はじめに
みなさん、OSSは使っていますか![]()
OSSのライブラリ等を使用するには、ライセンスに則って著作権やライセンス条項を見えるところに表示する必要があります。
Webアプリだとソースを表示できるのであまり意識することはないかもしれませんが、ネイティブアプリは意識して表示しなければいけません。
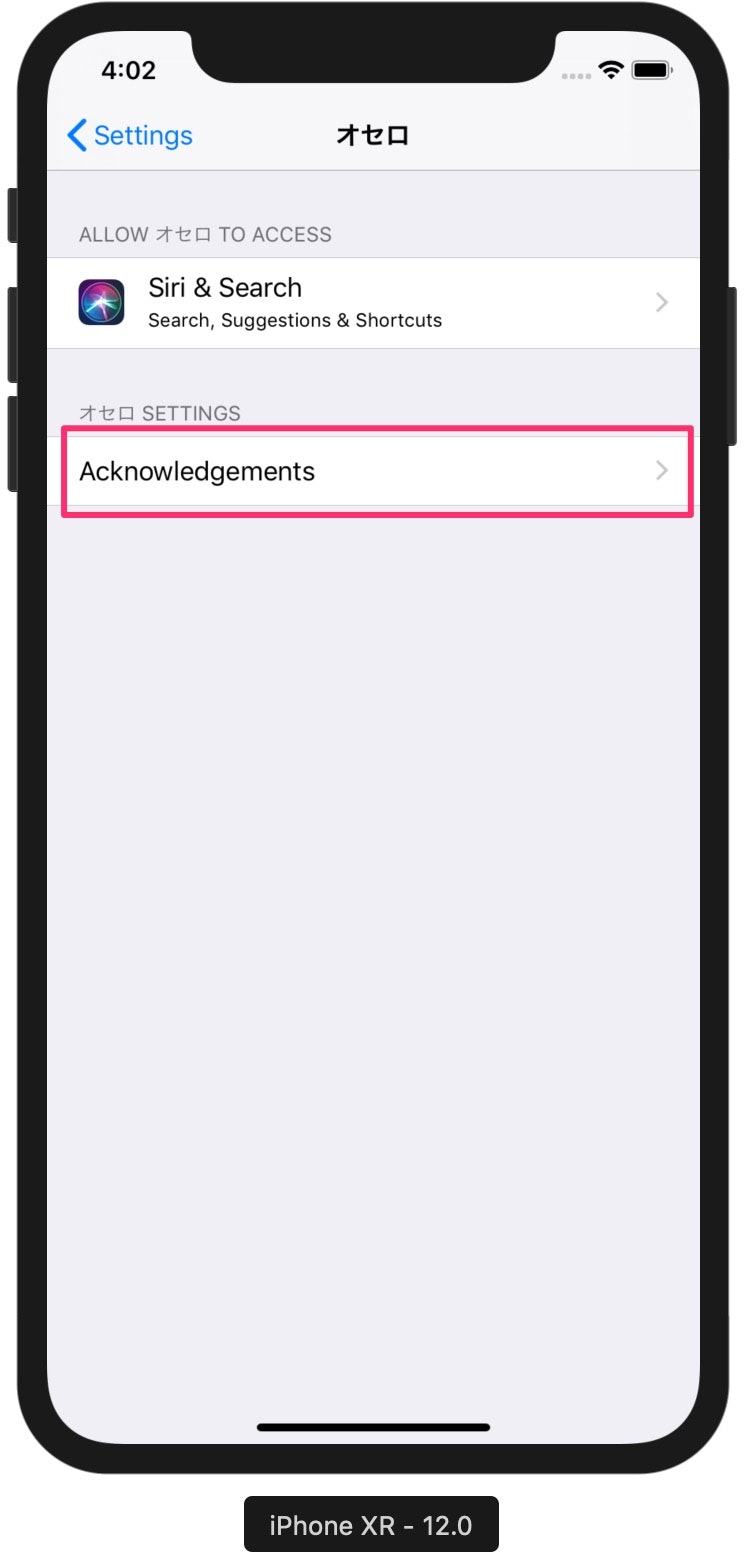
iOSアプリだと標準の設定アプリ内に表示することが多いので、その方法を紹介します。
環境
- Xcode:10.0 (10A255)
