はじめに
FLOCSSというCSS設計手法で実装をやっていく上で、唯一の悩みどころにcomponentとprojectの判別があります。私のチームでも悩み、チームメンバーがモヤモヤし、あとあとCSSも崩壊しそうだったので、一つの判別基準をつくることにしました。

FLOCSS とは
数あるCSS設計手法のひとつで、OOCSSやSMACSS、BEM、SuitCSSなどのメジャーな設計手法のいいとこどりをした国産の設計手法です。
https://github.com/hiloki/flocss
CSSはデザイン通りの見た目を実現するために様々な書き方ができてしまうため、あるルールに則って記述していかないと、一つの変更が予期せぬところのレイアウト崩れを発生させてしまいます。そのルールというのも、かなり練りこんだものでないとあとあと破綻してしまいます。
FLOCSSはそういった要点を抑えたうえで、UIパーツを以下のようなレイヤーに分類するという特徴をもちます。
- Foundation - reset/normalize/base...など
- Layout - header/main/sidebar/footer...など
- Object
- Component - grid/button/form/media...など
- Project - articles/ranking/promo...など
- Utility - clearfix/display/margin...など
FLOCSS設計の悩みどころ
開発していると、ここの中の2つのレイヤーcomponentとprojectの判別に悩みます。
ComponentとProjectの定義
1. Component
再利用できるパターンとして、小さな単位のモジュール。 例えばBootstrapのComponentカテゴリなどに見られるbuttonなどが該当。 出来る限り、最低限の機能を持ったものとして定義されるべき。
2. Project
プロジェクト固有のパターンであり、いくつかのComponentと、それに該当しない要素によって構成されるものを定義する。 例えば、記事一覧や、ユーザープロフィール、画像ギャラリーなどコンテンツを構成する要素などが該当する。
https://github.com/hiloki/flocss より抜粋
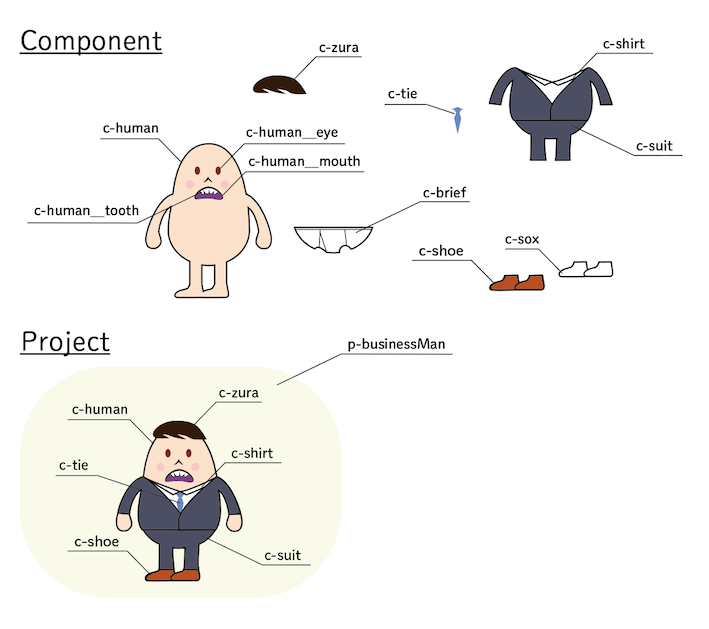
人間で言えば、裸んぼの人間が最小単位のモジュールcomponentで、他にネクタイや靴下、スーツといったcomponentがあり、組み合わせてビジネスマンprojectになると考えられますが、
人によってはhumanはさらに細かくできるのでは?と思うかもしれません。
この考え方の違いによってhumanがcomponentなのかprojectなのかが違ってきます。

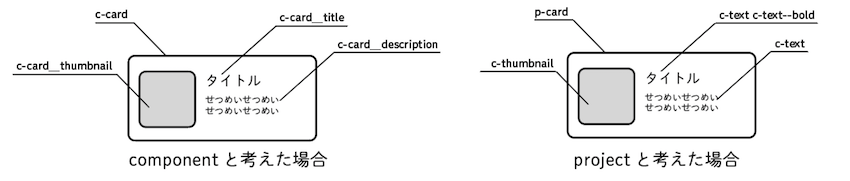
具体的なUIパーツを例にあげると以下のようなcardの場合です。
この最小単位の判別が実装者によってバラバラだと、あとあとcss設計が破綻してしまいます。
この問題に対して、他の方々は独自ルールで仕分けしているようです。
プロダクトの中で4回以上同じ Object が登場したらそれは Component に分類
