はじめに
本コンテンツは、LoRaWAN デバイスを用いた
IoT ハッカソンで使用する技術ハンズオンの資料です。
環境は参加者が自由選択できますので、参考としてご活用ください。
概要
SORACOM Air サービスを使用して、センサーから取得したデータを可視化するまでの手順を説明します。
温度センサーのデータを可視化する方法として 2 つの手段を説明します。
目次
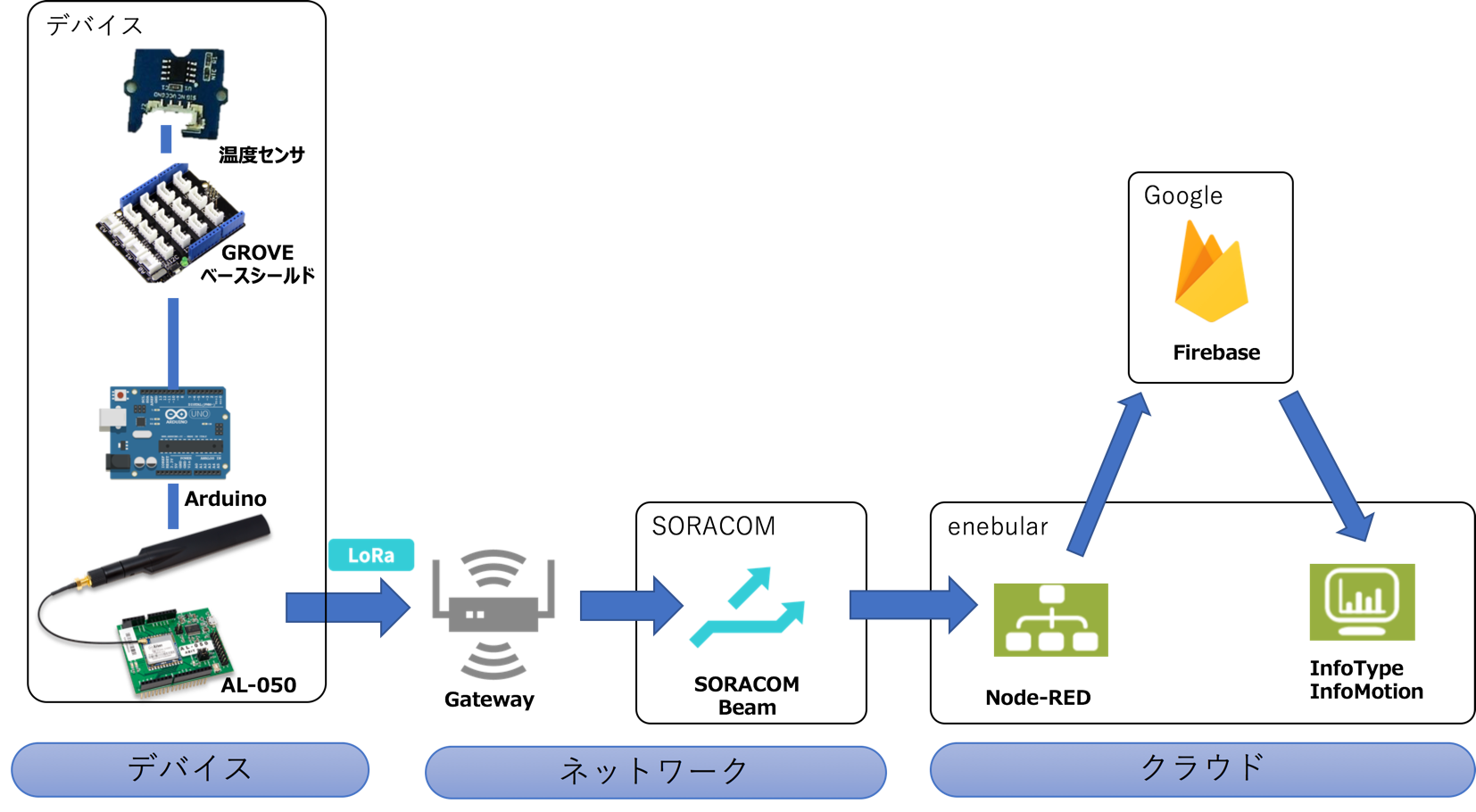
構成
- enebular のサービス を使った可視化
- データ転送: SORACOM Beam
- データ操作: enebular
- データストア: firebase
- 可視化: InfoType + InfoMotion
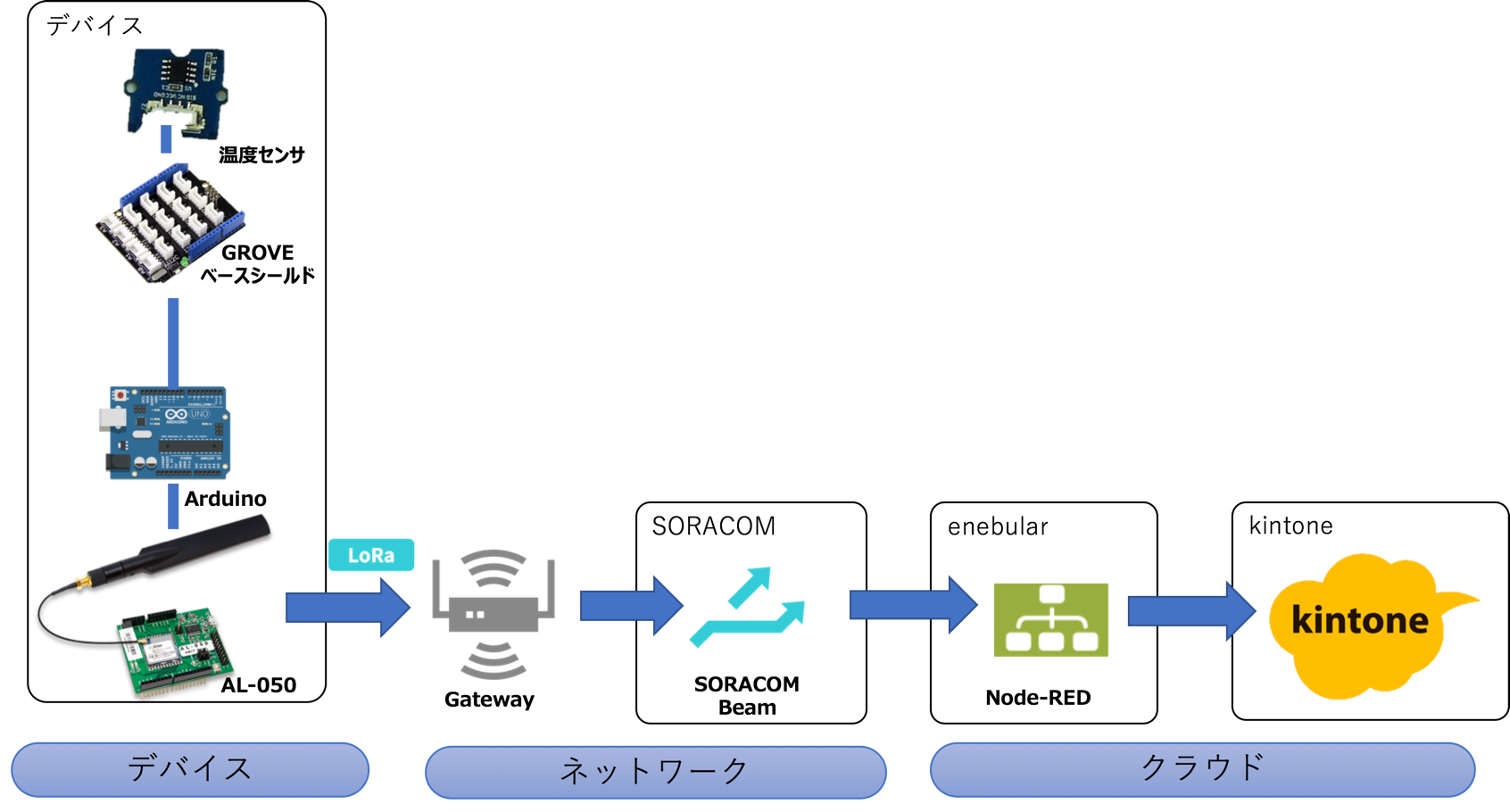
- enebular + kintone を使った可視化
- データ転送: SORACOM Beam
- データ操作: enebular
- データストア・可視化: kintone
開発環境
機材
ハンズオンで使用する機材は、以下の物を使用します。
開発環境構築(Arduino IDE)
Arduino の公式ベージ - [SOFTWARE] - [DOWNLOADS]から IDE をダウンロードします
https://www.arduino.cc/en/Main/Software
各 OS にあったものを選択して、導入してください。
- Windows (次のどちらかを選ぶ):
- Installer, for Windows XP and up(XP 以降)を選択
- macOS:
- Max OS X 10.7 Lion or newer(Lion 以上)を選択

