はじめに
本コンテンツは、IoT ハッカソンで使用する技術ハンズオンの資料です。
環境は参加者が自由選択できますので、参考としてご活用ください。
概要
SORACOM Air サービスを使用して、センサーから取得して、モーションボードにデータを転送するまでの手順を説明します。
本書の構成は、大きく以下の1つずつで区切りになってします。
- MotionBoard Cloud へデータを直接転送する構成
- 拠点情報に住所を追加する
- アイテムのリレーション
目次
事前準備
運営よりテナントIDとパスワードを受け取ってください。
MotionBoard Cloudのマニュアルページから、
MBC-1-1 使用前の準備をするを参考にログインできる状態にしておいてください。
MotionBoard クラウドサービスログインページ:
https://cloud.motionboard.jp/motionboard/
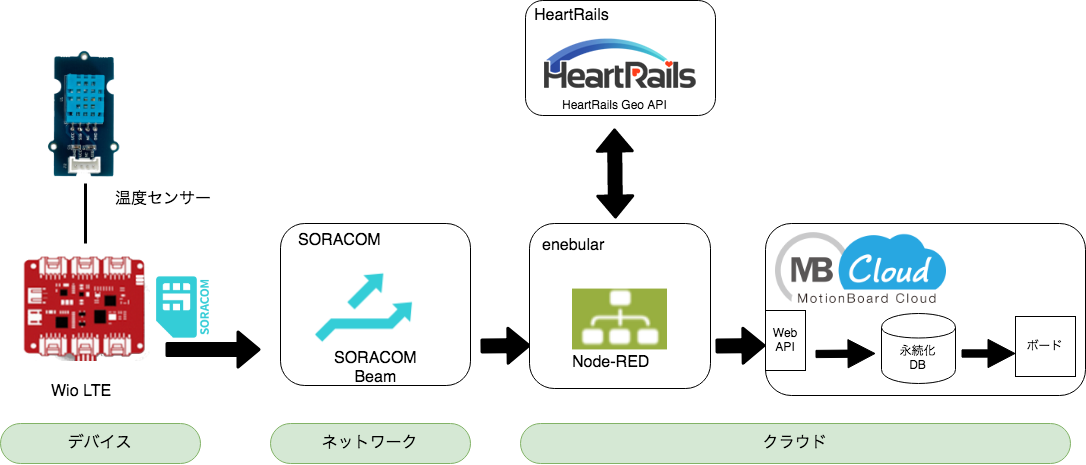
構成
温度センサーを使って、デバイス(WioLTE)から温度データをMotionBoard Cloudへデータを転送し、ボードで可視化していきます。

MotionBoard Cloud へデータを直接転送する構成
MotionBoardで温度データ可視化のボード作成
↓
SORACOMのネットワーク設定
↓
デバイスのプログラム
の順番で説明していきます。
温度モニタ用ボード作成
本資料では、地図上にピンを表示して、そのポイントの温度をグラフに表示するボードを作成していきます。
新規ボード作成
MotionBoard Cloudへログインします。
メニューからスタートナビを選択します。
次に新規作成を選択してボードを作成していきます。


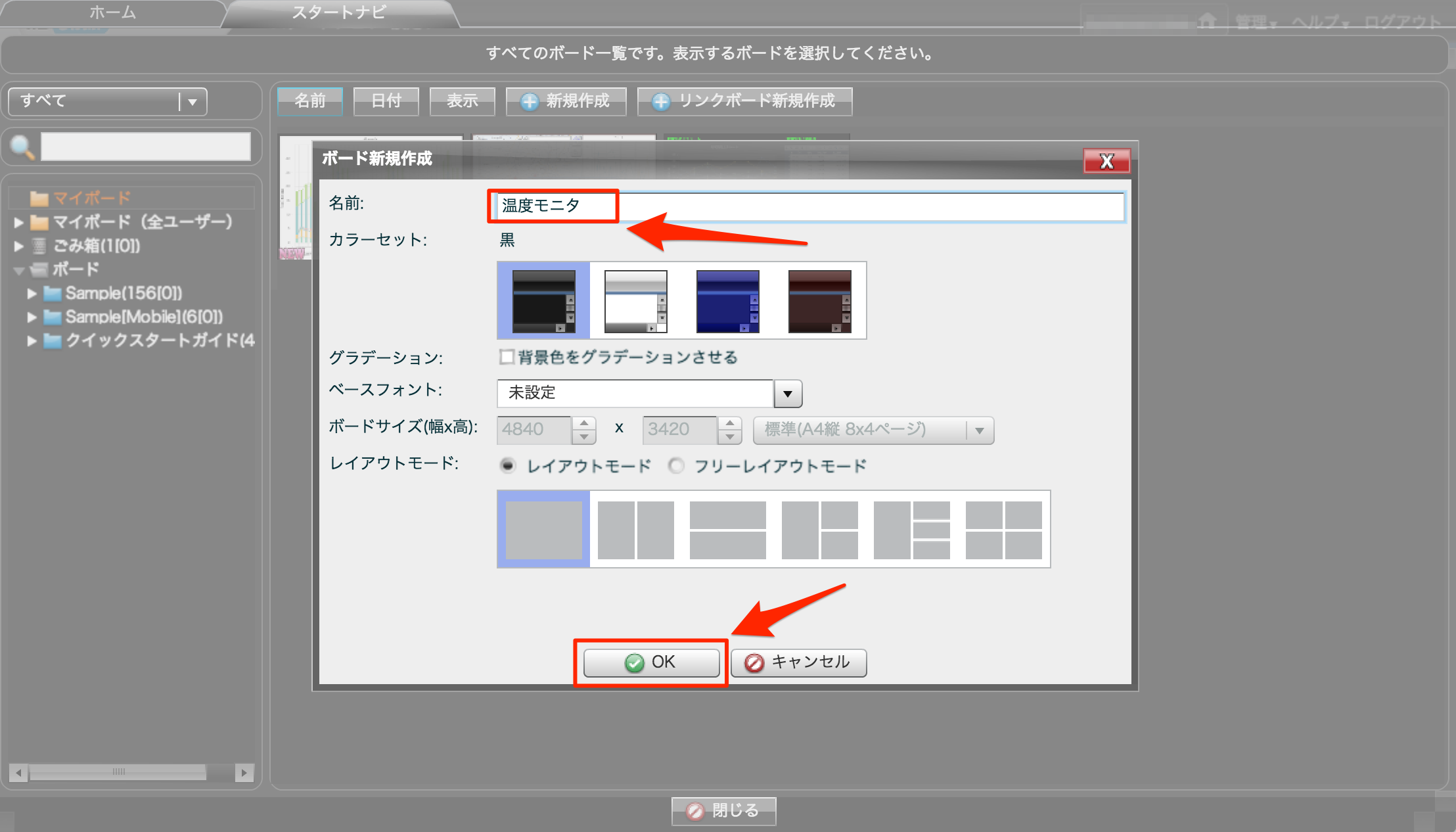
ボード新規作成のダイアログが表示されたら、名称を入力しOKを選択してください。
ここでは名称を温度モニタとします。

データソース作成
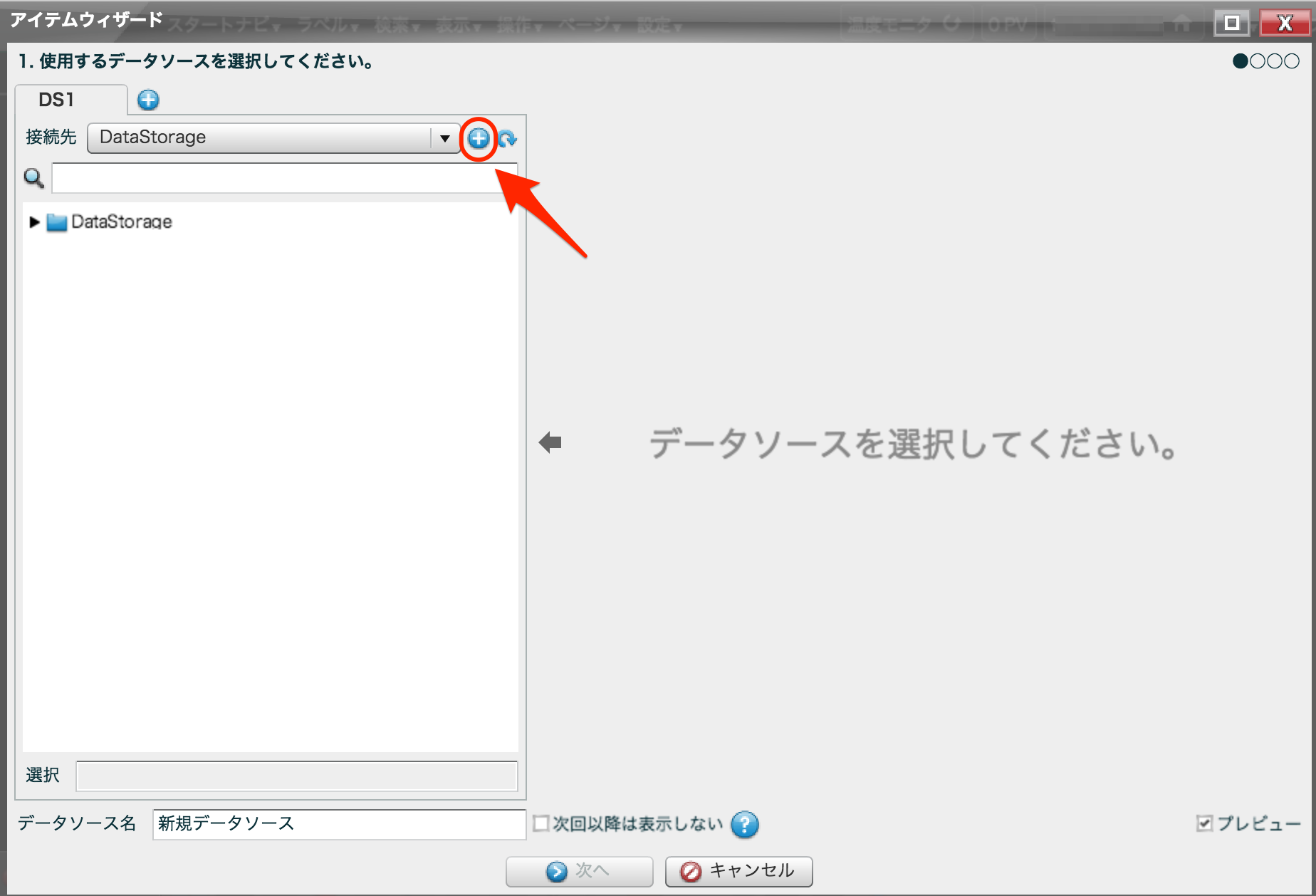
次にアイテムウィザートのウインドウが表示されるので、新しいデータソースを作成していきます。
アイテムウィザートが表示されたら、+記号を選択します。