Settings Bundleの追加
設定アプリ内をカスタマイズするには「Settings Bundle」をプロジェクトに追加します。
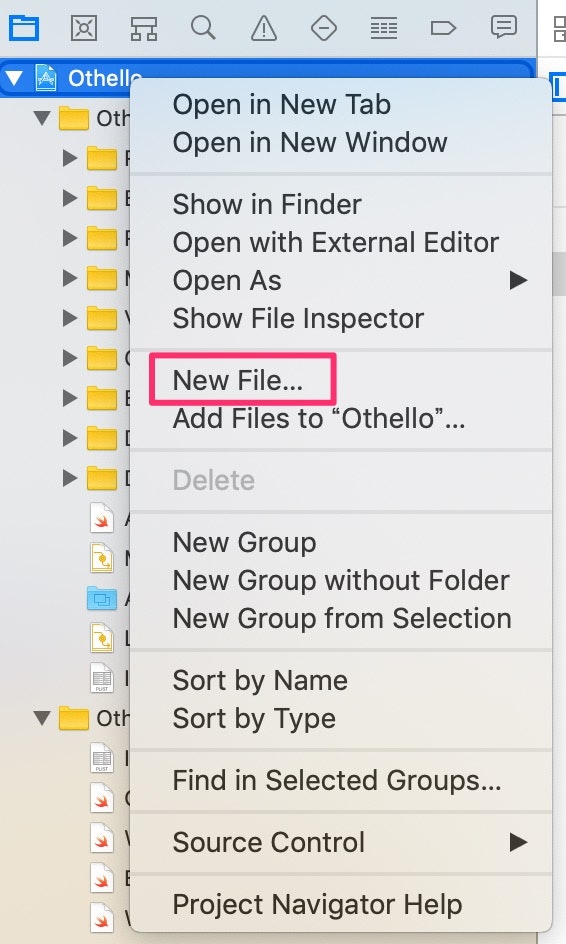
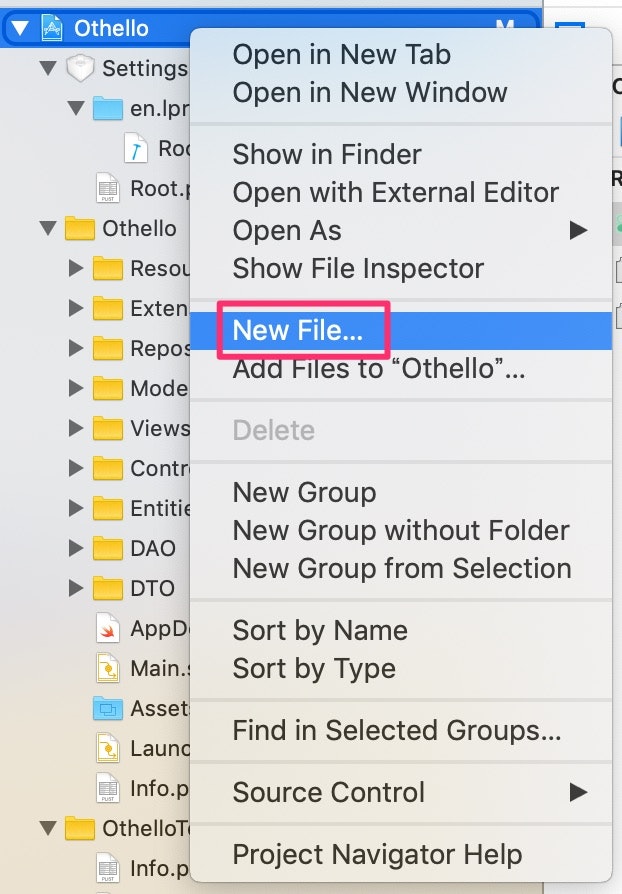
左のツリーでプロジェクトを右クリック > New File…

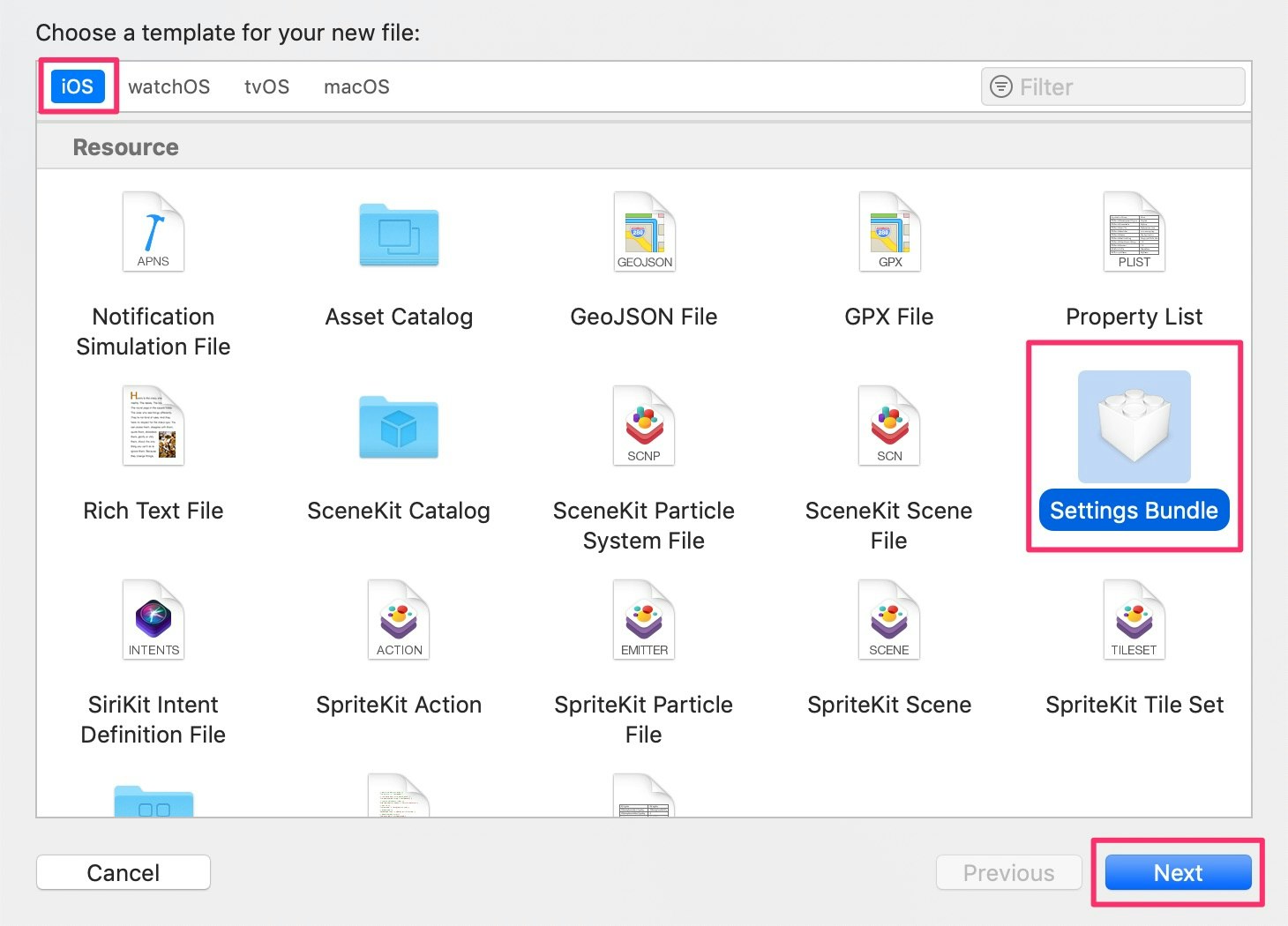
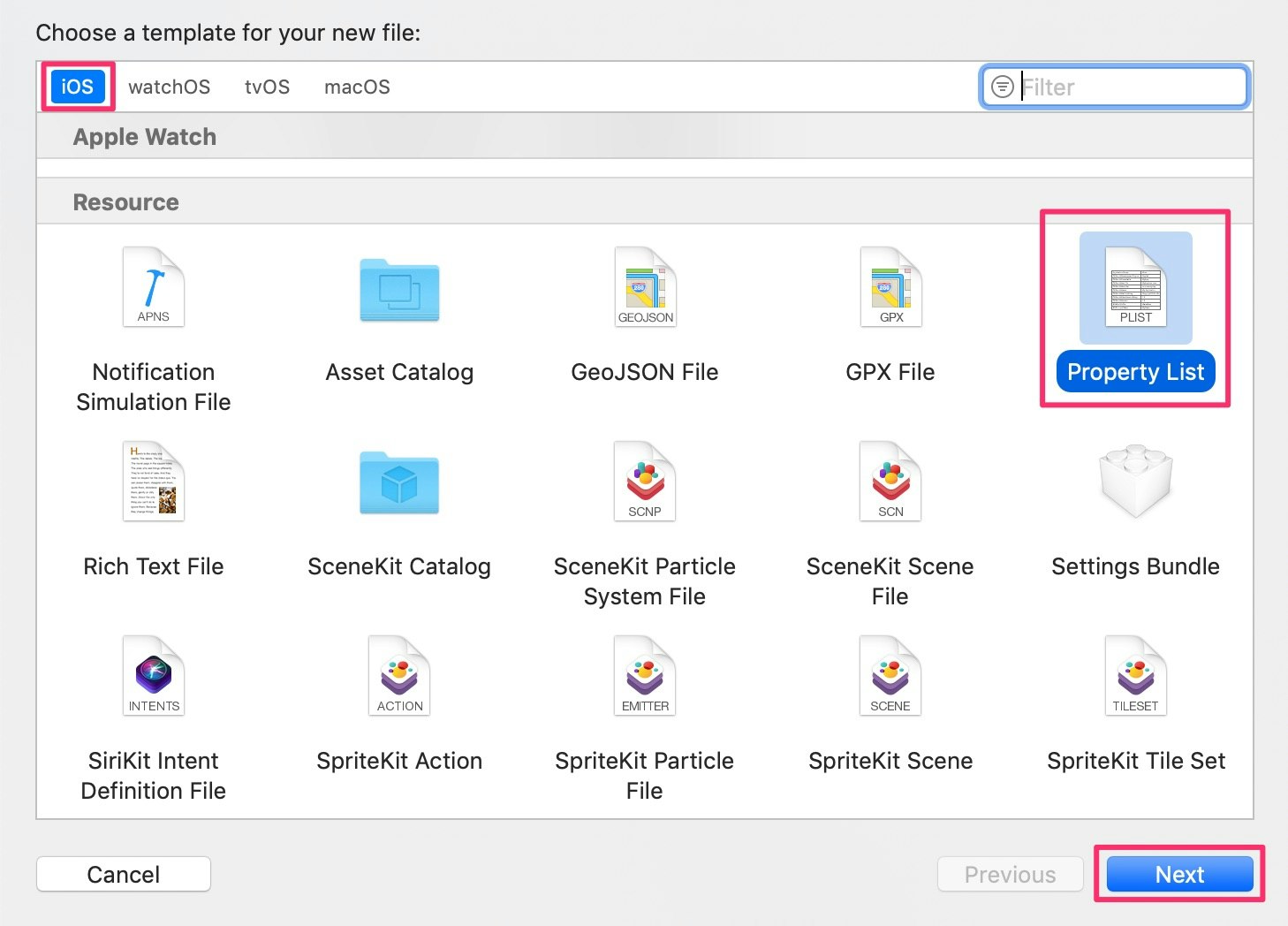
