はじめに
enebularでは、Node-REDのフローを作成する機能や、作成したフローをHerokuやRaspberryPiなどで実行する機能を提供しています。
普通、フローは、Node-REDのサイトにある一般に公開されたノードを利用して作成しますが、2020年7月にリリースしたenebularのプライベートノード機能(有料)を利用すると一般に公開することなく独自のノードを作成し、それを使ってフローを作ることができます。
この記事ではNode-REDのノードを作成するツールであるNode generatorを使ってenebularのプライベートノードを作ってみようと思います。
Node generatorは、OpenAPIドキュメント、Web of ThingsのThing Description、functionノードからNode-REDのノードを生成できるようです。
今回は、functionノードからプライベートノードを作ってみます。
functionノードの作成
Node genaratorでfunctionノードからノードを生成するには、Node-REDをご利用のPCにインストールする必要があります。
PCには予め以下のNodeJSをインストールしています。
$ node -v
v12.20.0
$ npm -v
6.14.8
ターミナルを起動し、以下のコマンドを実行するとNode-REDがインストールされます。
$ npm install -g --unsafe-perm node-red
インストールが終わったら以下のコマンドでNode-REDを起動します。
$ node-red
起動したらWebブラウザでhttp://127.0.0.1:1880/にアクセスします。
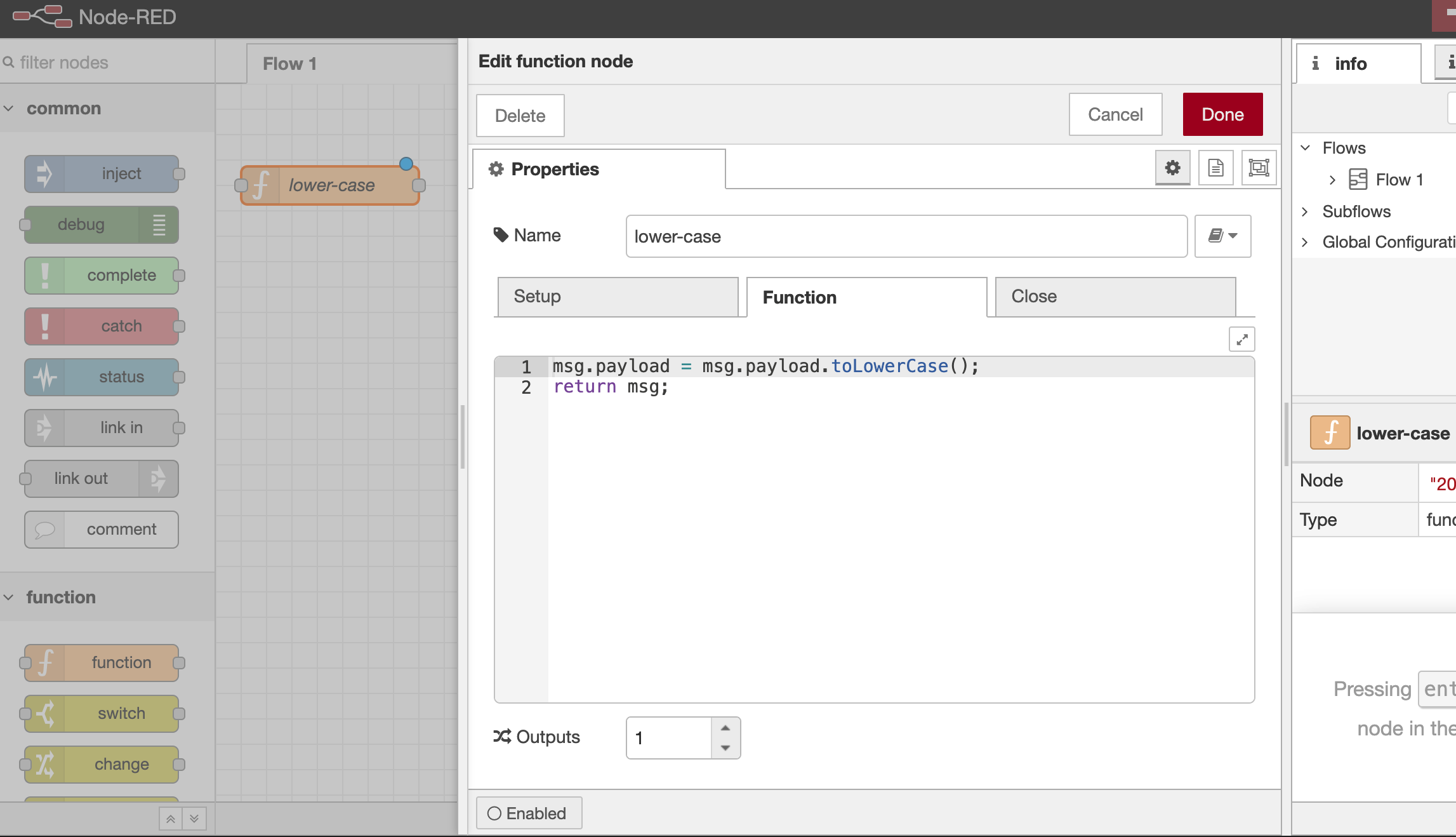
Flow Editorが表示されますので、functionノードを配置し、JavaScriptのソースコードを入力します。
今回はNode generatorのサンプルと同様にlower caseを実装します。
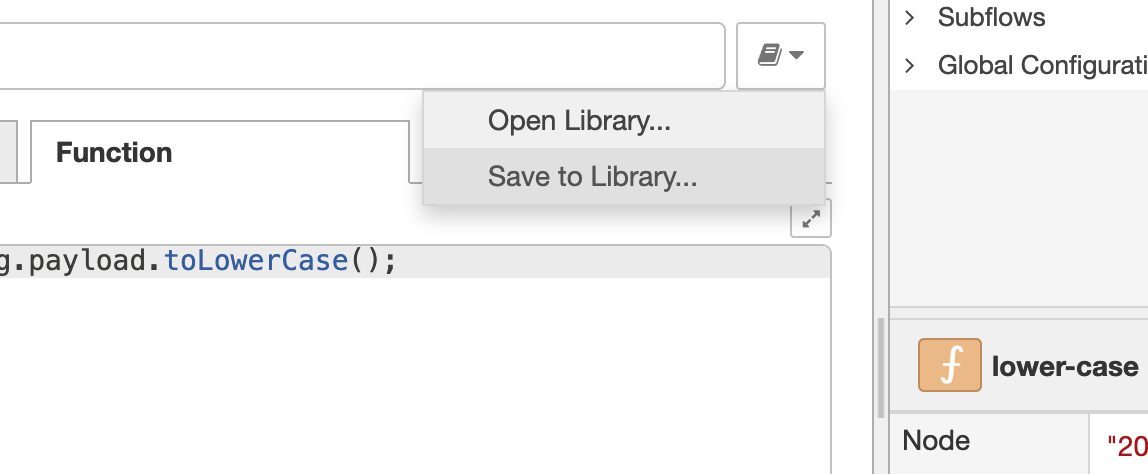