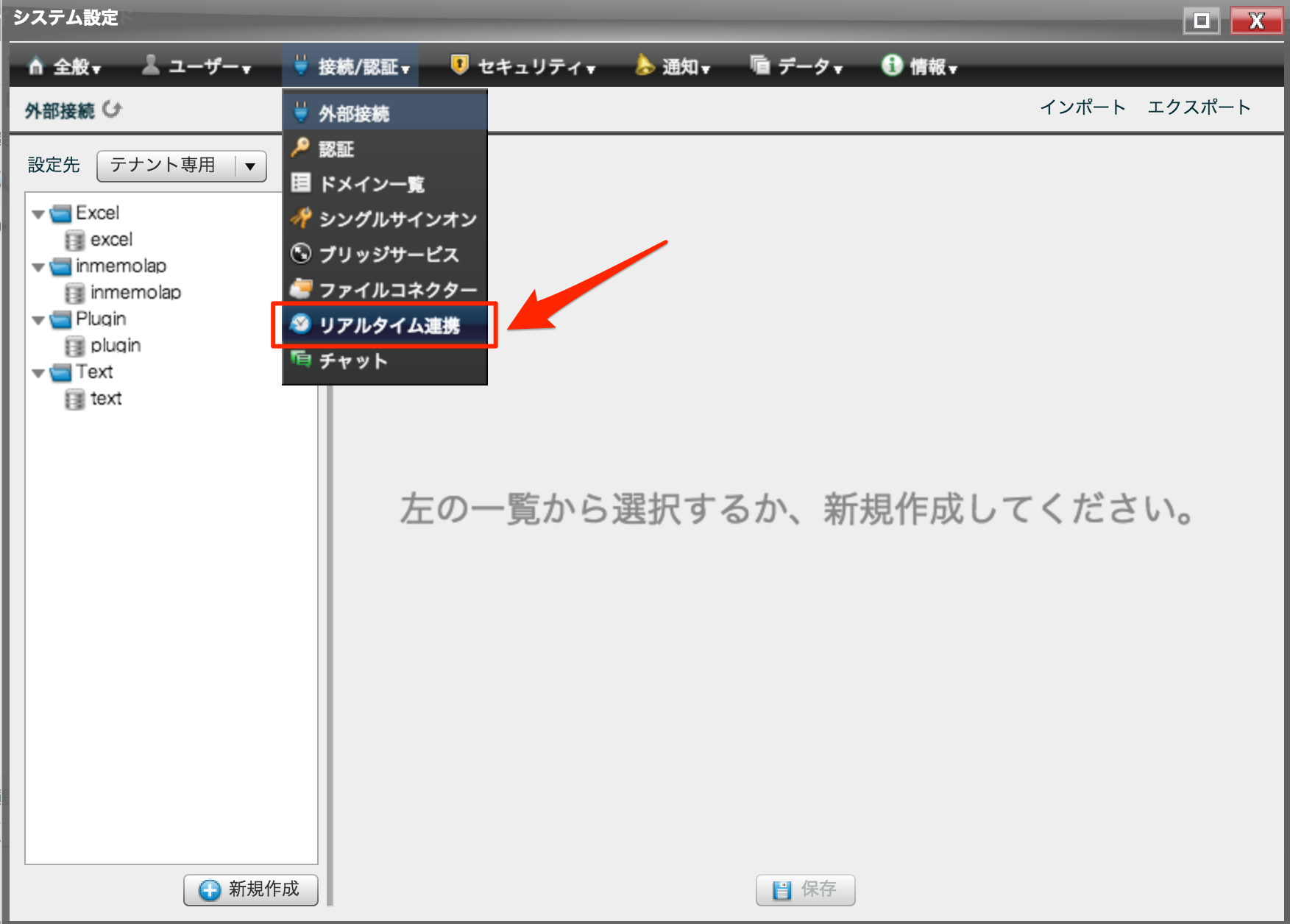
システム設定が表示されるので、メニューから[接続/認証] - [リアルタイム連携]を選択してください。

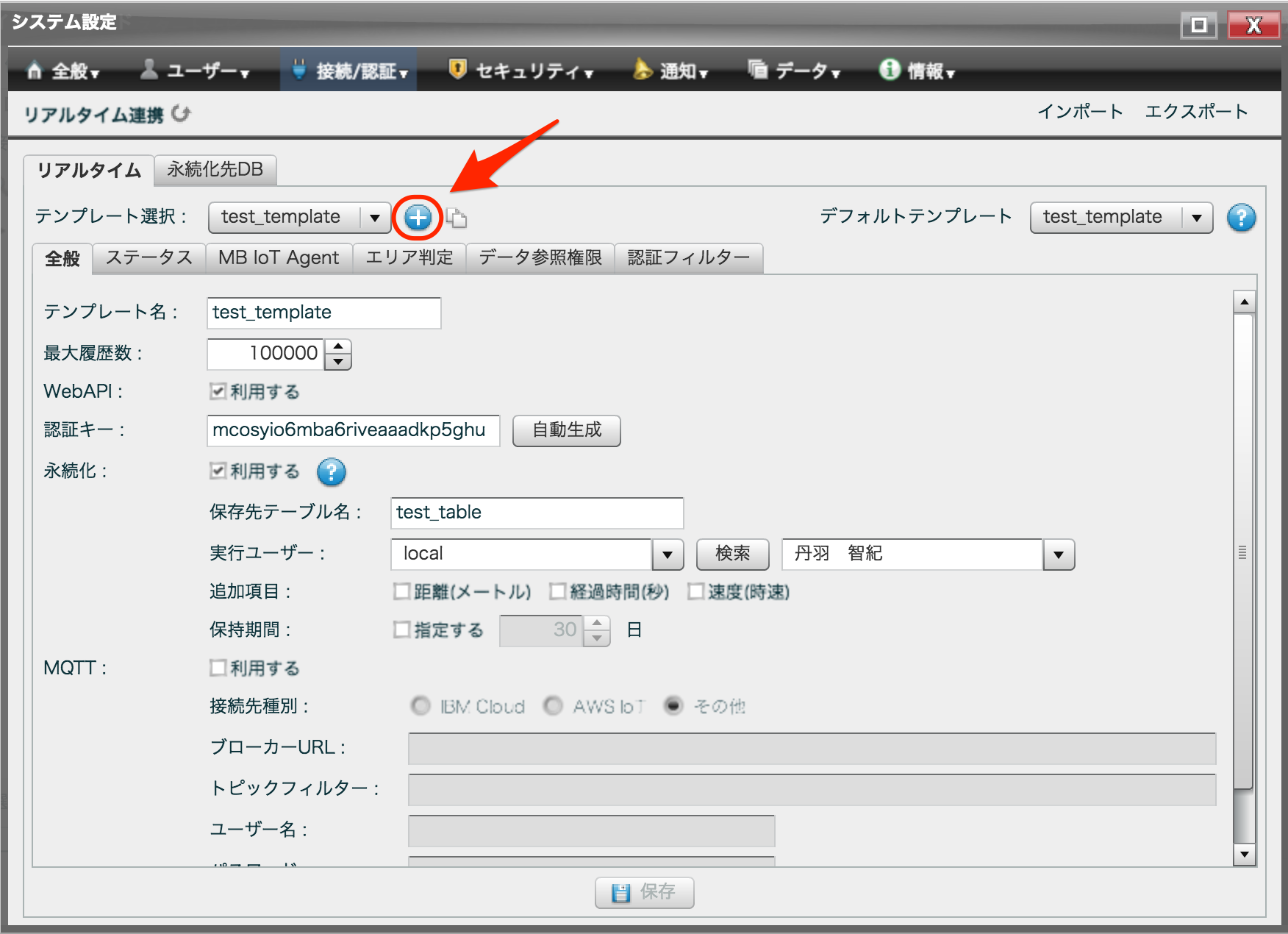
システム設定のリアルタイム連携画面が表示されるので、テンプレート選択右側にある+ボタンを選択してください。
テンプレートの新規作成ダイアログが表示されるので、テンプレート名を入力してください。
ここでは、tmpr_templateとしています。
なお、後ほどこのテンプレート名はSORACOMの設定で使用するため、控えておいてください。


テンプレートを作成したら、以下項目の設定をしてください。
| 項目 | 設定 |
|---|---|
| Web API | 利用するにチェック |
| 永続化 | 利用するにチェック |
| 保存先テーブル名 | tmpr_table |
| 実行ユーザー | <各アカウントの名前> |
実行ユーザーは、検索ボタンを押下して右側のドロップダウンリストから選択します。
認証キーの自動生成ボタンを押下してください。
生成されたキーは先程のテンプレート名同様SORACOMの設定で使用するため、控えておいてください。

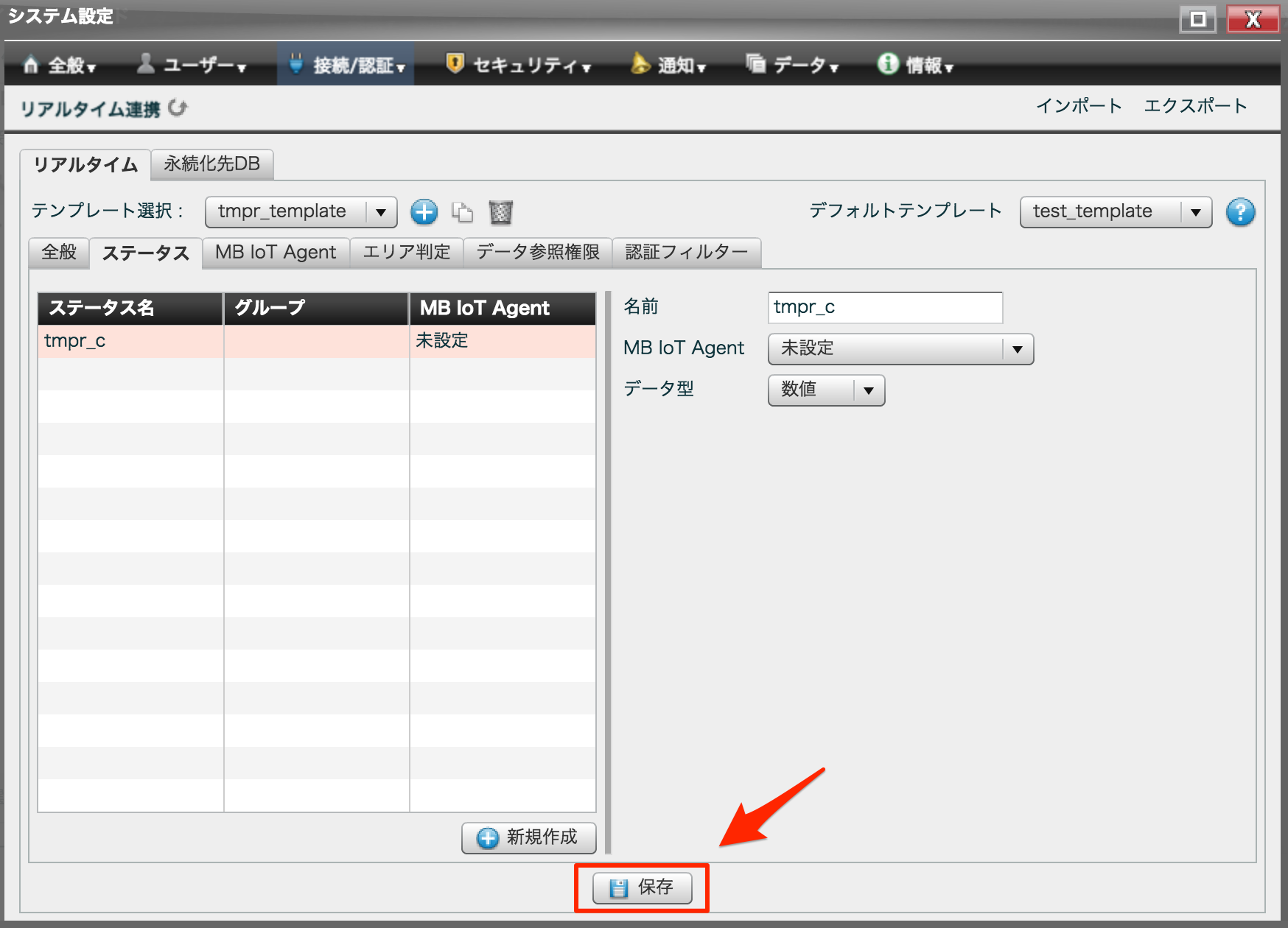
続いてステータスタブを選択し、テーブルのステータスを作成します。
新規作成ボタンを選択して、ダイアログが表示されたら以下内容に従って、設定してください。
設定が完了したらOKを選択してダイアログを閉じます。
| 項目 | 設定 |
|---|---|
| ステータス名 | tmpr_c |
| MB IoT Agent | 未設定 |
| データ型 | 数値 |