[iOS]タブ > Resource - 「Settings Bundle」を選択
[Next]をクリック

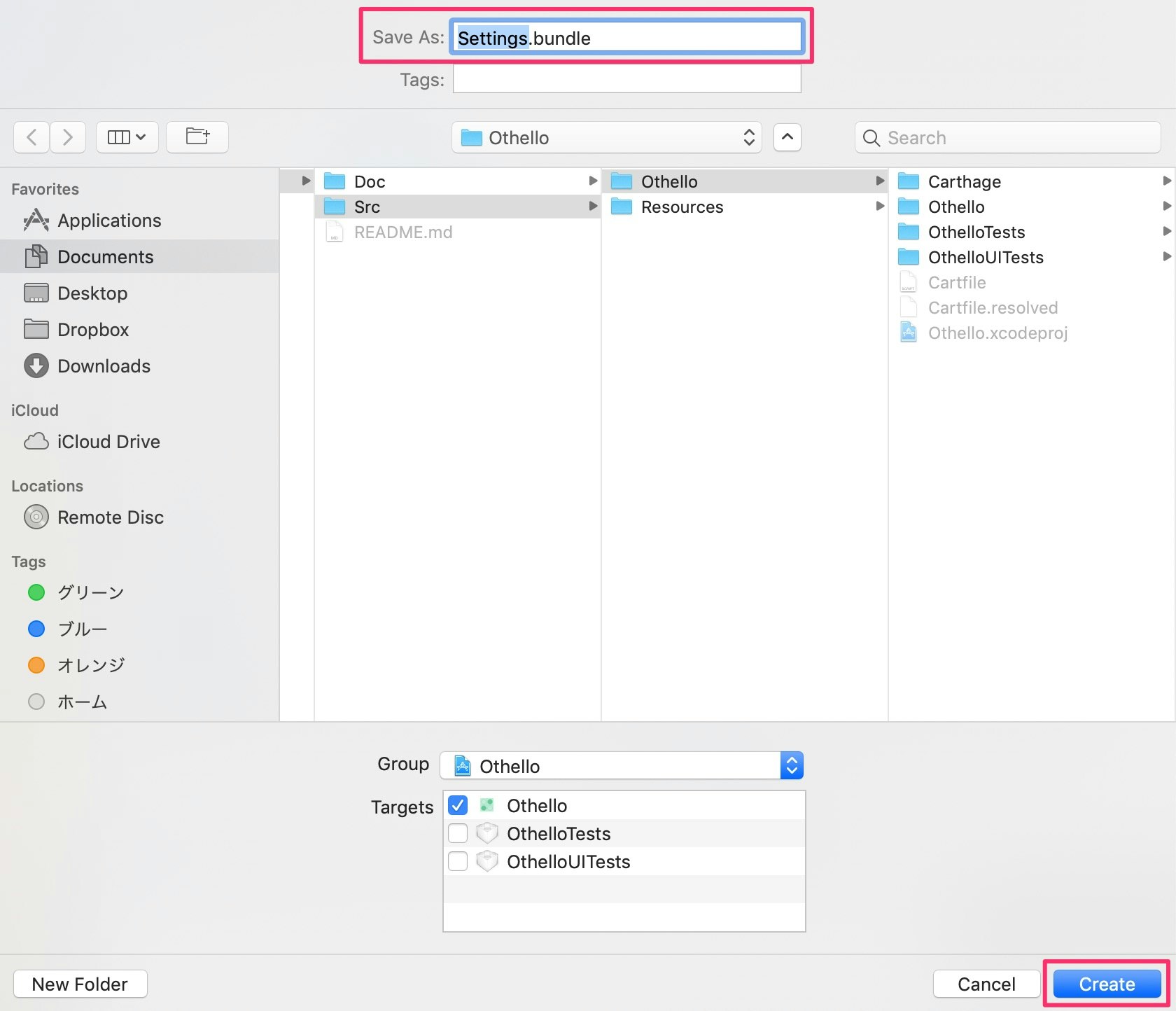
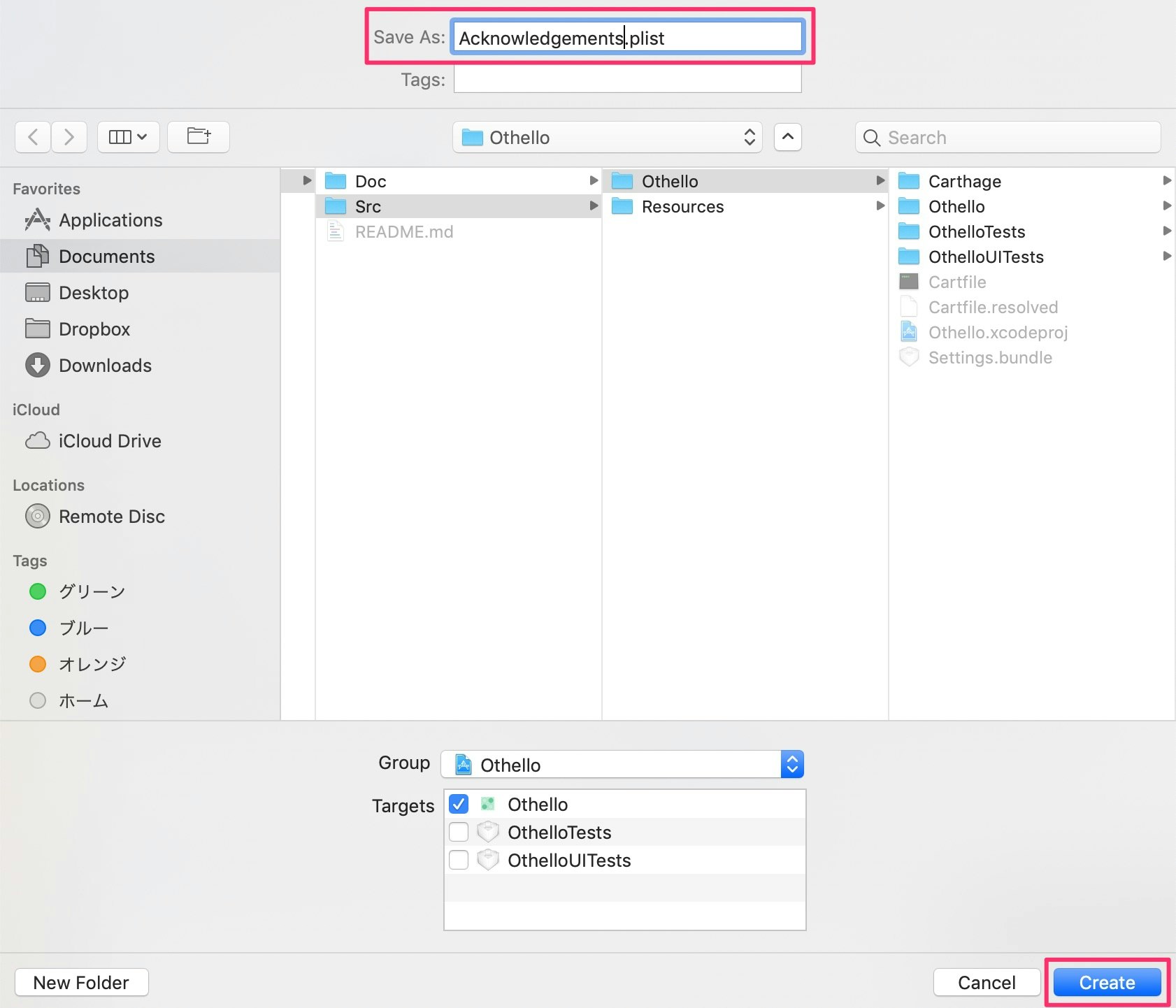
[Save As:]にファイル名を入力
[Create]をクリック

ファイル名は特に理由がなければ Settings.bundle のままでいいと思います。
Settings Bundleの編集