寄付をしてダウンロードか、寄付なしでダウンロードするかを選択できます。
ここでは、[JUST DOWNLOAD]を選択していきます。

ダウンロードが完了したら、
インストールガイドページ にしたがってインストールします。
https://www.arduino.cc/en/Guide/HomePage
IDE の立ち上げとセットアップ
- Arduino IDE を立ち上げる
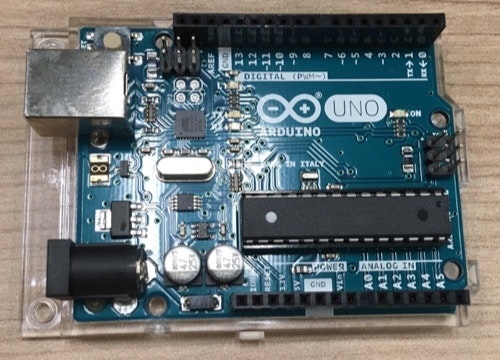
- PC と Arduino を USB で接続
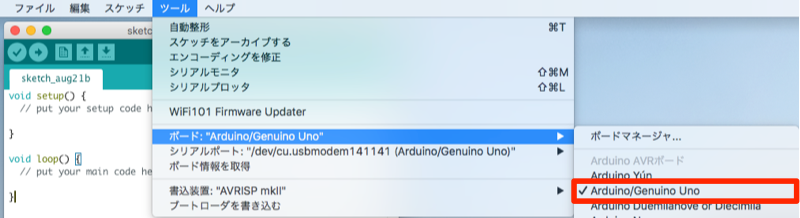
- スケッチ画面が立ち上がったら、開発対象のボードを選択する
- [メニューバー] - [ツール] - [ボード] - [Arduino/Genuino Uno]を選択
- Arduino と PC を接続する
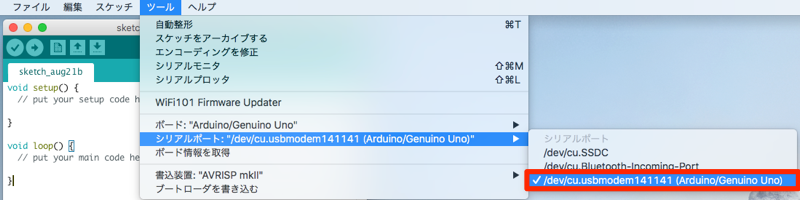
- [メニューバー] - [ツール] - [シリアルポート] - [Arduino/Genuino Uno]を選択
(※ここでは Arduino Uno R3 のみ PC と接続し、Arduino Uno R3 と GROVE ベースシールドや LoRa デバイスの接続はしないでください)
動作確認
以下手順で、Arduino 本体についている LED が点灯し動作することを確認します。
- [メニューバー] - [ファイル] - [スケッチ例] - [01.Basics] - [Blink]を選択
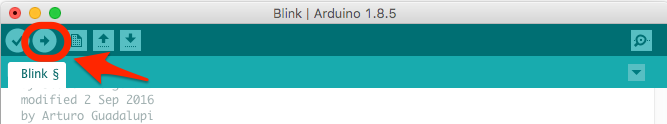
- ツールバー左から 2 番目の
右矢印アイコンをクリックし、マイコンボードに書き込む

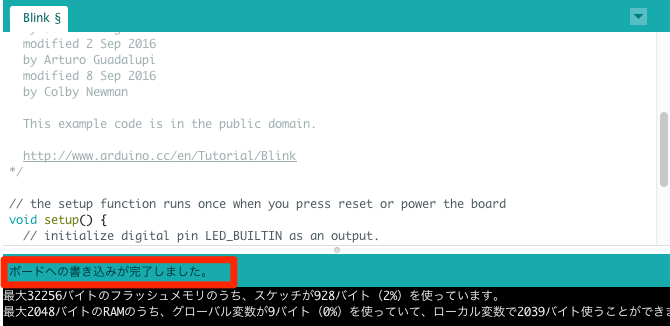
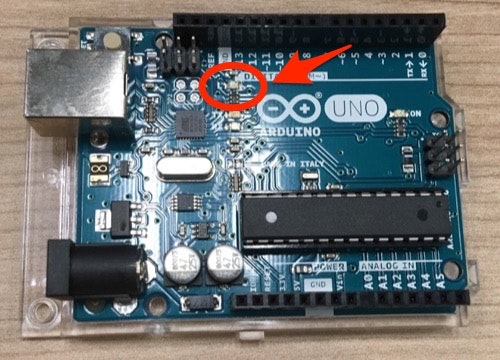
正常に書き込みが完了すると、"ボードへの書き込みが完了しました。"と表示されます。この状態でプログラムが動いている状態になります。
ボードの以下の"L"と書かれた LED が点滅していると、サンプルが動作していることがわかります。

組み立て
以降のハンズオンで使うための接続を行なって行きます。
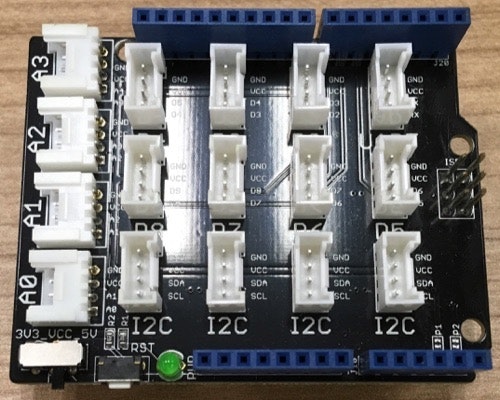
GROVE スターターキット V3 から、ベースシールドを取り出してください。

次に、LoRaWAN モジュール(AL-050)にアンテナを接続します。

準備ができたら、サンドイッチ構造で下から
- Arduino Uno R3
- LoRa Arduino 開発シールド AL-050
- GROVE ベースシールド
の順番で接続してください。