設定が完了したら、最後に保存を選択してテンプレートの作成を終了します。



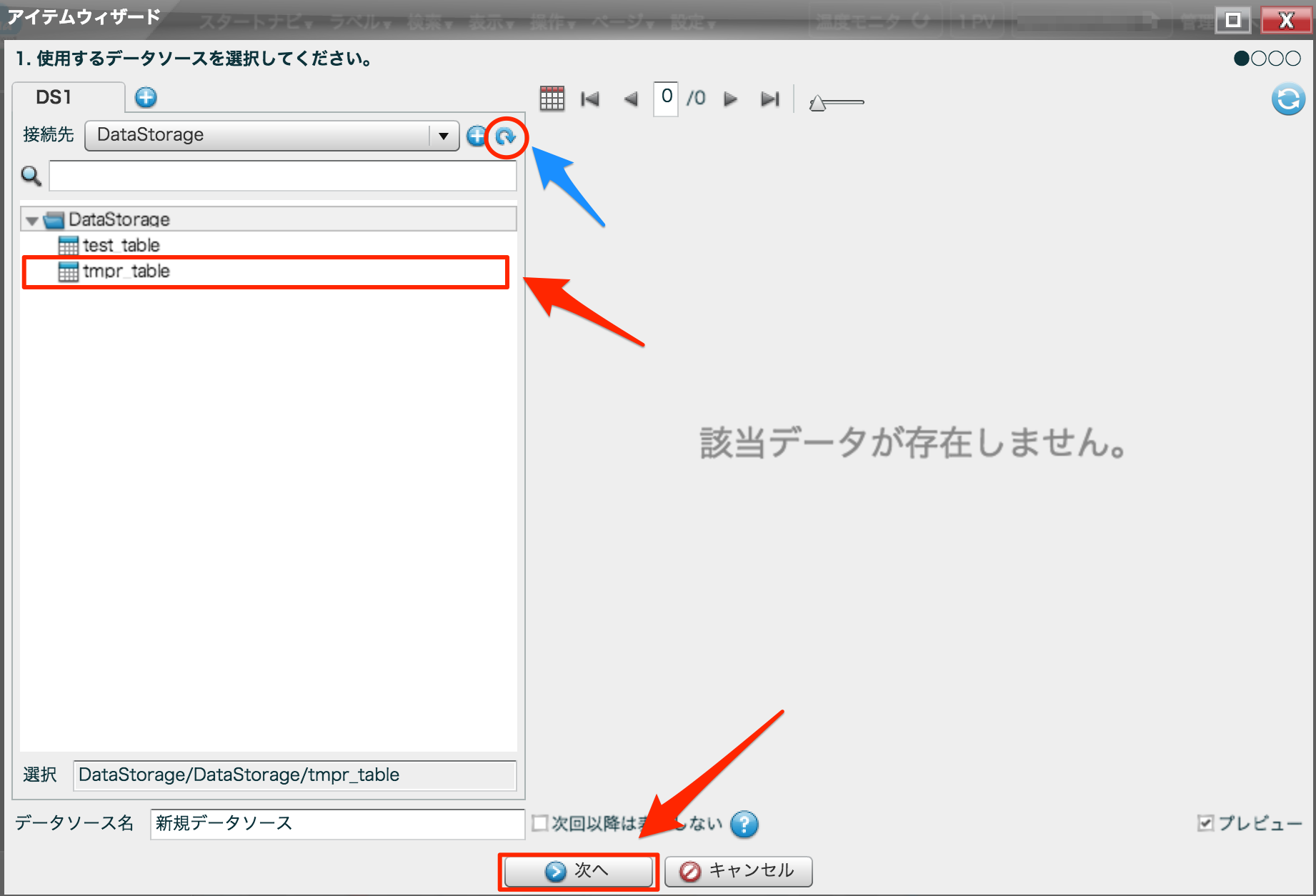
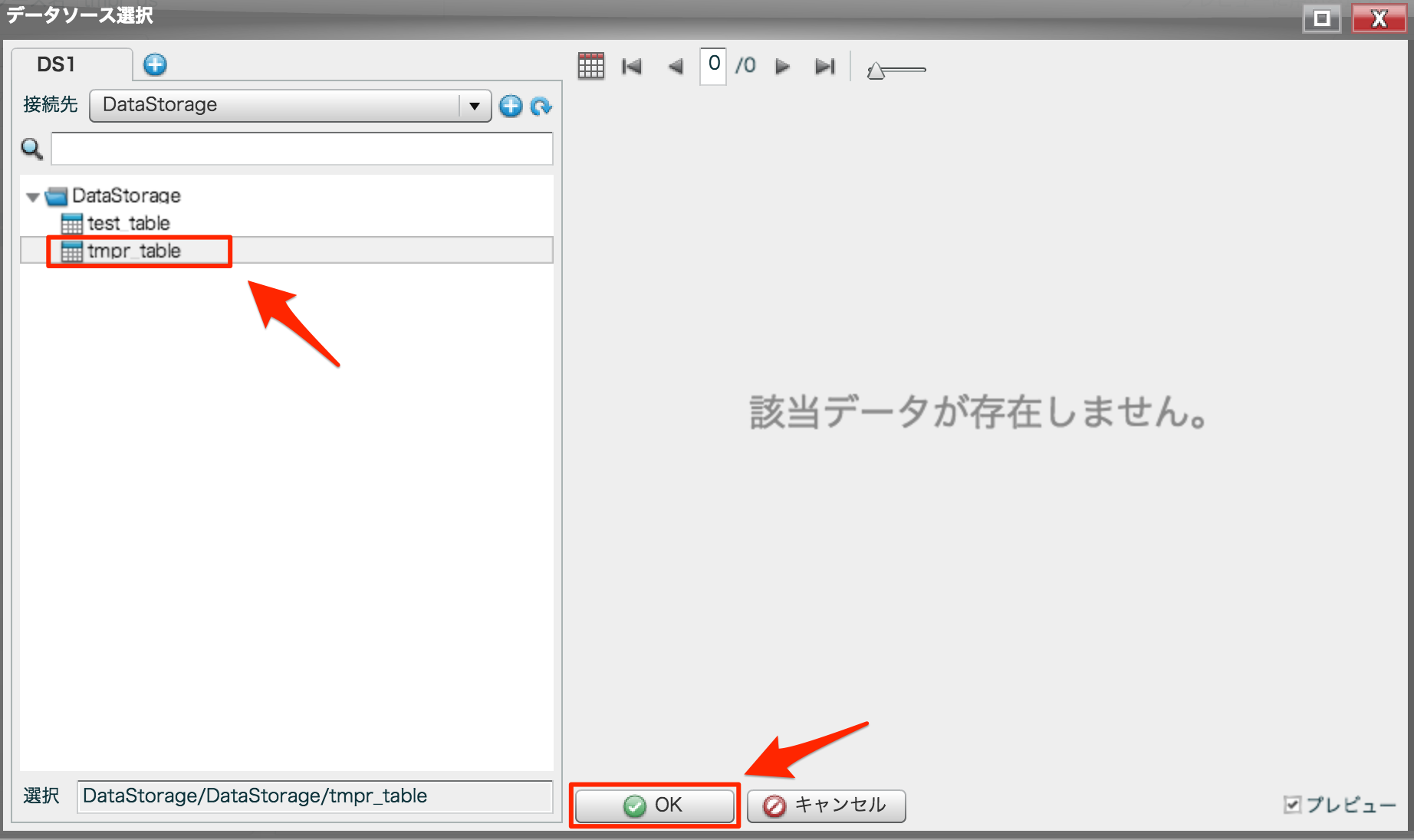
アイテムウィザート画面に戻ったら、データソースの一覧から作成したテーブルtmpr_tableを選択します。
ツリーを展開して表示されなかった場合、接続先の右にある回転のアイコンを選択肢、更新してください。
テーブルを選択したら、次へを選択します。

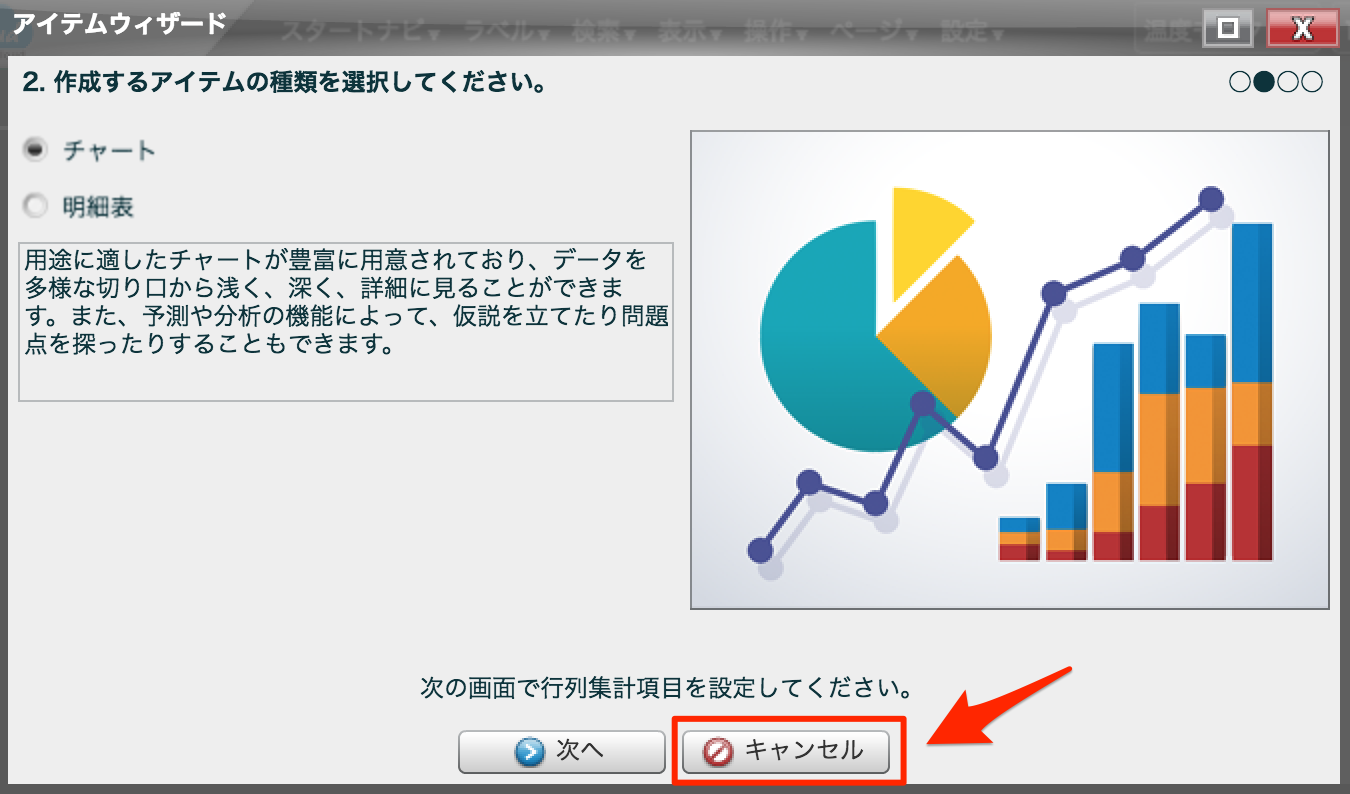
アイテムウィザートの2つ目で、アイテムの種類を選択しますが、
まず先に画面のレイアウトを作成するため、ここではキャンセルを選択しウィザードを終了します。

レイアウト作成
ここまでの手順でアイテムのない空のボードが作成されました。
レイアウトの作成をしていきます。
ここでは、左右2つに50%-50%で分割し、左側のペインにGEO(地図)を右側のペインにチャート(折れ線グラフ)を表示していきます。
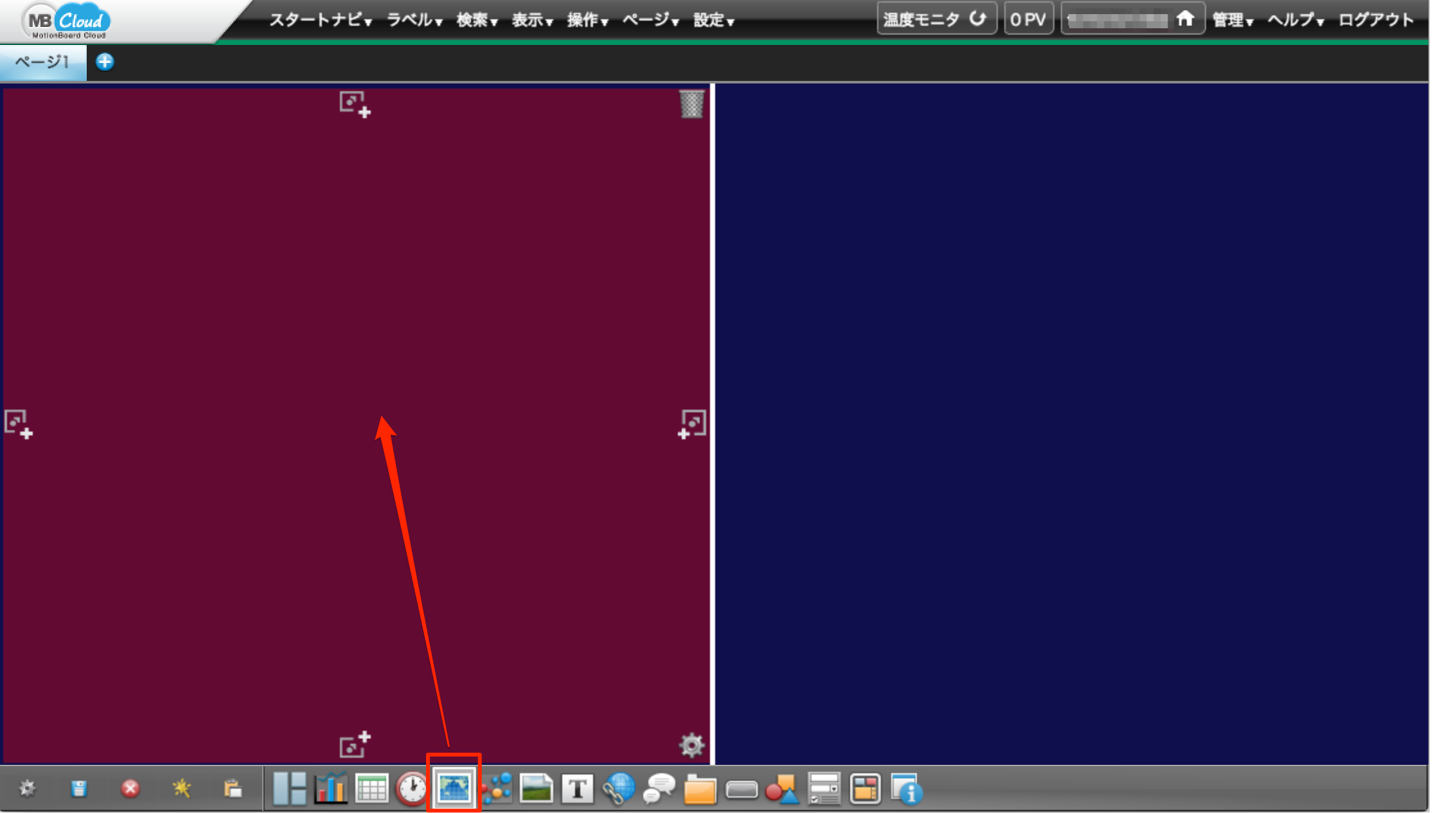
下に表示されている項目の一覧から、レイアウト編集のアイコンを選択肢画面レイアウトを編集していきます。
アイコンを選択したら、分割するページ左側にマウスカーソルを持っていき、表示されたアイコンをクリックします。