ソースコードの入力欄の上部の本のアイコンをクリックし、Save to Library...をクリックします。
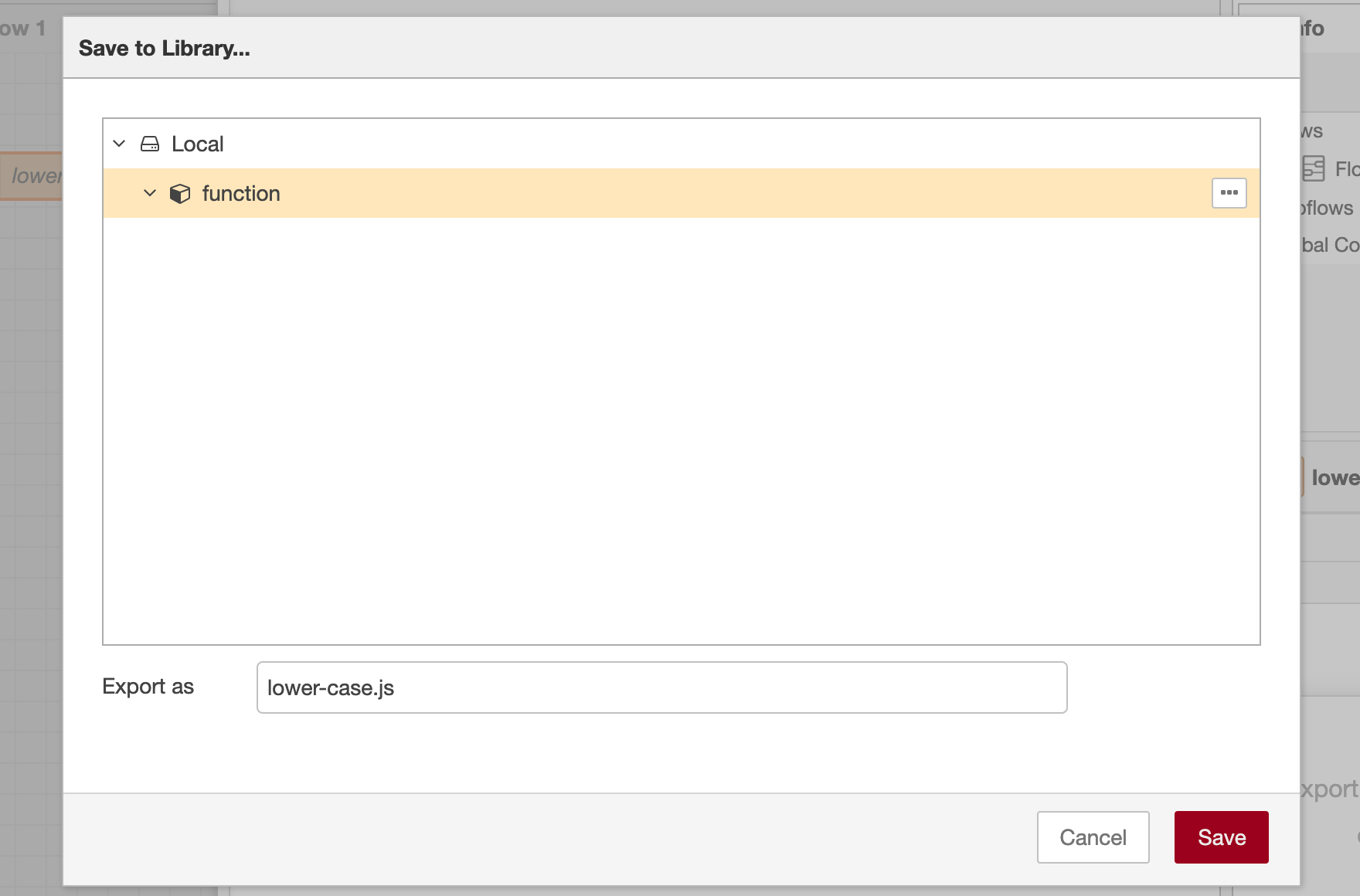
名前(lower-case.js)を入力し、Saveボタンを押してLibraryにfunctionを保存します。
以上により、~/.node-red/lib/functions/lower-case.jsにソースコードが保存されます。あとで、このファイルをNode generatorで利用します。
Node generatorを使ったプライベートノードの作成
Node generatorを使ってfunctionノードから独自のノードを作成します。
まず、Node generatorをインストールします。
npm install -g node-red-nodegen
Node generatorを使ってノードを作成します。プライベートノードは、prefixがenebular-privatenode-contrib-である必要があるため、コマンドに指定します。