次に、GROVE 温度センサーを取り出し、A0 に接続してください。
※ 温度センサーは裏に"Temperature Sensor"と記載されています。

以上で、組み立てが完了です。
enebular のサービスを使った可視化の手順
デバイス、クラウド、ネットワークの順に可視化のための手順を説明して行きます。
あらかじめ、enebular のアカウントの準備をしておいてください。
デバイス
デバイスのプログラム
Arduino library for LoRaWAN Device 準備
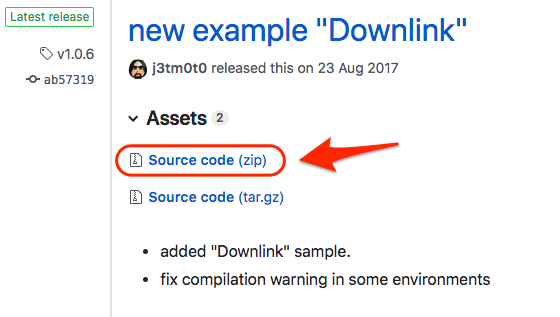
SORACOM-LoRaWANのページから最新の"Source code (zip)"を選択して、ライブラリをダウンロードします。
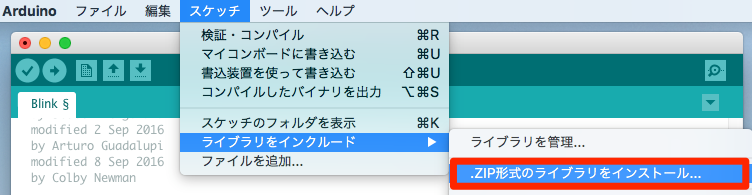
ダウンロードが完了したら、Arduino IDE の
[メニューバー] - [スケッチ] - [ライブラリをインクルード] - [.ZIP 形式のライブラリをインストール...]を選択して、先ほどダウンロードした zip ファイルを選択して読み込みます。
スケッチ(コード)作成
続いて、温度センサーの値を取得してクラウドにデータを送信するプログラムを作成します。
Arduino IDE の新規ファイル作成で、ファイル名handson_tmpr_lorawan.inoで以下スケッチ(コード)を入力します。
# include <math.h>
# include <lorawan_client.h>
LoRaWANClient lorawan;
const int B = 4275; // B value of the thermistor
const int R0 = 100000; // R0 = 100k
const int pinTempSensor = A0; // Grove - Temperature Sensor connect to A0
// 初期化処理
void setup()
{
Serial.begin(9600);
Serial.println("LoRaWAN module init");
// LoRaデバイスへ接続
if (!lorawan.connect(true))
{
Serial.println(" failed to connect. Halt...");
for (;;) {};
}
Serial.println("\nConnected.\n");
}
// 定期処理
void loop()
{
int a = analogRead(pinTempSensor);
float R = 1023.0/a-1.0;
R = R0*R;
float temperature = 1.0/(log(R/R0)/B+1/298.15)-273.15; // convert to temperature via datasheet
Serial.print("temperature = ");
Serial.println(temperature);
// 温度データを送信
lorawan.sendData(temperature);
delay(5000); // // 5秒間待機
}
スケッチ(コード)の解説
温度センサー取得
Seeed Studio 社の公式 Wiki で公開されているGrove - Temperature Sensor V1.2をベースにしています。
analogReadでセンサーから電圧を読み取り、以下の計算で抵抗値Rを求めています。
続いてデータシートを参照して、抵抗値Rから温度temperatureへ変換を行います。
ネットワークへ接続
- 接続
LoRaWANClient lorawan;で準備した、オブジェクトを介して、lorawan.connect(true)でネットワークへ接続します。
接続が完了するまで、次の処理へは進みません。 - 送信
lorawan.sendData(temperature);で温度の値を送信します。
クラウド
Firebase の設定
enebular のページで"DataBase のセットアップ"と"DataSource の作成"を実施してください。
次に、Firebase の"ウェブアプリに Firebase を追加"の内容を控えてください。
enebular の設定
enebular プロジェクト作成
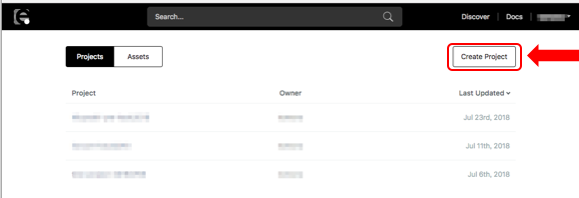
コンソールから[Create Projet]を選択し、プロジェクトを作成します。
プロジェクト名には任意の名前をつけて、[Submit]を選択する(図では"iot-hackathon")
続いて作成したプロジェクトを選択し、フローを作成して行きます。
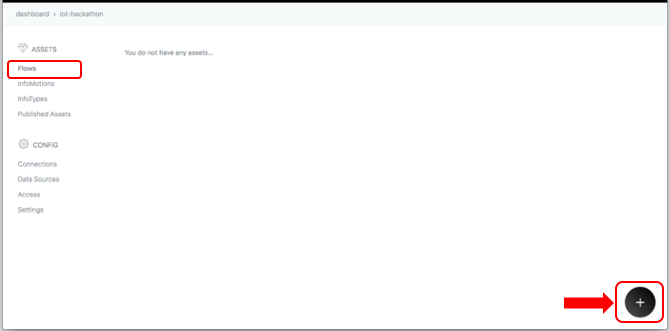
enebular のプロジェクトの右下の +ボタンをクリックし、新しいフローを作成します。
フローに任意の名前を設定して、[Continue]を選択します。
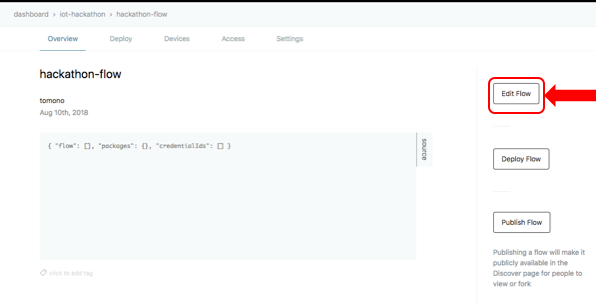
[Edit Flow]を選択して、フローを作成を開始します。
Flow 作成
enebular の Flow から NODE-RED を使用してフローを作成します。
設定は各ノードをダブルクリックすることで編集できます。
-
[input] - [http]ノードを配置して以下内容を設定
- Method: POST
- URL: /test
- Name: SORACOM Beam
-
[function] - [function]ノードを配置
- "time_and_tmpr_c"の名前をつけて、Function に以下内容を記載
var timestamp = Date.now();
var tmpr_c = msg.payload["tmpr_c"];
var data = {
timestamp: timestamp,
value: {
id: "1",
tmpr_c: tmpr_c,
created: timestamp
}
};
msg.payload = data;
return msg;
- [firebase] - [firebase modify]を配置して以下内容を設定
- Firebase:
- Firebase: https://
<ウェブアプリに FireBase を追加で控えた projectId>/firebaseio.com/ - Auth Type: None
- Firebase: https://
- Child Path: test
- Method: push
- Value: msg.payload
- Name: push_tmpr_c
- Firebase:
- [Output] - [debug]
- [Input] - [inject] ... デバッグ用途で使用します
最後に、以下の全体の接続にしたがって、ノード間を接続します。
全体の接続

