はじめに
本コンテンツは、IoT ハッカソンで使用する技術ハンズオンの資料です。
環境は参加者が自由選択できますので、参考としてご活用ください。
デバイスの環境はIoT ハッカソン Wio LTE デバイス環境 設定手順を参照してください。
概要
SORACOM Air サービスを使用して、センサーから取得したデータを可視化するまでの手順を説明します。
温度センサーのデータを可視化する方法として 2 つの手段を説明して行きます。
目次
事前準備
- 本内容を進めるにあたり、事前に以下の準備/ツールを導入してください
- Node.js
導入(Windows 向け)
Node 導入
Node.jsのページから、インストーラーをダウンロードしてインストールしてください。
バージョンは、LTS(Version: 8)を導入します。
導入(macOS 向け)
Homebrew 導入
ターミナルを立ち上げ、以下の内容を貼り付け、Homebrew を導入します。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
Node 導入
ターミナルから nodebrew を利用して Node.js(Version 8) を導入します。
すでに、Homebrew で node をインストールしている場合は、削除してください。
アンインストール:
brew uninstall --force node
インストール:
brew install nodebrew
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.bash_profile
echo 'export NODEBREW_ROOT=/usr/local/var/nodebrew' >> ~/.bash_profile
source ~/.bash_profile
nodebrew install-binary v8
Windows/macOS 共通
InfoMotion Tool 導入
端末を起動させ、以下コマンドで InfoMotion Tool を導入します。
npm install @uhuru/enebular-infomotion-tool-v2 -g
構成
- enebular のサービス を使った可視化
- データ転送: SORACOM Beam
- データ操作: enebular
- データストア: firebase
- 可視化: InfoType + InfoMotion
- AWS のサービスを使った可視化
- データ転送: SORACOM Funnel
- データ操作: AWS IoT Core、Amazon Athena
- データストア: Amazon S3
- 可視化: Amazon QuickSight
enebular のサービスを使った可視化の手順
デバイスのプログラム
IoT ハッカソン Wio LTE デバイス環境 設定手順から、転送先をSORACOM Beamにして、ボードに書き込んでください。
Firebase
enebular のページで"Firebase DataSource の作成" 〜 "DataBase のセットアップ"まで実施してください。
[https://docs.enebular.com/ja/InfoMotion/DatasourceFirebase.html]
(https://docs.enebular.com/ja/InfoMotion/DatasourceFirebase.html)
次に、Firebase の"ウェブアプリに Firebase を追加"の内容を控えてください。
enebular プロジェクト作成
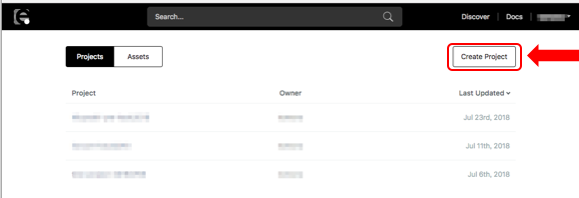
コンソールから[Create Projet]を選択し、プロジェクトを作成します。
プロジェクト名には任意の名前をつけて、[Submit]を選択する(図では"iot-hackathon")
続いて作成したプロジェクトを選択し、フローを作成して行きます。
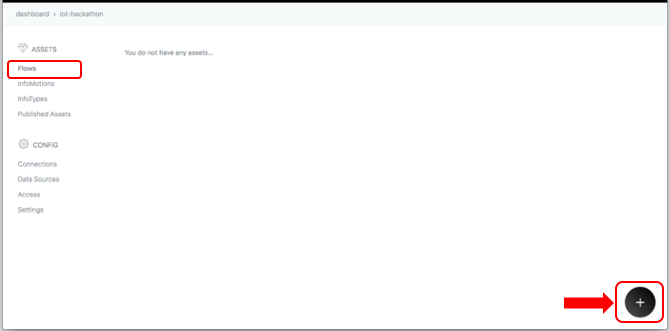
enebular のプロジェクトの右下の +ボタンをクリックし、新しいフローを作成します。
フローに任意の名前を設定して、[Continue]を選択します。
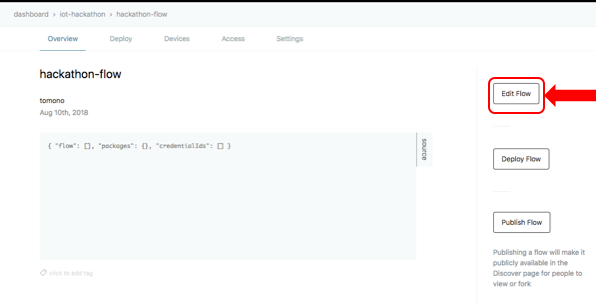
[Edit Flow]を選択して、フローを作成を開始します。
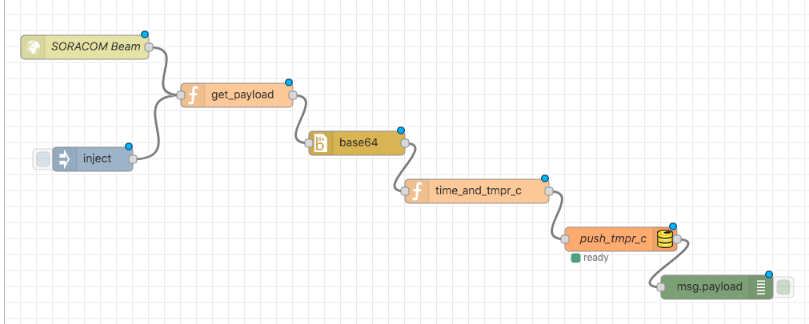
Flow 作成
enebular の Flow から NODE-RED を使用してフローを作成します。
設定は各ノードをダブルクリックすることで編集できます。
-
"base64" ノードをインストール (後述の図を参照)
-