また、enebularにプライベートノードを登録するときにはtgzファイルの形式で登録するため、--tgzを付けることで直接tgzファイルを作ります。
$ node-red-nodegen ~/.node-red/lib/functions/lower-case.js --prefix enebular-privatenode-contrib- --tgz
Success: enebular-privatenode-contrib-lowercase-0.0.1.tgz
コマンドが成功すると、コマンドを実行したフォルダに、enebular-privatenode-contrib-lowercase-0.0.1.tgzファイルが作成されます。
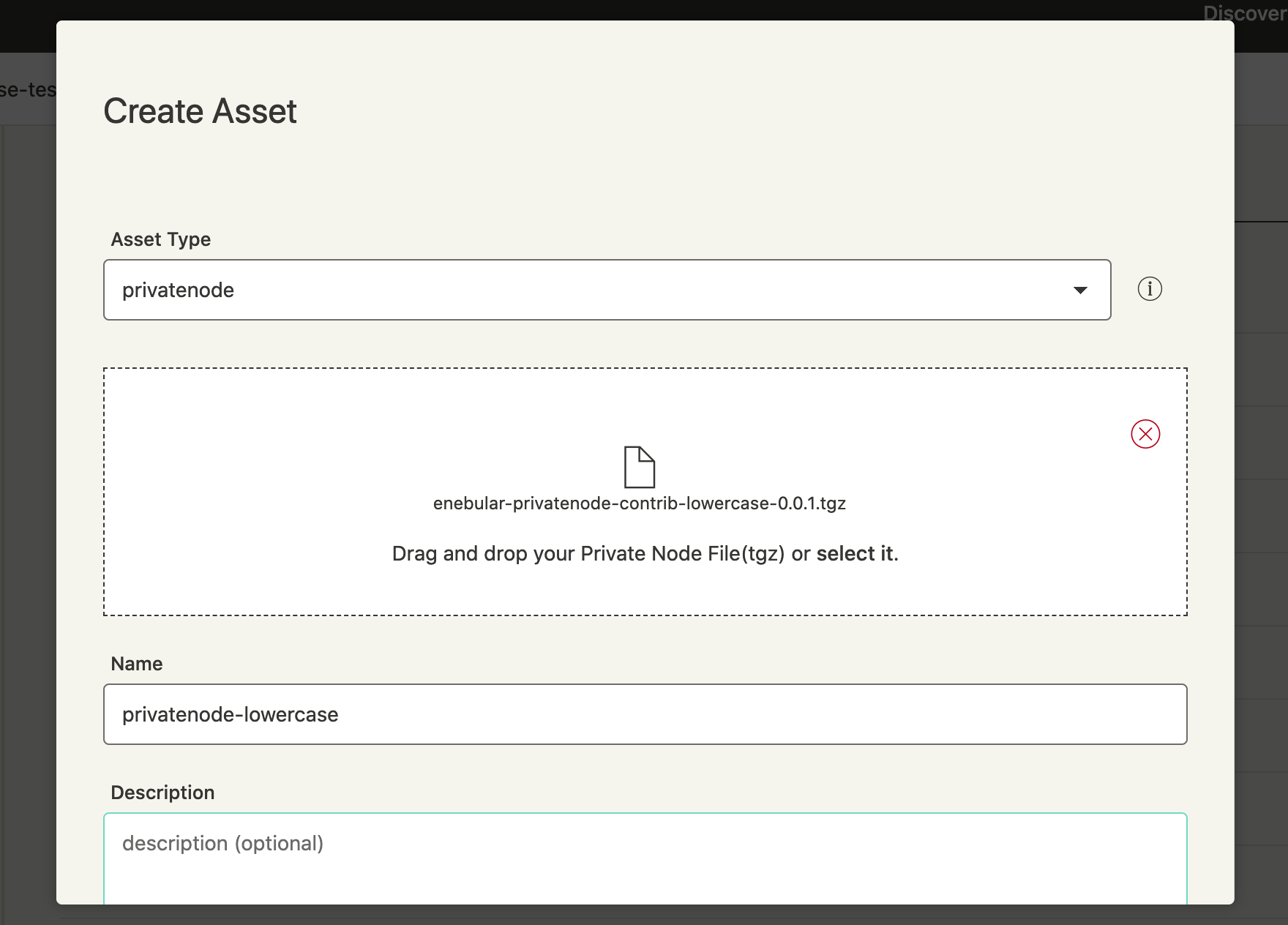
これをenebularにプライベートノードとして登録します。
enebularにログインし、プロジェクトを選択します。
右下の+ボタンを押してプライベートノードを登録します。