DataSource 作成
ダッシュボードのプロジェクトまで戻ります。
左側の[Data Sources]を選択し、 右下の+ボタンをクリックし、新しいデータソースを作成します。
名前には任意の名前をつけます(ここでは"firebase-ds"としています)
"ウェブアプリに FireBase を追加"で控えた内容を入力して行きます。
"Ref"には Firebase で作成したコレクション名を入れます(ここでは"/test"で、/(スラッシュ)が必要なので注意)
入力が完了したら、[Update]ボタンを選択します。
InfoType 作成
事前準備
- InfoMotion Tool を使うために、事前に以下の準備/ツールを導入してください
- Node.js
導入(Windows 向け)
Node 導入
Node.jsのページから、インストーラーをダウンロードしてインストールしてください。
バージョンは、LTS(Version: 8)を導入します。
導入(macOS 向け)
Homebrew 導入
ターミナルを立ち上げ、以下の内容を貼り付け、Homebrew を導入します。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
####### Node 導入
ターミナルから nodebrew を利用して Node.js(Version 8) を導入します。
すでに、Homebrew で node をインストールしている場合は、削除してください。
アンインストール:
brew uninstall --force node
インストール:
brew install nodebrew
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.bash_profile
echo 'export NODEBREW_ROOT=/usr/local/var/nodebrew' >> ~/.bash_profile
source ~/.bash_profile
nodebrew install-binary v8
Windows/macOS 共通
InfoMotion Tool 導入
端末を起動させ、以下コマンドで InfoMotion Tool を導入します。
npm install @uhuru/enebular-infomotion-tool-v2 -g
InfoType のファイルを作成
次にグラフで可視化するための InfoType でグラフの種類の設定をします。
折れ線グラフのテンプレートを作成後、InfoType の依存するパッケージを導入します。
eit create tmpr_c_chart -t linechart
cd tmpr_c_chart
npm install
cd ../
上記コマンドを実行すると、tmpr_c_chartフォルダが生成され、配下には以下ファイルが生成されます。
- datasource.json
- package.json
- plugin.css
- plugin.js
- plugin.json
- README.md
次に、tmpr_c_chart フォルダは以下のplugin.jsonとplugin.jsを編集していきます。
plugin.jsonの defaultSettings を以下のように書き換える。
{
"defaultSettings": {
"label" : "id",
"value": "tmpr_c",
"limit": "20"
},
...(省略)...
plugin.jsの LineChart.defaultSettings を以下のように書き換える
LineChart.defaultSettings = {
"label" : "id",
"value": "tmpr_c",
"limit": "20"
};
...(省略)...
編集が終わったら、端末からパッケージのコマンドを実行する
eit package tmpr_c_chart
上記のコマンドを実行すると、<作業フォルダ>/tmpr_c_chart/build/targetに以下の アップロードするために最適化された 4 ファイルが生成されます。
- datasource.json
- plugin.css
- plugin.js
- plugin.json