[input] - [http]ノードを配置して以下内容を設定
- Method: POST
- URL: /test
- Name: SORACOM Beam
-
[function] - [base64]を配置
- Actionで"Convert Base64 to String"を選択
-
[function] - [function]ノードを 2 つ配置
- 1 つ目に"get_payload"の名前をつけて、Function に以下内容を記載
msg.payload = msg.payload["payload"]; return msg;- 2 つ目に"time_and_tmpr_c"の名前をつけて、Function に以下内容を記載
var timestamp = Date.now();
var tmpr_c = JSON.parse(msg.payload)["tmpr_c"];
var data = {
timestamp: timestamp,
value: {
id: "1",
tmpr_c: tmpr_c,
created: timestamp
}
};
msg.payload = data;
return msg;
- [firebase] - [firebase modify]を配置して以下内容を設定
- Firebase:
- Firebase: https://
<ウェブアプリに FireBase を追加で控えた projectId>/firebaseio.com/ - Auth Type: None
- Firebase: https://
- Child Path: test
- Method: push
- Value: msg.payload
- Name: push_tmpr_c
- Firebase:
- [Output] - [debug]
- [Input] - [inject] ... デバッグ用途で使用します
- Payload 左側で
JSON({}のアイコン)を選択(図を参照) - Payload:
{ "payload": "eyJ0bXByX2MiOjI4fQ==" } - 他(Topic/Repeat/inject once at start?/Name)はそのまま変更しない
- Payload 左側で

最後に、以下の全体の接続にしたがって、ノード間を接続します。
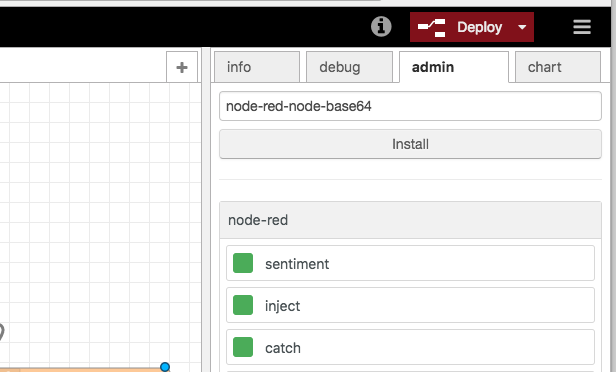
base64 ノード追加
右側の[admin]タブから、検索欄に"base64"と入力し[install]ボタンを選択します。
※ 入力すると自動で"node-red-node-base64"と保管されます。
全体の接続
DataSource 作成
ダッシュボードのプロジェクトまで戻ります。
左側の[Data Sources]を選択し、 右下の+ボタンをクリックし、新しいデータソースを作成します。
名前には任意の名前をつけます(ここでは"firebase-ds"としています)
"ウェブアプリに FireBase を追加"で控えた内容を入力して行きます。
"Ref"には Firebase で作成したコレクション名を入れます(ここでは"/test"で、/(スラッシュ)が必要なので注意)
入力が完了したら、[Update]ボタンを選択します。
InfoType 作成
事前に InfoMotion Tool を導入してから以下を進めてください。
次にグラフで可視化するための InfoType でグラフの種類の設定をします。
折れ線グラフのテンプレートを作成後、InfoType の依存するパッケージを導入します。
eit create tmpr_c_chart -t linechart
cd tmpr_c_chart
npm install
cd ../
上記コマンドを実行すると、tmpr_c_chartフォルダが生成され、配下には以下ファイルが生成されます。
- datasource.json
- package.json
- plugin.css
- plugin.js
- plugin.json
- README.md
次に、tmpr_c_chartフォルダは以下のplugin.jsonとplugin.jsを編集していきます。
plugin.jsonの defaultSettings を以下のように書き換える。
{
"defaultSettings": {
"label" : "id",
"value": "tmpr_c",
"limit": "20"
},
...(省略)...
plugin.jsの LineChart.defaultSettings を以下のように書き換える
LineChart.defaultSettings = {
"label" : "id",
"value": "tmpr_c",
"limit": "20"
};
...(省略)...