GEO設定
GEOを配置するとGEO設定の画面が表示されるため、地図情報の画面を表示する設定をしていきます。
データソース設定
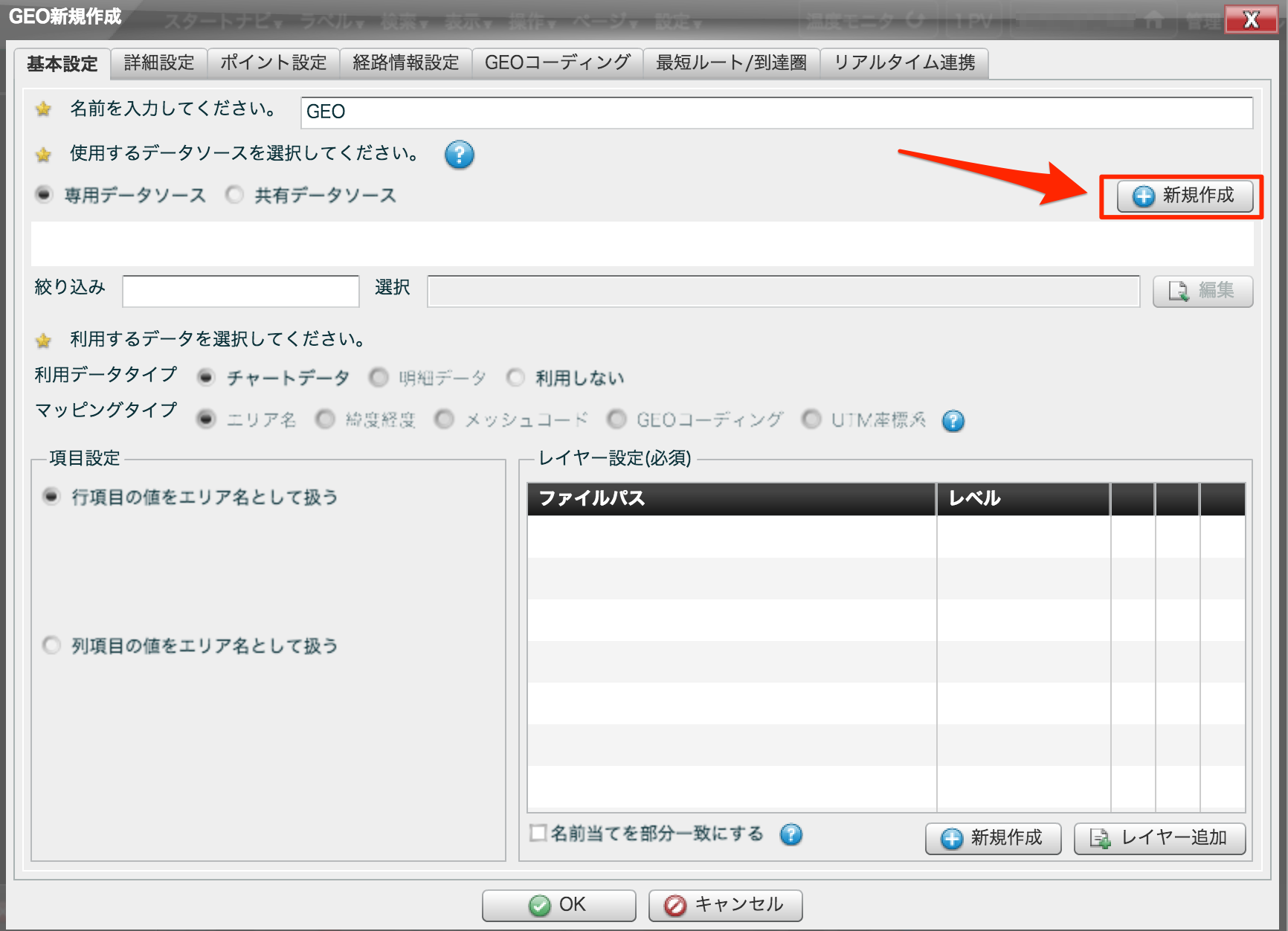
データソースの設定項目が固まっている位置の右側にある新規作成を選択します。
ダイアログが表示されるので、データソース名決めます。ここでは、tmpr_dsとします。


データソースの設定をしていきます。
アイテムウィザードで作成したtmpr_tableを選択して、OKを選択します。

データソースエディタでは、リアルタイムに更新させるため以下の順番で設定をしていきます。
- ドリルアクションの機能OFF
- リアルタイム分析を有効化
- 見せるデータ項目を選択、設定
初めに、ドリルアクションの機能と両立しないためOFFしていきます。
-
ドリルアクションを選択 - ドリルダウンタブで
ドリルダウンしないをチェック - ドリルスルータブで
ドリルスルーしないをチェック -
OKボタンで設定終了



ドロップダウンリストで[分析] - [リアルタイム分析]を選択します。
表示されたリアルタイム分析ダイアログで、以下項目を設定します。データ更新間隔は任意ですが、ここでは5秒とします。
設定が完了したらOKボタンを選択して設定を終了します。
「行列項目をリアルタイム分析用に変更します。...」と警告が表示されますが、OKを選択します。
| 項目 | 設定 |
|---|---|
| リアルタイム分析 |
有効にするにチェック |
| データ更新間隔(秒) | 5 |


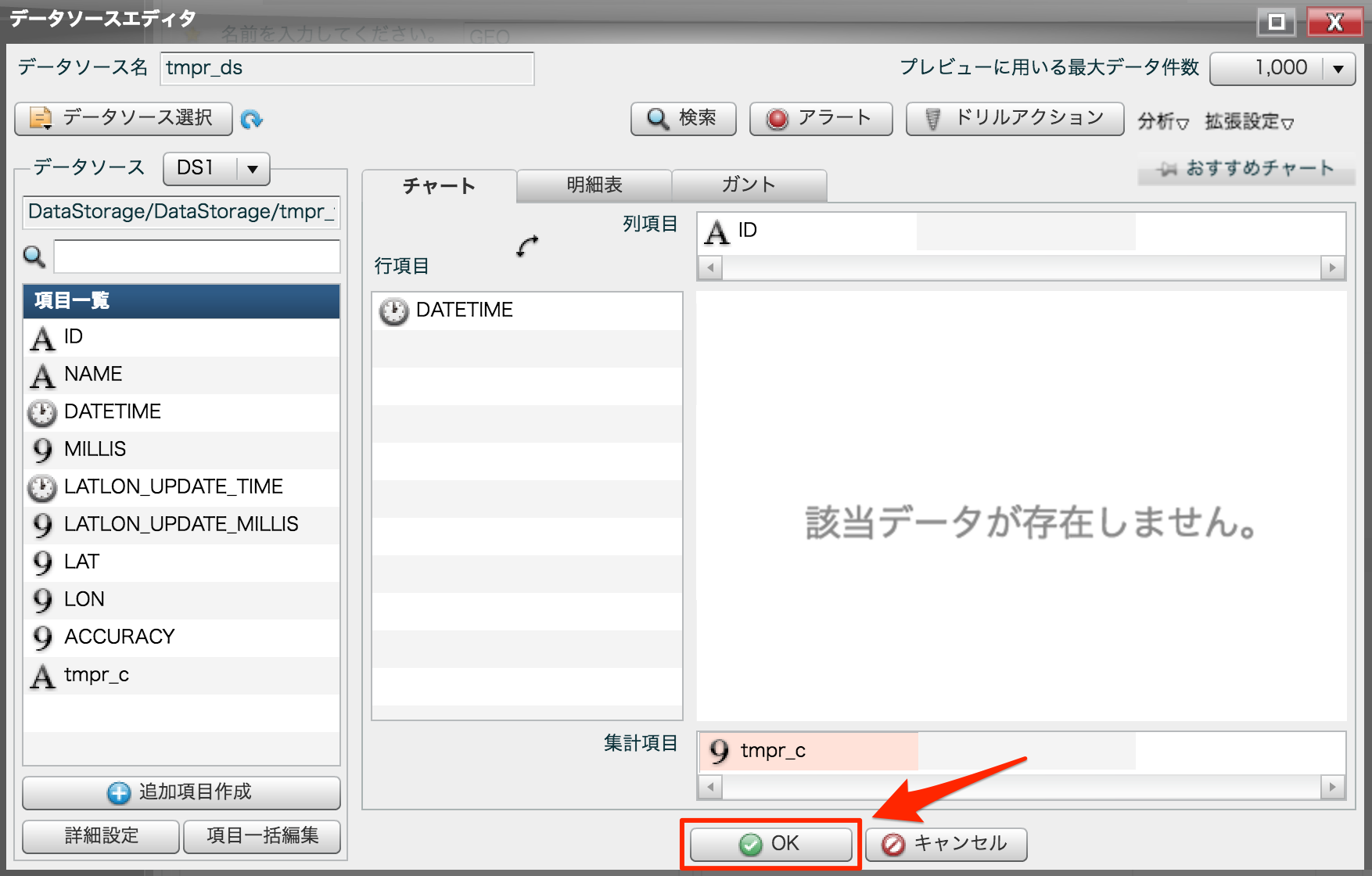
各拠点(ID)ごとの温度データ('tmpr_c')を時系列(DATETIME)で表示するため、項目一覧から項目を以下のようにドラッグ&ドロップします。
- 列項目に
ID - 行項目に
DATETIME(リアルタイム分析の対象項目で設定済み) - 集計項目に
tmpr_c