「Settings Bundle」をプロジェクトに追加できたら、次は編集していきます。
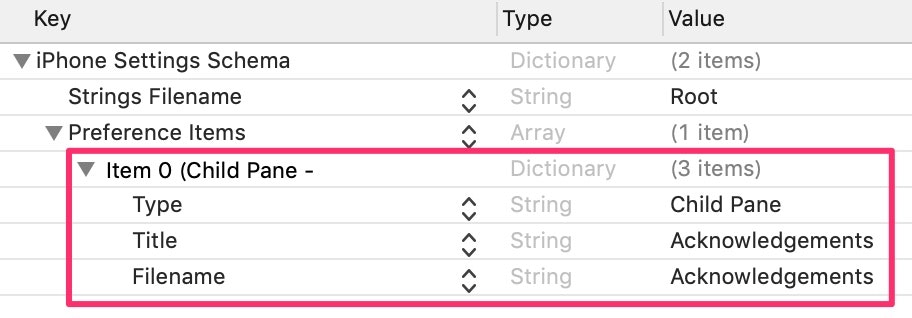
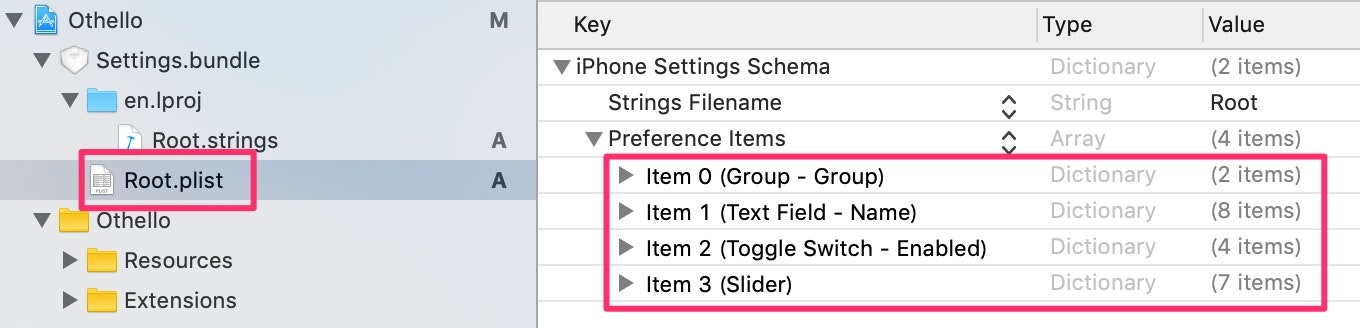
Settings.bundle 内にある Root.plist を選択
Item 0〜3を削除

デフォルトでテキストフィールドやトグルスイッチなどが配置されているので削除します。
| Key | Type | Value |
|---|---|---|