編集が終わったら、端末からパッケージのコマンドを実行する
eit package tmpr_c_chart
上記のコマンドを実行すると、<作業フォルダ>/tmpr_c_chart/build/targetに以下の アップロードするために最適化された 4 ファイルが生成されます。
- datasource.json
- plugin.css
- plugin.js
- plugin.json
上記のplugin.*の 3 ファイルを enebular の infotype にアップロードします。
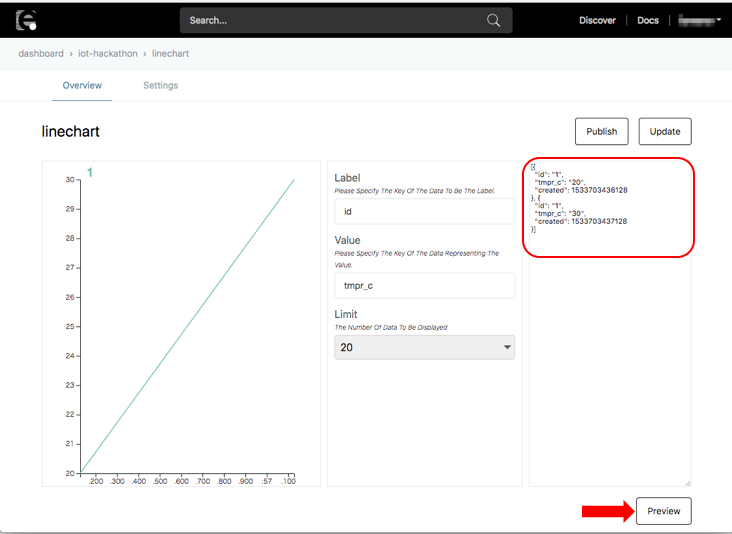
以下画面で、plugin.js, plugin.css, plugin.json の 3 ファイルをドラッグ・アンド・ドロップし、[upload]ボタンを選択します。
アップロードが完了したら、プレビューで以下内容を記載し、[Preview]ボタンを選択します。
実行結果として、線が表示されることを確認してください。
[{
"id": "1",
"tmpr_c": "20",
"created": 1533703436128
}, {
"id": "1",
"tmpr_c": "30",
"created": 1533703437128
}]
実行結果
infotype 作成の参考ページ: https://docs.enebular.com/ja/infomotion/InfoMotionTool.html
InfoMotion 作成
ダッシュボードのプロジェクトまで戻ります。
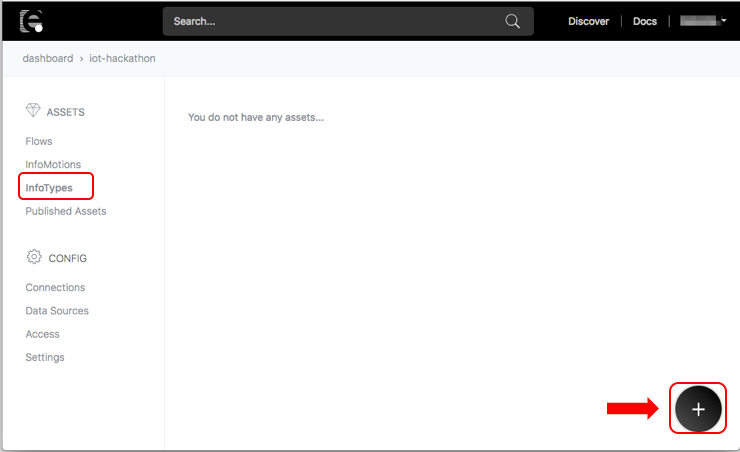
左側の[InfoMotions]を選択し、 右下の+ボタンをクリックし、新しい InfoMotion を作成します。
以下の画面では、タイトルと概要(概要はなくても良い)を記載し、他は変更せず[continue]を選択します。
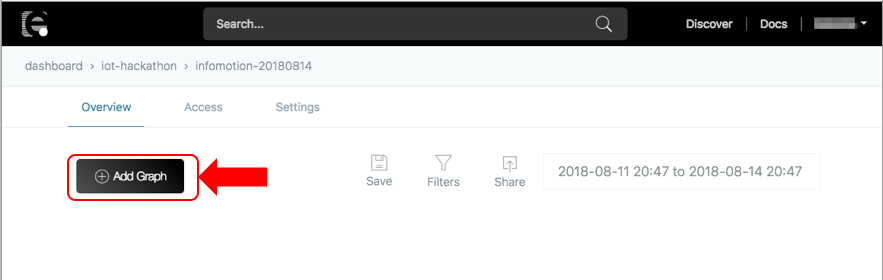
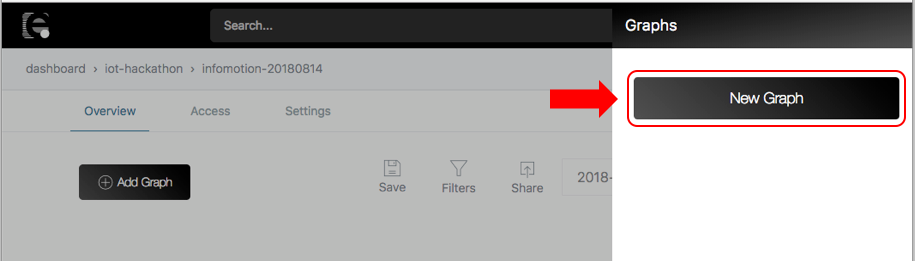
InfoMotion の編集画面へ遷移したら、([+)Add Graph]を選択後、[New Graph]を選択します。
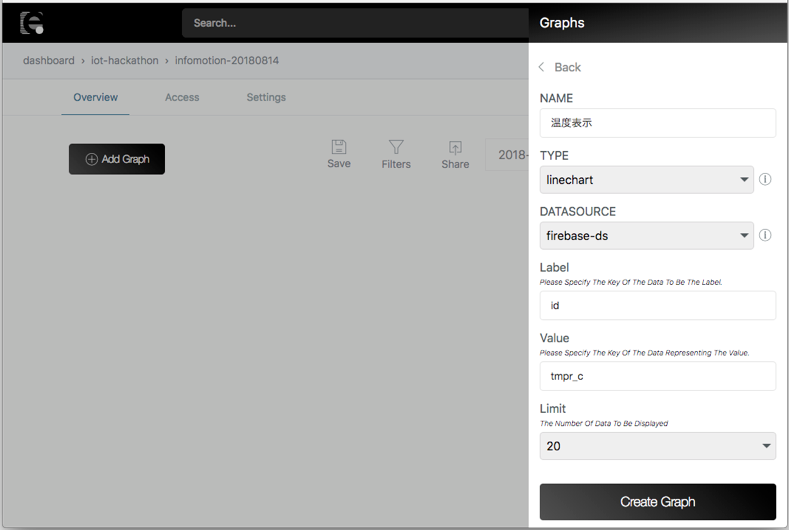
項目には以下を設定してください。
| 項目名 | 設定値 |
|---|---|
| NAME | 任意のグラフの名前(ここでは温度表示) |
| TYPE | Info Type で作成した名前(ここでは linechart) |
