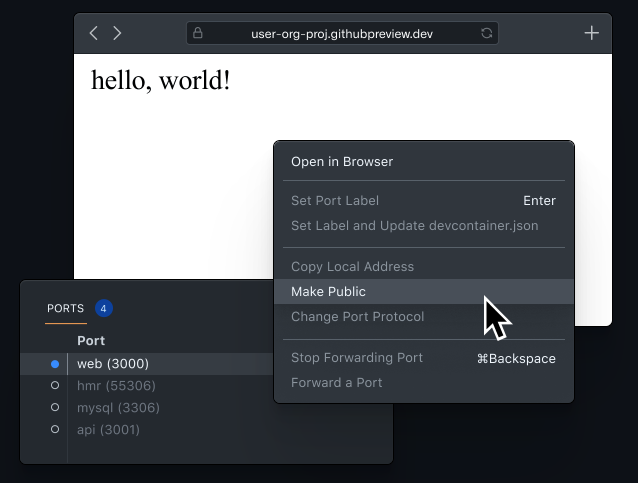
■ ブラウザプレビューとポートフォワーディングが簡単
インスタント リロード(websocket と HMR サポート)で変更をブラウザでプレビューし、チームの関係者とプライベートおよびパブリックポートを共有することができます。
■ 自分自身の環境もちゃんと設定できます
Tab、Space、ライト / ダークなどのテーマなど、自分の好みの開発環境設定をすれば、dotfiles リポジトリにバックアップされます。
"GitHub.dev"
URL を github.com から、github.dev にすると簡易エディタが出てきます。ほんとにちょっと編集するだけならこれで十分ですね。
リポジトリで "." を入力すると、Visual Studio Code を使って素早く編集ができるようになります。
ちなみに、簡易エディタのようなものであり、ターミナルやコンテナなどはついてきません。
Wonder what would happen if you went on a @GitHub repo and changed the URL from "https://t.co/UjX5T5Bggk" to "https://t.co/UMiyEYndFz"? 🙊 pic.twitter.com/5lZ2J1z6as
— Visual Studio Code (@code) August 11, 2021
気になるお値段について
Codespaces は、Compute と、Storage 使用料に応じて米国ドル (USD) で請求されます。
チームや、企業向けの Codespaces の使用料は、Team および Enterprise プランのすべてのアカウントに対して請求されます。現時点では、個人のアカウントに対しては、Codespaces の使用については請求されません。
重要 : Codespaces の課金開始は 2021 年 9 月 10 日(PST)以降となります。この日より前に、Team またはEnterprise Cloud アカウントをお持ちの Organization は、Codespacesを無料で試用いただけます。この試用期間が終了した後も Codespaces を継続利用いただくには支出限度額を設定する必要があります。既定では、Organization の Codespaces の支出制限は 0 ドルに設定されていて、Codespaces は作成されません。ユーザーが Organization 内で Codespaces を作成できるようにするには、制限値を 0 ドルよりも高い値に設定する必要があります。詳しくは、以下の Managing spending limits for Codespaces をご覧ください。
Organization で Codespaces の課金を管理するには、Organization の owner もしくは billing Manager である必要があります。
以下、価格表です(2021 年 8 月 12 日現在)。環境に使用する CPU の性能と、利用時間の従量課金となります。また、データ ストレージは 1GB / 月単位で米ドル単位で月額請求されます。
| Product | SKU | Unit of measure | Price |
|---|---|---|---|
| Codespaces Compute | 2 コア | 1 時間 | $0.18 |
| 4 コア | 1 時間 | $0.36 | |
| 8 コア | 1 時間 | $0.72 | |
| 16 コア | 1 時間 | $1.44 | |
| 32 コア | 1 時間 | $2.88 | |
| Codespaces Storage | Storage | 1GB / 月 | $0.07 |
-
Compute 利用料の計算はどうするの?
Codespaces インスタンスがアクティブになっている稼働時間の合計分数です。Compute 使用料は、すべての Codespaces で実際に使用された分数で毎日合計値が課金サービスにレポートされ、毎月単位で請求されます。 -
ストレージ利用料の計算はどうなるの?
Codespaces の課金の対象は、アカウント内の全ての Codespaces で使用されるすべてのストレージとなります。これには、クローンされたリポジトリ、構成ファイル、拡張機能など、Codespaces で使われるすべてのファイルが対象になります。これらの合計値は毎日課金サービスにレポートされ、月末にストレージについて最も近い MB 単位に丸められます。 -
フォークされたリポジトリでの課金
Codespaces は、課金対象となる Owner が定義されている Organization でのみ使用することができます。Organization に課金するには、ユーザーが membner または collaborator である必要があります(これ以外のユーザーではコードスペースを作成できません)。
これは、Organization が親リポジトリの Owner であり、ユーザーのアクセス、フォークされたリポジトリ、およびコードスペースを削除できるためです。 -
リポジトリを移管した場合の課金
使用量は 1 時間ごとに請求され、レポートされます。リポジトリがお客様の Organization 内にある場合は、使用量に応じてお支払いいただきます。リポジトリがお客様の Organization 外に移管された場合、そのリポジトリの Codespaces は移管プロセスの一部として削除されます。 -
ユーザーが削除されると Codespaces はどうなりますか
ユーザーが組織やリポジトリから削除された場合、そのコードスペースは自動的に削除されます。
#(Update) GitHub Codespaces Extension に Power Platform 対応が仲間入りしました
11/2 日の Ignite で、GitHub Codespaces の拡張機能として Power Platform Command Line (CLI) が利用できるようになった旨発表がありました。
そんなわけで、Codespaces (と、github.dev) ぜひ使ってみてエンジョイしてください。
それではみなさんごきげんよう。