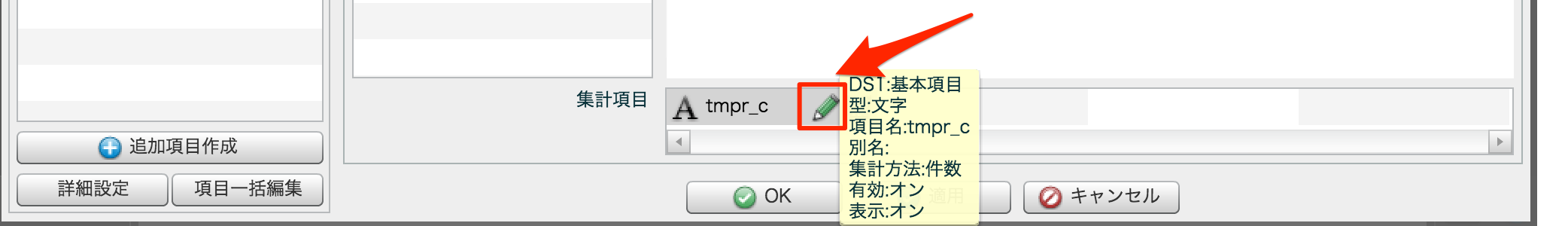
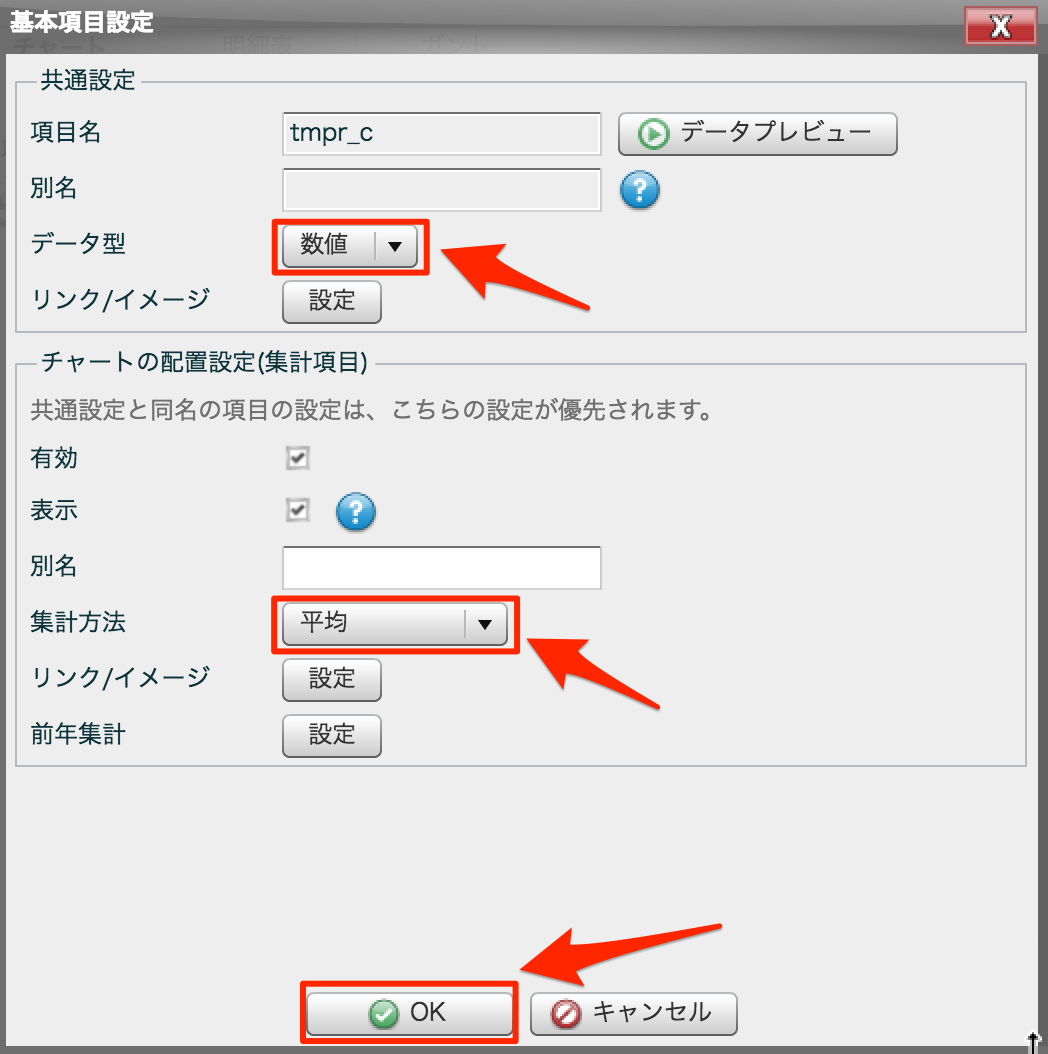
集計項目の型と集計の方法を変更します。
集計項目のに設定したtmpr_cをマウスオーバーし、エンピツアイコンを選択します。

基本項目設定のダイアログが表示されるので、以下項目を設定しOKを選択します。
| 項目 | 設定 |
|---|---|
| データ型 | 数値 |
| 集計方法 | 平均 |

一通り設定が完了すると以下のような画面となります。
設定が完了したらOKを選択し、データソース設定を終了します。

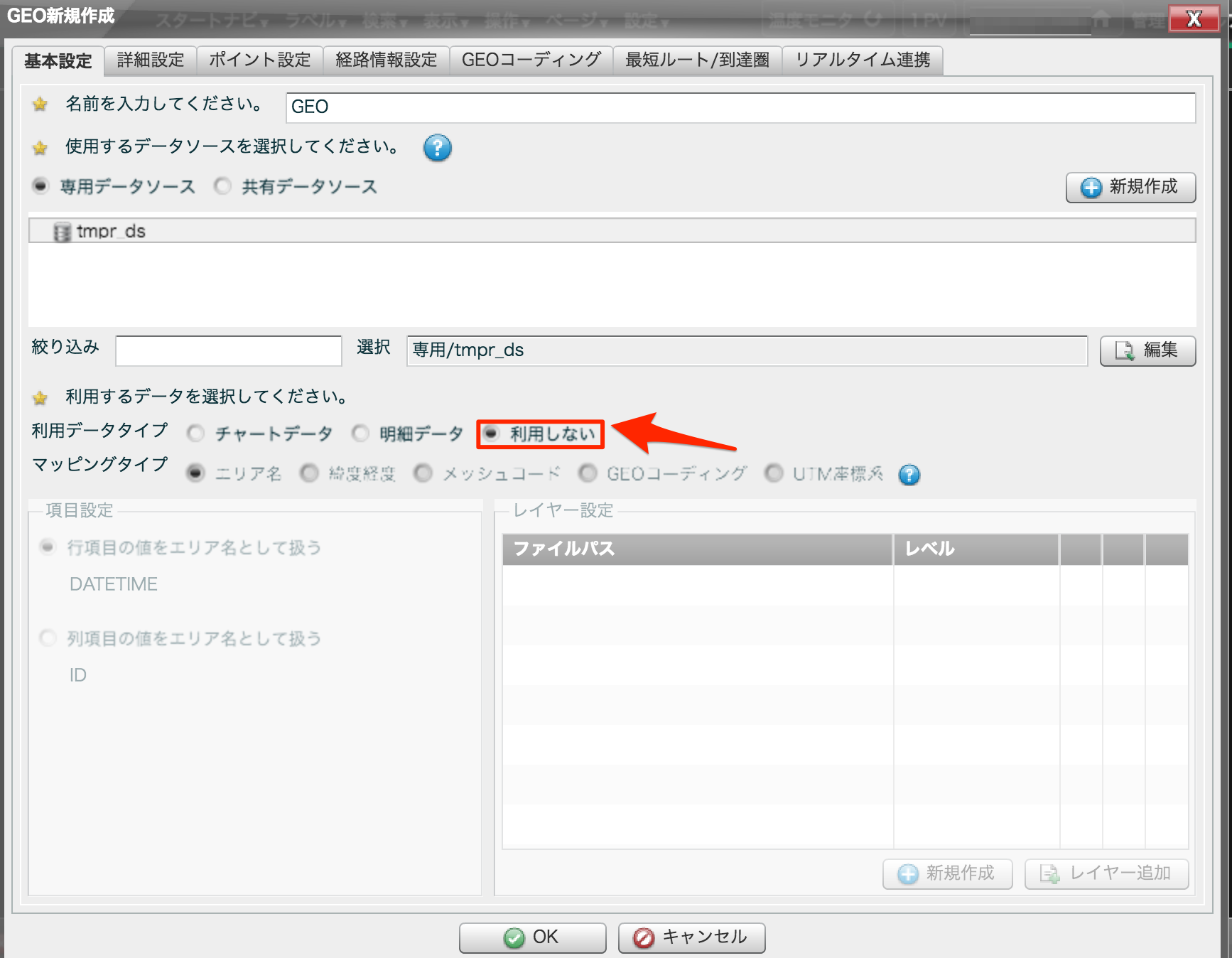
GEOの新規作成ダイアログに戻ったら、「利用データタイプ」の利用しないにチェックします。

リアルタイム連携設定
次にリアルタイム連携を設定するため、リアルタイム連携タブを選択します。

設定画面が表示されたら、「リアルタイムデータを重ねて表示するにチェックを入れ、「テンプレート選択」で作成したテンプレート(ここではtmpr_template)を選択します。
続いて、詳細の項目が有効になるため、以下設定をしていきます
| 項目 | 設定 |
|---|---|
| 適用方法 | 特定のステータスの値 |
| キーとなるステータス | tmpr_c |
色のリスト下側にある追加ボタンを選択
色を選択していきます。ここでは以下のように設定します。
| 項目 | 設定 |
|---|---|
| 色 | 赤(#FF0000) |
| 最小 | 0 |
| 最大 | 100 |
設定が完了したらOKを選択します。

チャート設定
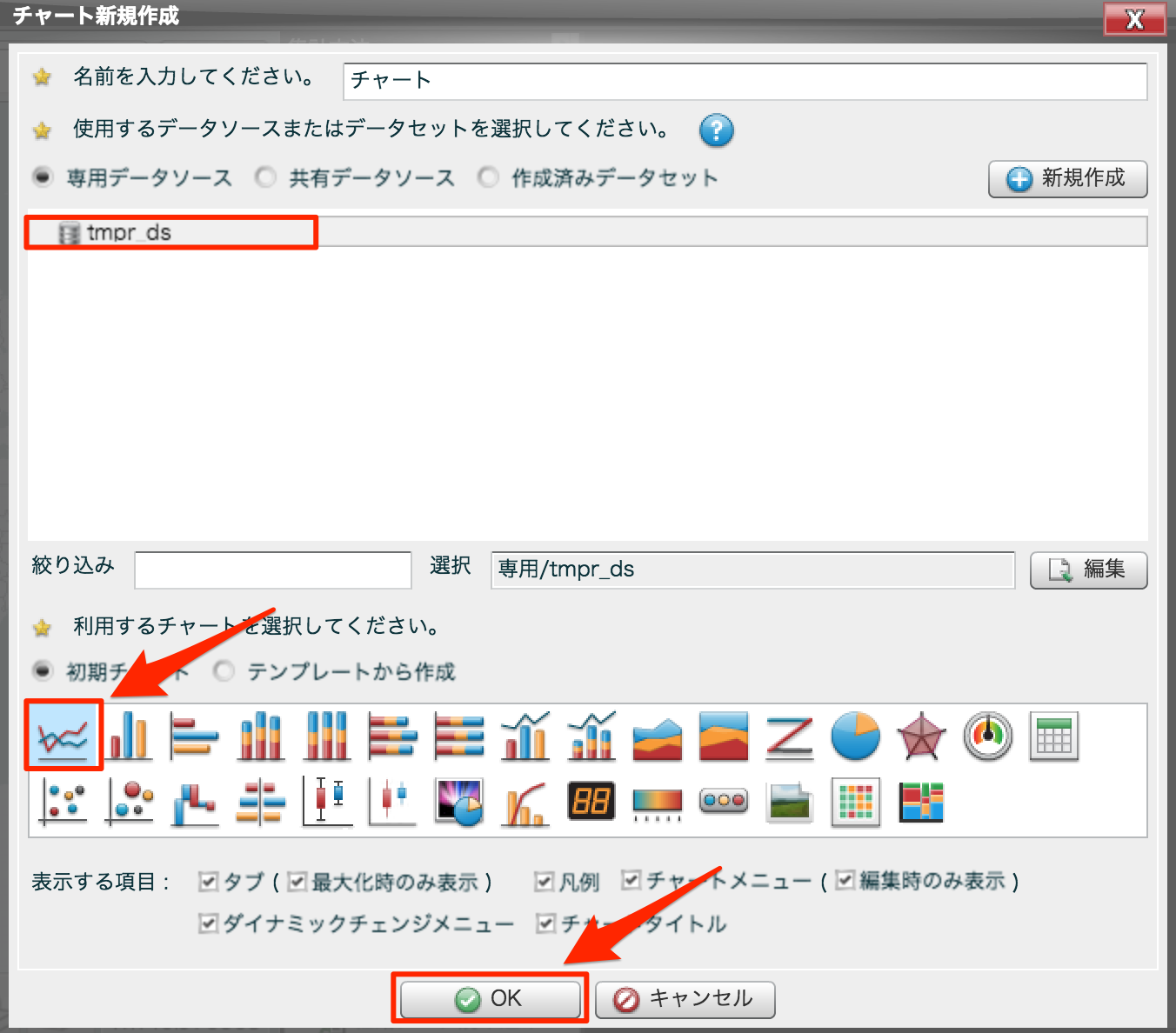
レイアウト画面に戻ったら、右側にチャートを配置します。

配置するとチャート新規作成の画面が表示されるので、作成済みのtmpr_dsが選択されていることを確認します。
下側のチャートのアイコン群から折れ線を選択します。
設定が終わったらOKを選択します。