| DATASOURCE | Data Source で作成した Firebase の Data Source(ここでは、firebase-ds) |
| Label | plugin.js で設定したラベル名(ここでは id) |
| Value | plugin.js で設定した値名(ここでは tmpr_c) |
| Limit | 一度に同時表示するサンプル数(ここでは 20 個のデータ) |
上記までの設定が完了したら[Create Graph]を選択、
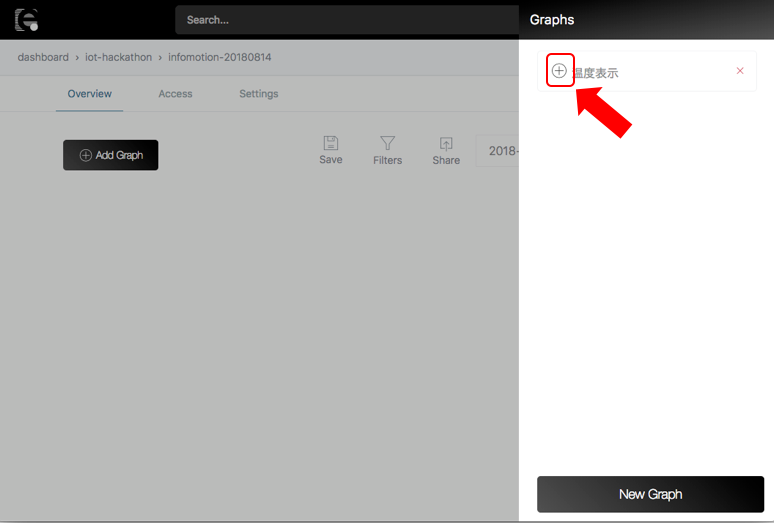
作成が完了したら追加された、グラフ名の左側(+)ボタンを選択します。
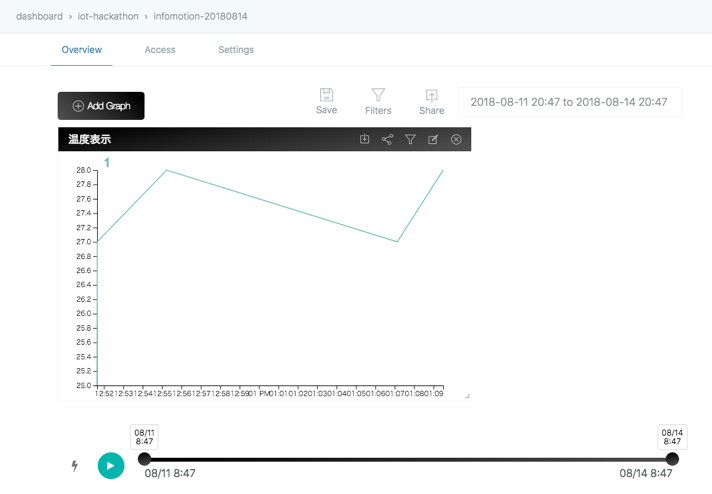
データが Firebase に格納されていない状態では何も表示されませんが、温度データが格納されると以下の表に表示されます。
最後に下側のスライダーや右上の日付の範囲を選択して、表示したい範囲を設定できます。
設定した内容を保存するためには、(+)Add Graphe ボタンの右側にある[Save]ボタンを選択すると、上記までの設定が保存されます。
SORACOM Beam への設定
上記までの設定が完了したら、デバイスからの送信されたデータが enebular まで転送されるよう、SORACOM Beam の設定を行います。
ここでは、デバイス から UDP のソケット通信を使ってデータを送る方法を説明します。
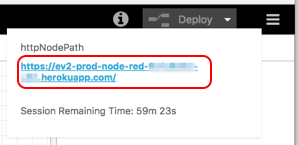
まず、enebular の Flow 編集画面から、URL を控えておいてください。
ソラコムのコンソールへログインします。
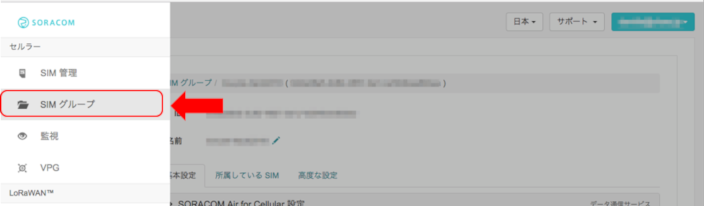
[menu] - [SIM グループ]を選択して、設定をしたいグループを選択します。
グループの[基本設定] - [SORACOM Beam 設定]のアコーディオンを開き、左下の[+]を選択、
[UDP→HTTP/HTTPS エントリーポイント]を選択します。
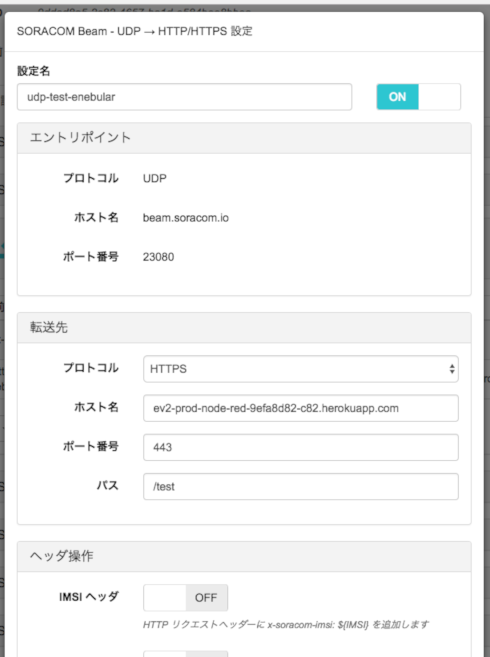
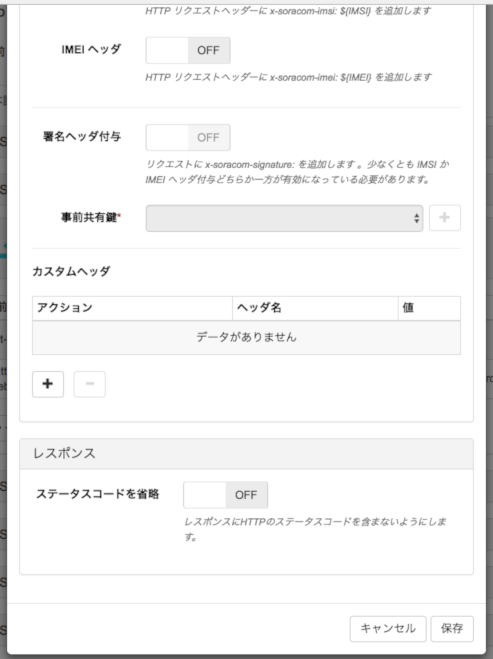
以下設定を行い[保存]を選択してください。
| 項目名 | 設定値 |
|---|---|
| 設定名 | 任意の設定名(ここでは udp-test-enebular) |
| プロトコル | HTTPS |
| ホスト名 | 上記 enebular Flow で控えた URL |
| ポート番号 | 443 |