上記のplugin.*の 3 ファイルを enebular の infotype にアップロードします。
以下画面で、plugin.js, plugin.css, plugin.json の 3 ファイルをドラッグ・アンド・ドロップし、[upload]ボタンを選択します。
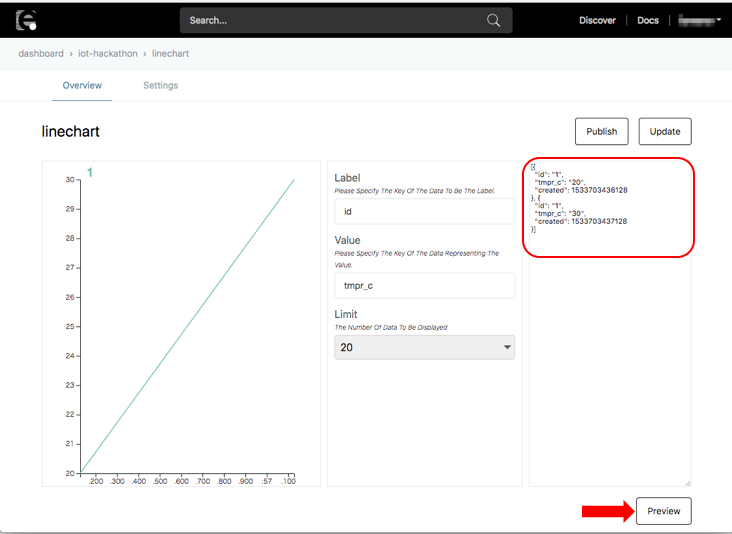
アップロードが完了したら、プレビューで以下内容を記載し、[Preview]ボタンを選択します。
実行結果として、線が表示されることを確認してください。
[{
"id": "1",
"tmpr_c": "20",
"created": 1533703436128
}, {
"id": "1",
"tmpr_c": "30",
"created": 1533703437128
}]
実行結果
infotype 作成の参考ページ: https://docs.enebular.com/ja/infomotion/InfoMotionTool.html
InfoMotion 作成
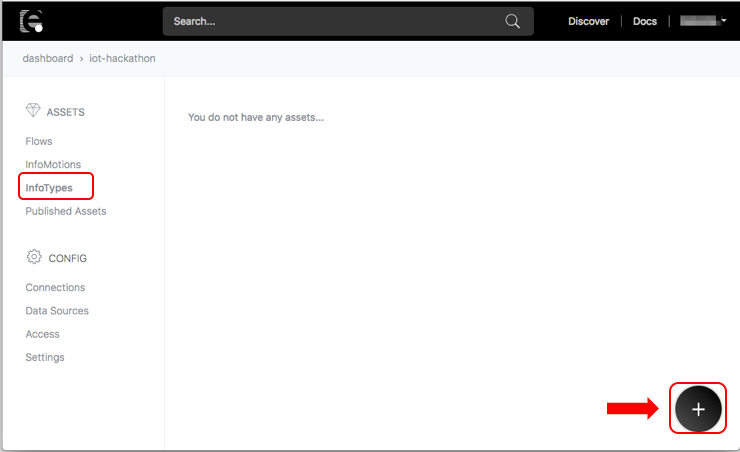
ダッシュボードのプロジェクトまで戻ります。
左側の[InfoMotions]を選択し、 右下の+ボタンをクリックし、新しい InfoMotion を作成します。
以下の画面では、タイトルと概要(概要はなくても良い)を記載し、他は変更せず[continue]を選択します。
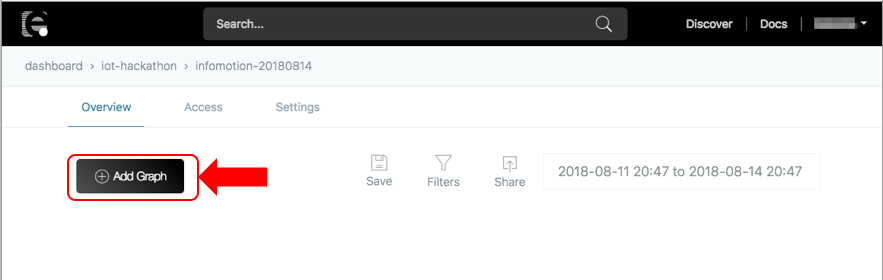
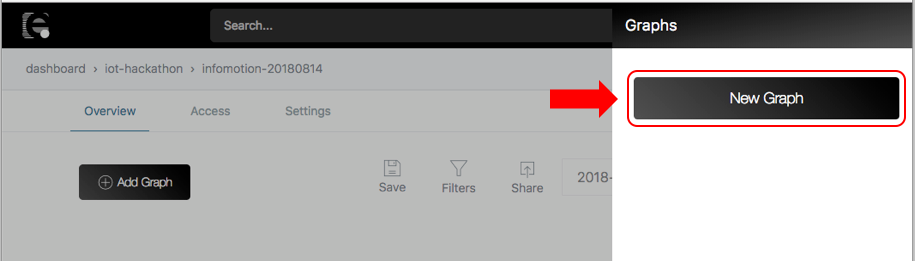
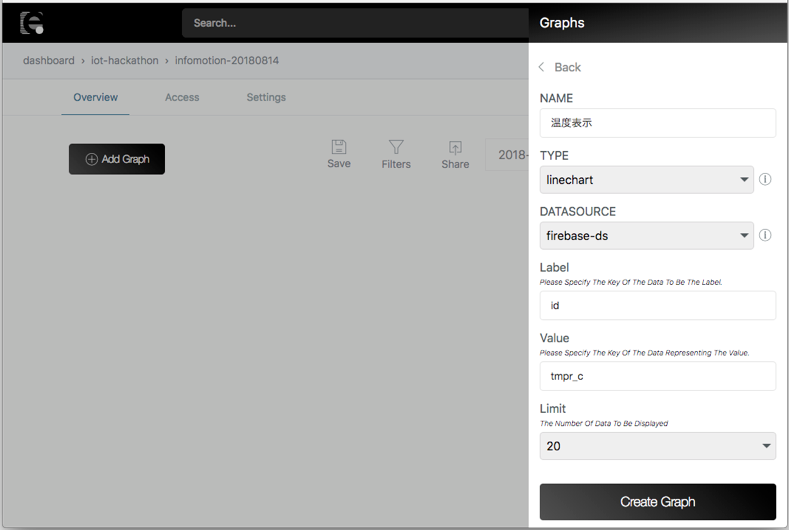
InfoMotion の編集画面へ遷移したら、([+)Add Graph]を選択後、[New Graph]を選択します。
項目には以下を設定してください。
| 項目名 | 設定値 |
|---|---|
| NAME | 任意のグラフの名前(ここでは温度表示) |
| TYPE | Info Type で作成した名前(ここでは linechart) |
| DATASOURCE | Data Source で作成した Firebase の Data Source(ここでは、firebase-ds) |
| Label | plugin.js で設定したラベル名(ここでは id) |
| Value | plugin.js で設定した値名(ここでは tmpr_c) |
| Limit | 一度に同時表示するサンプル数(ここでは 20 個のデータ) |
上記までの設定が完了したら[Create Graph]を選択、
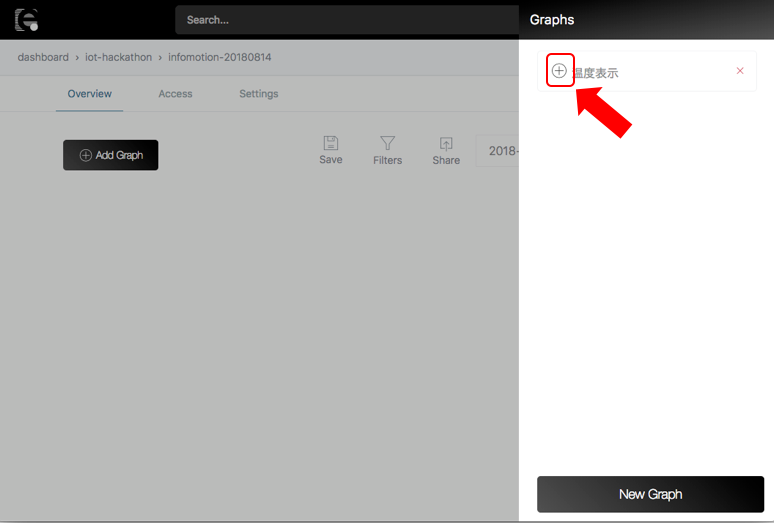
作成が完了したら追加された、グラフ名の左側(+)ボタンを選択します。
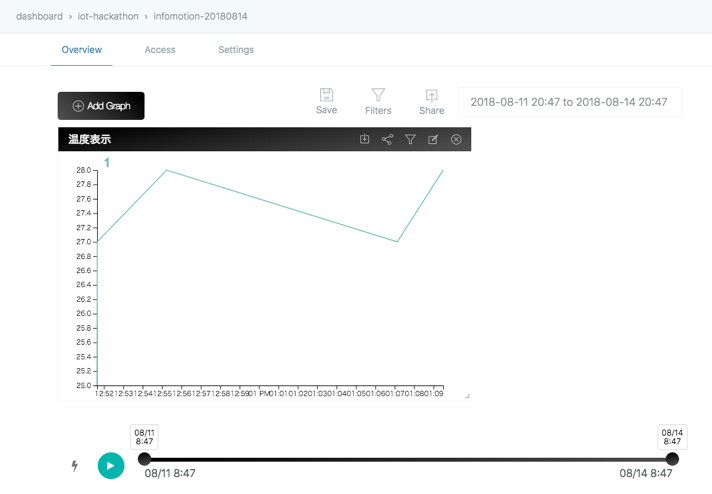
データが Firebase に格納されていない状態では何も表示されませんが、温度データが格納されると以下の表に表示されます。
最後に下側のスライダーや右上の日付の範囲を選択して、表示したい範囲を設定できます。
設定した内容を保存するためには、(+)Add Graphe ボタンの右側にある[Save]ボタンを選択すると、上記までの設定が保存されます。
ネットワーク
SORACOM の設定
SORACOM Beam
上記までの設定が完了したら、デバイスからの送信されたデータが enebular まで転送されるよう、SORACOM Beam の設定を行います。
ここでは、デバイス から 通信を使ってデータを送る方法を説明します。
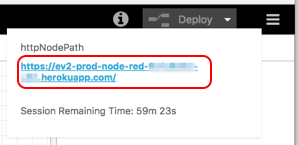
まず、enebular の Flow 編集画面から、URL を控えておいてください。
ソラコムのコンソールへログインします。
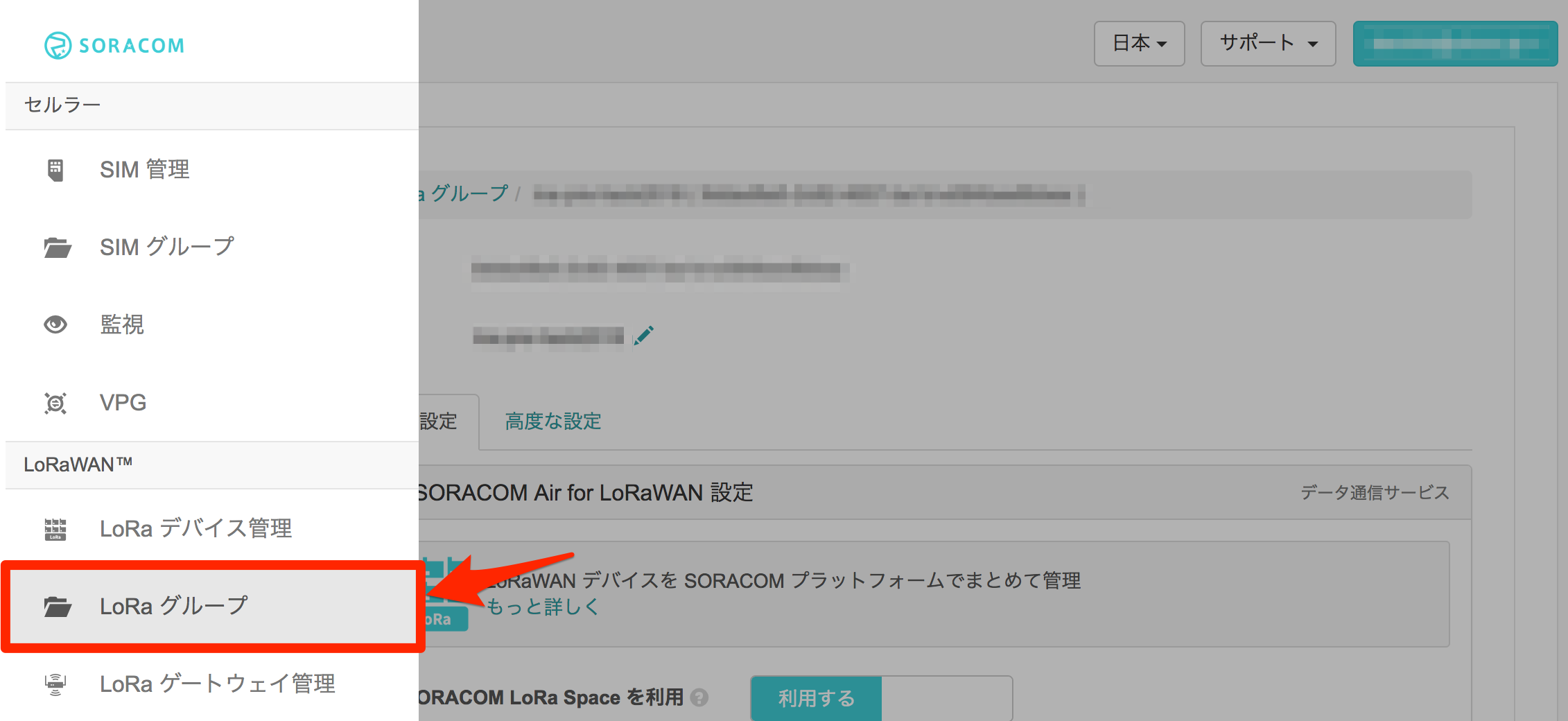
[menu] - [LoRa グループ]を選択して、設定をしたいグループを選択します。
グループの[基本設定] - [SORACOM Beam 設定]のアコーディオンを開き、左下の[+]を選択、
[LoRa→HTTP/HTTPS エントリーポイント]を選択します。