ボード設定を保存
上記までの手順でレイアウトと各ボードのアイテムの設定が完了しました。
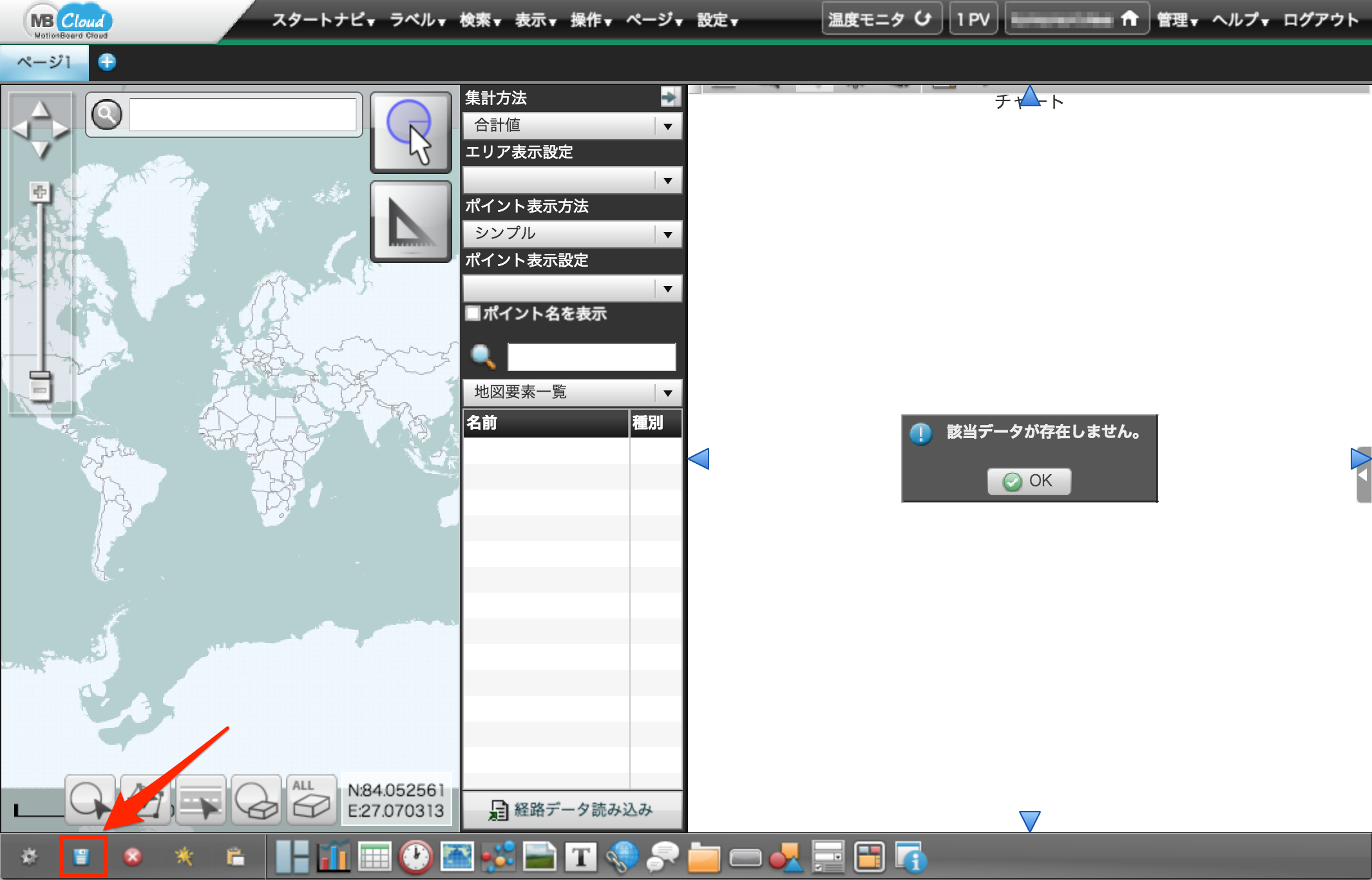
以下のような表示になるので、下側の保存アイコンを選択します。
確認のダイアログが表示されるので、OKを選択して、ボードの保存完了です。


以上で、温度モニタ用ボード作成の作成が完了です。
ネットワーク設定
デバイスから送信されたデータをMotionBoard Cloudへ転送するための設定をしていきます。
SORACOM Funnel設定
SORACOMへログインしたら、左上のメニューから[Menu] - [SIMグループ]を選択します。

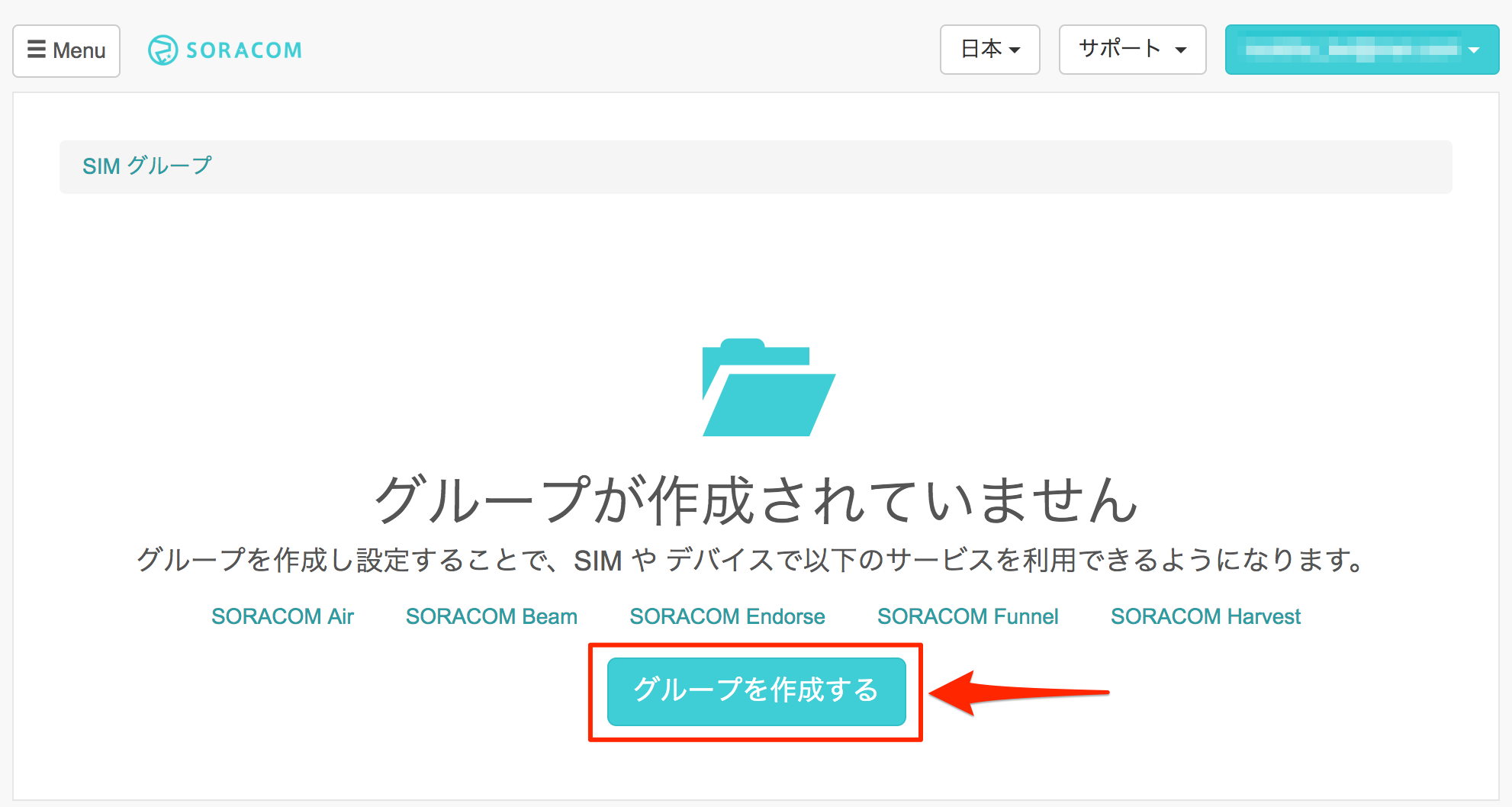
グループ作成のダイアログで、グループ名を入力(ここではmb_funnel)し、グループを作成ボタンを選択します。

グループが作成されると、リストにグループの名前とIDが表示されるので、編集するグループを選択します。

グループの設定が表示されたら、SORACOM Funnel 設定を選択し、アコーディオンを開きます。
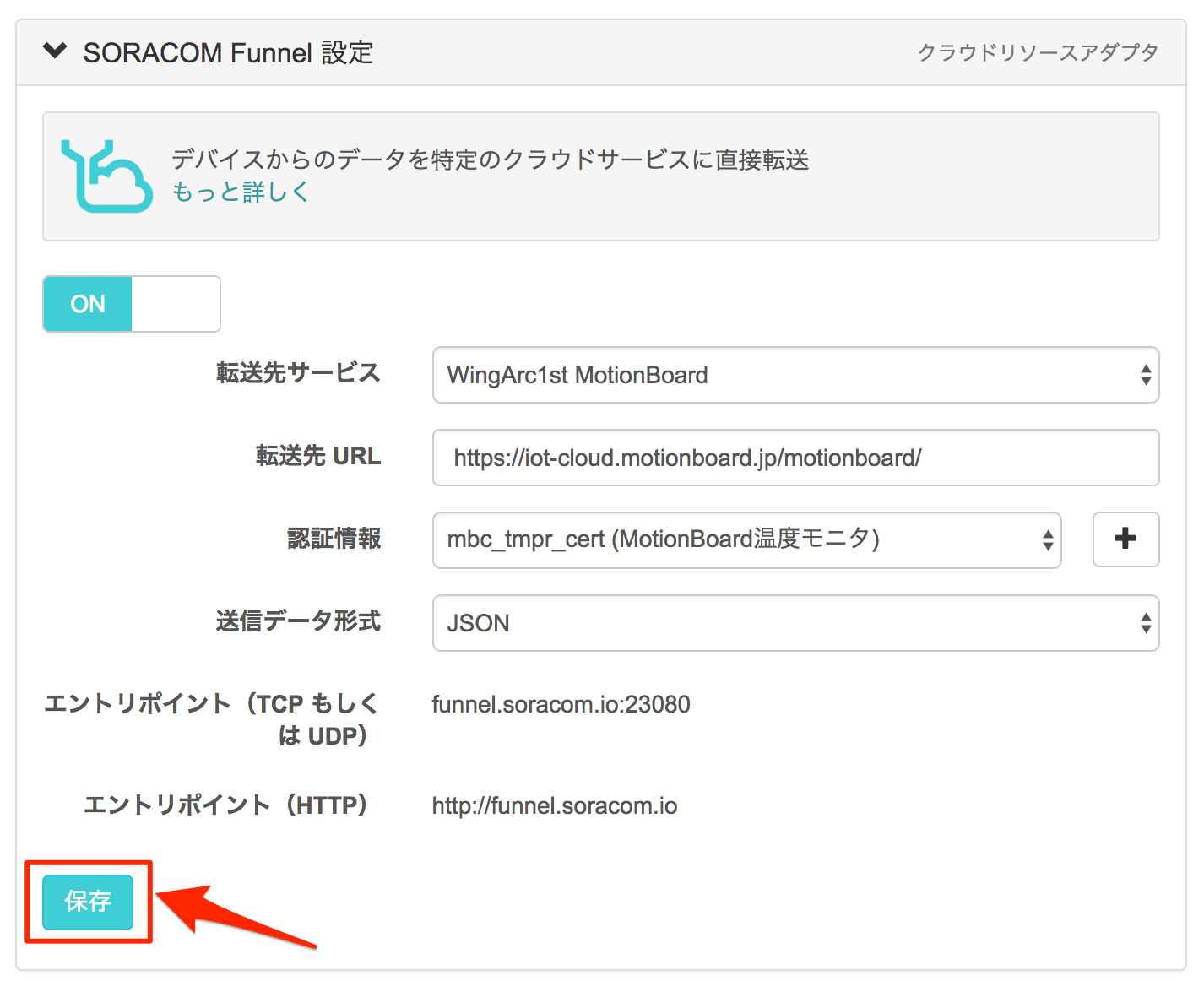
初めにOFF → ONへ切り替え以下項目を選択します。
| 項目 | 設定 |
|---|---|
| 転送先サービス | WingArc1st MotionBoard |
| 転送先URL |
https://iot-cloud.motionboard.jp/motionboard/ (※自動で入力されるため、手動設定不要) |
| 送信データ形式 | JSON |
次に「認証情報」の右側の+アイコンを選択します。