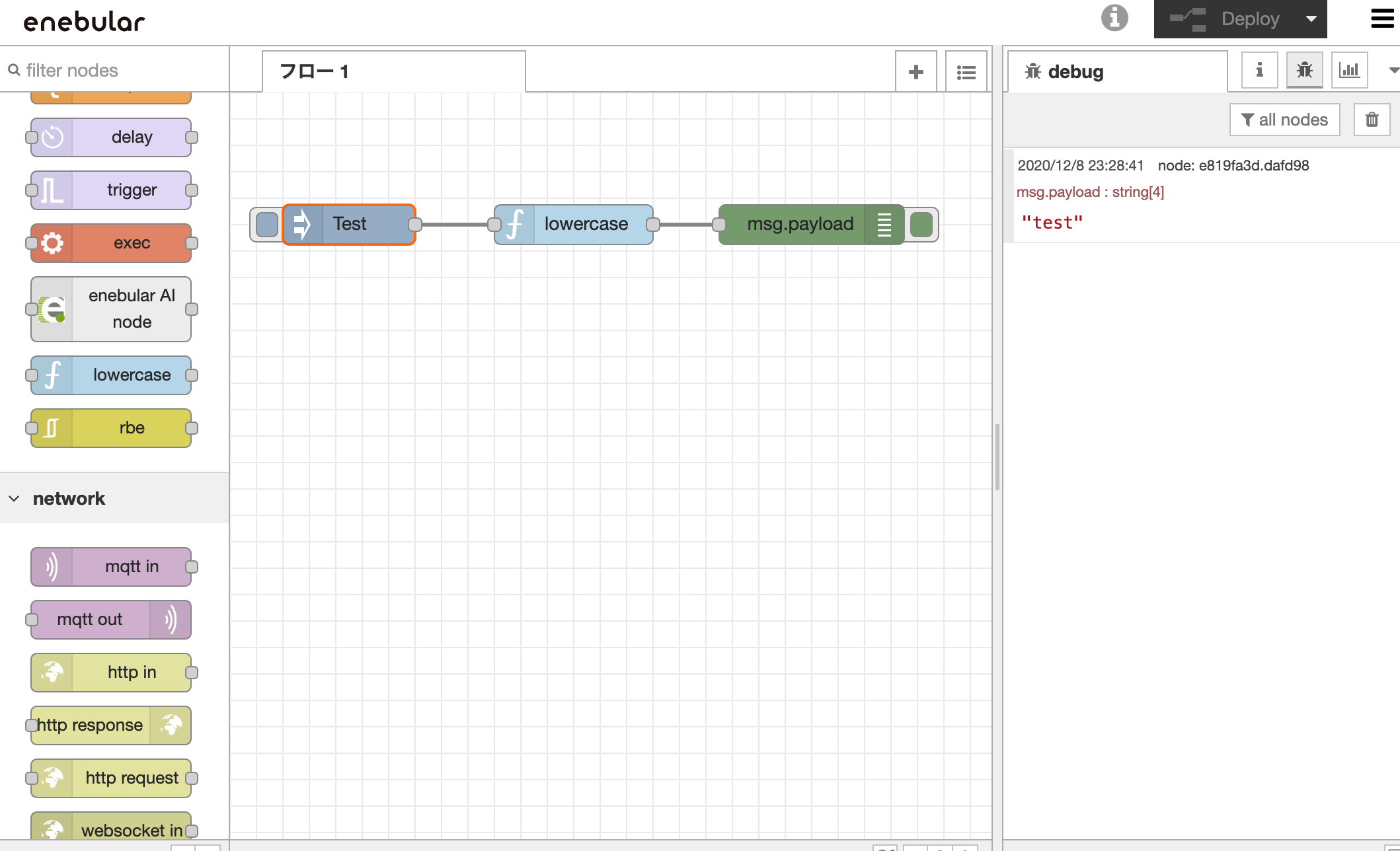
プラリベートノードを登録したプロジェクトで、フローを作成し、Web Flow Editorで開くと左側のパレットに、今回作成したプライベートノード(lowercase)が表示されます。
このノードにInjectノードを使ってTestという文字を入力し、Debugノードで出力を確認すると、すべて小文字に変換された"test"という文字列が出力され、期待通りに動作することが確認できました。
まとめ
Node generatorを使ってenebularのプライベートノードを作成しました。
今回はfunctionノードから作成しましたが、Node-REDのノードを作成する方法を知らなくても簡単にプライベートノードを作れました。
今後、OpenAPIやThing Descriptionからのノード開発も試せればと思います。
enebularのプライベートノードを利用すると、Node-REDの独自のノードを簡単に開発して試すことができますのでぜひご活用ください。