| パス | /test |
| IMSI ヘッダ | OFF |
| IMEI ヘッダ | OFF |
| 証明ヘッダ付与 | OFF |
| 事前共有鍵 | なし |
| カスタムヘッダ | なし |
| ステータスコードを省略 | OFF |
以上で、enebular + Firebase を使った温度センサーの値の可視化設定が完了です。
AWS のサービスを使った可視化の手順
AWS のサービスを使用した可視化までの流れは、以下の流れになります。
デバイス で取得した温度センサーの情報を
SORACOM Funnel で AWS IoT Core へ転送 →
AWS IoT Core のルールで Amazon S3 にデータを格納 →
Amazon Athena のテーブルの定義にしたがって、Amazon QuickSight からクエリーで S3 に格納した情報を読み取り、画面にグラフを表示します。
デバイスのプログラム
IoT ハッカソン Wio LTE デバイス環境 設定手順から、転送先をSORACOM Funnelにして、ボードに書き込んでください。
AWS IoT ルール作成
- AWS アカウントにサインイン
- [サービス] - [IoT] - [IoT Core]を選択
エンドポイントを控える
AWS IoT Core のコンソールへ移動したら、はじめにエンドポイントを控えてください。
SORACOM Funnel から AWS IoT へ転送先を指定する時に必要になります。
- 左側のメニューから、[設定]を選択肢
次に AWS IoT で受けたデータを Amazon S3 へ保存するための"ルール"を作成します。
- 左側のメニューから、[ACT]を選択
- 右上の[作成]ボタンを選択
ルールの作成画面では以下の設定をします。
ルールの作成
| 項目名 | 設定値 |
|---|---|
| 名前 | to_s3 |
| 説明 | (空欄) |
メッセージのリソース
| 項目名 | 設定値 |
|---|---|
| SQL のバージョン使用 | 2016-03-23 |
| 属性 | * |
| トピックフィルタ | to_s3/# |
| 条件 | (空欄) |
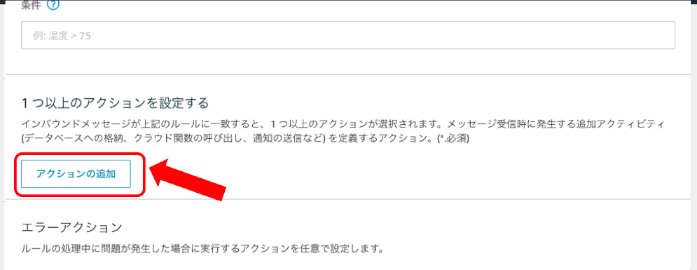
アクションを作成
- ”1 つ以上のアクションを設定する”で[アクションの追加]ボタンを選択
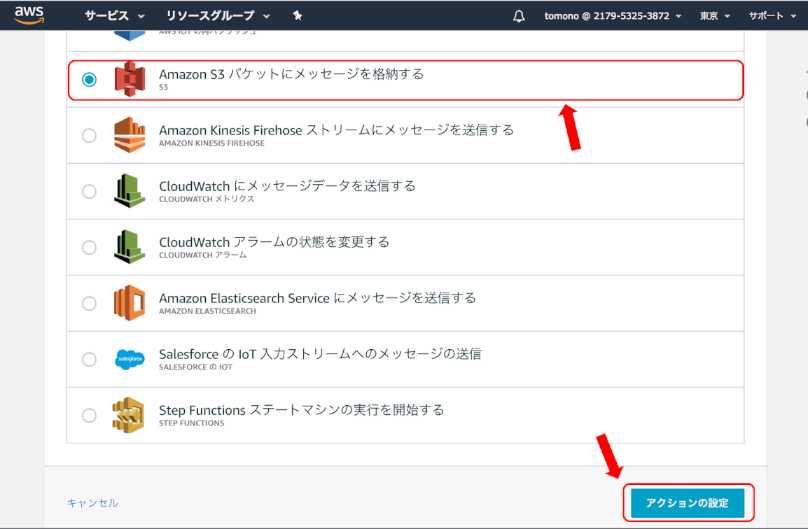
- [新しいリソースを作成する]を選択し、格納先新規で作成
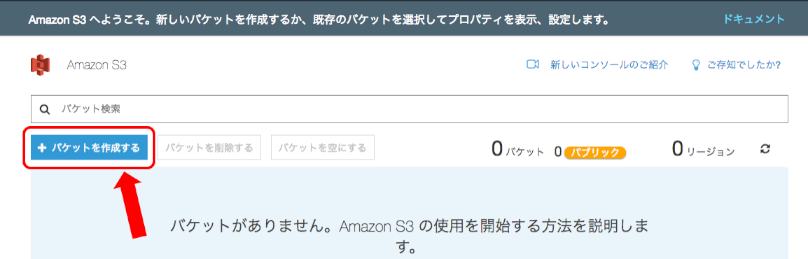