セキュリティの認証情報登録のダイアログが表示されるので、以下内容を設定します。
設定が完了したら登録ボタンを選択します。
| 項目 | 設定 |
|---|---|
| 認証情報ID | 任意 (ここではmbc_tmpr_cert) |
| 概要 | 任意 (ここではMotionBoard温度モニタ) |
| テナントID | アカウント開設時に取得したテナントID (※運営からIDをもらってください) |
| テンプレート名 | ボード作成時に控えたテンプレート名(ここでは、tmpr_template) |
| 認証キー | ボード作成時に控えた認証キー |

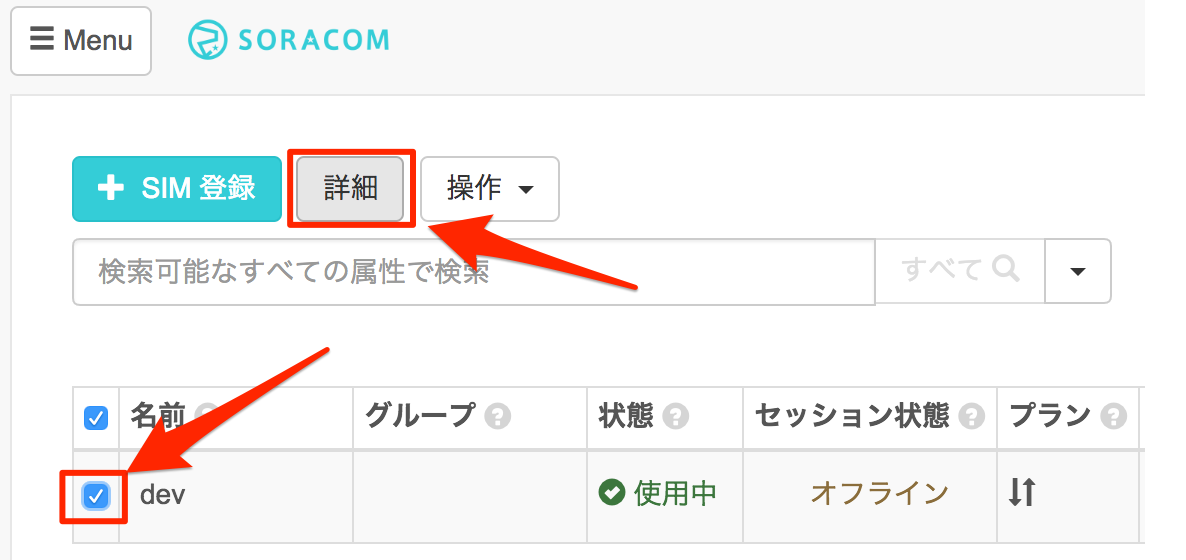
次に、作成したグループをSIMカードを結びつけます。
左上のメニューから[Menu] - [SIM 管理]を選択します。

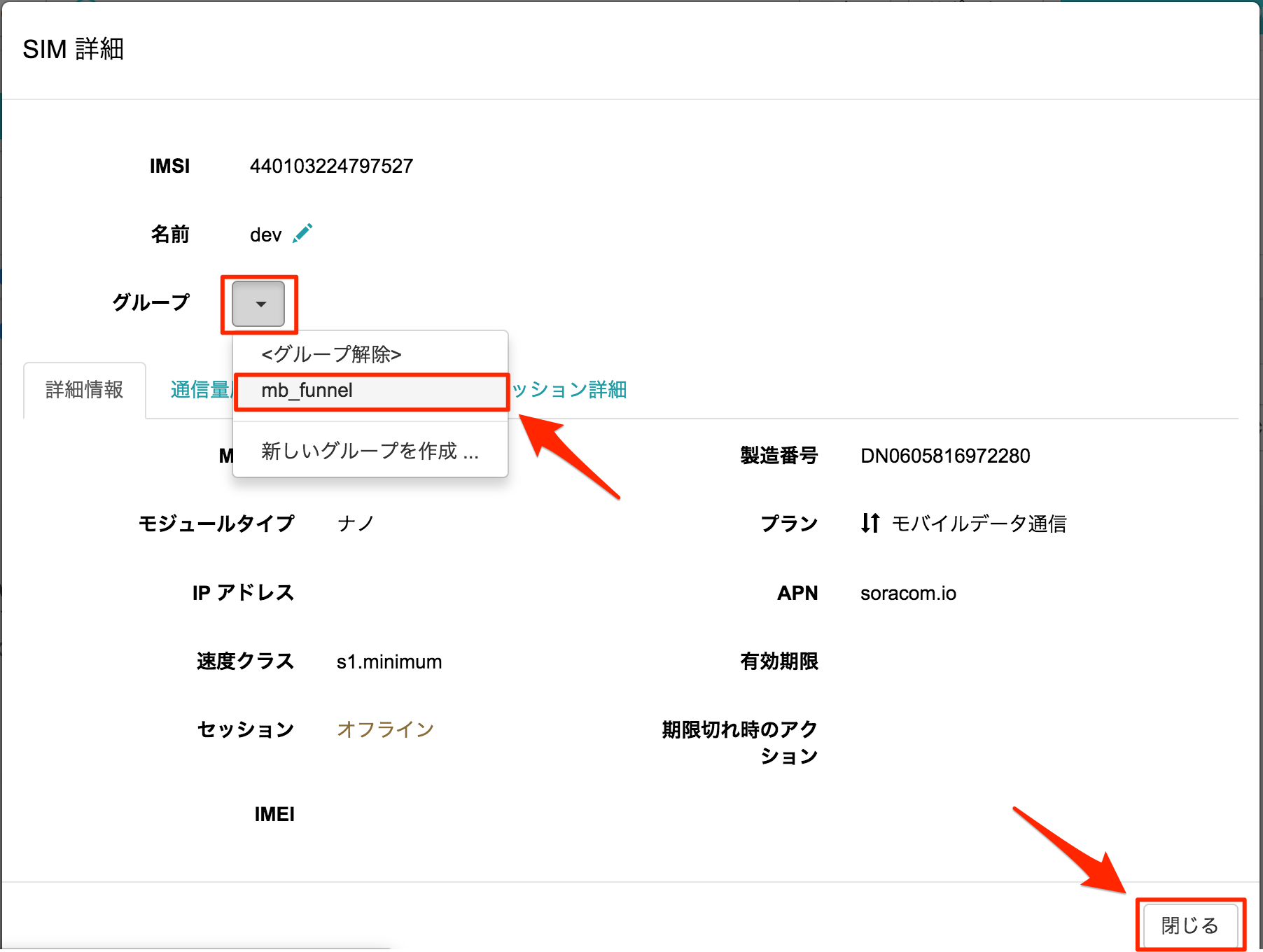
グループのプルダウンアイコンから作成したグループ(ここではmb_funnel)を選択します。
設定したら、閉じるボタンを選択します。

結びつけが完了すると以下のように、グループに結びついがグループが表示されます。

以上で、ネットワークの設定が完了です。
デバイスプログラム
IoT ハッカソン Wio LTE デバイス環境 設定手順のページから、
デバイスのプログラムの作成をして、一部コードを修正します。
...(省略)...
// 送信データをJSON文字列へ変換
String JsonStringify() const
{
String result("");
char buf[32];
sprintf(buf, "%d", static_cast<int>(this->temp));
result += "{\"tmpr_c\":";
result += buf;
result += ",\"lat\":35.664001";
result += ",\"lon\":139.744244";
result += "}";
return result;
}
...(省略)...
解説
元のプログラムでは、温度データのみを送信していましたが、位置情報(緯度:lat、経度:lon)を追加しています。
result += ",\"lat\":35.664001";
result += ",\"lon\":139.744244";
なお、ここではサンプルとして位置は固定の座標としています。
実行結果確認
デバイスへプログラムを書き込み、温度データがと位置情報が転送されると、ボードに以下のように、ある地点での温度データが表示されます。

拠点情報に住所を追加する
拠点のデータに住所の情報を追加していきます。
そのために送信された位置情報を元に住所を取得したうえで、データを加工し、MotionBoard Cloudへ飛ばすように構成を変更していきます。
データ加工にenebular、
住所問い合わせにHeartRailsのGEO APIを使用します。
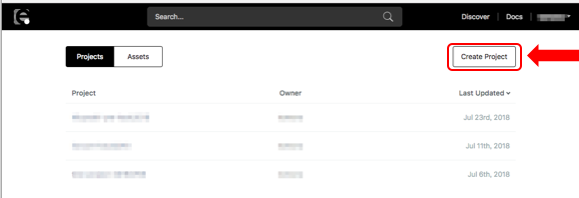
enebular プロジェクト作成
コンソールから[Create Projet]を選択し、プロジェクトを作成します。
プロジェクト名には任意の名前をつけて、[Submit]を選択する(図では"iot-hackathon")
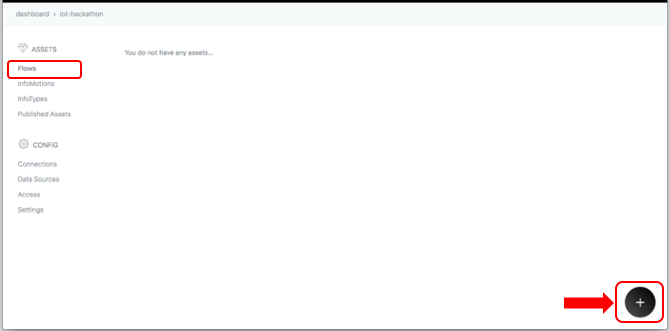
続いて作成したプロジェクトを選択し、フローを作成して行きます。
enebular のプロジェクトの右下の +ボタンをクリックし、新しいフローを作成します。
フローに任意の名前を設定して、[Continue]を選択します。
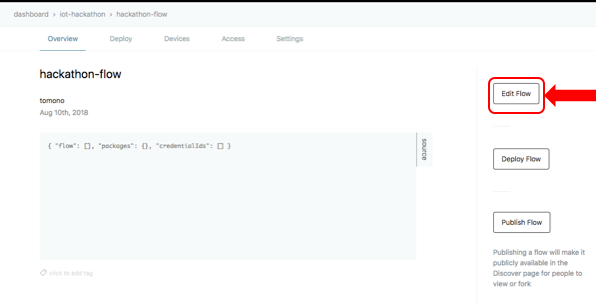
[Edit Flow]を選択して、フローを作成を開始します。
Flow 作成
ノード準備
Node-REDに以下のプラグインを追加していきます、
- base64
- MotionBoard
右側の[admin]タブから、検索欄に"base64"と入力し[install]ボタンを選択します。
※ 入力すると自動で"node-red-node-base64"と補完されます。

同様に検索欄に"motionboard"と入力し[install]ボタンを選択します。
※ 入力すると自動で"node-red-contrib-motionboard"と補完されます。

Flow配置
enebular の Flow から Node-RED を使用してフローを作成します。
設定は各ノードをダブルクリックすることで編集できます。
線は各ノードとノードをドラッグしてつなげ、削除はdeleteキーで削除できます。
全体図

