GitHub Pagesとは
GitHubアカウントを持っていればGitHub Pagesで超簡単に自分のWebsiteが作成できます。ElectronやYEOMANやBootstrapなどが利用しています。(そのほかのExample。)
個人のWebSiteとしては申し分ないですね。
早速作ってみた
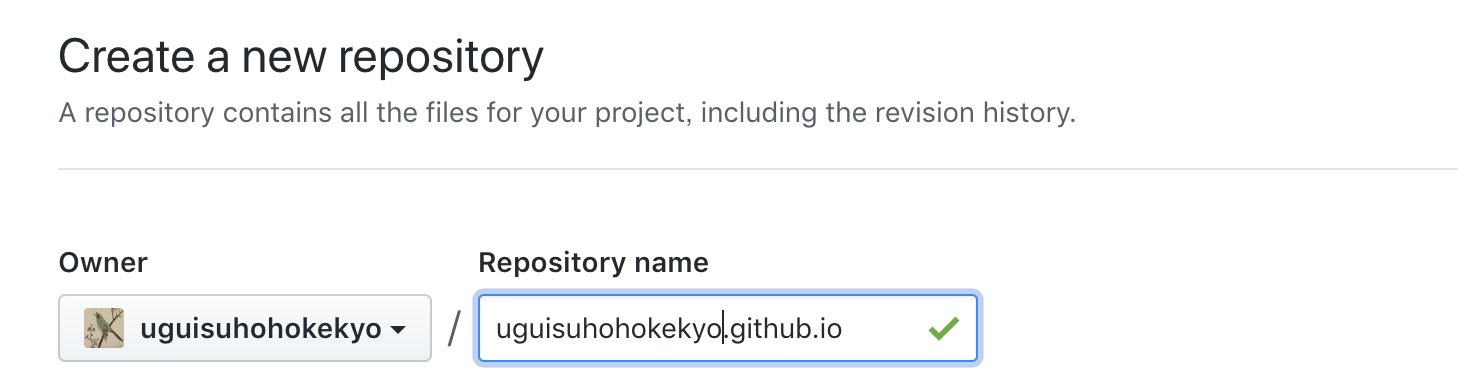
Create a repository
username.github.ioという名前のレポジトリをつくります。usernameがアカウント名と一致していないと動作しません。

Clone the repository
作成してプロジェクトをcloneします。
$ git clone https://github.com/uguisuhohokekyo/uguisuhohokekyo.github.io
Cloning into 'uguisuhohokekyo.github.io'...
warning: You appear to have cloned an empty repository.
Push
index.htmlを作成してpushします。
$ echo "Hello World" > index.html
$ git add --all
$ git commit -m "Initial commit"
[master (root-commit) 9e3adff] Initial commit
1 file changed, 1 insertion(+)
create mode 100644 index.html
$ git push -u origin master
Counting objects: 3, done.
Writing objects: 100% (3/3), 222 bytes | 222.00 KiB/s, done.
Total 3 (delta 0), reused 0 (delta 0)
remote:
remote: Create a pull request for 'master' on GitHub by visiting:
remote: https://github.com/uguisuhohokekyo/uguisuhohokekyo.github.io/pull/new/master
remote:
To https://github.com/uguisuhohokekyo/uguisuhohokekyo.github.io
* [new branch] master -> master
Branch 'master' set up to track remote branch 'master' from 'origin'.