| Type | String | Child Pane |
| Title | String | Acknowledgements |
| Filename | String | Acknowledgements |
Title や Filename の Value は任意の値でOKです。
「Acknowledgements(謝辞)」とすることが多いです。
プロパティリストの追加
次に、ライセンスを記述するプロパティリストを追加します。
左のツリーでプロジェクトを右クリック > New File…

[iOS]タブ > Resource - 「Property List」を選択
[Next]をクリック

[Save As:]に先ほど Filename で指定したファイル名を入力
[Create]をクリック

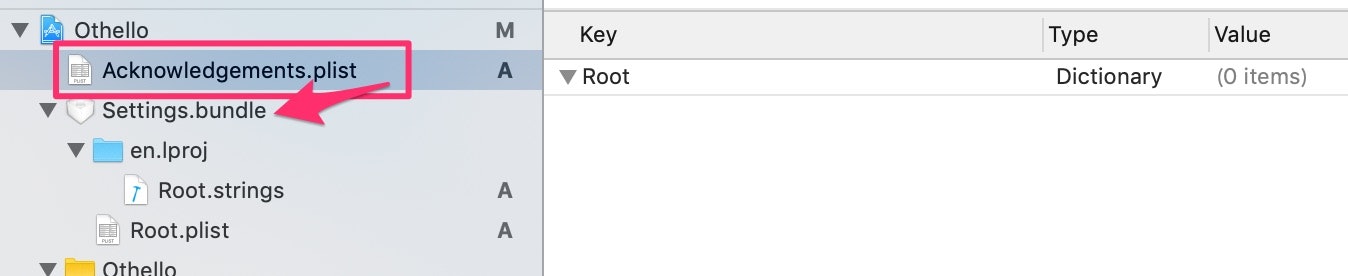
ドラッグ&ドロップで Settings.bundle の中に入れる

プロパティリストの編集
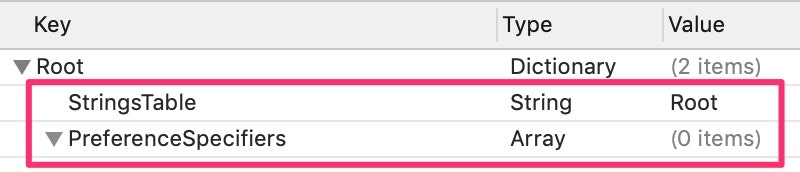
プロパティリストにライセンス情報を記述します。