FLOCSSを使ってCSSファイルを20,000行から9,000行にした話
Atomic Designでいう、AtomsをComponent、Molecules等Atoms以外をProjectとしました。
再利用性の高い粒度の小さいコンポーネントがComponentのイメージです。
脱・CSS無法地帯。FLOCSSで指針のある設計を。
とても参考になりましたが、私がいる開発現場では以下のような問題がありました。
- ABテストを繰り返して開発を続けているため、UIパーツの出てくる回数を最初には決められない
-
Atomic Designの考え方だと、今度は何がAtomsになるのか?と悩むことに
我々にはチーム全員が機械的に共通した仕分けができる方法が必要でした。
考えついた仕分け方
チーム全員が「これは最小単位のモジュールだ」と機械的に判別できるものを探しました。
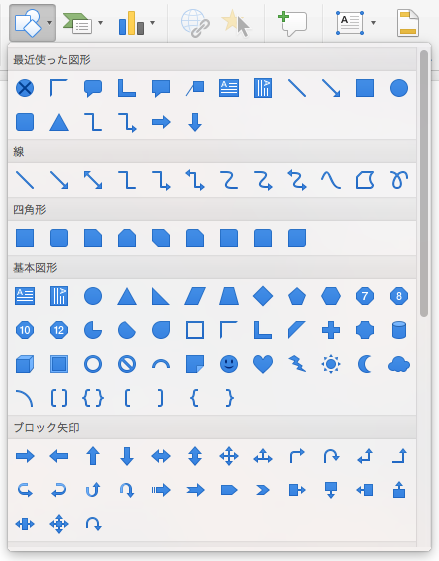
そこで辿りついたのがPowerPointの図形です。
このPowerPointの図形を使って以下のようにcomponentとprojectを定義しました。
-
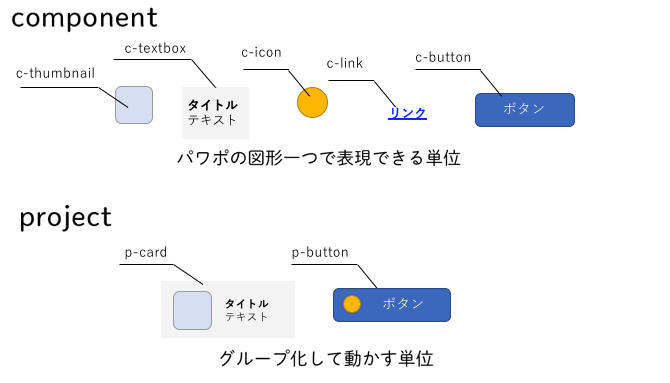
component:パワポの図形1つの単位 -
project:グループ化して動かす単位
この考えでいくと、例えば次のように仕分けすることができます。
上の例ではprojectにもbuttonがあります、これをつくることでボタンの中にアイコンをいれたボタンをつくりたい場合に、最小単位のアイコンを、最小単位であるはずのボタンが制御しなければはならないというジレンマを解消します。
これによりc-buttonを最小構成に保つということを守りつつ
アイコンや他のUIパーツを組み合わせたボタンを作成することができます。
以下は実装例です。
c-のついたUIパーツはcomponentを表しており、それ自体に位置などは指定せず、色などの見た目だけを指定しています。 そして、p-のついたprojectはそれらcomponentの位置を指定します。
See the Pen FLOCSS Sample - button by UGA (@uga) on CodePen.
c-thumbnailは画像である場合が多いので、見た目を変更することがなく、場合によっては不要かもしれません。つまり、かならずprojectの中にcomponentがあるというわけではありません。
c-thumbnailが必要になる場合は、たとえば必ずborder-radius: 4pxを指定する場合が考えられますが、これはデザイナーと相談して決めることになります。
まとめ
FLOCSSのcomponentとprojectの判別を迷わないために、PowerPointの図形を使って以下のように決めました。
-
component:パワポの図形1つの単位 -
project:グループ化して動かす単位
とりあえずこれでチーム全員が「これは最小単位のモジュールだ」と判別できる基準をもつことができました。
余談ですが
当初、IllustratorやPhotoshopでの判別を考えていましたが、図形とテキストが別なのでうまくいきませんでした。
PowerPoint以外では、もちろんKeynote、ExcelやWord、Draw.ioでも大丈夫です。