以下設定を行い[保存]を選択してください。
| 項目名 | 設定値 |
|---|---|
| 設定名 | 任意の設定名(ここでは test-enebular) |
| プロトコル | HTTPS |
| ホスト名 | 上記 enebular Flow で控えた URL |
| ポート番号 | 443 |
| パス | /test |
| デバイス ID 付与 | OFF |
| 署名ヘッダ付与 | OFF |
| 事前共有鍵 | なし |
| カスタムヘッダ | なし |


バイナリパーサー設定
デバイスから送信されたバイナリデータを変換するため、 バイナリパーサの設定を行なって行きます。
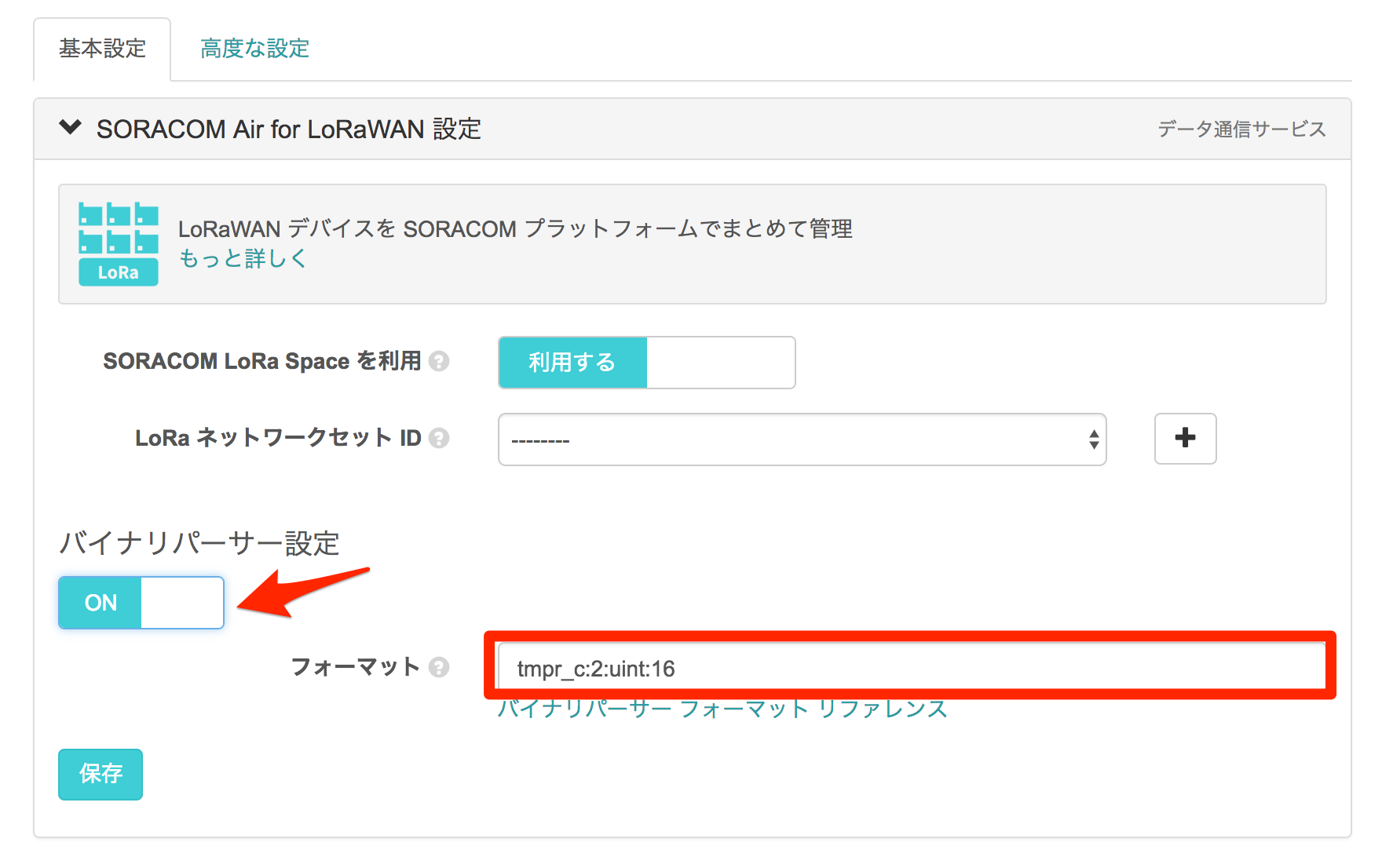
SORACOM Beam と同じグループ設定から [SORACOM Air for LoRaWAN 設定]のアコーディオンを開きます。
| 項目 | 設定値 |
|---|---|
| SORACOM LoRa Space | 利用する (※設定済みのため、設定されていることを確認) |
| LoRa ネットワークセット ID | -------- (※設定済みのため、設定されていることを確認) |
| バイナリパーサーの設定 | ON |
| フォーマット | tmpr_c:2:uint:16 |

以上で、enebular + Firebase を使った温度センサーの値の可視化設定が完了です。
kintone を利用した可視化
enebular と kintone を使った可視化の方法を説明して行きます。
あらかじめ、enebular のアカウントとkintoneの両方のアカウントの準備をしておいてください。
デバイス
デバイスのプログラムは、上記の enebular の可視化で説明したプログラムと同じため、handson_tmpr_lorawan.inoをそのまま利用してください。
クラウド
クラウドの環境では、kintone でアプリを作成、enebular の NODE-RED で kintone へ転送するデータを作成の順番で説明して行きます。
kintone の設定
kintone アプリ作成
enebular の NODE-RED から転送されたデータを可視化するためのアプリを作成して行きます。
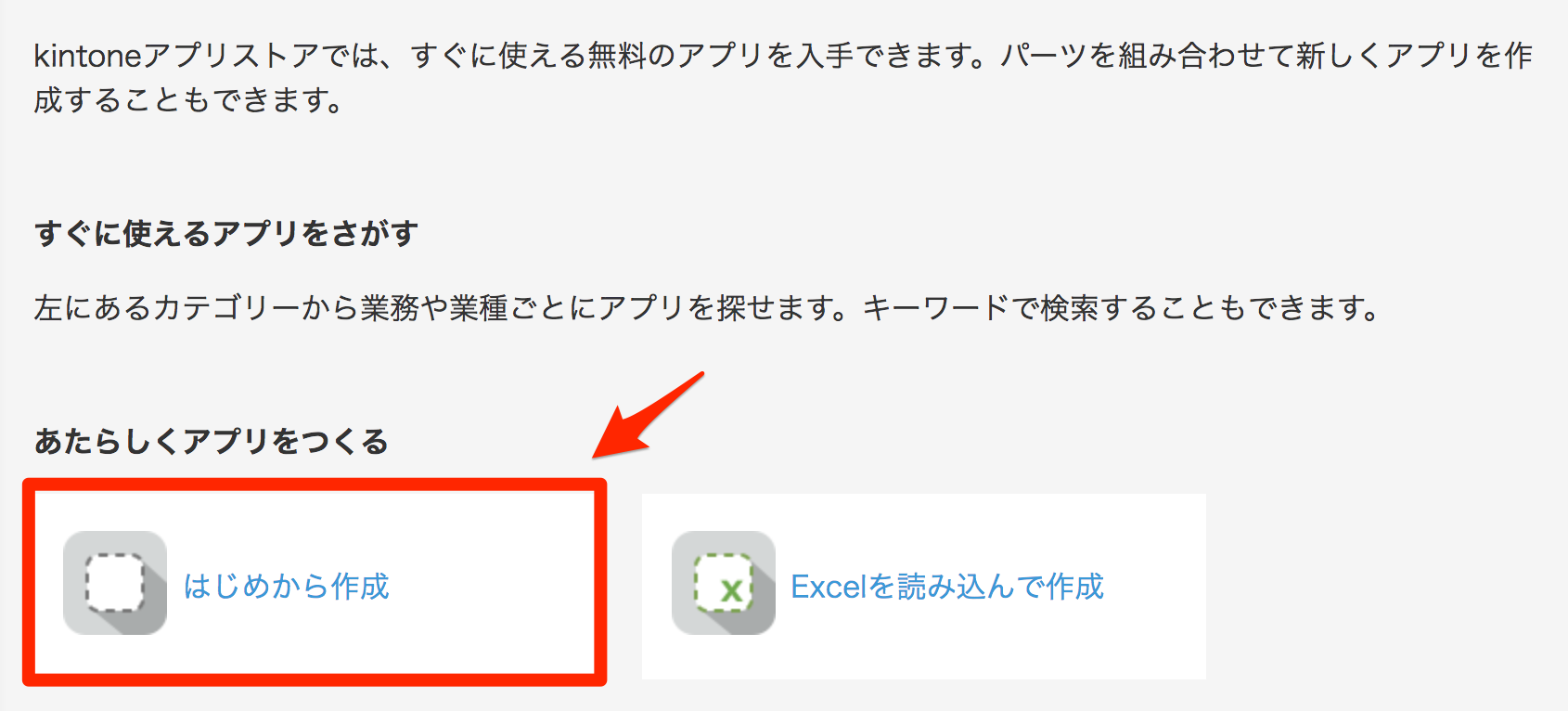
- Kintone のポータルへログインしたら、アプリの右上の(+)ボタンを選択