StringsTable はもしかしたら不要かもしれません。
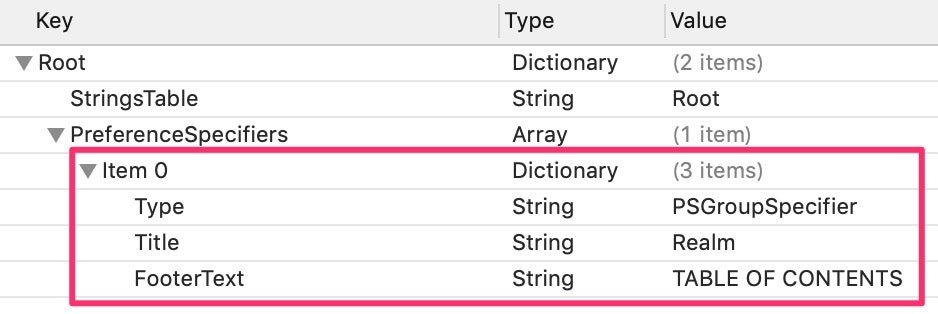
PreferenceSpecifiers に以下のItemを追加

| Key | Type | Value |
|---|---|---|
| Type | String | PSGroupSpecifier |
| Title | String | {OSS名} |
| FooterText | String | {ライセンス条項などの内容} |