S3 バケット格納先を作成する
- S3 コンソールから、[バケットを作成する]を選択
- バケット名には、各参加者が自由につけてください
※ リージョンによって命名規則がありますが、エラーが出なければ大丈夫です - リージョンは「東京」を選択
※ この後に説明する Athena、QuickSight と同じにする必要があります - 名前とリージョンの設定が終わったら、[次へ]を選択
- "オプション設定"”アクセス許可設定"はそれぞれ設定を変更せず、[次へ]を選択
- "確認"で[バケット作成]を選択して、完了
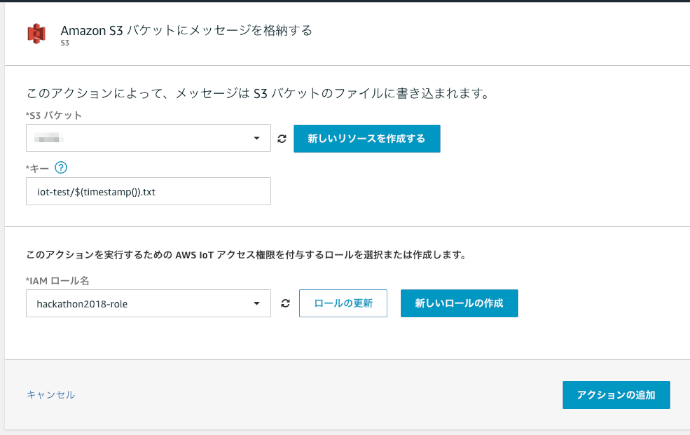
S3 バケットを設定する
バケット作成が完了したら、元の画面に戻り次の値を設定します。
| 項目名 | 設定値 |
|---|---|
| S3 バケット | (上記で作成したバケット名) |
| キー | iot-test/${timestamp()}.txt |
設定が完了したら次は"IAM"のロールを設定します。
- [新しいロールを作成]を選択
- 表示された"IAM ロール名"に
hackathon2018-roleを入力 - [新しいロールの作成]を選択し、ロールを作成
[アクションの追加]を選択して、アクションの設定は完了です。
最後に、[ルールの作成]を選択し、ルール作成の完了です。
Amazon Athena テーブル作成
次に、QuickSight に渡すためのテーブルを作成します。
サービスから[Athena]を選択し、Athena のコンソールを表示させます。
初回アクセス時
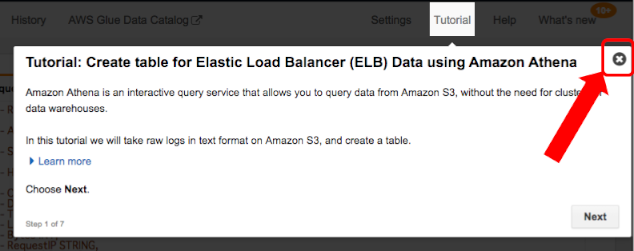
初めて表示すると以下のような画面が表示されるため、[Get Started]を選択します
続いて、チュートリアルが始まるので、右上の × ボタンを選択して終了します。
テーブル作成
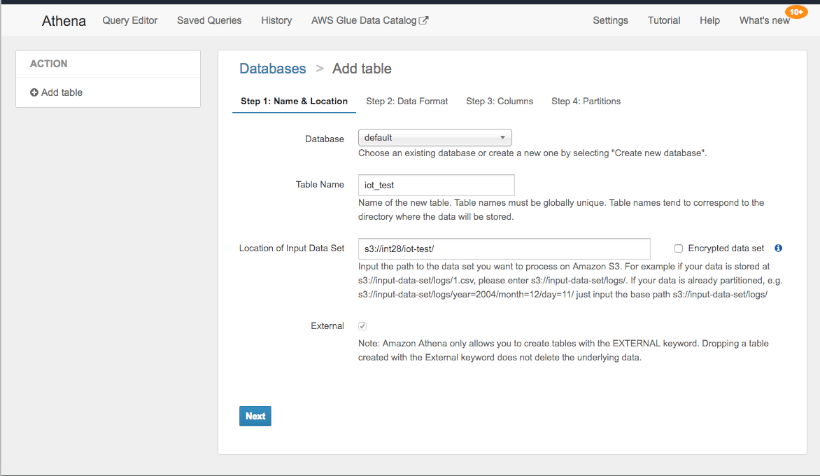
右側の Tables にある項目からテーブルを作成していきます
| 項目名 | 設定値 |
|---|---|
| Data Base | sampledb |
| Table Name | iot_test |
| Location of Input Data Set | s3://<上記で作成した S3 バケット名>/iot-test/ |
| Encrypted data set | チェック無 |
- Step2: Data Format で以下の設定値を設定して、[Next]を選択
| 項目名 | 設定値 |
|---|---|