-
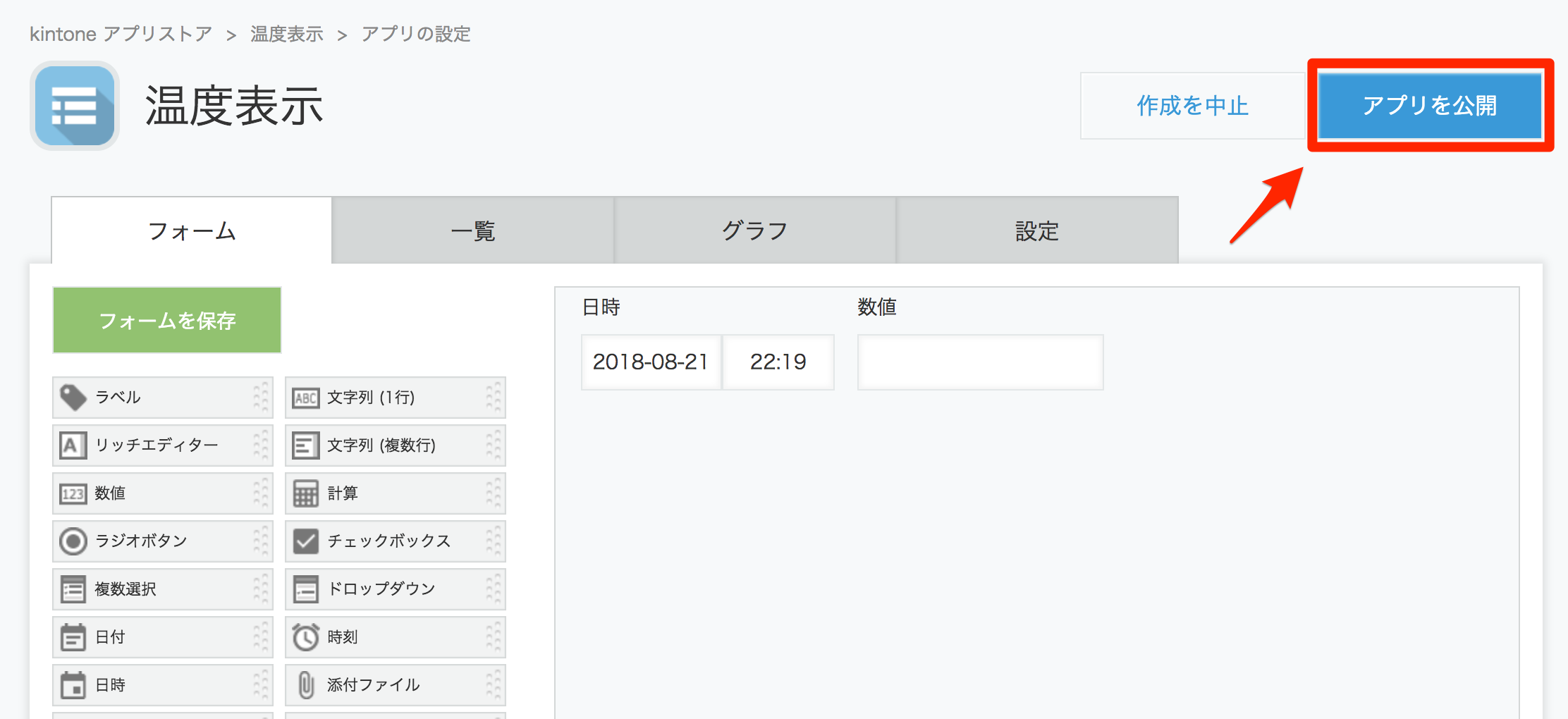
アプリの設定で、アプリ名を記入し、
日付、数値をそれぞれ右側のフォームへドラッグ・ドロップ- 日付のアイテムではフィールドレコードを
dateを設定し[保存]を選択 - 数値のアイテムでは、フィールド名を
温度[℃]、フィールドレコードをtmpr_cを設定し[保存]を選択
- 日付のアイテムではフィールドレコードを



- 最後に[アプリを公開]を選択します。

API トークン生成
次に、enebular からデータを格納するための API トークンの生成をします。
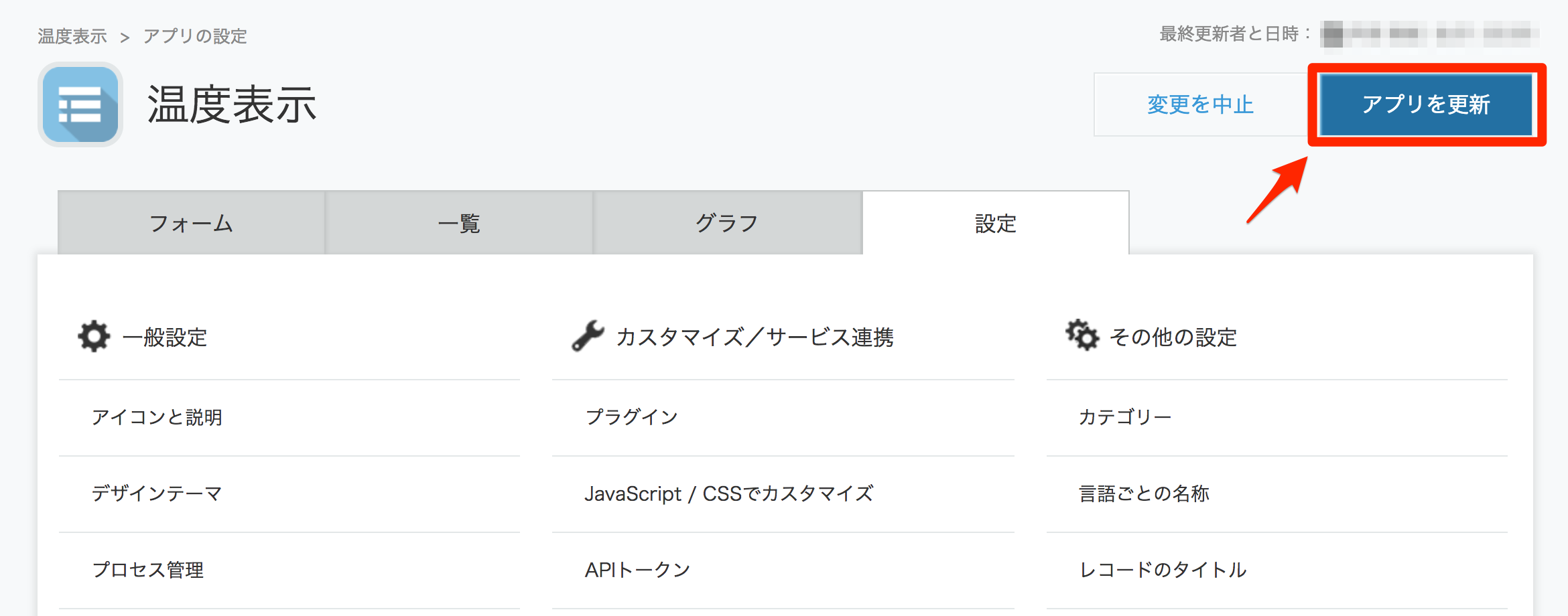
作成したアプリの設定画面から、ギアアイコンを選択します。

[設定]タブを選択肢、"カスタマイズ/サービス連携"の項目から[API トークン]を選択します。

API トークンのページで[生成する]を選択して、[レコード追加]にチェックを入れます。
次に以下の内容を控えてください。
控えたら、最後に[保存]を選択します。
| 内容 |
|---|
| API トークン |
| app=*の右辺の値 |

グラフ作成
続いて、可視化するためのグラフを作成して行きます。
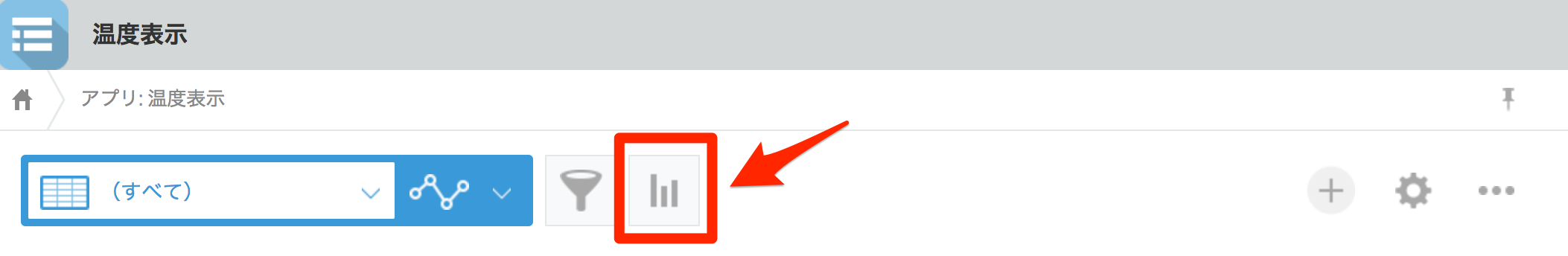
作成したアプリの設定画面から、グラフのアイコンを選択します。