例として Realmのライセンス条項 を記述しています。
OSSを複数使用している場合、Itemを1, 2, …と増やしていけばOKです。
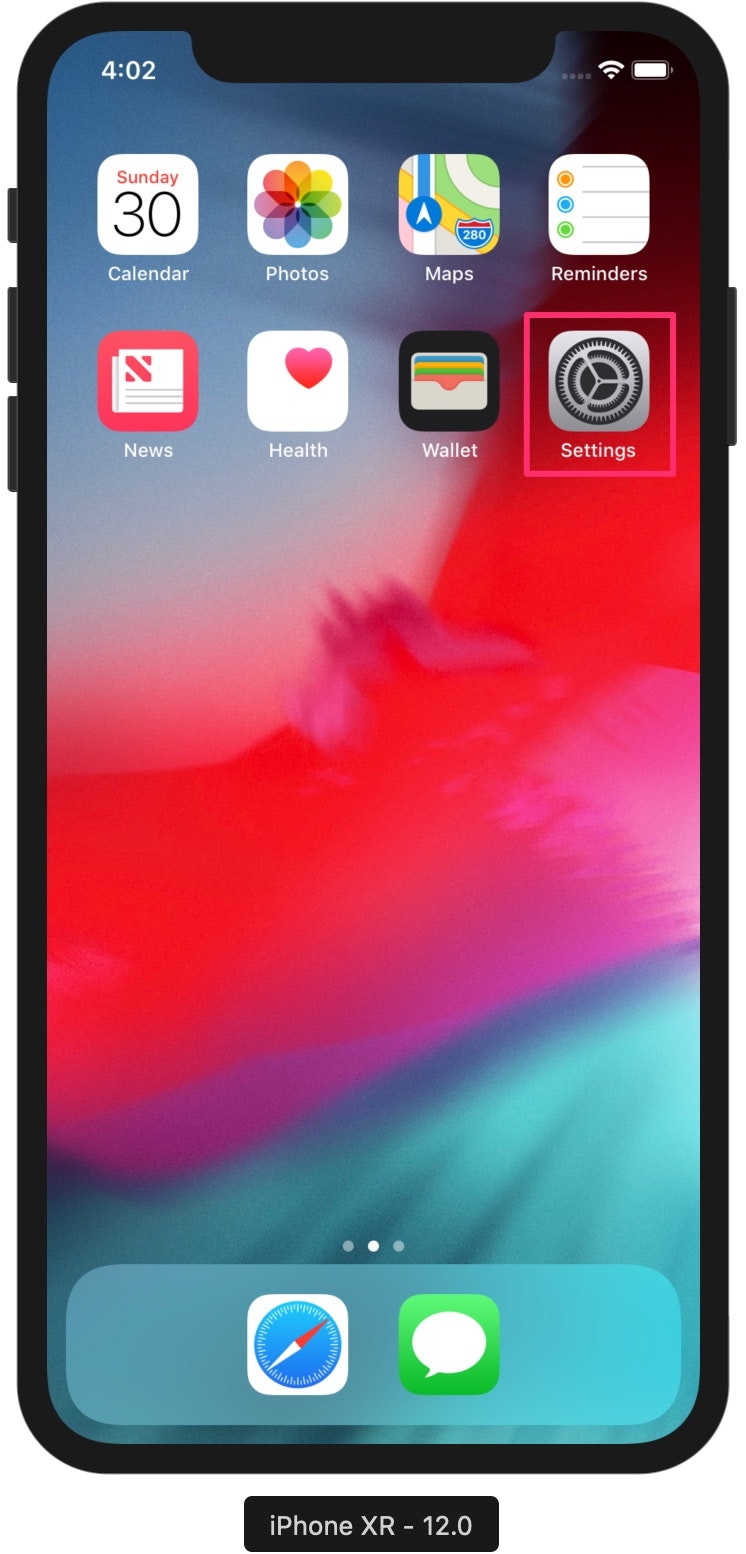
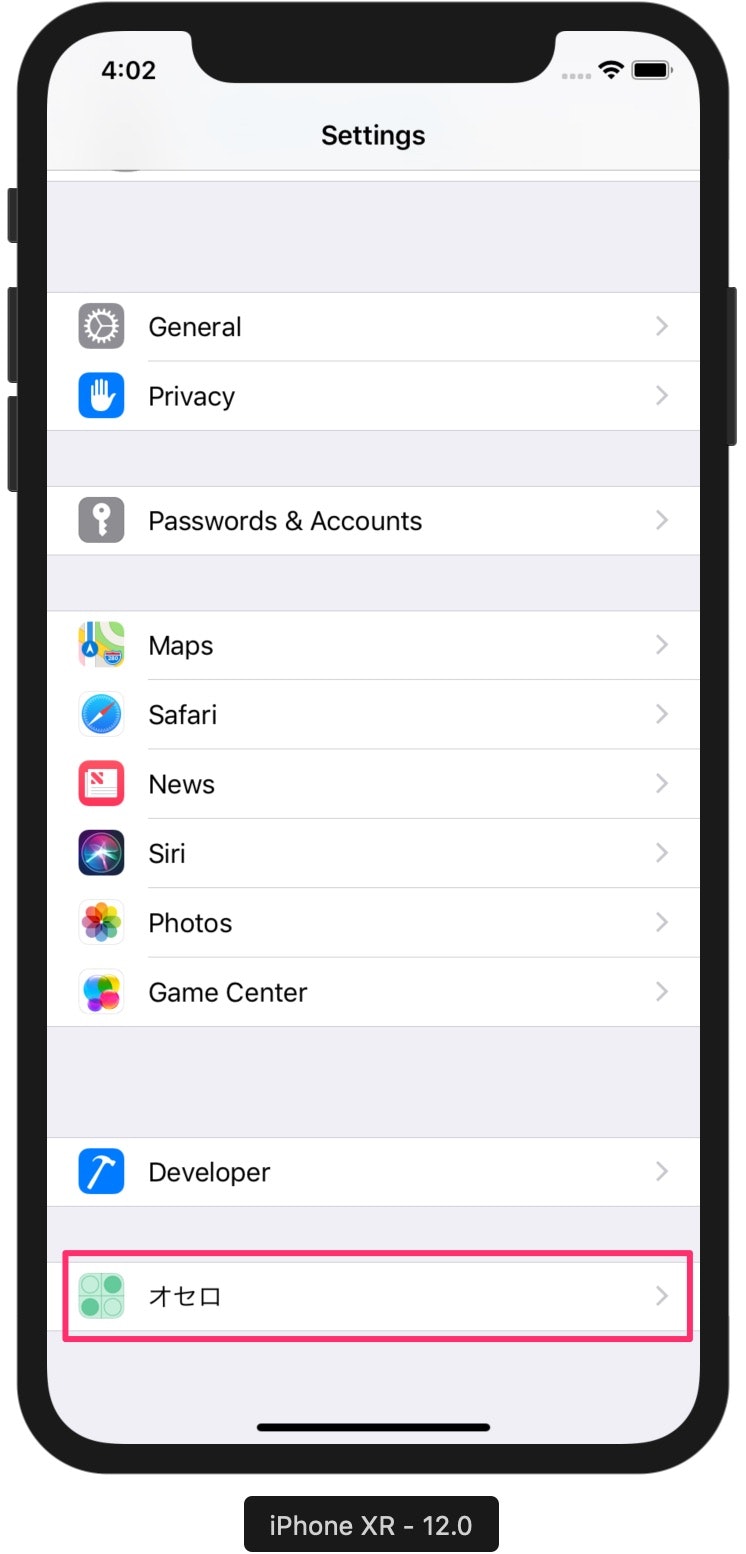
ライセンス表示までの画面遷移
これで実装は完了したので、実際に表示されているか確認します。

無事にRealmのライセンス条項が表示されました!
おわりに
OSSはライセンスを遵守し、適切に使用しましょう![]()