| Data Format | JSON |
- Step3: Columns で以下の設定値を設定して、[Next]を選択
| 項目名 | 設定値 |
|---|---|
| 1 つ目 Column Name | timestamp |
| 1 つ目 Column type | string |
| 2 つ目 Column Name | payloads |
| 2 つ目 Column type | map |
| 2 つ目 Map Key type | string |
| 2 つ目 Map Value type | smallint |
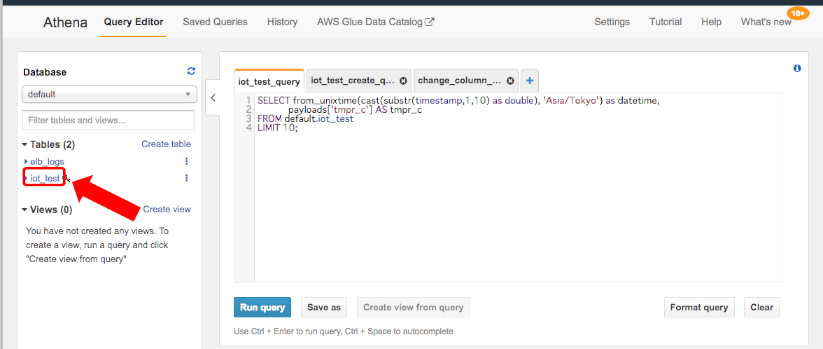
テーブルの作成が完了すると右側の、DataBase にテーブルが作成されます。

QuickSight で可視化グラフ作成
QickSight で可視化するための、ラインチャートの作成をして行きます。
アカウント作成
初回アクセス時に QuickSight のアカウント作成とプラン選択が必要になります。
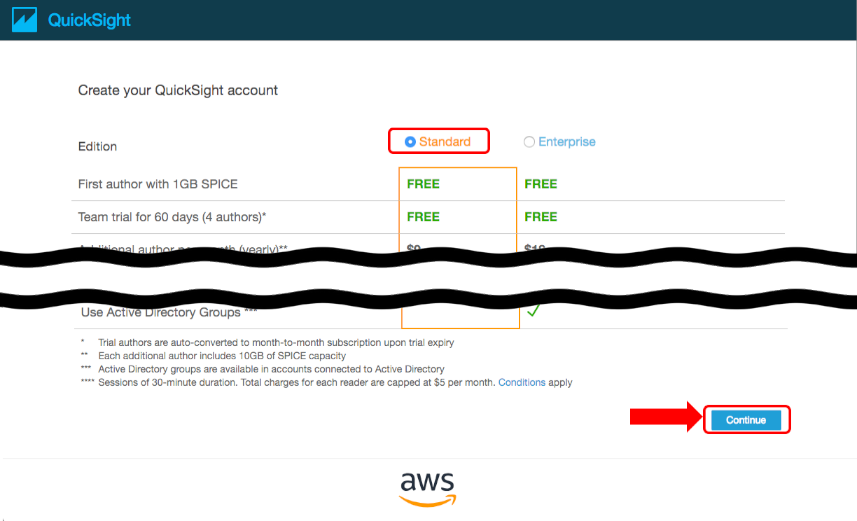
ここでは、Standard プランを作成していきます。
Create your QuickSight account では以下の内容を入力し、[Finish]を選択してください。
| 項目名 | 設定値 |
|---|---|
| QickSight account name | (参加者が自由に決めてください) |
| Notification email address | (参加者自信のメールアドレスを入力してください) |
| QuickSight | Asia Pacific (Tokyo) |
| Enable autodiscovery of data and users in your Amazon Redshift, Amazon RDS and AWS IAM services. | チェック有 |
| Amazon Athena | チェック有 |
| Amazon S3 | チェック有(Choose S3 buckets から上記で作成したバケットを選択) |
| Amazon S3 Storage Analytics | チェック無 |
| Amazon IoT Analystics | チェック無 |
しばらくすると、作成完了の表示がされるので[Go to Amazon QuickSight]を選択してください。
分析グラフ作成
- コンソール左上の[New analysis]を選択
- [New data set]を選択
- データソースとして、[Athena]を選択