各ノードの配置と設定は以下の通り
- [入力] - [http]
- メソッド: POST
- URL: /tmpr
- 名前: SORACOM Beam
- [機能] - [function]
- 名前: get_payload
- コード: コードは後述
- [機能] - [base64]
- Actionで"Convert Base64 to String"を選択
- [機能] - [function]
- 名前: 退避・問い合わせ
- コード: コードは後述
- [機能] - [http request]
- メソッド: GET
- URL: <空欄>
- [機能] - [json]
- [機能] - [function]
- 名前: 住所追加
- コード: コードは後述
- [MotionBoard] - [realtime api]
- 名前: MotionBoardCloud
- WebAPIのベースURL: https://iot-cloud.motionboard.jp/motionboard
- テナント名: アカウント開設時に取得したテナントID (※運営からIDをもらってください)
- テンプレート名: ボード作成時に控えたテンプレート(ここでは
tmpr_template) - 認証キー: ボード作成時に控えた認証キー
- [出力] - [debug]
- 対象: msg.payload
- 出力先: debug tab
global.set("x_soracom_imsi", msg.req.headers["x-soracom-imsi"]);
msg.payload = msg.payload["payload"];
return msg;
var payload = JSON.parse(msg.payload);
global.set("soracom_payload", payload); // メッセージ待避
msg.url = "http://geoapi.heartrails.com/api/json?method=searchByGeoLocation&x=139.744244&y=35.664001"; // ここで座標をパラメータで指定
return msg;
var loc = msg.payload.response.location[0];
var address =
loc.prefecture + " " +
loc.city + " " +
loc.town;
msg.payload = global.get("soracom_payload"); // 待避していたしていたデータしていたデータを復帰
msg.payload.id = global.get("x_soracom_imsi");
msg.payload.time = new Date().getTime(); // タイムスタンプ付与
msg.payload.address = address; // 住所
return msg;
ネットワーク設定
データ転送先をMotionBoard Cloudからenebularに変更するため、転送サービスをSORACOM FunnelからSORACOM Beamに切り替えます。
SORACOM Beam設定
新しくグループの作成を行っていきます。
[Menu] - [SIM グループ]でグループ画面へ遷移します。
+追加ボタンを選択して、グループを作成します。

グループ名を入力(ここではmb_beam)し、グループ作成ボタンを選択します。

グループの設定が表示されたら、SORACOM Beam 設定を選択し、アコーディオンを開きます。
[+] - [UDP → HTTP/HTTPSエントリポイント]を選択します。

ダイアログが表示されたら、以下の内容の設定を行っていきます。
設定が完了したら保存ボタンを選択します。
| 項目 | 設定 |
|---|---|
| 設定名 | 任意(ここではtmpr_enebular) |
| プロトコル | HTTPS |
| ポート番号 | 443 |
| パス | /tmpr |
| IMSIヘッダ | ON |
| IMEIヘッダ | ON |
| ※ 上記以外はデフォルトから変更しない |



デバイスプログラム
データの送信先をFunnelからBEAMに変更し、デバイスへ書き込みます。
# define USE_TARGET TARGET_SORACOM_FUNNEL
# define USE_TARGET TARGET_SORACOM_BEAM
MotionBoard設定再読込
住所のステータスがまだ存在していないため、追加し再読込します。
住所ステータスを追加
メニューから[管理] - [システム設定] - [接続/認証] - [リアルタイム連携]を選択します。

ステータスタブへ切り替えます。
「テンプレート選択」でtmpr_templateが選択されていることを確認します。
新規作成を選択して、ステータスを追加します。

新規ステータス作成のダイアログが表示されたら、以下内容で設定をしていきます。
設定が完了したらOKボタンを選択します。
| 項目 | 設定 |
|---|---|
| ステータス名 | address |
| MB IoT Agent | 未設定 |
| データ型 | 文字列 |

住所のステータスが追加されたら、保存ボタンを選択します。

保存が完了した旨のダイアログが表示されたら、OKボタンを選択してダイアログを閉じます。

ステータス再読込
メニューから[管理] - [ボード編集]を選択します。

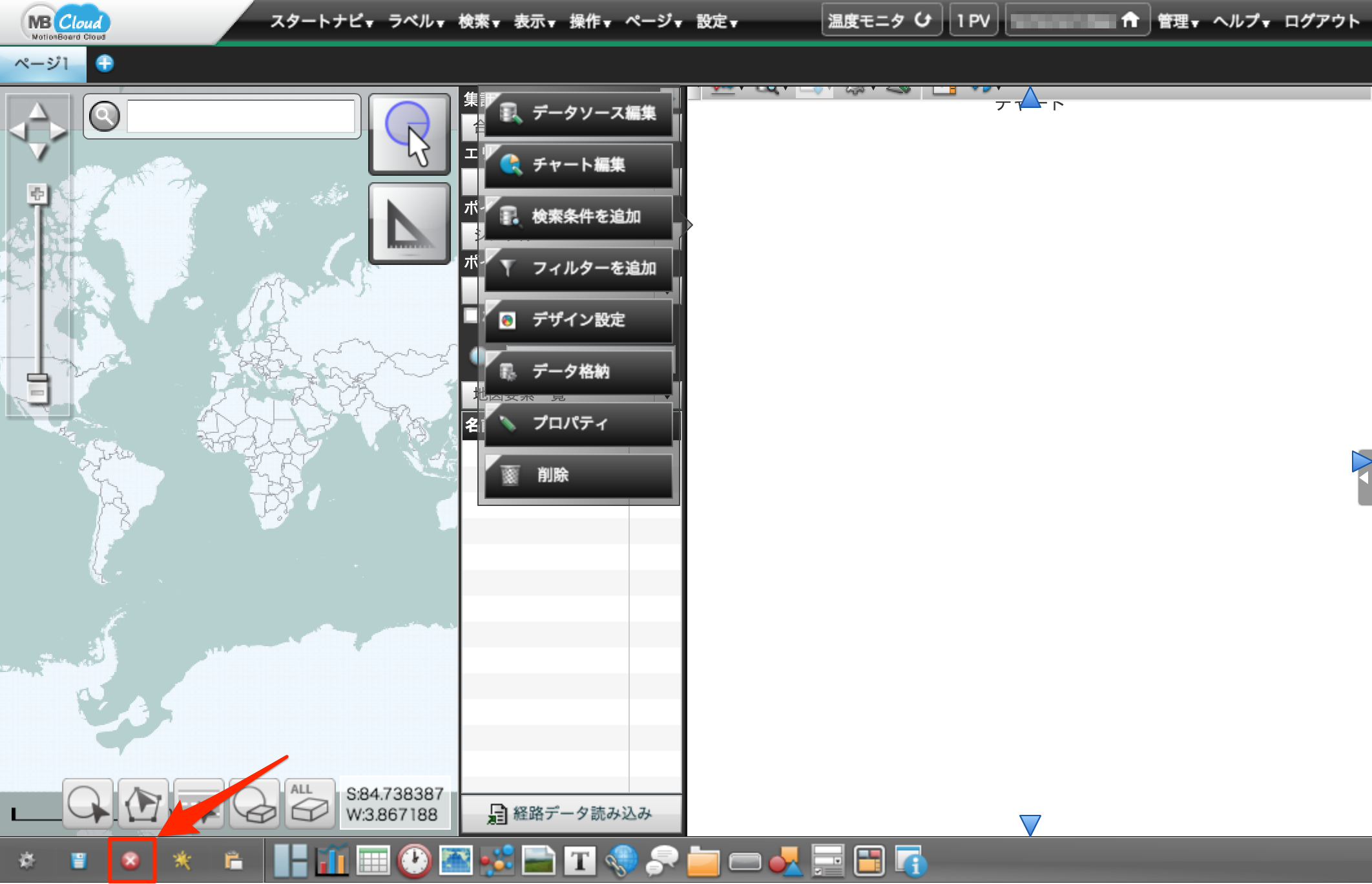
編集モードに移行したら、右ペインの温度チャートを1度クリックし、メニューを表示します。
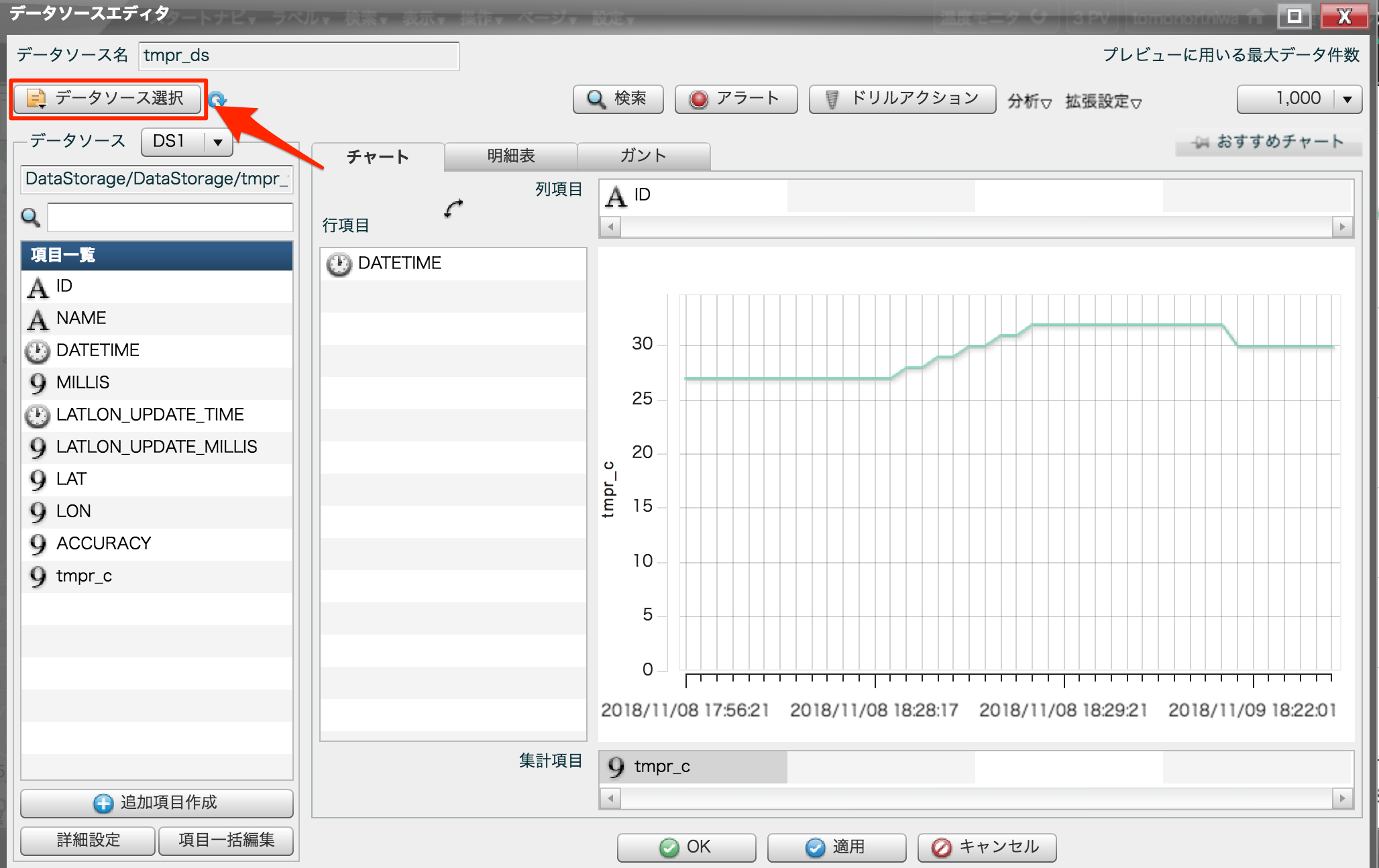
表示されたメニューからデータソース編集を選択します。

データソースエディタが表示されたら、データソース選択をクリックします。

作成したテーブルtmpr_tableを選択し、OKボタンを選択します。

設定の再読込は行われ、addressが項目として追加されます。
確認が完了したらOKボタンを選択して、データソースエディタを終了します。

左画面の拠点のピンをクリックすると、吹き出しに住所が追加されていることが確認できます。

以上で、追加されていることが確認できました。
アイテムのリレーション
ここでは複数の拠点に対応し、各拠点が選択されたらその拠点ごとの温度が表示されるようにします。
なお、既に複数拠点のデータが入力されている前提で、進めていきます。
リレーション設定
左側ペインの右端にマウスカーソルをオーバーすると、右三角形が表示されるので、右側の温度チャートにドラッグ&ドロップします。

リレーション設定の画面が表示されたら、以下項目を設定していきます。
設定が完了したらOKを選択します。
| 項目 | 設定 |
|---|---|
| マウスクリック時アクション | 検索 |
| リアルタイムユーザーID | ID |

設定画完了したら保存、編集を終了を選択してボードの編集を終了します。
リレーション確認
全表示

拠点1を選択

拠点2を選択