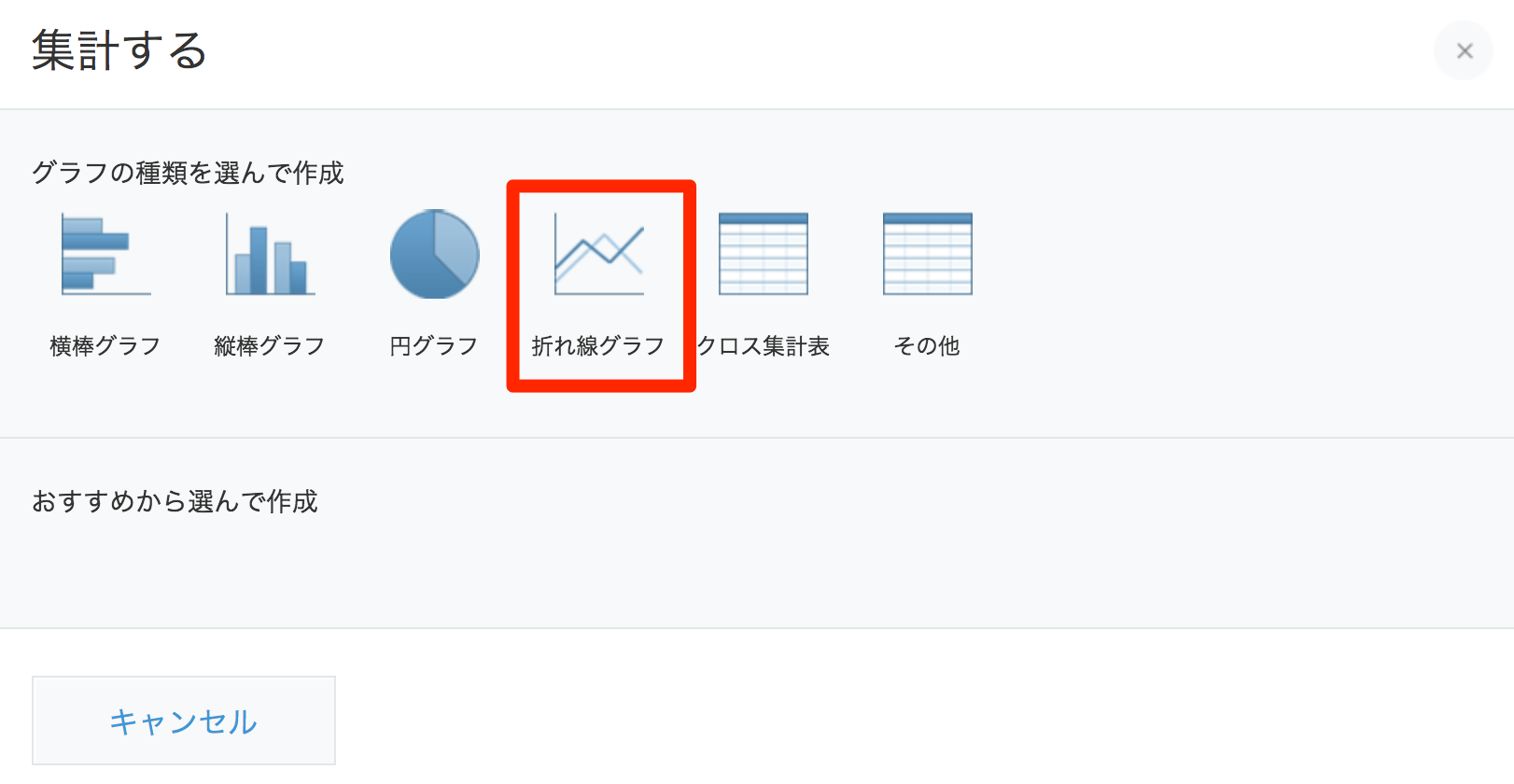
グラフのレコード一覧から、[折れ線グラフ]を選択します。

集計の設定で、分類する項目を[日時]、集計する間隔を[分単位]にします。
集計方法は、[平均]、集計対象は[温度[℃]]にします。
設定が終わったら、[保存する]を選択します。

表示された画面では、任意の名前を設定します(ここでは、温度グラフ)

以上で設定完了です。
現状ではデータが無いため表示されませんが、
データが enebular から転送されてくると以下のようなグラフが表示されるようになりました。

enebular の設定
Flow 作成
enebular の Flow から NODE-RED を使用して kintone へデータを転送するフローを作成します。
設定は各ノードをダブルクリックすることで編集できます。
なお、先に説明した Flow と別のフローを作成する場合事前にenebular-プロジェクト作成を参考にプロジェクトを作成してください。
-
[input] - [http]ノードを配置して以下内容を設定
- Method: POST
- URL: /test
- Name: SORACOM Beam
-
[function] - [function]ノードを 2 つ配置
-
1 つ目:
datetimeの名前をつけて、Function に以下内容を記載<!-- prettier-ignore-start --> ```javascript:datetime function pad(number) { if (number < 10) { return "0" + number; } return number; } function getISOString(){ var date = new Date(); return date.getFullYear() + '-' + pad(date.getUTCMonth() + 1) + '-' + pad(date.getUTCDate()) + 'T' + pad(date.getUTCHours()) + ':' + pad(date.getUTCMinutes()) + ':' + pad(date.getUTCSeconds()) + '.' + (date.getUTCMilliseconds() / 1000).toFixed(3).slice(2, 5) + 'Z'; } msg.datetime = getISOString(); return msg; ``` - 2つ目: `time_and_tmpr_c`の名前をつけて、Function に以下内容を記載 ```javascript:time_and_tmpr_c var timestamp = msg.datetime; var tmpr_c = msg.payload["tmpr_c"]; var data = { app: "<kintoneのAPIトークンで控えた'app'の値>", record: { "date": {"value": timestamp }, "tmpr_c": { "value": tmpr_c } } }; msg.payload = data; return msg; ```
-
-
[function] - [template]を配置し、以下を設定
| 項目 | 設定値 |
|---|---|
| Name | 任意の設定名(ここでは、kintone Token) |
| Set Property | msg.headers.X-Cybozu-API-Token |
| template | <kintone の API トークンで控えた API トークンの値> |
| Format | mustache template |
- [function] - [http request]を配置し、以下を設定
| 項目 | 設定値 |
|---|---|
| Method | POST |
| URL | https://<アカウントのサブドメイン名>.cybozu.com/k/v1/record.json |
| Return | a parsed JSON object |
| Name | 任意の設定名(ここでは、Post kintone) |
- [Output] - [debug]
- [Input] - [inject] ... デバッグ用途で使用します
- Payload 左側で JSON({}のアイコン)を選択
- Payload:
{"date": "2018-08-21T21:58:09.182071+09:00","data": "0000001b","tmpr_c": 27,"binaryParserEnabled": true} - 他(Topic/Repeat/inject once at start?/Name)はそのまま変更しない
全体の接続

以上で、enebular の設定が完了です。
ネットワーク
ネットワークはSORACOM の設定と同じため、そちらの手順を参考にしてください。
以上で、enebular + kintone を使った温度センサーの値の可視化設定が完了です。
enebular リファレンス
スターターキット付属センサーの使い方
※ LCDは、5V駆動のため、VCCのスイッチ(A0端子の横にあります)を5Vにして使用してください。
また、スターターキットのページから
センサーごとのスケッチ(コード)をダウンロードすることもできます。