データソースの設定
-
"Data source name" で
iot-testを入力し、[Create data source]を選択 -
"Choose your table" で[Use custom SQL]を選択
-
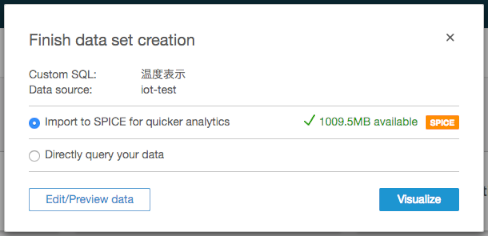
"Enter custom SQL query"で以下内容を入力して、[Confirm query]を選択
| 項目名 | 設定値 |
|---|---|
| New custom SQL | 温度表示 |
| Enter SQL here... | SELECT from_unixtime(cast(substr(timestamp,1,10) as double), 'Asia/Tokyo') as datetime, payloads['tmpr_c'] AS tmpr_c FROM sampledb.iot_test LIMIT 10; |
Visual 作成
データセットを作成したら次は、可視化のグラフを作成していきます。

- 左下の"Visual Type"から[Line Chart]を選択
- 左上の"Fields list"からそれぞれの項目をドラッグ・アンド・ドロップする
| Fields list | ドロップ先 |
|---|---|
| datetime | X axis |
| tmpr_c | Value |
SORACOM Funnel の設定
[Menu] - [LoRa グループ]から作成済みのグループを選択
| Fields list | ドロップ先 |
|---|---|
| 転送先サービス | AWS IoT |
| 転送先 URL | https://<AWS IoTで控えたエンドポイント>/to_s3/#{imsi} |
| 認証情報 ID | 任意の ID(ここでは awsiot-dataaccess) |
| 概要 | <任意の説明文> |
| 種別 | AWS 認証情報 |
| AWS Access Key ID | <事前に作成したアクセスキー> |
| AWS Secret Access Key | <アクセスキーを作成した際に生成した秘密鍵> |
| 送信データ形式 | JSON |
以上で、AWS を使った温度センサーの値の可視化設定が完了です。
補足: IAM からアクセスキー 生成
- [AWS コンソール] - [サービス] - [IAM] - [ユーザー]から対象のユーザーを選択
- ユーザーの概要画面から[認証情報]を選択。[アクセスーを作成]ボタンを押下する
(※アクセスキーは 2 つまでしか作成できない)